这是IFE基础JavaScript练习(二),实现冒泡排序的可视化,用高度表示数字的大小,然后可视化的进行排序(由于冒泡排序比较简单,我就先从冒泡排序开始)
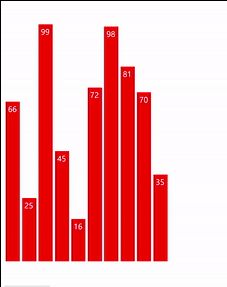
效果图如下
点击排序
什么是冒泡排序
冒泡排序是一种简单的交换类排序方法。基本思想是:从头开始扫描待排序数组,按顺序比较相邻两元素的大小。在第一趟排序中,从第一个数开始,比较其与后一位元素的大小,如果是逆序,就交换顺序,再对下一位元素开始操作。然后第二趟的时候对前n-1个进行操作(因为最后一位已经是最大的了)
具体来说,比如
原始数组
[13, 46, 25, 39, 30]
第一次排序
[13, 46, 25, 39, 30] (从第一位开始比较是否逆序,如果是则交换位置)
[13, 46, 25, 39, 30] (逆序,交换位置,继续比较)
[13, 25, 46, 39, 30] (逆序,交换位置,继续比较)
[13, 25, 39, 46, 30] (逆序,交换位置,继续比较)
[13, 25, 39, 30, 46] (第一次完成)
第二次排序
[13,** 25**, 39, 30, 46]
[13, 25, 39, 30, 46]
[13, 25, 39, 30, 46] (逆序,交换顺序)
[13, 25, 30, 39, 46] (第二次完成,注意最后一位不再进行比较)
算法实现
var sort = function (arr) {
for (var k = 0; k < arr.length; k++) {
for (var j = 0; j < arr.length - k - 1; j++) {
if (arr[j] > arr[j + 1]) {
var temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
}
}
}
接下来是可视化
我们要用高度来表示数组元素的大小,可以这样
function printf() {
wrap.innerHTML = ""; //清空上次数据
for (var i = 0; i < arr.length; i++) {
var div = document.createElement("div");
div.setAttribute("class", "count"); //设置class方便写样式
div.innerHTML = arr[i];
wrap.appendChild(div);
div.style.height = (5 * arr[i]) + "px"; //设置高度
div.style.left = (i * 35) + "px"; //设置绝对定位的位置
}
}
我们在css里给它们绝对定位,然后遍历数组进行输出,根据大小设置高度。如果和我一样有输入和输出的按钮可以给按钮绑定这个事件。如果只有一个输入框的话,可以给输入框绑定失焦事件,注意对数据正确性做验证。
现在就变成这样了
怎么让它动起来呢
思路:用数组记录每趟排序后的状态,定时根据状态数组更新DOM,这样看起来就像动画一样
var sort = document.getElementById("sort");
sort.onclick = function () {
if (arr.length === 0) {
alert("还没有输入数字哦!")
} else {
var domArr = [].slice.call(document.getElementsByClassName("count"));
var state = [];
var sort = function (arr) {
for (var k = 0; k < arr.length; k++) {
for (var j = 0; j < arr.length - k - 1; j++) {
if (arr[j] > arr[j + 1]) {
var temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
state.push(JSON.parse(JSON.stringify(arr)));
}
}
}
}
sort(arr);
var draw = function () {
var bar, numArr;
numArr = state.shift() || [];
var q = 0;
for (bar in domArr) {
if (numArr[bar] !== undefined) {
domArr[bar].style.height = (5 * parseInt(numArr[bar])) + "px";
domArr[bar].style.left = (q * 35) + "px";
domArr[bar].innerHTML = numArr[bar];
q++;
}
}
}
setInterval(draw, 200);
}
}
ok啦,源码在这里