本文案例为https://github.com/raoenhui/changelog-example
,欢迎下载查看。
1.介绍Commit message 的格式
项目的 Git Commit Message 参考了 AngularJS 规范
():
// 空一行
// 空一行
type 类型,修改的类型级别:
- feat: 新功能
- fix: 修补 Bug
- docs: 文档
- style: 格式变更,不影响代码的运行
- refactor: 重构(既不是新增功能,也不是修改 bug 的代码变动)
- test: 增加测试
- chore: 构建过程或辅助工具的变动,非 src 或者 测试文件的更新
- up: 不属于上述分类时,可使用此类别
- merge: 用于 merge branch 时,需要手写 commit message 的情况
- revert: 用于撤销之前的 commit
- build: 构建系统或者包依赖更新
- ci: CI 配置,脚本文件等更新
scope 修改范围,主要是这次修改涉及到的部分,最好简单的概括
subject 修改的副标题,主要是具体修改的加点
body 修改的主体标注
footer 放置不兼容变更和Issue关闭的信息
2.生成符合格式的 Commit message
现在根目录下新建commitlint.config.js配置文件
module.exports = { extends: ['@commitlint/config-angular'] };
在安装commitizen包
npm install -g commitizen
npm install cz-conventional-changelog -D
commitizen init cz-conventional-changelog -D
将会自动生成:
"config": {
"commitizen": {
"path": "./node_modules/cz-conventional-changelog"
}
}
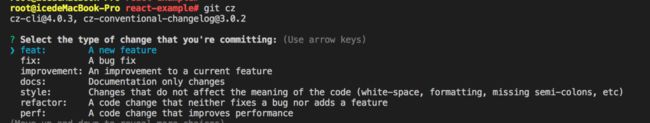
运行git cz
或者
给package.json添加脚本scripts
{
"commit": "git-cz"
}
如下所示
3.限制提交的git message
安装git钩子husky,并配置
npm i -D husky
{
"husky": {
"hooks": {
"pre-commit": "lint-staged",
"commit-msg": "commitlint -e $GIT_PARAMS"
}
},
}
安装message提交规范插件 commitlint
npm i -D @commitlint/config-conventional @commitlint/cli,
并配置
{
"commitlint": {
"extends": [
"@commitlint/config-conventional"
]
}
}
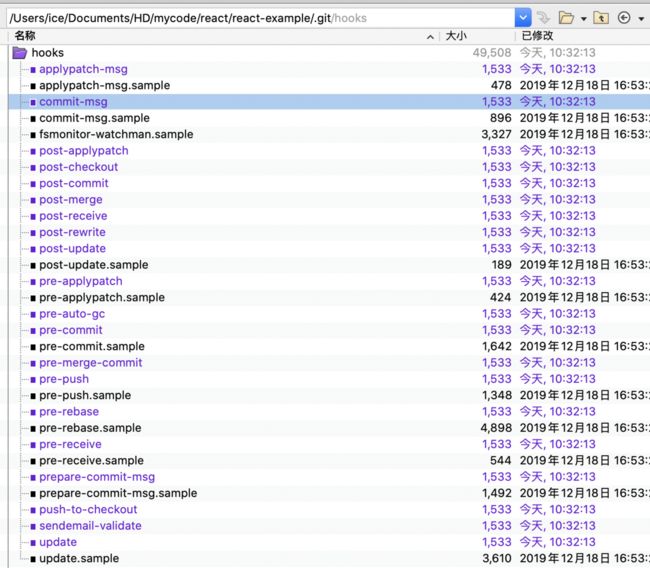
原理是在git的钩子文件中添加钩子,打开钩子文件夹,都会存在一份带有.sample 的,一份不带.sample 的,git在执行提交的时候会先运行新增不带.sample的钩子文件。如果
node_modules/[email protected]@run-node/run-node "$scriptPath" $hookName "$gitParams"
如果没有此文件,则安装husky失败,请运行npm rebuild
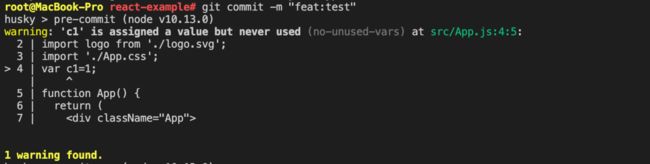
4.Eslint配置
审查代码编码规范,统一代码风格。
cnpm i eslint lint-staged
"scripts": {
"eslint-fix":{
"eslint-fix": "eslint --fix --format codeframe 'src/**/*.{js,jsx}'
}
},
"husky": {
"hooks": {
"pre-commit": "lint-staged",
"commit-msg": "commitlint -e $GIT_PARAMS"
}
},
"lint-staged": {
"src/**/**.js": [
"eslint --fix",
"git add"
]
}
5.新增标签tag
自动生成新的tag,并产生changlog
cnpm i standard-version -D
{
"release": "standard-version",
}
可以由"standard-version"自动加1生成tag,而且会更改package.json中的version字段。
也可以自己指定生成对应的tag
npm run release -- --release-as 1.0.0
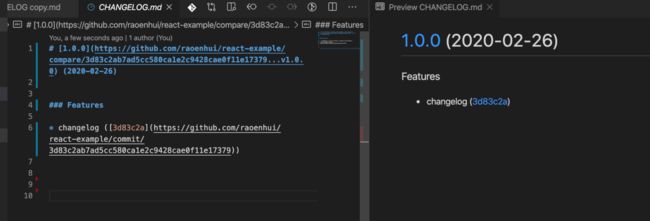
6.生成changelog
当然也可以不加tag,自己生成changelog。给package.json添加脚本scripts
npm install conventional-changelog-cli -D
{
"changelog": "conventional-changelog -p angular -i CHANGELOG.md -s -r 0"
}
-s --same-file 输出到指定文件CHANGELOG.md
-r 0 --release-count tag生成数量,0为重新生成整个变更日志,包含所有tag
Happy coding .. :)
相关文档
原文链接
案例
AngularJS Git提交信息规范
Commit message 和 Change log 编写指南
changelog案例