JavaScript--DOM--JavaScript--DOM里常用的一些方法和属性
这里写目录标题
-
-
- 1. getElementById
- 2. getElementsByTagName
- 03. getElementsByClassName
- 3.5.1 getAttribute
- 4.4.1 childNodes 属性
- 4.4.2 nodeType 属性
- 4.4.5 nodeValue 属性
- 4.4.6 firstChild 和lastChild 属性
- 7.2.1 createElement 方法
- 7.2.2 appendChild 方法
- 7.2.3 createTextNode 方法
- 7.3.1 在已有元素前插入一个新元素
- 7.3.2 在现有元素后插入一个新元素
-
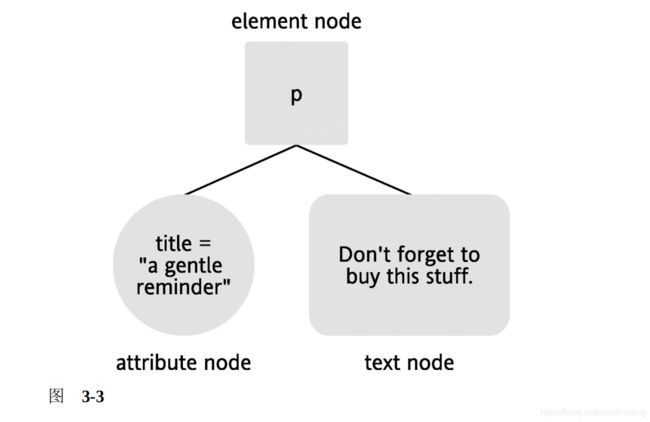
DOM的原子是元素节点 (element node)。
文本节点 (text node)。
属性结点用来对元素做出更具体的描述。
<p title="a gentle reminder">Don't forget to buy this stuff.p>
在DOM中,title=“a gentle reminder” 是一个属性节点 (attribute node),
继承 (inheritance)是CSS技术中的一项强大功能。类似于DOM,CSS 也把文档的内容视为一棵节点树。节点树上的各个元素将继承其父元素 的样式属性。
id 属性就像是一个挂钩,它一头连着文档里的某个元素,另一头 连着CSS样式表里的某个样式。DOM也可以使用这种挂钩。
1. getElementById
DOM提供了一个名为getElementById 的方法,这个方法将返回 一个与那个有着给定id 属性值的元素节点对应的对象。
2. getElementsByTagName
getElementsByTagName 方法返回一个对象数组,每个对象分别 对应着文档里有着给定标签的一个元素。
03. getElementsByClassName
getElementsByClassName 。这个方法让我们能够通过class 属性中的类名来访问元素。
这个getElementsByClassName 函数接受两个参数。第一个node 表示DOM树中的搜索起点,第二个classname 就是要搜索的类名 了。
下面是对本章此前学习内容的一个简要总结。
一份文档就是一棵节点树。
节点分为不同的类型:元素节点、属性节点和文本节点等。
getElementById 将返回一个对象,该对象对应着文档里的一个特 定的元素节点。
getElementsByTagName 和getElementsByClassName 将返回一 个对象数组,它们分别对应着文档里的一组特定的元素节点。
每个节点都是一个对象。
3.5.1 getAttribute
getAttribute 是一个函数。它只有一个参数——你打算查询的属性的名字:
object.getAttribute(attribute)
getAttribute 方法不属于 document 对象,所以不能通过document 对象调用。它只能通过元素 节点对象调用
本章介绍了DOM提供的五个方法:
getElementById
getElementsByTagName
getElementsByClassName
getAttribute
setAttribute
这五个方法是将要编写的许多DOM脚本的基石。
4.4.1 childNodes 属性
在一棵节点树上,childNodes 属性可以用来获取任何一个元素的所有 子元素,它是一个包含这个元素全部子元素的数组:
element.childNodes
4.4.2 nodeType 属性
4.4.5 nodeValue 属性
4.4.6 firstChild 和lastChild 属性
7.2.1 createElement 方法
下面这条语句将创建一个p 元素:
var para = document.createElement("p");
7.2.2 appendChild 方法
testdiv.appendChild(para);
7.2.3 createTextNode 方法
注意 千万不要被这些方法的名字弄糊涂。如果这些方法叫 做createElementNode 和createTextNode ,或者叫 做createElement 和createText ,都会非常清楚。遗憾的是,它 们的名字叫做createElement 和createTextNode 。
var txt = document.createTextNode("Hello world");
7.3.1 在已有元素前插入一个新元素
DOM提供了名为insertBefore() 方法,这个方法将把一个新元素插入到一个现有元素的前面。
(1) 新元素:你想插入的元素( newElement )。
(2) 目标元素:你想把这个新元素插入到哪个元素( targetElement )之前。
(3) 父元素:目标元素的父元素( parentElement )。
parentElement.insertBefore(newElement,targetElement)
我们不必搞清楚父元素到底是哪个,因为targetElement 元素的 parentNode 属性值就是它。在DOM里,元素节点的父元素必须是另一 个元素节点(属性节点和文本节点的子元素不允许是元素节点)。
var gallery = document.getElementById("imagegallery");
gallery.parentNode.insertBefore(placeholder,gallery);
7.3.2 在现有元素后插入一个新元素
你可能会想:既然有一个insertBefore 方法,是不是也有一个相应的 insertAfter() 方法。很可惜,DOM没有提供这个方法。
- 编写insertAfter 函数
虽然DOM本身没有提供insertAfter 方法,但它确实提供了把一 个节点插入到另一个节点之后所需的所有工具。我们完全可以利用 已有的DOM方法和属性编写一个insertAfter 函数:
function insertAfter(newElement,targetElement) {
var parent = targetElement.parentNode;
if (parent.lastChild == targetElement) {
parent.appendChild(newElement);
} else {
parent.insertBefore(newElement,targetElement.nextSibling);
}
}