使用antd自带的table组件时,遇到了控制台报错,虽然是warning不影响使用,但红红的一块看起来总觉得不舒服,遂决定彻底解决这个问题:
通过控制台提示我们可以看到,问题出在“table的数据缺失key值”上。
首先,我们来明确下什么是key值:key值是react用来识别组件/元素的身份标识符
在react中,每个组件/元素都拥有特定的key,相同key值的会被识别为同一个组件/元素,引起控制台报错。如下例所示:
this.state = {
statusList: [
{
value:"all",
title:"全部",
key:"all",
},{
value:"0",
title:"是",
key:"0",
},{
value:"1",
title:"否",
key:"1",
},{
value:"1",
title:"错误示例",
key:"1",
}
],
}
render () {
return(
状态栏
{this.state.statusList.map(
item =>
{item.title}
)}
)
}
在这个案例中,后两个数组元素的key相同,执行代码后果不其然报了错:
其实,react是强制要求我们用key的,但是为什么这里只报了warning而不是error呢?是因为react默认为我们取数组的index作为key。
通常情况下,只要不涉及数组的新增、删除和排序等操作,那么使用index作为key值展示数据是没有问题的,但是一旦涉及到数组的动态变更,就很容易出现问题,比如:
class App extends React.Component{
constructor(props) {
super(props)
this.state = {
list: [{id: 1,title: 'a'}, {id: 2, title: 'b'}, {id: 3, title: 'c'}]
}
}
click() {
this.state.list.reverse()
}
render() {
return (
)
}
}
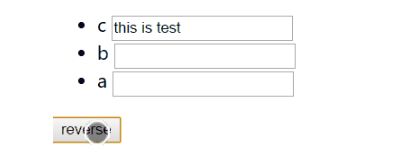
结果出现下面这种情况(图源网络):
点击reverse之后:
这是为什么呢?
原因在于:
点击reverse后,组件重新渲染得到新的虚拟dom
此时react会根据自己的diff算法对新老两个虚拟dom进行比较
发现key值相同后,react便会判定组件没有发生变更,componentWillReceiveProps方法不会被执行
接着,react会检查key相同的组件的文本内容,发现有变化之后更改了这部分
最后,react会检查组件包含的input组件,由于input组件没有发生变化,又与父组件传入的props没有关系,所以input组件也不变,就导致了这种bug的出现
因此,在选择组件的key属性时必须是唯一且稳定的,使用random随机函数生成也不好,因为数组动态改变时会导致数组元素中的每项都重新销毁然后重新创建,有一定的性能开销;另外也可能导致一些意想不到的问题出现
最好的办法是,如果数据中有指定的id值,那么就使用数据中的id属性作为唯一key值,如果没有,可以指定一个全局变量来添加稳定唯一的key值。
class Test extends React.Component {
this.keyCounter = 1;
//给数组data赋上新属性key值
addKey(data) {
data.map((item,index)=>{
data[index]['key'] = this.keyCounter++;
})
return data;
}
}
而在react中,Table的dataSource和columns里的数据值都需要指定 key 值。对于 dataSource 默认将每列数据的 key 属性作为唯一的标识。
好,既然原理都清楚了,那我们就回到题目上来——antd table表格的key值缺失该如何解决呢?
我列下报错的几种情况,大家按照自己的实际运行效果进行处理:
1. 设置了rowKey属性,但所指定字段的值不是唯一的:
Warning: Each child in an array or iterator should have a unique "key" prop.
2. 没有设置rowKey属性,不过设置了table的columns属性的配置中第一列的key(react所需),但key所指定字段的值不是唯一的:
Warning: Each record in table should have a uniquekeyprop,or setrowKeyto an unique primary key.
3.没有设置rowKey属性,也没有设置columns属性的配置中第一列的key(react所需)
Warning: Each record in dataSource of table should have a uniquekeyprop, or setrowKeyto an unique primary key,see [https://u.ant.design/table-row-key](https://u.ant.design/table-row-key)
此时可以通过给每一行(dataSource)和每一列(columns)设置特定的key值来解决:
let columns = [{
key: '1',
title: '人民币',
dataIndex: 'title'
},{
key: '2',
title: '美元',
dataIndex: 'title'
},{
key: '3',
title: '日元',
dataIndex: 'title'
},{
key: '4',
title: '英镑',
dataIndex: 'title'
}]
let dataSource = [{
key: 1,
title: 'aaaa'
},{
key: 2,
title: 'bbbb'
},{
key: 3,
title: 'cccc'
}]
也可以通过上面描述的全局变量设定key值来解决!
还可以为表格添加rowKey,当然了,也必须是稳定唯一的值:
`complete${record.id}${index}`}
...
/>
你可能感兴趣的:(bug记录——antd table组件的key值缺失原理及解决)
Mixture of Experts(MoE)学习笔记
南七小僧
人工智能 网站开发 医疗器械研发 学习 笔记 人工智能 MoE 大模型
1学习动机第一次了解到MoE(Mixtureofexperts),是在GPT-4模型架构泄漏事件,听说GPT-4的架构是8个GPT-3级别大小的模型以MoE架构(8*220B)组合成一个万亿参数级别的模型。不过在这之后开源社区并没有对MoE架构进行很多的探索,更多的工作还是聚焦在预训练新的大模型,在Llama2或其他模型上做Fine-tune,以及扩展大模型的ContextLength。12月8号
解决:AttributeError: module ‘tensorflow‘ has no attribute ‘variable_scope‘
小桥流水---人工智能
Python程序代码 Python常见bug 算法 tensorflow neo4j 人工智能
AttributeError:module'tensorflow'hasnoattribute'variable_scope'报错的原因是,tf.variable_scope在TensorFlow2.x中已经被移除,而它是TensorFlow1.x的一种构建静态图的特性。在TensorFlow2.x中,可以通过tf.name_scope或者直接使用函数和KerasAPI来替代。解决方法(最推荐方法
解决:tf.placeholder(“float“, [None, width]) AttributeError: module ‘tensorflow‘ has no attribute ‘plac
小桥流水---人工智能
Python常见bug 算法 Python程序代码 tensorflow neo4j 人工智能
这个错误表明正在使用TensorFlow2.x,而代码是基于TensorFlow1.x编写的。tf.placeholder是TensorFlow1.x中的特性,在TensorFlow2.x中已经被移除,因为即时执行模式(EagerExecution)取代了静态图的机制。解决方法1.修改代码以兼容TensorFlow2.x在TensorFlow2.x中,可以直接使用普通的Python张量或tf.ke
用swap函数交换数字的时候的bug
编程初学者----晨哥
bug 算法 数据结构
我们先看下面一段代码#define_CRT_SECURE_NO_WARNINGS1#includevoidswap(intx,inty){inttemp=x;x=y;y=temp;}intmain(){inta=0,b=0;printf("请输入a和b");scanf("%d%d",&a,&b);printf("交换前a是%db是%d\n",a,b);swap(a,b);printf("交换后a是
Python入门书籍推荐
常木耀_R
python
许多刚入门Python选手,由于缺乏指导,导致往往培养不出爱好最后放弃作为一个自学新手,我想将我要推荐的书籍介绍出来,来帮助类似像我一样的其他新手。希望有用(仅仅是推荐书,不夹带任何私货,如有侵犯您的权益,私信我删除。入门:1.《Abyte-of-python》中文名:简明python教程入门的书很多,但能让新手轻松看懂的就少了,作者写的思路非常清晰,对每一个知识点讲解的很到位,不多不少,对初学者
基于CNN(一维卷积Conv1D)+LSTM+Attention 实现股票多变量时间序列预测(PyTorch版)
矩阵猫咪
cnn lstm pytorch 注意力机制 卷积神经网络 长短期记忆网络 Attention
前言系列专栏:【深度学习:算法项目实战】✨︎涉及医疗健康、财经金融、商业零售、食品饮料、运动健身、交通运输、环境科学、社交媒体以及文本和图像处理等诸多领域,讨论了各种复杂的深度神经网络思想,如卷积神经网络、循环神经网络、生成对抗网络、门控循环单元、长短期记忆、自然语言处理、深度强化学习、大型语言模型和迁移学习。在深度学习的众多模型中,卷积神经网络(CNN)和长短期记忆网络(LSTM)因其独特的优势
TOGAF报名流程
几钱清风
TOGAF
1.点击链接https://sso.opengroup.org/IDBUS-UI/PROD/OGSYS-IDP/SSO/LOGIN/SIMPLE?SSOArt=idCCB31DC23AAF635E进入注册页面,根据页面信息填写,其中*标识的必须准备填写。牢记账户和密码。2.注册成功后,注册时填写的邮箱收到opengroup发送的账户激活邮件,点击邮件中的链接激活账户。3.点击链接https://c
MongoDB从入门到实战:全面掌握核心操作与Python对接技巧!
kdayjj966
windows python 服务器 mongodb 开发语言 数据库
MongoDB数据库"NoSQL"⼀词最早于1998年被⽤于⼀个轻量级的关系数据库的名字随着web2.0的快速发展,NoSQL概念在2009年被提了出来NoSQL在2010年⻛⽣⽔起,现在国内外众多⼤⼩⽹站,如facebook、google、淘宝、京东、百度等,都在使⽤nosql开发⾼性能的产品对于⼀名程序员来讲,使⽤nosql已经成为⼀条必备技能NoSQL最常⻅的解释是“non-relation
TOGAF—架构治理
Doker数码品牌
TOGAF 架构
本章为架构治理提供了框架和指南。3.1引言本节介绍治理的性质和治理级别。3.1.1企业内部的治理层次架构治理是管理企业架构和其他架构的实践和方向并在企业范围内进行控制。
Spring Boot从入门到精通:解锁高效应用开发密码
计算机学长
java spring boot
什么是SpringBoot在Java开发的广袤天地中,SpringBoot就如同一位神奇的魔法师,为开发者们带来了前所未有的便捷与高效,已然成为Java开发领域的中流砥柱。它是由Pivotal团队精心打造的开源框架,旨在将Spring应用的开发与部署变得轻而易举。SpringBoot之所以能够简化开发流程、提升开发效率,其秘诀就在于“约定大于配置”这一精妙绝伦的理念。在传统的Spring开发中,开
周报 | 25.1.27-25.2.2文章汇总
双木的木
深度学习拓展阅读 python拓展学习 人工智能 transformer 算法 深度学习 YOLO chatgpt llama
为了更好地整理文章和发表接下来的文章,以后每周都汇总一份周报。周报|25.1.20-25.1.26文章汇总-CSDN博客机器学习AI算法工程|DeepSeekV3两周使用总结-CSDN博客Datawhale|一文详尽之SFT(监督微调,建议收藏)!-CSDN博客arXiv每日学术速递|强强联合:CNN与Transformer融合创新提升模型性能!!-CSDN博客AI生成未来|字节提出VideoWo
CSS标准盒模型与怪异盒模型
DTcode7
HTML网站开发 # 前端基础入门三大核心之CSS HTML CSS web css3 网页开发
CSS标准盒模型与怪异盒模型基本概念与作用标准盒模型怪异盒模型示例一:比较标准盒模型与怪异盒模型示例二:使用box-sizing属性示例三:响应式布局中的应用示例四:解决布局问题示例五:创建复杂的背景效果实际工作中的使用技巧在CSS布局的世界里,盒模型是构建网页布局的基础。它定义了元素如何在页面上占据空间,以及元素的边距、边框、内边距和内容如何相互作用。本文将深入探讨两种盒模型——标准盒模型(St
什么是CSS的box-sizing属性?它有哪些取值,各有什么不同
DTcode7
HTML网站开发 # 前端基础入门三大核心之CSS HTML CSS web css3 网页开发
什么是CSS的box-sizing属性?它有哪些取值,各有什么不同`box-sizing`属性的基本概念`box-sizing`的作用取值及其作用`content-box`示例一:使用`content-box`计算元素尺寸代码解释`border-box`示例二:使用`border-box`计算元素尺寸代码解释其他取值`inherit`示例三:使用`inherit`取值代码解释不同角度的功能使用思路
Python入门之类的其它特性
Ssaty.
python 开发语言
第1关:类的内建函数importspecialmethodtestsc=specialmethodtest.subClass()#请在下面填入判断subClass是否为parentClass的子类的代码,并输出结果##########Begin##########print(issubclass(specialmethodtest.subClass,specialmethodtest.parent
CDN的回源原理和操作
@CLoudbays_Martin11
服务器 网络
CDN(ContentDeliveryNetwork,内容分发网络)的回源原理是指,当CDN节点(边缘服务器)无法命中缓存或缓存过期时,它会向源站请求数据的过程。回源的方式、触发条件和优化策略对于CDN的性能和稳定性至关重要。以下是回源的主要原理和关键点:1.CDN回源的触发条件CDN回源通常在以下情况下发生:缓存未命中:用户请求的资源在CDN节点上不存在(如首次请求)。缓存过期:资源已经过期且未
【程序猿面试题——计算机基础知识和编程】TCP和UDP的差异是什么?
努力学习的大大
计算机基础知识和编程 tcp/ip udp 网络协议 c++
【程序猿面试题——计算机基础知识和编程】TCP和UDP的差异是什么?【程序猿面试题——计算机基础知识和编程】TCP和UDP的差异是什么?文章目录【程序猿面试题——计算机基础知识和编程】TCP和UDP的差异是什么?前言1.连接方式2.可靠性3.传输速度4.流量控制和拥塞控制5.数据包结构6.头部开销7.应用场景8.顺序保证9.使用的端口号总结表格总结第四届能源利用与自动化国际学术会议(ICEUA20
学习第七十七行
不是只有你能在乱世中成为大家的救世主
学习 运维 html 经验分享
对于html,用vscode编程,可以用AI,同时输入!+TAB自动生成骨架,有src路径,titie提示文本,alt替换文本(图片不显示,显示的文字),width宽设置一个即可,(height),border边框,同时div和span是个块,前者大后者小,前者独一行,撒旦,em斜体,strong粗体,del删除线,ins下划线。
题解 | #求小球落地5次后所经历的路程和第5次反弹的高度#
2301_78234743
java
无锡国企事业单位信息收集加比较找工作必看!互联网还是军工研究所,该如何选择?十三战腾讯京东校招两年,因言获罪被逼主动离职京东校招两年,因言获罪被逼主动离职携程/前端/秋招提前批/一二HR面面经(已意向书)测试开发工程师招聘58同城测试实习一面写在最后富途产品一面面经蚂蚁暑期实习推荐算法岗面经(已挂)快手推荐算法一面【找暑期实习ing】海信英语口语ai面试题目1(3分钟,单次录制3分钟内):跟读一段
TOGAF 架构 认证?
百态老人
架构
1.认证概览1.1认证级别TOGAF认证分为两个主要级别,旨在满足不同专业人士的需求和职业发展路径。TOGAF9Foundation(基础级):这一级别证明持证人已经掌握了TOGAF9的术语和基础概念知识,并理解企业架构和TOGAF9的核心原则。根据TheOpenGroup的数据,全球已有超过70,000名专业人士获得了TOGAF9Foundation级别的认证,这显示了该级别认证的普及度和重要性
uv 安装包
子燕若水
python 开发 python chrome 开发语言
是的,你可以使用`uv`来安装Python包。`uv`是一个高性能的Python包安装器和解析器,由`astral.sh`团队开发,旨在替代`pip`和`pip-tools`,提供更快的包安装体验。###如何使用`uv`安装包1.**安装`uv`**:如果你还没有安装`uv`,可以通过以下命令安装:```bashcurl-LsSfhttps://astral.sh/uv/install.sh|sh
完美解决TypeError: Unable to convert function return value to a Python type! The signature was () ->
小桥流水---人工智能
算法 深度学习 Python程序代码 python 开发语言
从报错信息来看,这个问题主要是由于TensorFlow与NumPy版本不兼容引起的。以下是解决这个问题的步骤:问题分析报错信息提到:AmodulethatwascompiledusingNumPy1.xcannotberuninNumPy2.0.2asitmaycrash.表明NumPy版本是2.0.2,而TensorFlow是为NumPy1.x编译的。报错还提到:AttributeError:_
深入理解 `box-sizing: border-box;`:CSS 布局的利器
engchina
LINUX css css3 前端
深入理解`box-sizing:border-box;`:CSS布局的利器默认行为示例代码使用`box-sizing:border-box;`示例代码全局应用`box-sizing:border-box;`示例代码实际应用场景1.表单布局2.网格布局总结在CSS中,box-sizing属性决定了元素的总宽度和高度是如何计算的。默认情况下,元素的宽度和高度只包括内容(content),不包括内边距(
Go+ 下个里程碑:超越 cgo,无缝对接 C 语言
xushiweizh
编译器 编程语言 python 人工智能 java
去年(2021年)Go+的slogan从“面向数据科学”的语言升级到了“面向工程、STEM教育与数据科学”三位一体的语言。也就是说,我们希望Go+可以同时被软件工程师、中小学生、数据分析师这三个截然不同的人群所广泛使用。对Go+来说,“面向数据科学”这个目标注定有非常长远的路要走。所以去年Go+的版本迭代主要精力都花在了“低门槛”上。我们努力让Go+的使用门槛低到和Python相当的水平。这是从G
matlab 【元素级逻辑“或”】的程序
资源存储库
笔记 算法 matlab matlab 开发语言
目录matlab逻辑或的程序示例1:元素级逻辑“或”示例2:短路逻辑“或”运行示例matlab逻辑或的程序在MATLAB中,逻辑“或”可以通过|符号(用于元素级操作)或||符号(用于短路逻辑操作)来实现。以下是两个简单的示例程序,分别演示了如何使用这两种逻辑“或”操作。示例1:元素级逻辑“或”这个示例演示了如何使用|来对两个逻辑数组进行元素级逻辑“或”操作。%创建两个逻辑数组A=[true,fal
游戏Gala—基于星际文件系统的非中心化游戏
中创算力
游戏 星际文件系统
如今游戏开发与两年前相比完全不同。今天的游戏是丰富的多媒体和艺术体验的结合,但这种体验深度是有代价的。这些版本中所有令人惊叹的设计、代码和基础架构都需要在存储解决方案中进行改进。随着沉浸式游戏迈向Web3前沿,该领域的开发人员也需要一些工具来组织、分析、归档和部署大量的数据。Galagame是一个能够满足这些需求的解决方案,并且帮助不同的团队和项目开发链上游戏。它的使命是建立一个非中心化的游戏平台
TVM:设计与架构
Adenialzz
tvm 模型部署 架构 react.js 前端
TVM:设计与架构本文档适用于想要了解TVM架构和/或积极开发项目的开发人员。页面组织如下:示例编译流程概述了TVM将模型的高层描述转换为可部署模块所采取的步骤。要开始使用,请先阅读本节。逻辑架构组件部分描述了逻辑组件。后面的部分是针对每个逻辑组件的特定指南,按组件的名称组织。设备/目标交互描述了TVM如何与每种支持的物理设备和代码生成目标进行交互。请查看开发人员操作指南以获取有用的开发技巧。本指
鸟哥Linux 私房菜
Hypoxia丶
初学 linux 运维 服务器
鸟哥的Linux私房菜1.磁盘分区SATA1插槽上的文件名:/dev/sdaSATA5插槽上的文件名:/dev/sdbUSB磁盘(开机完成后才被系统捉到):/dev/sdc分区表的两种形式:1.MBR:分四区。开机管理程序纪录区与分区表则通通放在磁盘的第一个扇区,这个扇区通常是512Bytes。ex:/dev/sda1;/dev/sda2;/dev/sda3;/dev/sda4分别对应win的CD
大型语言模型(LLM)压缩技术:如何让庞然大物更轻巧?
空间机器人
LLM语言模型学习笔记 语言模型 人工智能 自然语言处理
大型语言模型(LLM)压缩技术:如何让庞然大物更轻巧?随着大模型在各个领域的广泛应用,我们面临的一个核心问题是——如何让这些庞大的模型在硬件资源有限的环境下运行?这就需要我们运用一系列的技术来“压缩”这些模型,使其在保持精度的同时,能够适应不同的硬件设备。那么,LLM压缩到底是如何实现的呢?让我们从几个关键技术开始讲解:剪枝(Pruning)、知识蒸馏(KnowledgeDistillation)
蜗牛星际b款装服务器系统,记录下蜗牛星际更换系统硬盘重新安装系统的一番折腾...
轻喘
蜗牛星际b款装服务器系统
前言大概是去年双十一前的日子,终于想折腾下NAS,找了个廉价矿渣产品:蜗牛星际A款。到手的机器商家已经给装好了黑群辉,刚上手不适应,也就懒得折腾,网上找了下资料,同局域网电脑上下载了群辉助手,就开始用了然后闲鱼上买了个二手1T硬盘存无关紧要的电影之类的,某东上买了个6T企业级数据盘存重要的,迫于穷,没按照设想的计划买2块6T做raid。机器配置:J3455四核cpu,4G内存,i211单口网卡1G
【车间调度】基于卷积神经网络的柔性作业车间调度问题的两阶段算法(Matlab代码实现)
宇哥预测优化代码学习
cnn 算法 matlab
个人主页欢迎来到本博客❤️❤️博主优势:博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。⛳️座右铭:行百里者,半于九十。本文目录如下:目录1概述两阶段算法概述第一阶段:特征提取与表示学习第二阶段:调度策略生成与优化研究挑战与前景2运行结果3参考文献4Matlab代码实现1概述该文提出一种基于卷积神经网络的有效两阶段算法,以求解具有机器故障的柔性作业车间调度问题(FJSP)。建立了以最大完成时间
算法 单链的创建与删除
换个号韩国红果果
c 算法
先创建结构体
struct student {
int data;
//int tag;//标记这是第几个
struct student *next;
};
// addone 用于将一个数插入已从小到大排好序的链中
struct student *addone(struct student *h,int x){
if(h==NULL) //??????
《大型网站系统与Java中间件实践》第2章读后感
白糖_
java中间件
断断续续花了两天时间试读了《大型网站系统与Java中间件实践》的第2章,这章总述了从一个小型单机构建的网站发展到大型网站的演化过程---整个过程会遇到很多困难,但每一个屏障都会有解决方案,最终就是依靠这些个解决方案汇聚到一起组成了一个健壮稳定高效的大型系统。
看完整章内容,
zeus持久层spring事务单元测试
deng520159
java DAO spring jdbc
今天把zeus事务单元测试放出来,让大家指出他的毛病,
1.ZeusTransactionTest.java 单元测试
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Test;
import
Rss 订阅 开发
周凡杨
html xml 订阅 rss 规范
RSS是 Really Simple Syndication的缩写(对rss2.0而言,是这三个词的缩写,对rss1.0而言则是RDF Site Summary的缩写,1.0与2.0走的是两个体系)。
RSS
分页查询实现
g21121
分页查询
在查询列表时我们常常会用到分页,分页的好处就是减少数据交换,每次查询一定数量减少数据库压力等等。
按实现形式分前台分页和服务器分页:
前台分页就是一次查询出所有记录,在页面中用js进行虚拟分页,这种形式在数据量较小时优势比较明显,一次加载就不必再访问服务器了,但当数据量较大时会对页面造成压力,传输速度也会大幅下降。
服务器分页就是每次请求相同数量记录,按一定规则排序,每次取一定序号直接的数据
spring jms异步消息处理
510888780
jms
spring JMS对于异步消息处理基本上只需配置下就能进行高效的处理。其核心就是消息侦听器容器,常用的类就是DefaultMessageListenerContainer。该容器可配置侦听器的并发数量,以及配合MessageListenerAdapter使用消息驱动POJO进行消息处理。且消息驱动POJO是放入TaskExecutor中进行处理,进一步提高性能,减少侦听器的阻塞。具体配置如下:
highCharts柱状图
布衣凌宇
hightCharts 柱图
第一步:导入 exporting.js,grid.js,highcharts.js;第二步:写controller
@Controller@RequestMapping(value="${adminPath}/statistick")public class StatistickController { private UserServi
我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
spring mvc Spring 教程 spring3 教程 Spring 入门
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
TLS java简单实现
antlove
java ssl keystore tls secure
1. SSLServer.java
package ssl;
import java.io.FileInputStream;
import java.io.InputStream;
import java.net.ServerSocket;
import java.net.Socket;
import java.security.KeyStore;
import
Zip解压压缩文件
百合不是茶
Zip格式解压 Zip流的使用 文件解压
ZIP文件的解压缩实质上就是从输入流中读取数据。Java.util.zip包提供了类ZipInputStream来读取ZIP文件,下面的代码段创建了一个输入流来读取ZIP格式的文件;
ZipInputStream in = new ZipInputStream(new FileInputStream(zipFileName));
&n
underscore.js 学习(一)
bijian1013
JavaScript underscore
工作中需要用到underscore.js,发现这是一个包括了很多基本功能函数的js库,里面有很多实用的函数。而且它没有扩展 javascript的原生对象。主要涉及对Collection、Object、Array、Function的操作。 学
java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)
bijian1013
java jvm jstatd
1.介绍
jstatd是一个基于RMI(Remove Method Invocation)的服务程序,它用于监控基于HotSpot的JVM中资源的创建及销毁,并且提供了一个远程接口允许远程的监控工具连接到本地的JVM执行命令。
jstatd是基于RMI的,所以在运行jstatd的服务
【Spring框架三】Spring常用注解之Transactional
bit1129
transactional
Spring可以通过注解@Transactional来为业务逻辑层的方法(调用DAO完成持久化动作)添加事务能力,如下是@Transactional注解的定义:
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version
我(程序员)的前进方向
bitray
程序员
作为一个普通的程序员,我一直游走在java语言中,java也确实让我有了很多的体会.不过随着学习的深入,java语言的新技术产生的越来越多,从最初期的javase,我逐渐开始转变到ssh,ssi,这种主流的码农,.过了几天为了解决新问题,webservice的大旗也被我祭出来了,又过了些日子jms架构的activemq也开始必须学习了.再后来开始了一系列技术学习,osgi,restful.....
nginx lua开发经验总结
ronin47
使用nginx lua已经两三个月了,项目接开发完毕了,这几天准备上线并且跟高德地图对接。回顾下来lua在项目中占得必中还是比较大的,跟PHP的占比差不多持平了,因此在开发中遇到一些问题备忘一下 1:content_by_lua中代码容量有限制,一般不要写太多代码,正常编写代码一般在100行左右(具体容量没有细心测哈哈,在4kb左右),如果超出了则重启nginx的时候会报 too long pa
java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶
bylijinnan
java
import java.util.Stack;
public class ReverseStackRecursive {
/**
* Q 66.颠倒栈。
* 题目:用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。
* 颠倒之后的栈为{5,4,3,2,1},5处在栈顶。
*1. Pop the top element
*2. Revers
正确理解Linux内存占用过高的问题
cfyme
linux
Linux开机后,使用top命令查看,4G物理内存发现已使用的多大3.2G,占用率高达80%以上:
Mem: 3889836k total, 3341868k used, 547968k free, 286044k buffers
Swap: 6127608k total,&nb
[JWFD开源工作流]当前流程引擎设计的一个急需解决的问题
comsci
工作流
当我们的流程引擎进入IRC阶段的时候,当循环反馈模型出现之后,每次循环都会导致一大堆节点内存数据残留在系统内存中,循环的次数越多,这些残留数据将导致系统内存溢出,并使得引擎崩溃。。。。。。
而解决办法就是利用汇编语言或者其它系统编程语言,在引擎运行时,把这些残留数据清除掉。
自定义类的equals函数
dai_lm
equals
仅作笔记使用
public class VectorQueue {
private final Vector<VectorItem> queue;
private class VectorItem {
private final Object item;
private final int quantity;
public VectorI
Linux下安装R语言
datageek
R语言 linux
命令如下:sudo gedit /etc/apt/sources.list1、deb http://mirrors.ustc.edu.cn/CRAN/bin/linux/ubuntu/ precise/ 2、deb http://dk.archive.ubuntu.com/ubuntu hardy universesudo apt-key adv --keyserver ke
如何修改mysql 并发数(连接数)最大值
dcj3sjt126com
mysql
MySQL的连接数最大值跟MySQL没关系,主要看系统和业务逻辑了
方法一:进入MYSQL安装目录 打开MYSQL配置文件 my.ini 或 my.cnf查找 max_connections=100 修改为 max_connections=1000 服务里重起MYSQL即可
方法二:MySQL的最大连接数默认是100客户端登录:mysql -uusername -ppass
单一功能原则
dcj3sjt126com
面向对象的程序设计 软件设计 编程原则
单一功能原则[
编辑]
SOLID 原则
单一功能原则
开闭原则
Liskov代换原则
接口隔离原则
依赖反转原则
查
论
编
在面向对象编程领域中,单一功能原则(Single responsibility principle)规定每个类都应该有
POJO、VO和JavaBean区别和联系
fanmingxing
VO POJO javabean
POJO和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Plain Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比POJO复杂很多,JavaBean是一种组件技术,就好像你做了一个扳子,而这个扳子会在很多地方被
SpringSecurity3.X--LDAP:AD配置
hanqunfeng
SpringSecurity
前面介绍过基于本地数据库验证的方式,参考http://hanqunfeng.iteye.com/blog/1155226,这里说一下如何修改为使用AD进行身份验证【只对用户名和密码进行验证,权限依旧存储在本地数据库中】。
将配置文件中的如下部分删除:
<!-- 认证管理器,使用自定义的UserDetailsService,并对密码采用md5加密-->
mac mysql 修改密码
IXHONG
mysql
$ sudo /usr/local/mysql/bin/mysqld_safe –user=root & //启动MySQL(也可以通过偏好设置面板来启动)$ sudo /usr/local/mysql/bin/mysqladmin -uroot password yourpassword //设置MySQL密码(注意,这是第一次MySQL密码为空的时候的设置命令,如果是修改密码,还需在-
设计模式--抽象工厂模式
kerryg
设计模式
抽象工厂模式:
工厂模式有一个问题就是,类的创建依赖于工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了闭包原则。我们采用抽象工厂模式,创建多个工厂类,这样一旦需要增加新的功能,直接增加新的工厂类就可以了,不需要修改之前的代码。
总结:这个模式的好处就是,如果想增加一个功能,就需要做一个实现类,
评"高中女生军训期跳楼”
nannan408
首先,先抛出我的观点,各位看官少点砖头。那就是,中国的差异化教育必须做起来。
孔圣人有云:有教无类。不同类型的人,都应该有对应的教育方法。目前中国的一体化教育,不知道已经扼杀了多少创造性人才。我们出不了爱迪生,出不了爱因斯坦,很大原因,是我们的培养思路错了,我们是第一要“顺从”。如果不顺从,我们的学校,就会用各种方法,罚站,罚写作业,各种罚。军
scala如何读取和写入文件内容?
qindongliang1922
java jvm scala
直接看如下代码:
package file
import java.io.RandomAccessFile
import java.nio.charset.Charset
import scala.io.Source
import scala.reflect.io.{File, Path}
/**
* Created by qindongliang on 2015/
C语言算法之百元买百鸡
qiufeihu
c 算法
中国古代数学家张丘建在他的《算经》中提出了一个著名的“百钱买百鸡问题”,鸡翁一,值钱五,鸡母一,值钱三,鸡雏三,值钱一,百钱买百鸡,问翁,母,雏各几何?
代码如下:
#include <stdio.h>
int main()
{
int cock,hen,chick; /*定义变量为基本整型*/
for(coc
Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode
wyz2009107220
NameNode
正如大家所知,NameNode在Hadoop系统中存在单点故障问题,这个对于标榜高可用性的Hadoop来说一直是个软肋。本文讨论一下为了解决这个问题而存在的几个solution。
1. Secondary NameNode
原理:Secondary NN会定期的从NN中读取editlog,与自己存储的Image进行合并形成新的metadata image
优点:Hadoop较早的版本都自带,