鸿蒙系统开发app入门系列-- 第一个demo
当脉脉上全是dis鸿蒙系统的时候,我已经做完了第一个demo app,毛主席说过没有调查就没有发言权,与其坐而论道不如行而起之,来通过第一个app,感受一下鸿蒙app的开发和普通ios和Android开发有什么不同.
先自我介绍一下自己,一个35岁的IT老兵,有着前端 iOS,Android,H5,React ,后端Java,PHP,C#等众多开发语言经验,感觉像天龙八部里面的鸠摩智,会各个语言的皮毛,由都不精通.今天就拿鸿蒙系统的开发和以前的开发做个对比.
开发工具及语言
点击下载
有没有一种铺满而来的熟悉,无论你是Android开发者,还是JS混合开发的前端,都有一种熟悉的感觉,那感觉就像我每次去民俗村旅游有种回家的情景一样.
PS: 之前看一篇文章说鸿蒙是c/c++开发的,开发app也要c/c++,当时就满脸的怀疑,但是没去求证,现在看来那篇文章真是扯淡,误导的一堆人,还是那句话,没有调查就没有发言权.我们继续
开发工具
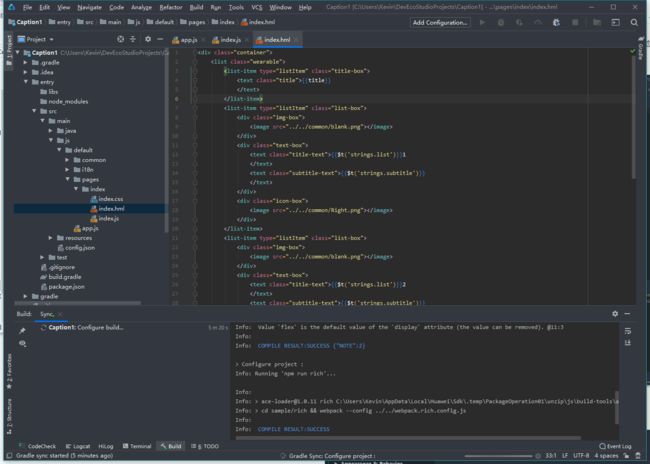
华为自己的HUAWEI DevEco Studio开发工具,有点类似idea和webstorm,用过这两个的转过来毫无陌生感.目前无中文版,无mac版本,一些目录和项目不允许有中文,大家使用的时候注意些.华为的目标是星辰大海,英文版更通用,可以理解.
同时开发工具也集成了git等版本管理工具,项目中使用也非常方便.
开发语言
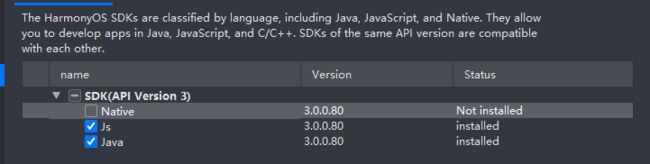
- 支持多种语言,包括Java、XML(Extensible Markup Language)、C/C++ 、 JS(JavaScript)、CSS(Cascading Style Sheets)和HML(HarmonyOS Markup Language)
如果用js开发的话,做到跨平台兼容ios和Android应该很容易,HML是什么鬼,看起来和HTML一样,估计是华为不满意html解析器的效率,自己重写了解析器,后面我学习到这块内容之后再给大家补充,这里先提一下. - 从官方给的demo来看,猜测还是希望大家通过js开发,这样生态门槛更低,更容易丰富起来.至于执行效率,说实话,从我2015年开发WebApp打包原生app的情况来看,优化好了之后用户几乎感觉不到,何况这都5年过去了.cpu升级了好几代.这点我不怀疑他的效率,除非非常大的应用.使用js做到微信小程序的体验,应该不难.

第一个demo
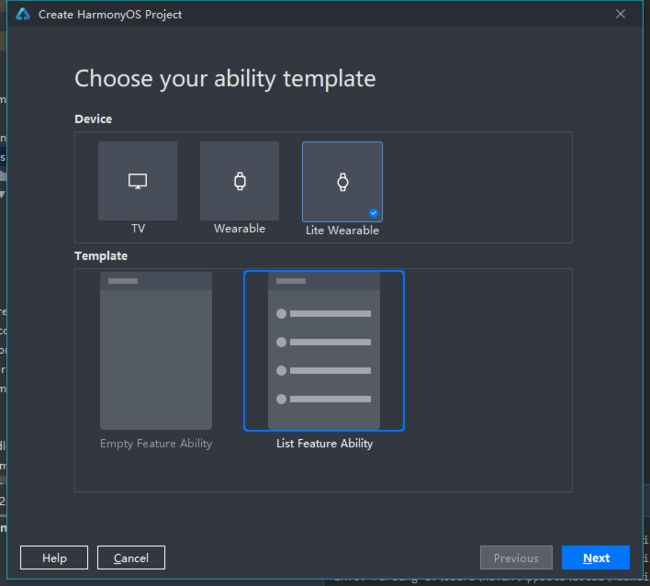
1: 通过如下两种方式,打开工程创建向导界面。
- 如果当前未打开任何工程,可以在DevEco Studio的欢迎页,选择Create HarmonyOS Project开始创建一个新工程。
- 如果已经打开了工程,可以在菜单栏选择File > New > New Project来创建一个新工程。
根据工程创建向导,选择需要进行开发的设备类型,然后选择对应的Ability模板。

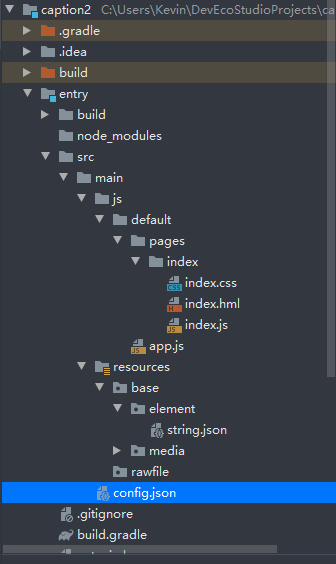
2: 内容解析 - src 外部的文件内容与idea和webstorm类似,不用专门讲解
- src 内部文件,我这里是通过js创建,和大部分前端框架的目录结构类似
- config.json 配置app基本信息,model模块,page模块等等.
- resources 放置一些资源文件
- app.js 处理app的生命周期
- pages,页面逻辑处理
这是一个最简单的demo,没有框架封装,实际业务中,需要我们封装网络请求,异常处理,model模块等,既然是js,我相信把vue,react等前端框架移植过来,还不是太难的事情,如果把把这些框架移植过来,我相信鸿蒙系统的生态很快就会起来,如果可以移植,那么小程序,混合开发的app,将会很快填补生态.

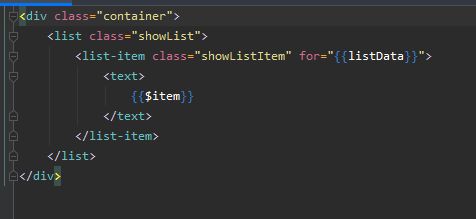
3: hml文件
鸿蒙系统的UI画面,更像一个html的模板写法,主流的vue框架UI也是模块写法,前端的人很容易转移过来.
[图片上传中…(image.png-6b9af4-1599896896717-0)]
感想
塞班不提,除了Android和ios,还有微软WPhone,以及三星的TouchWiz,不知道阿里的YunOS算不算,其他的死掉了,微软和三星的由于无法兼容导致生态太差死掉,阿里的YunOS,一是绑定阿里应用太多,而是由于Google 的打压,也没活下去,这些里面鸿蒙是只有希望的,一是他兼容其他app,生态容易建设,开发门槛极低.二是他属于被逼无奈的绝地反击,其他系统属于资产阶级,具有天生的软弱性,而鸿蒙属于无产阶级,革命具有彻底性,因为后退就意味着死亡.