本篇简介
上一节中,我们实现了QCefView与页面间的双向通信通道。>>点这里回顾上节内容
本节我们将尝试为QCefView添加Https支持,实现Https双向认证。
本篇的小目标:
- 为QCefView添加Https支持
- 配置密钥,实现Https双向认证
有关Https双向认证
在第三节我们探讨使用Qt WebEngine实现Https时,曾简要说明过有关Https双向认证的话题。简而言之就是服务端和客户端要能对彼此进行认证,任意一方无法认证对方的信息,访问都会失败。
具体请参考第三节的相关讨论,本篇中不再赘述。
>>点这里回顾第三节内容
环境准备
既然需要实现双向认证,那么第一部当然是准备认证所需的密钥,包括:
- 客户端的密钥库及证书
- 服务端的密钥库及证书
- 服务端的信任库
其中,服务端的信任库中需要导入客户端的证书。
有关密钥库及证书的生成、导入,可以参考笔者的另一篇文章:QSslSocket双向认证设置, 这里就不再赘述了。
在生成好密钥后,需要在服务端的配置中添加密钥配置,并开启客户端验证。笔者使用的是tomcat8,参考配置如下:
其中,keystoreFile和keystorePass分别为服务端自身的密钥库路径和密钥库密码,而truststoreFile和truststorePass分别为服务端的信任库和其密码,在信任库中需要导入所有信任客户端的证书
之后准备一个简单的页面供测试用,并启动tomcat,环境准备工作就完成了。
QCefView添加Https支持
首先来实现一个加载SSL配置的QCefSslContext类,声明如下:
class QCefSslContext : public QObject
{
Q_OBJECT
public:
explicit QCefSslContext(QString certPath, QObject *parent = 0);
explicit QCefSslContext(QObject *parent = 0);
virtual ~QCefSslContext();
public:
QSslCertificate certificate() const;
QSslKey privateKey() const;
QList caCertificates() const;
bool isValid();
private:
void init();
private:
QSslCertificate m_certificate; //local certificate
QSslKey m_privateKey; //local private key
QList m_caCertificates;
bool m_valid;
QString m_certPath;
};
也就是提供了初始化客户端密钥及服务端证书的功能,并向其他模块提供各类查询方法。
其中初始化密钥和证书的方法实现如下:
void QCefSslContext::init()
{
QSslConfiguration config = QSslConfiguration::defaultConfiguration();
config.setProtocol(QSsl::AnyProtocol);
QFile certFile(m_certPath + QString("/sslCert/client.p12"));
m_valid = certFile.open(QIODevice::ReadOnly);
m_valid &= QSslCertificate::importPkcs12(&certFile, &m_privateKey, &m_certificate, nullptr, QByteArray("password"));
QFile peerFile(m_certPath + QString("/sslCert/server_cert.pem"));
m_valid &= peerFile.open(QIODevice::ReadOnly);
QSslCertificate peerCert(peerFile.readAll(), QSsl::Pem);
bool peerCertValid = !peerCert.isNull();
m_valid &= peerCertValid;
qDebug()<<"[QCefSslContext]peer cert valid = " << peerCertValid;
QList caCerts;
caCerts << peerCert;
config.setCaCertificates(caCerts);
config.setPeerVerifyMode(QSslSocket::VerifyPeer);
config.setPeerVerifyDepth(1);
m_caCertificates = caCerts;
QSslConfiguration::setDefaultConfiguration(config);
}
简明起见,这里的实现直接读取当前运行目录/sslCert/文件夹下的客户端密钥库(client.p12)和服务端证书(server_cert.pem),并将其加载到Qt的默认Ssl配置中。
另一方面,在QCefApp中,添加一个是否启用https的标志成员变量,并提供启用的公共方法:
void enableHttps() { m_httpsEnabled = true; }
然后在添加QCefClient对象时,加载上面实现的SSL上下文类:
if (m_httpsEnabled)
{
if (m_sslContext == NULL)
{
m_sslContext = new QCefSslContext();
}
if (m_sslContext->isValid())
{
QList caCerts = m_sslContext->caCertificates();
client->setCaCerts(caCerts);
}
}
其中,m_sslContext为新声明的QCefSslContext指针成员变量。而QCefClient的setCaCerts方法则会将从SSL上下文中获取到的证书列表加载到QCefClient的成员变量m_caCerts中。
最后,也是最关键的实现步骤:在QCefClient中拦截证书错误并实现自定义证书校验。具体如下:
bool QCefClient::OnCertificateError(CefRefPtr browser,
cef_errorcode_t cert_error,
const CefString &request_url,
CefRefPtr ssl_info,
CefRefPtr callback)
{
CEF_REQUIRE_UI_THREAD();
CefRefPtr cefCert = ssl_info->GetX509Certificate();
size_t size = cefCert->GetDEREncoded()->GetSize();
char* buffer;
buffer = (char*)malloc(size + 1);
cefCert->GetDEREncoded()->GetData(buffer, size, 0);
QByteArray derByte(buffer, size);
free(buffer);
if(!m_caCerts.isEmpty())
{
foreach(QSslCertificate cert, m_caCerts)
{
QByteArray refCert = cert.toDer();
if(refCert == derByte)
{
qDebug() << "服务器证书验证通过!";
callback->Continue(true);
return true;
}
}
}
return false;
}
上面的实现中,每当有证书错误时,都会进一步尝试使用在SSL上下文中加载的服务端证书列表,如果能匹配上,则放行此次访问( callback->Continue(true) ),否则拒绝访问。
如此,QCefView对Https的支持就添加完成了。在MainDlg初始化QCefView前启用Https:
cefApp->enableHttps();
m_webview = new QCefView(cefApp->addBrowser(), upperFrame);
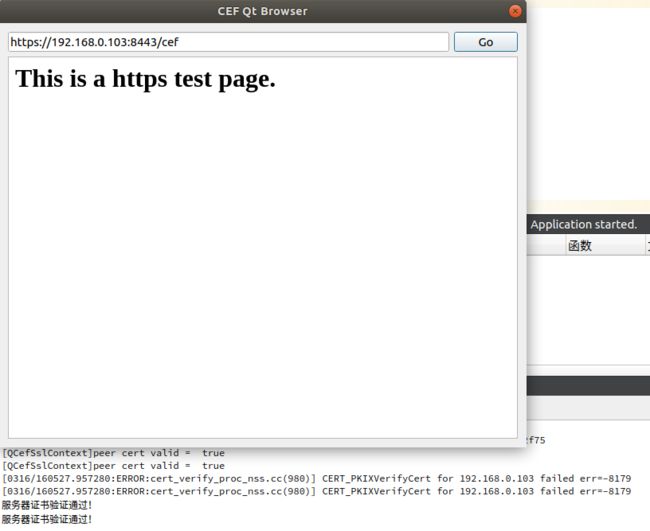
之后启动客户端,访问在环境准备环节准备好的测试页面,结果如下:
可以看到页面能成功访问,同时控制台也打印了“服务器证书验证通过”的日志。而控制台上的两条ERROR日志,则是CEF默认处理时打印的日志,如果我们没有进行上面的定制化校验,这次访问就会因为这两条错误而被拒绝。
系列结语
至此,这个有关Qt嵌入浏览器的系列就此告一段落了。
这个系列中涉及到的实现代码都放在了:EmbeddedBrowserDemo代码仓库中供参考。
需要特别说明的是,因为个人原因,这个系列从开篇到结束持续了比较长的时间,期间Qt和CEF的版本都有比较大的变化,为避免版本差异导致的各种错误,这里笔者一直使用的开篇时所描述的版本。
可能现在最新的版本已经解决了这系列文章中提到的各种问题、或者能通过更简洁的方式实现部分功能。由于时间有限,就不针对已成文的部分进行版本更新了,还请谅解。
>>返回系列索引
参考链接
[1] Chromium Embedded Framework官网
[2] Chromium Embedded Framework官方教程
[3] QSslSocket双向认证设置