- ODBC的基本使用
种花的人_
开发工具数据库
前言在工作中,使用POWERBI做数据分析报表的时候用到ODBC,对于POWERBI语义模式实现连接数据库必须使用到ODBC,那什么是ODBC?1.ODBC的基本概念1.1ODBC驱动程序每种数据库都有相应的ODBC驱动程序,这些驱动程序负责处理与数据库的通信。驱动程序将ODBC调用转换为数据库特定的调用,并将结果返回给应用程序。1.2数据源名称(DSN)DSN是一个配置名称,用于保存连接到数据库
- tensorflow-迁移学习使用Resnet残差网络实现猫狗分类问题
浮 夸
tensorflowpython
遇到的bug都放在之前的文章里了importosimportpandasaspdimportwarningsimporttensorflowastffromtensorflow.pythonimportkerasfromkeras.preprocessing.imageimportImageDataGeneratorimportkeras.optimizersasopfromtensorflow.
- 爬取电影天堂
越哥的女人
爬取每部电影的详细信息分析每页的url,可以得到规律是:第t页的url为:http://dytt8.net/html/gndy/dyzz/list_23_t.html于是可以先分析第一页,然后对页数进循环,就可得到所有最新电影的详细信息。fromlxmlimportetreeheaders={"User-Agent":"Mozilla/5.0(WindowsNT6.1;Win64;x64)Appl
- GBase 数据库的性能调优与故障排查
big crab
数据库
一、引言在现代企业的数据驱动运营中,数据库的性能是核心问题之一。GBase数据库作为高性能、高可用的数据库解决方案,被广泛应用于大数据、高并发的场景中。为了最大化GBase数据库的性能,了解如何调优数据库的配置、查询执行计划和硬件资源使用至关重要。本文将深入探讨GBase数据库的性能调优策略、常见故障排查方法,并结合SQL示例和调优技巧,帮助开发者和数据库管理员提升GBase数据库的整体效率。二、
- 【python进阶】txt excel pickle opencv操作demo
闪闪发亮的小星星
AI算法工程师打怪pythonexcelopencv
文章目录1.txt读写读综合案例日志文件读写2.excel读写读取csv读取xlsx3.matplotlib案例折线图多个折现图散点图柱状图饼状图4opencv案例加载与展示图片缩放图片旋转图片保存图片读取摄像头视频保存opencv综合案例5pickle案例1.txt读写读file.read()file.readlines()file.readline()##使用'read'方法读取文件的所有内容
- python爬取公众号历史文章_微信公众号爬虫--历史文章
冷风吹心冷风吹心
python爬取公众号历史文章
今天搞了一个微信公众号历史文章爬虫的demo,亲测可行,记录一下!(不喜勿喷)缺点:1.不是很智能2.兼容性不是很好,但是能应付正常情况啦使用mysql+request数据库部分直接建表ddl吧:CREATETABLE`wechat_content`(`id`int(11)NOTNULLAUTO_INCREMENT,`wechat_name`varchar(255)DEFAULTNULLCOMME
- 用 Java 发送 HTML 内容并带附件的电子邮件
五行星辰
业务系统应用技术javahtml
实现思路首先,设置邮件服务器的相关属性,包括是否需要认证、使用的邮件协议、服务器地址、端口等。创建一个会话对象,使用Session.getInstance方法,并提供邮件服务器的属性和认证信息。创建一个MimeMessage对象作为邮件消息,设置发件人、收件人、邮件主题等信息。为了发送HTML内容,使用setContent方法并指定内容类型为text/html。对于附件,创建一个MimeMulti
- R数据分析:多分类问题预测模型的ROC做法及解释
公众号Codewar原创作者
R数据分析
有同学做了个多分类的预测模型,结局有三个类别,做的模型包括多分类逻辑回归、随机森林和决策树,多分类逻辑回归是用ROC曲线并报告AUC作为模型评估的,后面两种模型报告了混淆矩阵,审稿人就提出要统一模型评估指标。那么肯定是统一成ROC了,刚好借这个机会给大家讲讲ROC在多分类问题情形下的具体使用和做法。ROC曲线回顾ROC曲线(ReceiverOperatingCharacteristicCurve)
- ProgressIndicator类组件的用法
talk_8
一起TalkFlutter吧移动开发Flutter
文章目录1.概念介绍2使用方法3示例代码我们在上一章回中介绍了浮动按钮相关的内容,,本章回中将介绍进度条相关的Widget,闲话休提,让我们一起TalkFlutter吧。1.概念介绍进度条是常用的组件之一,它主要用来显示某种动作的完成进度。Flutter提供了多种进度条组件,常用的是水平进度条:LinearProgressIndicator;圆形进度条:CircularProgressIndica
- AutoGPT-Forge使用教程,自行构建agent智能体
whyte王
LLM-basedAgentAgentLLMAutoGPT智能体
本博客给出AutoGPT-forge四个教程的翻译与理解,使用GPT4翻译,参考官方教程https://aiedge.medium.com/autogpt-forge-a-comprehensive-guide-to-your-first-steps-a1dfdf46e3b4使用AutoGPTGithub代码日期2024/4/22;博客开始编辑日期2024/4/22,最后编辑日期2024/4/24
- 【国产数据库】GBase学习⑨ - 存储引擎
洁癖丶
GBase学习数据库
【国产数据库】GBase学习⑨-存储引擎存储引擎存储方法存储方法的使用分区表表分片分区自动管理索引类型数据压缩事务存储引擎USTORE,表示表支持Inplace-Update存储引擎。(原文更新技术,类似mysql的on-do)ASTORE,表示表支持Append-Only存储引擎。(有表??的问题,↑解决这个问题)存储方法ROW:表示表的数据将以行式存储;行存储适合于OLTP业务,适用于点查询或
- Mathtype使用记录
白粥行
软件工具Mathtype
1、把大括号中的公式左对齐https://jingyan.baidu.com/article/86fae346d436053c48121a50.html2、加粗字符https://www.mathtype.cn/jiqiao/mathtype-wjsjc.html3、修改公式编号todo4、插入省略号https://office.tqzw.net.cn/office/mathtype/21827.
- SG3525的使用(含原理图及阻容值)
白粥行
嵌入式硬件单片机嵌入式硬件
1引脚说明 相同颜色的引脚表示同一功能或同一类型。 1.1脚、2脚、9脚和16脚。这四个脚主要实现反馈和补偿。 2.3脚、8脚、10脚是功能引脚。 3.4脚、5脚、6脚、7脚决定了输出PWM波形的频率。 4.12脚、13脚和15脚是电源脚和地脚。 5.11脚和14脚是输出脚。 1脚和2脚分别是芯片内部误差放大器的反相输入端和同向输入端。当1脚电压比2脚电压高时,输出的PWM占空比增加
- 搭建vue项目
LYy0
vue.js前端javascript
一、VueVue是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue都可以胜任。二、环境1.nodejs环境:下载地址三、创建Vue应用创建的项目将使用基于Vite的构建设置,并允许我们使用Vue的单文件组件(SFC)。$npmcreatevue@l
- Python Selenium使用cookie实现自动登录WB
haerxiluo
python爬虫pythonselenium爬虫
文章目录前言一、预登陆获取cookie1)cookie处理2)预登陆二、登录测试前言模拟登录WB是实现WB网页爬虫的第一步,现在的WB网页版有个sinavisitsystem,只有登录过后才能获取更多内容。本文使用selenium通过预登陆保存cookie到本地,之后重复登录只需要提取本地cookie即可免去每次扫码或者输密码登录。一、预登陆获取cookie1)cookie处理先简单引入两个函数实
- 中国CRM市场发展现状与主流产品分析
程序员算法机器学习
随着中国企业数字化转型的不断深入,客户关系管理(CRM)系统在企业运营中扮演着越来越重要的角色。不同规模、不同行业的企业对CRM系统的需求也呈现出多样化的特点。本文将从多个维度深入分析中国主流CRM产品的优劣势,为企业选择合适的CRM系统提供参考。一、销售易-本土CRM市场的佼佼者销售易作为中国本土CRM领域的领军企业,其产品具有以下特点:优势:深度本土化,对中国企业的业务场景理解深刻,能够快速响
- 腾讯面试:那些腾讯面试过的MySQL场景问题
腾讯mysql数据库面试问题
今天我将那些腾讯面试过的MySQL场景问题给大家整理出来,本文将跟大家一起来探讨如何回答这些问题。1.一个6亿的表a,一个3亿的表b,通过外间tid关联,你如何最快的查询出满足条件的第50000到第50200中的这200条数据记录?2.一条sql执行过长的时间,你如何优化,从哪些方面入手?3.索引已经建好了,那我再插入一条数据,索引会有哪些变化?4.mysql的是怎么解决并发问题的?5.MySQL
- 【YashanDB知识库】非YCM方式的自动备份方案示例
数据库
本文内容来自YashanDB官网,原文内容请见https://www.yashandb.com/newsinfo/7281310.html?templateId=171...概述如果有YCM,推荐使用YCM自动备份,详情请参考YCM官方文档。但是如果没有YCM,则可通过crontab实现自动备份。目前示例的自动备份方案是每周的周3、周6的凌晨0点做全量备份;每天的凌晨2点做增量备份;每天的凌晨4点
- Vue3项目开发——新闻发布管理系统(八)
bjzhang75
Vue知识学习及项目开发实践项目开发实践Vue3项目开发新闻发布管理系统
文章目录十、新闻管理模块设计开发1、新闻管理主页面设计1.1基本架构搭建1.1.1搜索表单1.1.2新闻主表格样式(静态数据模拟渲染)1.2新闻分类选择框1.2.1新建组件1.2.2页面中导入渲染1.2.3调用接口,动态渲染下拉分类,设计成v-model的使用方式1.2.4父组件定义参数绑定1.2.5发布状态,也绑定一下,便于将来提交表单2、新闻表格渲染2.1封装API接口,新闻主表格渲染2.1.
- View-Consistent 3D Editing with Gaussian Splatting
c2a2o2
3d
View-Consistent3DEditingwithGaussianSplatting使用高斯溅射进行视图一致的3D编辑YuxuanWang王宇轩11XuanyuYi易轩宇11ZikeWu吴子可11NaZhao赵娜22LongChen龙宸33HanwangZhang张汉旺1144Abstract摘要View-Consistent3DEditingwithGaussianSplattingThe
- Spring Boot中使用MapStruct进行对象映射
后端springboot
SpringBoot中使用MapStruct进行对象映射大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!在现代的Java应用开发中,对象之间的转换是一个常见但不可避免的任务。MapStruct作为一个强大的对象映射框架,可以帮助开发者轻松地进行复杂对象之间的映射转换。本文将深入探讨如何在SpringBoot项目中使用MapStruc
- 基于Hough变换与分数阶变分PDE的图像去雨算法实现(附带Matlab源码)
心之飞翼
算法matlab计算机视觉Matlab
基于Hough变换与分数阶变分PDE的图像去雨算法实现(附带Matlab源码)图像去雨是计算机视觉领域的一个重要问题,它的目标是从雨滴造成的图像中恢复出原始的清晰图像。本文将介绍一种基于Hough变换和分数阶变分PDE(PartialDifferentialEquation)的图像去雨算法,并提供相应的Matlab源代码。算法步骤如下:导入图像首先,我们需要导入包含雨滴的图像。可以使用Matlab
- CentOS6.8 使用 parted命令 手动硬盘分区 GPT分区
走向运维的老男孩
CentOS6Linux基础知识linux运维服务器
环境虚拟机:VMware-10.0.7build-2844087Linux系统:CentOS6.8远程工具:Xshell6(Build0197)CentOS6.8使用parted命令手动硬盘分区GPT分区一、前言实际生产环境中,大于2.1个TB的硬盘较为多见,我们熟知的MBR分区表(主引导分区表)已无法完成分区的任务,此时我们要用另外一种分区表来解决此问题,即GPT分区表。二、GPT分区表2.1什
- PyTorch深度学习实战(43)——手写文本识别
盼小辉丶
深度学习pytorch人工智能
PyTorch深度学习实战(43)——手写文本识别0.前言1.手写文本识别1.1基本概念1.2输入和输出格式1.3CTC损失值2.模型与数据集分析2.1数据集分析2.2模型分析3.实现手写文本识别模型小结系列链接0.前言手写文本识别,也称为手写文本的光学字符识别(OpticalCharacterRecognition,OCR),是计算机视觉和自然语言处理中的一项具有挑战性的任务。与印刷文本不同,手
- python+Selenium自动化之免登录(cookie及token)
觅远
pythonselenium自动化
目录cookie免登录通过接口获取cookie启用浏览器绕过登录添加token使用登录可以减去每次登录的重复操作,直接操作系统登录后的菜单页面,也可以减少安全验证登录,如图像验证登录的操作。注意:cookie和token都有有效期。cookie免登录直接从开发者工具中获取cookie进行添加,下图为网页中多个站点的cookie,挑选需要的进行添加即可。fromseleniumimportwebdr
- 【玩转全栈】----基于ModelForm完成用户管理页面
Edward-tan
全栈开发djangomysqlpython
目录大致效果添加用户代码引入ModelFormModelForm与一般表单的区别:ModelForm与传统Form的区别:使用ModelForm制作用户管理新建用户编辑用户:删除数据完整代码在学完前面的部门管理案例后,自己独立写出个用户管理应该不难,基本逻辑和大致代码都和前面一样,大家可以自己试试。大致效果基于ModelForm用户管理系统添加用户代码但是,按照之前的方式写的话,在表单方面还是会有
- React 路由导航与传参详解
疯狂小料
react.js前端前端框架
随着单页面应用(SPA)已经成为主流。React作为最流行的前端框架之一,提供了强大的路由管理工具react-router-dom,帮助开发者轻松实现页面导航和传参。本文将详细介绍如何使用react-router-dom构建路由导航、传参以及嵌套路由的实现。1.构建路由导航1.1创建路由实例在React项目中,通常会在src目录下创建一个router文件夹来管理路由。我们可以使用react-rou
- AI跟踪报道第62期-本周AI新闻: 微软推出Copilot的AI Agent和Computer Control
新加坡内哥谈技术
人工智能copilot大数据
每周跟踪AI热点新闻动向和震撼发展想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领域的领跑者。点击订阅,与未来同行!订阅:https://rengongzhineng.io/油管视频:https://youtu.be/_Egli1MlVWk?si=DIjVm2l
- flask项目中使用schedule定时任务案例
张小特
flaskpython后端
pipinstallschedule代码importschedule#定义定时任务schedule.every().day.at("22:00").do(update_data)schedule.every().day.at("22:00").do(update_cumulative_data)#启动定时任务defrun_scheduler():whileTrue:schedule.run_pen
- 滚雪球学Redis[4.1讲]:Redis的高可用性与集群架构
bug菌¹
#滚雪球学Redisredis架构数据库
全文目录:前言1.Redis主从复制主从复制的概念与原理设置主从复制的步骤主从复制中的常见问题与解决方法2.RedisSentinelSentinel的工作原理Sentinel的配置与使用高可用架构下的故障转移3.RedisClusterCluster模式的架构与原理Cluster的配置与使用分片与槽位的管理集群管理中的常见问题与优化小结下期预告前言在上一期内容【第三章:Redis的持久化机制】中
- Js函数返回值
_wy_
jsreturn
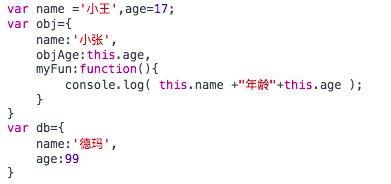
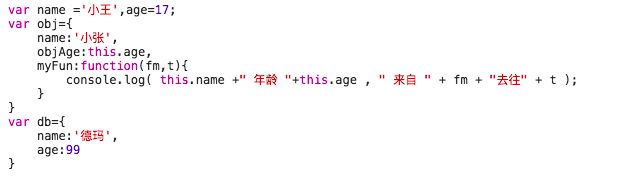
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
- MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar
测试举例:
CREATE TABLE `varcharLessThan4` (
`lastName` varchar(3)
) ;
mysql> desc varcharLessThan4;
+----------+---------+------+-
- Quartz——TriggerListener和JobListener
eksliang
TriggerListenerJobListenerquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述
listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。
二.JobListener监听器
j
- oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by)
oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者,
select empno,mgr,ename,sal from e
- 通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee泛型类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中
但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。
好吧,那就自己再造一个轮子吧。
原理都知道,就是利用反射进行字段的赋值,下面贴代码
主要类如下:
import java.lang.reflect.Field;
imp
- SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。
在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
- Java Socket 多线程实现文件传输
随便小屋
javasocket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。
客户端类:
package edu.logic.client;
import java.io.BufferedInputStream;
import java.io.Buffered
- java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
- APP推广
aoyouzi
APP推广
一,免费篇
1,APP推荐类网站自主推荐
最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。
2,各大应用商店首发合作
老实盯着排期,多给应用市场官方负责人献殷勤。
3,论坛贴吧推广
百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
- JSP转发与重定向
百合不是茶
jspservletJava Webjsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向;
转发包括;forward和include
例子;forwrad转发; 将请求装法给reg.html页面
关键代码;
req.getRequestDispatcher("reg.html
- web.xml之jsp-config
bijian1013
javaweb.xmlservletjsp-config
1.作用:主要用于设定JSP页面的相关配置。
2.常见定义:
<jsp-config>
<taglib>
<taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri>
<taglib-location>
TLD文件所在的位置
- JSF2.2 ViewScoped Using CDI
sunjing
CDIJSF 2.2ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
- 【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336
Zookeeper的数据同步协议
Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
- Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"a");
map.put(2,"b");
map.put(3,"c"
- 图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
- 编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays;
import java.util.Random;
public class BeverageSupply {
/**
* 编程之美 饮料供货
* 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。
* 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
- ajax大参数(大数据)提交性能分析
chenbowen00
WebAjax框架浏览器prototype
近期在项目中发现如下一个问题
项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。
根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
- [宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大....
地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
- ORACLE中CONSTRAINT的四对属性
daizj
oracleCONSTRAINT
ORACLE中CONSTRAINT的四对属性
summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
- Gradle入门教程
dengkane
gradle
一、寻找gradle的历程
一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
- C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i;
int count = 0;
int sum = 0;
float avg;
for (i=1; i<=100; i++)
{
if (i%2==0)
{
count++;
sum += i;
}
}
avg
- presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果):
presentModalViewController模态的动画效果设置:
[cpp]
view plain
copy
UIViewController *detailViewController = [[UIViewController al
- java 二分查找
shuizhaosi888
二分查找java二分查找
需求:在排好顺序的一串数字中,找到数字T
一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。
/**
*
* @param array
* 顺序数组
* @param t
* 要查找对象
* @return
*/
public stati
- Spring Security(07)——缓存UserDetails
234390216
ehcache缓存Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
- Dozer 深层次复制
jayluns
VOmavenpo
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
- CSS规范整理(摘自懒人图库)
a409435341
htmlUIcss浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
- C++动态链接库创建与使用
你不认识的休道人
C++dll
一、创建动态链接库
1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成
2.在test.h中添加
extern “C” 返回类型 _declspec(dllexport)函数名(参数列表);
3.在test.cpp中最后写
extern “C” 返回类型 _decls
- Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。
ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。
官网:
http://proguard.sourceforge.net/
- 程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery编程ide
现在收集一下:
排名不分先后,按照发言顺序来的。
1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对
2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
- 解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下:
[html]
view plain
copy
<build>
<pluginManagement