- 电竞护航小程序源码游戏代练小程序源码搭建游戏派单小程序定制开发
D15554088058
游戏小程序
独立源码前端uniapp后端phpthinkphp6的框架开源无加密适合运营或者二次开发。欢迎私信(头像11位数字)功能列表:游戏分类:后台添加设置游戏分类分销奖励:推荐打手绑定关系,二级奖励,奖励比例手台设置管事:购买管事权益推荐打手绑定推荐关系,二级奖励,奖励比例后台设置,比打手的奖励高发布订单:后台添加商家成为商家商家添加客服成为客服之后才可以在小程序端发布订单打手接单:打手需要缴纳保证金后
- Python中的分支结构
小羊苏八
#pythonpython开发语言
文章目录前言一、Python分支结构概述二、if语句详解三、if-else语句详解四、if-elif-else语句详解五、嵌套分支结构六、分支结构的注意事项七、实际应用场景八、总结前言在Python编程的世界里,分支结构如同现实中的道路岔口,根据不同的条件引导程序流向不同的执行路径。它是构建复杂逻辑、实现智能决策的关键所在。本文将带你全面了解Python的分支结构,从基础语法到实际应用,让你轻松掌
- 小王的随笔日记 | 居安思危,有备无患
小王的随笔日记
《孙子·谋攻篇》:知彼知己,百战不殆;不知彼而知己,一胜一负;不知彼,不知己,每战必殆。就是因为在打仗前做足了准备,对敌我双方的情况都能了解透彻,从而打多少次仗都不会失败。凡事预则立,不预则废。有过人本领的人,能够在毫无准备下把所有突如其来的事处理得妥妥当当,但这毕竟是少部分的人,当我们不是这类人时,最好的办法就是做足充足的准备。《左传·襄公十一年》:居安思危,思则有备,有备无患。古人又云:宜未雨
- 还有100天即将高考你还在做什么?
昂昂无敌大大大
1高考还剩100天能逆袭吗高考还剩一百天,好好复习,查缺补漏的话成绩还是能获得较高的提升的。明天是未知的,努力就有可能。高考还剩100天想逆袭,要看你自己的基础,百天逆袭只有少数人能做到。高中的知识是一个反复熟练的过程,在有限的时间内,需要做的就是最大限度的提升自己。一百天可以冲出一匹黑马。一是告诉自己别错过机会起码努力一下。二是如果想获得更多资源也好被羡慕的资本也好,好好努力!读书是为了拥有更好
- 免费开源 PDFsam Basic 一键搞定合并 拆分 旋转等 8 大 PDF 基础操作
阿文软件园
开源软件windows电脑
各位办公小能手们!今天给大家介绍一款超厉害的免费开源多功能PDF处理工具——PDFsamBasic,它主要就是为咱这些有基础PDF文档编辑需求的人准备的。先说说它的核心功能哈。第一个是PDF合并,能把好几个PDF文件合成一个,你还能选合并全部或者指定页面范围,像“1-10,14,25-”这种都没问题,书签、表单合并这些细节它也能处理得明明白白。第二个是PDF拆分,可以按页码、文件大小、书签级别来拆
- Python网络爬虫实现selenium对百度识图二次开发以及批量保存Excel
WeiJingYu.
python爬虫selenium
一.百度识图自动上传图片fromseleniumimportwebdriverfromselenium.webdriver.edge.optionsimportOptionsfromselenium.webdriver.common.byimportByedge_options=Options()edge_options.binary_location=r"C:\ProgramFiles(x86)
- 【Linux】权限详解 权限本质、权限属性、su、sudo提权、chmod\chown\chgrp、文件类别
文章目录一、权限的认识二、linux的权限本质三、linux的用户su指令sudo提权四、linux角色五、文件权限属性六、修改权限的指令操作chmod指令(权限只会验证一次)chown/chgrp指令修改文件权限的八进制方案七、文件类别详解一、权限的认识什么是权限?生活中处处都有权限,本质就是你要做一件事能还是不能的问题,有权限就能做,没权限就算你想做也不能做为什么linux要有权限?首先lin
- 穿越小甜文 《瞎子女配撩翻派》
chengPurple婷
文案:被精分系统一jio踹进书里的苏悦,内心激动又兴奋。因为这本书里的世界,美男遍地,杰克苏云集。且不说主配角,就连一个店小二也是眉清目秀。弱水三千,且看我一瓢一瓢饮。结果还不到三天,她就瞎了!!雾草——穿成十八线女配也就算了,还是个睁眼瞎!美男当前,要这眼睛何用?!更可怕的是一头撞进十恶不赦的反派怀里,等等,就算是反派,好像也貌美如花啊。只可惜,弱水三千,我竟没有瓢。反派:我这一瓢还不够你喝,嗯
- 计算机网络:(十)虚拟专用网 VPN 和网络地址转换 NAT
珹洺
#计算机网络计算机网络
计算机网络:(十)虚拟专用网VPN和网络地址转换NAT前言一、虚拟专用网VPN1.基础概念与作用2.工作原理3.常见类型4.协议对比二、NAT:网络地址转换1.基础概念与作用2.工作原理与类型3.优缺点与问题4.进阶类型三、VPN与NAT的对比与结合1.核心区别2.结合场景前言前面我们讲解了计算机网络中网络层的相关知识,包括网络层转发分组的过程、网际控制报文协议(ICMP),以及网络层的重要概念和
- Python 网络爬虫 —— 代理服务器
WeiJingYu.
爬虫服务器前端
一、会话(Session)(一)核心逻辑HTTP本身无记忆,每次请求独立。会话(Session)就是为解决这问题,让客户端(浏览器)和服务器“记住”交互状态(比如登录态),常用Cookie实现:服务器发Cookie给客户端存着,下次请求带着,服务器就知道“是同一用户”。(二)创建会话(requests实现)用requests库的Session类,自动维持会话、管理Cookie,代码形式:impor
- 新教育实验到了第五个年头了,我们要注意什么
梧桐雨_
县里践行新教育实验已有4年整了,回想这走过的历程,再看看现在的教育生态,让人感叹:变化太大了。最明显的是书香校园的建设,现在每个学校不管是硬件上的设施,还是软件上读书氛围的浓厚,都比之前有了质的飞跃。很多校长读起来了,老师读起来了,学生家长读起来了。第二点,很多教师被唤醒。在这样的一小县城,整体的生活环境是比较安逸的。所以,教师们整体也不特别积极上进,躺平、职业倦怠的较多。但是,至从引进了新教育实
- 有利没利常在行
清泉青
齐帆齐微课小光看到村里别人养猪一年,赚了十几万,动心了。自己也准备开始干了。跟父亲一商量,把老爹多年的积蓄拿了出来。在自家的菜园里,垒起了院墙,开始盖猪圈。姐夫听说了,过来打败他:今年养猪不一定赚钱。一个行业赚钱周期一般是五年左右。前几年,猪肉开始从十块钱一斤时,你干了,市场价格正是上升期。这几年看人家赚钱了,那是人家坚持的结果。行情稳定快五年了,这个行业开始走下坡儿路了。再干,赚不了钱了。姐夫做
- 我的前端封装之路
最近有粉丝提问了我一个面试中遇到的问题,他说面试的时候,面试官问我:你在以前的项目中封装过组件吗?或者做过npm公共库吗?遇到过什么问题吗?当时自己突然觉得好像没什么可回答的啊,但面试结束想起来,自己在前端开发工作中貌似又在不停的封装东西。但因为没有提前准备这类问题,所以回答的不是很理想。这篇文章,我说一些我的封装工作历程,希望对大家有帮助吧。目录1那是一个日历组件1.1S1.2T1.3A1.4R
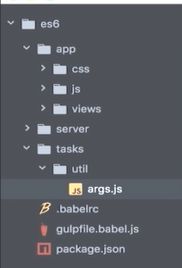
- ECMAScript新特性(二)
洲行
Set数据结构Set与Array是十分相似的,不过Set不允许值重复consts=newSet()s.add(1).add(2).add(3).add(4).add(1)//add返回的还是set类型,所以可链式调用console.log(s)//=>Set[1,2,3,4]重复的1会被忽略掉//依然可以使用forEach等数组循环方法s.forEach(i=>console.log(i))//一
- 软考“平替“——工信部信创证书来了!现在考超容易!
PMP项目管理
人工智能系统架构IT信创工信部软考职场和发展
很多IT行业的宝子都知道软考证书的含金量,但是软考高项的难度也不低,不少人都需要二战三战,但是现在“平替”信创证书来了,难度降级,含金量不变!现在考超容易,新证书出台的前面几次考试,宽松到套模板就能拿分!一、什么是信创?信创即信息技术应用创新,其本质是打破西方技术垄断的「数字新基建」,而由工信部教育与考试中心直接颁发的信创证书,已成为衡量数字化人才硬实力的「国标认证」。这也表明,被写入「十四五」规
- MySql学习(二)日志系统 一条SQL更新语句是如何执行的?
lconcise
目录:更新语句执行流程重要日志模块:redolog重要日志模块:binlog两阶段提交小结更新语句执行流程一条更新语句的执行流程是怎样的呢?我们还是从一个表的一条更新语句说起,下面是这个表的创建语句,这个表有一个主键ID和一个整型字段c:mysql>createtableT(IDintprimarykey,cint);如果要将ID=2这一行的值加1,SQL语句就会这么写:mysql>updateT
- 春天还有多远
曦路远辰
早起做早餐,水槽里堆了些昨晚的碗筷,烧热水,准备洗碗,边思考早餐吃什么,冰箱里差不多空了,有半朵菜花已经自行发芽了,有些发黄的样子,更不想吃它了,就由着它长吧!碗都洗完了,还没想到吃什么好,又望着窗外发了会儿呆,隔着对面的马路,看到一辆救护车开进了对面的小区,目前疫情还是很严重的,希望不是有人遭了难。今天感觉暖和了一些,隔着玻璃,阳光看起来柔柔的。那就吃白煮蛋吧。蛋煮好,用凉水镇一镇。突然听到了一
- 一声梧叶一声秋,一点芭蕉一点愁
遇见陈彩霞
文/陈彩霞秋凉秋落,寻常的岁月里如同一首诗,忽落叶骤转凉,降温的时候,在互相不能照顾的日子里,大家要记得多穿点衣服,照顾好自己。人间忽已晚,山河已清秋。元朝曲作家徐再思的《水仙子·夜雨》,感受他笔下的秋雨梧桐:水仙子·夜雨(元)徐再思一声梧叶一声秋,一点芭蕉一点愁,三更归梦三更后。落灯花,棋未收,叹新丰逆旅淹留。枕上十年事,江南二老忧,都到心头。在我国古代,听说凤凰喜欢栖息在梧桐树上,因此很多人都
- 响应式编程入门教程第五节:Unity 生命周期与资源管理中的响应式编程
吉良吉影NeKoSuKi
unity游戏引擎c#开发语言架构
响应式编程入门教程第一节:揭秘UniRx核心-ReactiveProperty-让你的数据动起来!响应式编程入门教程第二节:构建ObservableProperty<T>—封装ReactiveProperty的高级用法响应式编程入门教程第三节:ReactiveCommand与UI交互响应式编程入门教程第四节:响应式集合与数据绑定响应式编程入门教程第五节:Unity生命周期与资源管理中的响应式编程在
- UGUI 性能优化系列:第四篇——高级优化与注意事项
吉良吉影NeKoSuKi
性能优化unity游戏引擎c#开发语言架构
UGUI性能优化系列:第一篇——基础优化与资源管理UGUI性能优化系列:第二篇——Canvas与UI元素管理UGUI性能优化系列:第三篇——渲染与像素填充率优化UGUI性能优化系列:第四篇——高级优化与注意事项在前面的三篇文章中,我们从UGUI的基础渲染管线、资源管理,到Canvas的重建机制、UI元素管理,再到渲染与像素填充率优化,逐步深入地探讨了UGUI性能优化的核心策略。现在,我们将进入本系
- 响应式编程入门教程第一节:揭秘 UniRx 核心 - ReactiveProperty - 让你的数据动起来!
吉良吉影NeKoSuKi
开发语言unityc#游戏引擎
响应式编程入门教程第一节:揭秘UniRx核心-ReactiveProperty-让你的数据动起来!-CSDN博客响应式编程入门教程第二节:构建ObservableProperty<T>—封装ReactiveProperty的高级用法-CSDN博客响应式编程入门教程第三节:ReactiveCommand与UI交互响应式编程入门教程第四节:响应式集合与数据绑定响应式编程入门教程第五节:Unity生命周
- 响应式编程入门教程第三节:ReactiveCommand 与 UI 交互
吉良吉影NeKoSuKi
ui交互unity游戏引擎架构c#开发语言
响应式编程入门教程第一节:揭秘UniRx核心-ReactiveProperty-让你的数据动起来!响应式编程入门教程第二节:构建ObservableProperty<T>—封装ReactiveProperty的高级用法响应式编程入门教程第三节:ReactiveCommand与UI交互响应式编程入门教程第四节:响应式集合与数据绑定响应式编程入门教程第五节:Unity生命周期与资源管理中的响应式编程在
- 没买房的恭喜了,李嘉诚都没料到的楼市风暴!
高顿投资学堂
近期又一个新消息:房地产税要出炉了!3月8日,全国人大常务委员会委员长表示,“集中力量落实好党中央确立的重大立法事项,包括审议民法典,制定房地产税法等,立法调研、起草,加紧工作,确保如期完成。”国家税务总局局长王军也表示,“房地产税法在稳步推进中。”3月9日,十三届全国人大二次会议记者会上,官方对大家关心的“房地产税”立法问题又给出了最新的回应。值得注意的是,这几天里,官方已有3次提及房地产税法。
- Day61 二叉树中的最大路径和
Shimmer_
给你一个二叉树的根节点root,返回其最大路径和https://leetcode-cn.com/problems/binary-tree-maximum-path-sum/路径被定义为一条从树中任意节点出发,沿父节点-子节点连接,达到任意节点的序列。同一个节点在一条路径序列中至多出现一次。该路径至少包含一个节点,且不一定经过根节点路径和是路径中各节点值的总和。示例1:1/\23输入:root=[1
- 悠悠同学情(第510篇)
宜可老师
图片发自App2019年6月25日星期二晴同学,越来越觉得亲切,同学情越来越珍贵了!同学十天,年龄差距悬殊,性格相反,今天,我们竟然一起学习一起玩耍的这么开心,我们还要一起做事!北开大学家庭教育大师班同学刘艳萍,我们的班长,性格开朗活泼,热情洋溢,不辞劳苦为大家服务,让我们都深深地记住了她!今天,我们因为金榜学霸走在了一起,这个暑假,我们和孩子一起成为学霸!今天,在课堂上留下了我们共同学习的身影;
- 幸福是什么?不过是生活着、爱着、努力着
有情七分饱
在忙碌的生活中穿梭,我们经常会有这样的感受:尝试着把所有的事情都放下,可是到最后却因为太清闲而心慌意乱;在茫茫人海中委屈无人诉说,希望有那么一个人在身边关心着自己;日子一成不变,没了激情,可又找不到方向,一边自责,一边失望。渴望幸福,却很迷茫……作家巴克莱说过这样一句话:“幸福有三个不可或缺的因素,一是有事做,二是有人爱,三是有希望。”的确如此,一个人最好的生活状态无非是:有事做,有人爱,有所期待
- 2018-06-08
浙江路人甲
【日精进打卡第67天】姓名:杜俊杰公司:浙江省东阳市东元食品有限公司【知~学习】诵读《干法》2节。【经典名句分享】知止而后有定,定而后能静,静而后能安,安而后能虑,虑而后能得。知道自己该达到的境界才能志向坚定,志向坚定才能镇静不躁,镇静不躁后才能心安理得,心安理得后才能思虑周祥,思虑周祥后才能有所获得。【行~实践】一、修身:运动打篮球二、齐家:与家人一起去夏苑散步三、建功:组织学习《干法》。{积善
- 参加幸福心理学第二天体会
阿杜_0bc5
第1个体会,关于家族图谱,一是家族图谱显示的是用遗传来展示爱自己喜欢的和不喜欢的都会遗传。二是家族图谱可以画,每次都可能不一样。这说明每次看的视角不一样了。三是通过多次绘制家族图谱可以看见自己有升华的过程。四是自己会无意识的传承父母的特质。五是身教大于言传。六是一个人有机会影响另一个人。七是家族图谱要先用到自己的身上。第2个体会,关于人生脚本。对此我的理解,人生脚本就是自动化运行的人生程序,也就是
- 可爱的女孩儿
哥舒
楼上的一家住着个小女孩,也就十一二岁的样子,长得眉清目秀,乖巧伶俐。我天天匆匆忙忙地上班下班,对楼上楼下以及左右的邻居也不大认识,因此也没有注意到她。有一天,我从车棚里推出自行车准备上班,女孩儿背着书包蹦蹦跳跳地从楼上下来了,看到我,就打了声招呼:“叔,你上班吗?”我挺意外,连忙回答:“是啊。你上学呀?”她挺爽快地应声:“是。”我对她笑了笑,推车走了。走出好久,我才慢慢体会到这种意外的感动,心里暖
- 1/30心情日记
果檬
带娃过程最怕什么,怕孩子生病,尤其是发烧。大神兽凌晨四点发烧,37.5度,低烧,泡个药就退下来了,因为药用完,我又去医生那里拿,结果医生说那种药副作用大,不给。好吧,不给就不给,我换别的药。糟心的是什么?晚上大神兽又发烧了,39度,因为没准备退烧药,所以要用到早上吃完的那种药,不巧,没有了!没有了!没有了!其他的带退烧成分的效果不是很好,只能慢慢等。太坑了!决定了,不管有用没用,该准备的药都得准备
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不