本文的目的通过重点标签的学习前进
一、 iframe 的学习
iframe通俗的的理解就是,可以在页面里面嵌套新的页面
它的使用会使页面变卡,一般会有一个固定的尺寸,默认的。他也属于可替换元素行列。我们可以通过CSS来改变尺寸
frameborder消除边框
name属性与a标签结合
aaaa
a标签的链接会在iframe的内嵌窗口里面打开
二、a标签的学习
a标签四种常见的target
topQQ //在新的页面打开链接
topQQ //在当前窗口打开链接
parentQQ //在父级
topQQ // 在顶级
a标签可以设置download属性,使其不打开链接。而是下载当前页面的HTML。
也可以把你当前目录下的文件下载。
下载
下载文件
a标签会自动添加当前页面的协议。例如以下例子,如果不写http协议,会根据当前页面的协议自动加上,如果当前页面是http协议(通过下面的http-server模拟),那么就打开qq.com,如果只是本地的HTML,那么协议时file协议,不会下载
下载
下载
a标签会在地址栏后加上锚点,即#开始的那串字符串
下载文件
a标签会在地址栏后加上?name=wushao
一定要记得a标签可以发起get请求
下载文件
a标签可以使用伪协议,这是历史遗留问题,以前的前端想在a标签里面直接打开js代码。现在常用于一些奇葩需求。
如果,你不想这个a标签,有任何动作,无法点击,就用伪协议。
topQQ //无法操作了
topQQ
反之如果你只是加锚点,那么会定位到开始位置。
如果你href=" ",那么会刷新页面。
综上所述,如果你对a标签什么也不想做,就用伪协议,详见MDN 的a标签
无障碍建议
锚点标签常常通过将 href 属性设置为
"#"或"javascript:void(0)" 来创造一个能阻止页面刷新的伪按钮的方式被滥用。 这些属性值会在拖动 / 复制链接时导致意外行为,在新窗口 / 新标签打开链接,加入书签以及 JavaScript 仍在下载时会出现错误或被禁用。这也会向辅助技术(如屏幕阅读器)传达不正确的语义。在这些情况下,推荐使用来代替。通常情况下,您应该只将锚点用于正常的 URL 导航。
那么就有三种写法了
- href="javaScript:;"
- href="javaScript:void(0);"
或者直接 href="#"
小型服务器 npm i -g http-server
它会安装在npm目录下,把bin目录添加到~/.bashrc脚本配置文件里面,在文件的最后一行加上
export PATH="http-server的绝对路径:$PATH"
配置好path之后,就可以直接使用了。
在你想模拟http协议环境的时候,在那个目录下打开http-server就可以用了
三、form标签的学习
form a 标签最大的区别就是form标签是post提交,虽然你可以修改成get,但是没有人蛋疼的这么做。
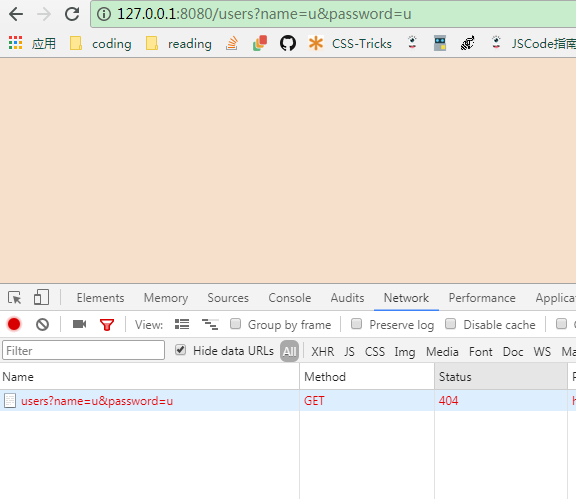
- 默认的get方法演示
以上是智障的写法,下面是优雅的写法。
- 注意form必须要用一个type=submit的input不然无法提交数据!!!!
-
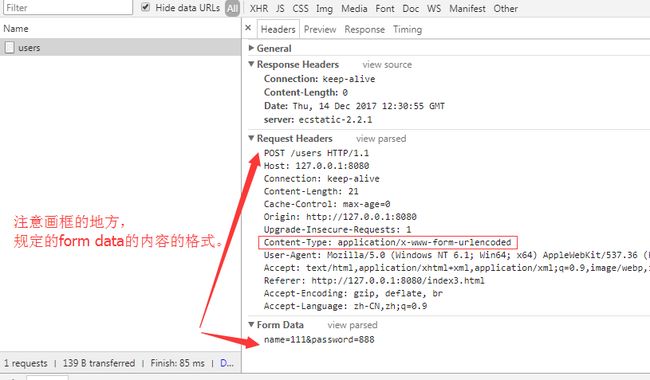
以前我们在请求里面只能看见前三个部分,有了form标签之后,终于能看到第四部分,form data啦
- 如果你的form表单里面没有一个type=submit的input,可以使用type=submit的
button的标签,也可以使用
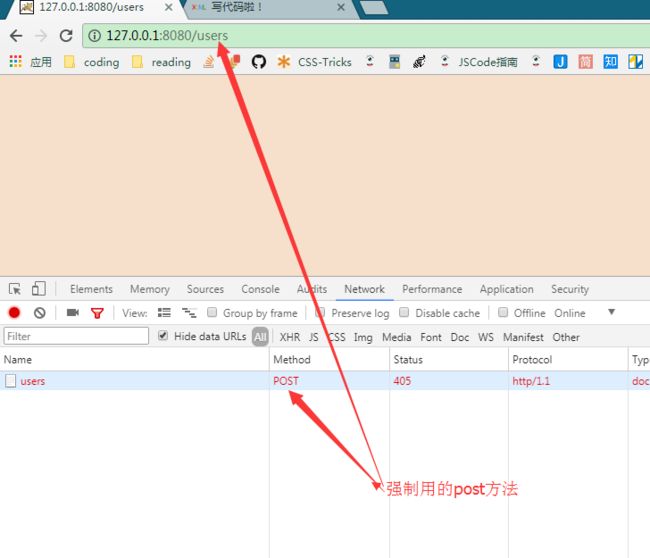
form表单有且只有两个方法,你不规定method那么就是get,你就是智障;所以你规定method="post",你不智障;如果你写了这两种之外的方法,那么还是按照get方法提交,你是智障中的战斗机。
四、input button标签的学习
-
inputbutton标签的最大区别就是input标签是空标签。 -
input标签的type有很多种,后期我有接触到了type="file",还可以加上multiple,上传多文件。(12.28更新)
而且input必须有name属性,因为你提交的数据要用,组成name=value。
//普通文本
//密码
//提交
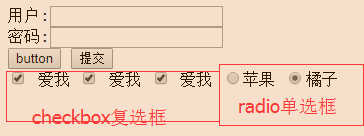
//复选框
//单选框
- 复选框和单选框的小练习
checked="checked" 与 直接书写 checked 一样的效果
- 注意以上的代码中,包含的
label标签,有时候我们为了人性化的需求,只要鼠标点中文字的一部分就算选中了,所以用 label标签的for属性与input的id属性关联。
- 当然了,你身为一个老司机,应该这么写
- 省了两个属性,简洁优雅。
button标签也有很多type
//仅表示按钮,没有任何作用.它可以有与元素事件相关的客户端脚本,当事件出现时可触发,与js结合使用
//此按钮提交表单数据给服务器
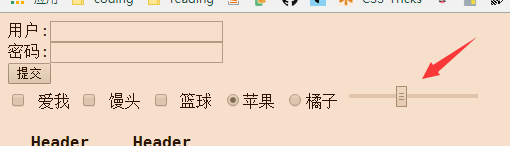
- input 也可以实现滑动的效果
五、下拉框
凯尔特人人是默认勾选的
六、table标签的学习
table在古代用来做布局,现在基本不用了。
只有四个元素,thead、tbody、tfoot、colgroup。即使你不写tbody你也有这个标签,而且可以不止一个。thead里面有tr、th,tbody里面有tr、td,tfoot里面有tr、td,colgroup里面有col,用来控制列的宽度,基本不使用了。我现在维护的网页,用的table 布局,修改很麻烦
| tr | table row |
|---|---|
| th | table header |
| td | table data |
Header content 1
Header content 2
Footer content 1
Footer content 2
//即使写在这里。浏览器也会把他放到底部去
Body content 1
Body content 2
//可以包含多个tbody
noscript标签表示如果用户禁用了js,就显示该标签里面的内容
七、空元素
就是里面不能有内容的标签
八、可替换标签
CSS 里,可替换元素(replaced element)的展现不是由CSS来控制的。这些元素是一类 外观渲染独立于CSS的 外部对象。 典型的可替换元素有
![]()