- 腾讯云与阿里云,哪个更好些?
云计算开发者小李
阿里云腾讯云
借用一部电视剧的名字:都挺好!根据IDC最新的数据统计显示,国内前二的云计算平台分别是阿里云、腾讯云,分别背靠阿里、腾讯两大互联网集团,接下来我们就简单的介绍下两大平台。阿里云:国内最早成立的云计算平台,并且一开始就是独立运营,马爸爸宣称每年投入10亿,连续投入10年,最终阿里云的发展没有让阿里人失望,目前已成长为超千亿美元的独角兽,阿里云也由最早的带有明显淘系特色的云平台成长为综合性的云计算平台
- 自己搭建react + antd + less + ts项目
可缺不可滥
react框架逻辑前端项目框架reactantdlessts
文章目录第一步通过官方的create-react-app,找个喜欢的目录,执行:第二步暴露配置的文件,执行:第三步支持less第四步创建路由第五步解决跨域问题第六步实现mockjs分离式开发第七步axios请求后台接口或mock接口第八步(可选):配置antd,及其按需加载第九步将项目改造为typescript第一步通过官方的create-react-app,找个喜欢的目录,执行:/**最后面是项
- 火山云服务器在市场中的用户占有量
苹果企业签名分发
服务器火山引擎
火山云服务器(即字节跳动旗下的火山引擎云服务)作为云计算市场的新兴参与者,其用户占有量目前尚未进入行业前列,但凭借字节跳动的技术背景和资源支持,正在逐步扩大市场渗透。以下是综合市场现状的分析:---###**1.整体市场格局**-**中国云计算市场前三**:阿里云、华为云、腾讯云占据主导地位(合计超60%份额)。-**第二梯队**:天翼云、AWS中国、百度智能云、京东云等。-**火山引擎**:属于
- Electron对接语音唤醒Windows SDK
蚂蚁二娘
electronwindowsc++
一、项目主要依赖vuevue-cli-plugin-electron-builderelectronffi-napinodejs操作c++的dll库ref-napic++类型转换js-audio-recorder录音插件二、下载SDK设置好唤醒词后,下载windowsSdk,项目需要/bin目录下的msc_x64.dll和msc.dll(分别是64位和32位的dll,按需使用),以及/bin/ms
- 小黑笔记本,写的todolist效果,增删效果,显示隐藏,全部清除效果。
YangHuan3
html
先说一下总的大致要去实现的效果:1.新增2.删除3.统计4.清除5.隐藏给大家看一下todoList的大致样式吧!第一个效果:新增1.生成列表结构(v-for数组)2.获取用户输入(v-model)3.回车获取数据(v-on,enter添加数据)第二个效果:删除1.点击删除指定的内容(v-onsplice索引)通过对应的下标删除指定的元素,并且v-for指定的内部是可以获取到当前循环元素下标的,这
- 第十四届蓝桥杯省赛C++C组——子矩阵(蓝桥杯篇章完结撒花)
Dawn_破晓
蓝桥杯一个月速成日志蓝桥杯c++c语言
本来想写的速成日志也没写多少,cb国二,最后一题树形DP调了一小时发现h数组没置-1,最后无果,如果没马虎可能有国一水平了,正儿八经准备用了两个月,因为要考研,每天只学2-3小时的算法,一共刷了300多道题吧,由于之前选过ACM(实验课因为周六去,懒得去还给我挂了)和算法分析课,所以还是有点基础的,如果算上一年前刷的题总共加起来也就400多道题吧。说一下历程吧,一年前的题都是老师布置的作业,迫不得
- 【OpenCV C++】如何快速 高效的计算出图像中大于值的像素个数? 遍历比较吗? No,效率太低!那么如何更高效?
R-G-B
OpenCVC++opencvc++计算机视觉
文章目录1问题2分析3代码实现(两种方法实现)方法1:使用cv::compare方法2:使用cv::threshold3.2compare和threshold看起来都有二值化效果?那么二者效率?4compare函数解释4.1参数解释4.2底层行为规则4.3应用示例4.4典型应用场景1问题一幅图像的目标区域ROI尺寸为60*35的灰度图,快速计算出大于backVal的像素个数,其中backVal=2
- java-生成二维码,并写入word尾页【基础篇】
橙-极纪元JJYCheng
javaword开发语言
java-生成二维码,并写入word尾页【基础篇】介绍项目框架:SpringBoot项目管理:Maven推荐文章1:java-生成二维码,二维码增加logo,读取二维码推荐文章2:java-生成二维码,并写入word尾页【基础篇】推荐文章3:java-生成二维码,并写入word尾页【高级篇】推荐文章4:java
- AI学习指南RAG篇(24)-RAGFlow的社区与开源贡献
俞兆鹏
AI学习指南人工智能
一、引言RAGFlow是一款基于深度文档理解的开源RAG(Retrieval-AugmentedGeneration,检索增强生成)引擎,旨在解决现有RAG技术在数据处理和生成答案方面的挑战。RAGFlow通过结合大型语言模型(LLMs)的强大生成能力和高效的信息检索系统,为用户提供了一种全新的交互体验。本文将鼓励读者参与到RAGFlow的开源社区中,共同推动技术的发展和创新。二、RAGFlow的
- C#实战:使用ZXing.NET库轻松生成二维码与条形码
墨瑾轩
一起学学C#【一】c#.net开发语言
下面我将详细介绍C#中用于生成二维码和条形码的库——ZXing.NET,并附带一份详细的代码示例,其中每行代码均配有注释以解释其功能。ZXing.NET是基于开源项目ZXing(ZebraCrossing)的.NET移植版,它提供了生成和解析多种一维条形码和二维二维码的功能。准备工作首先,确保您已通过NuGet包管理器在项目中安装了ZXing.NET库。在VisualStudio中,可以通过以下步
- Node.js 中使用 RabbitMQ
海上彼尚
node.jsnode.jsrabbitmq分布式
目录一、RabbitMQ简介二、核心概念解析三、环境搭建(以Ubuntu为例)四、Node.js实战:生产者与消费者1.安装依赖2.生产者代码(发送消息)3.消费者代码(处理消息)五、高级配置与最佳实践六、常见问题与解决方案七、总结一、RabbitMQ简介RabbitMQ是一个基于AMQP协议的开源消息代理工具,专为分布式系统设计。它通过解耦生产者和消费者实现异步通信,支持流量削峰、任务队列、服务
- leetcode501-二叉搜索树中的众数
记得早睡~
算法小课堂leetcode算法javascript数据结构
leetcode501思路由于是二叉搜索树,那么我们知道它的特性:使用中序遍历得到的是从小到大排序的,所以我们利用这个规则,使用count来统计每次出现一个新的数的总个数,maxCount统计最大的个数值,result来存储二叉树中的众数,也就是要得到的结果值,pre用于统计前一个节点值初始化定义好值以后,我们需要使用中序遍历,中间处理逻辑值当pre还不存在的时候或者前一个节点跟后一个节点不相同时
- leetcode530-二叉搜索树的最小绝对值
记得早睡~
算法小课堂leetcodetypescriptjavascript算法数据结构
leetcode530思路这里题目有确切说明这个二叉树是:二叉搜索树那么我们可以想到二叉搜索树的特性,利用中序遍历:左中右得到的结果是从小到达排列的所以我们就只需要计算出每一个节点和前一个节点之间的差值,然后保存最小的差值就是本题答案所以我们在中序遍历的过程中需要存储最小的差值,我们首先初始化result为无穷大,还需要存储前一个节点,用于进行比较,每次遍历到一个节点的时候,我们比较resul和r
- Vue2集成LuckExcel实现excel在线编辑及保存
冉成未来
Webexcelvue.js
文章目录LuckSheetnpm安装相关依赖vue使用luckSheet第一步:通过CDN引入第二步:指定一个excel编辑容器第三步:创建一个表格通过文件url实现excel文件的加载Excel工具类export.jsLuckSheetgitee网址:https://gitee.com/mengshukeji/LuckysheetluckSheet文档网址:https://dream-num.g
- SSL证书失效?用户数据还安全吗?
ssl证书
一、SSL证书:数据安全的“护盾”SSL证书,全称为安全套接层证书,它通过在浏览器和服务器之间建立加密通道,确保数据传输的保密性、完整性与真实性。当用户访问一个启用SSL证书的网站时,数据被加密成密文,外人难以窃取或篡改,犹如给数据穿上了一层坚固的铠甲。SSL证书申请流程↓快速申请入口直接访问JoySSL,注册一个账号,记得填写注册码230931,获得技术支持二、证书失效瞬间:风险乍现一旦SSL证
- 如何申请内网 IP 证书
ssl证书
一、明确需求与规划在企业或特定内部网络环境中,开启申请内网IP证书流程的首要任务是明确自身需求并做好精细规划。要仔细确定内网中究竟哪些服务器、应用程序或服务亟待IP证书的加持,这可能涉及到企业内部的办公系统、数据库服务器、关键业务应用等诸多关键节点。二、选择合适的证书颁发机构(CA)完成需求规划后,紧接着便是抉择恰当的证书颁发机构。对于内网场景,有两种主流途径:一是企业自主搭建内部CA二是选用专业
- LeetCode98-验证二叉搜索树
学习的学习者
LeetCodePython二叉搜索树
上个星期和导师去了华农一趟名义上是和导师去参加一个国家级的项目其实没我啥事都是我导师在那口若悬河当时和那边的本科生去了另一间会议室交流了关于GAN的知识偶然听说大家都在用pytorch好像最新版的也挺好用的反正就是学术界目前主要用这个框架工业界主要用Tensorflow(没办法,Google出品)这两天也拿来瞧了瞧好像也确实可以的!!!98-验证二叉搜索树给定一个二叉树,判断其是否是一个有效的二叉
- LeetCode第89题_格雷编码
@蓝莓果粒茶
算法leetcode算法职场和发展c++pythonunity游戏程序
LeetCode第89题:格雷编码题目描述n位格雷码序列是一个由2^n个整数组成的序列,其中:每个整数都在范围[0,2^n-1]内(含0和2^n-1)第一个整数是0一个整数在序列中出现不超过一次每对相邻整数的二进制表示恰好一位不同,且第一个和最后一个整数的二进制表示恰好一位不同给你一个整数n,返回任一有效的n位格雷码序列。难度中等问题链接格雷编码示例示例1:输入:n=2输出:[0,1,3,2]解释
- QR二维码开发实战:生成、管理与扫描的最佳实践
34号树洞
javascript二维码开发PythonJavascriptURLQRCode
目录一、QR二维码是什么?1.QR二维码的基础知识2.QR二维码的生成3.QR二维码的应用场景4.QR二维码的管理二、开发QR二维码1.生成二维码(支持移动端+网页)2.生成“活码”(可修改目标URL的二维码)3.扫描二维码4.嵌入二维码功能到App5.高级功能6.推荐技术栈7.开发注意事项一、QR二维码是什么?1.QR二维码的基础知识QR码结构:了解QR码的组成部分,如定位图案、校正图案、数据区
- C# GDI+编程(二)
Bczheng1
#c#桌面编程c#开发语言
常用的绘图函数DrawArc绘制一个弧形示例:graphics.DrawArc(pen,0,0,200,200,90,120)倒数第二个参数,表示起始度数,最后一个参数是弧形的跨越度数。比如起始度数是90,跨越度数是120的弧形如下图:红色的是弧形。类似的方法还有DrawPie绘制一个扇形和FillPie填充一个扇形。都有起始度数,跨越度数。DrawPolygon绘制多边形示例:Point[]pt
- 多学科视角下探索开源&Github、Git初步学习
Bulestar_xx
开源githubgit
Think1.Github作为现今最主流的代码托管平台、协作平台甚至是“社交平台”,本身是闭源的。一方面,它是和大多数开发者连接最紧密的开源阵地,另一方面,拥有传统“黑客精神”的人认为将用户身份绑定这样一个闭源平台上恰恰与开源背道而驰。请从早期自由软件运动与现代开源模式变迁的视角,谈一谈你对上述两种认知的理解。2.在拓展阅读《开放式协作》第二章中国根据用户增长和贡献者增长将所有项目分为了四种类型,
- 全面解析条形码、二维码与RFID技术的区别及应用场景
爱码字的小印
条形码经验分享
在生活中,我们常见的条形码、二维码,甚至RFID技术,早已成了日常识别的小帮手。从超市结账到包裹追踪,再到门禁通行,它们无处不在。然而,看似都能识别信息,这三者的背后其实有着各自独特的工作原理和适用场景。到底条形码、二维码和RFID有什么不同?它们各自适用于哪些行业?今天,我们就来揭开这三种技术的奥秘,帮您找到最适合自己业务的识别方案!一、条形码技术:传统而稳定的识别方式条形码(Barcode)是
- Java通过QRCode生成二维码(1)
2401_84006757
程序员java开发语言
QRCode码,是由Denso公司于1994年9月研制的一种矩阵二维码符号,它具有一维条码及其它二维条码所具有的信息容量大、可靠性高、可表示汉字及图象多种文字信息、保密防伪性强等优点。先下载QRCode.jar包:https://pan.baidu.com/s/1Pb9XzWKhumgwaYrE90vyWg二、代码实例1、生成二维码//加密:文字信息->二维码publicstaticvoidenc
- 31天Python入门——第7天:集合·字典你真的懂了吗?
安然无虞
Python手把手教程python开发语言后端
你好,我是安然无虞。文章目录1.集合1.1集合的定义1.2集合的常用操作1.3集合练习2.字典2.1字典的定义2.2嵌套字典和字典的取值2.3字典的常用操作补充知识:字典的优势是查找值效率高2.4字典推导式2.5字典练习很重要的补充练习:希望你能掌握练习一练习二1.集合在之前的章节中,我们学习了列表,元组,字符串.已经可以覆盖七成的使用场景了.那么为什么还要学习集合类型呢.列表:有序可变,元素可重
- Opencv计算机视觉编程攻略-第一节 图像读取与基本处理
weixin_44242403
深度学习opencv计算机视觉
1.图像读取导入依赖项的h文件#include#include#include#include项目Valuecore.hpp基础数据结构和操作(图像存储、矩阵运算、文件I/O)highgui.hpp图像显示、窗口管理、用户交互(图像/视频显示、用户输入处理、结果保存)imgproc.hpp图像处理算法(图像滤波、几何变换、边缘检测、形态学操作)二读取图片Matimage;//图像矩阵std::co
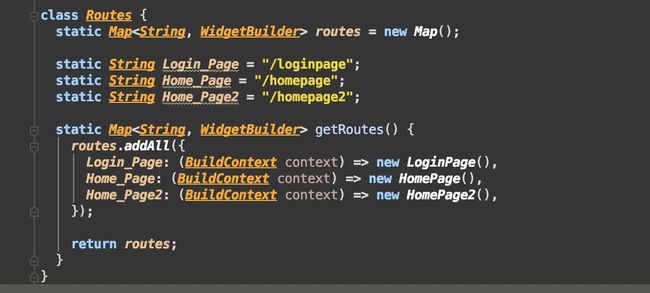
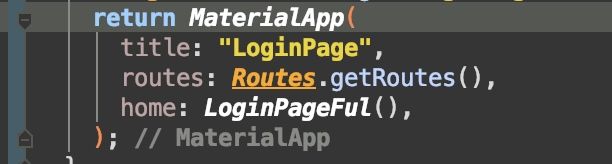
- flutter 使用xcodebuild 命令打包ipa
肥肥呀呀呀
flutter
苹果打ipa包(注意苹果打包需要连接真机)方式一、1.先执行flutterbuildios生成framework2.执行命令xcodebuild-exportArchive-archivePathbuild/ios/Runner.xcarchive-exportOptionsPlistexportOptions.plist-exportPathbuild/ios/ipaexportOptions.
- Flutter中常用命令
肥肥呀呀呀
flutter经验flutter
1.检测flutter运行环境flutterdoctor2.升级flutterflutterupgrade3.查看flutter版本flutter--version4.查看连接的设备flutterdevices5.运行flutter项目flutterrun或者在vscode中按Fn+F56.打包flutterbuildapk//默认打release包7.开启web端构建(开启以后每次新建flutt
- 什么是hessian矩阵
红廉骑士兽
矩阵线性代数算法机器学习numpy
Hessian矩阵是一个数学概念,是用来表示函数关于其自变量的二阶偏导数的矩阵。它是一个实对称矩阵,对于多元函数来说,每一个元素是对应自变量关于该函数的二阶偏导数。Hessian矩阵在优化算法和最优化等领域有着重要的应用。
- java替换特殊字符,如何替换字符串中的特殊字符?
大禹昆仑
那取决于你的意思。如果您只是想摆脱它们,请执行以下操作:(更新:显然您也想保留数字,在这种情况下,请使用第二行)StringalphaOnly=input.replaceAll("[^a-zA-Z]+","");StringalphaAndDigits=input.replaceAll("[^a-zA-Z0-9]+","");或等效的:StringalphaOnly=input.replaceAl
- 【Kivy App】ToggleButton切换按钮实例
Botiway
移动APPKivypython
在Kivy中,ToggleButton是一种特殊的按钮,它可以在“选中”和“未选中”两种状态之间切换。ToggleButton通常用于表示二进制状态(如开/关)。以下是ToggleButton的使用方法、常用属性以及实例。1.基本使用方法首先,确保你已经安装了Kivy库。如果没有安装,可以使用以下命令进行安装:pipinstallkivy然后,你可以在Kivy应用中创建一个ToggleButton
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam