简述
此篇在原来的基础上增加了QQ截图功能。在一个大佬的基础上进行了二次开发。
参考链接:Dharkael
相关博客:
Qt模仿QQ聊天窗口界面(一)
Qt模仿QQ聊天窗口界面(二)
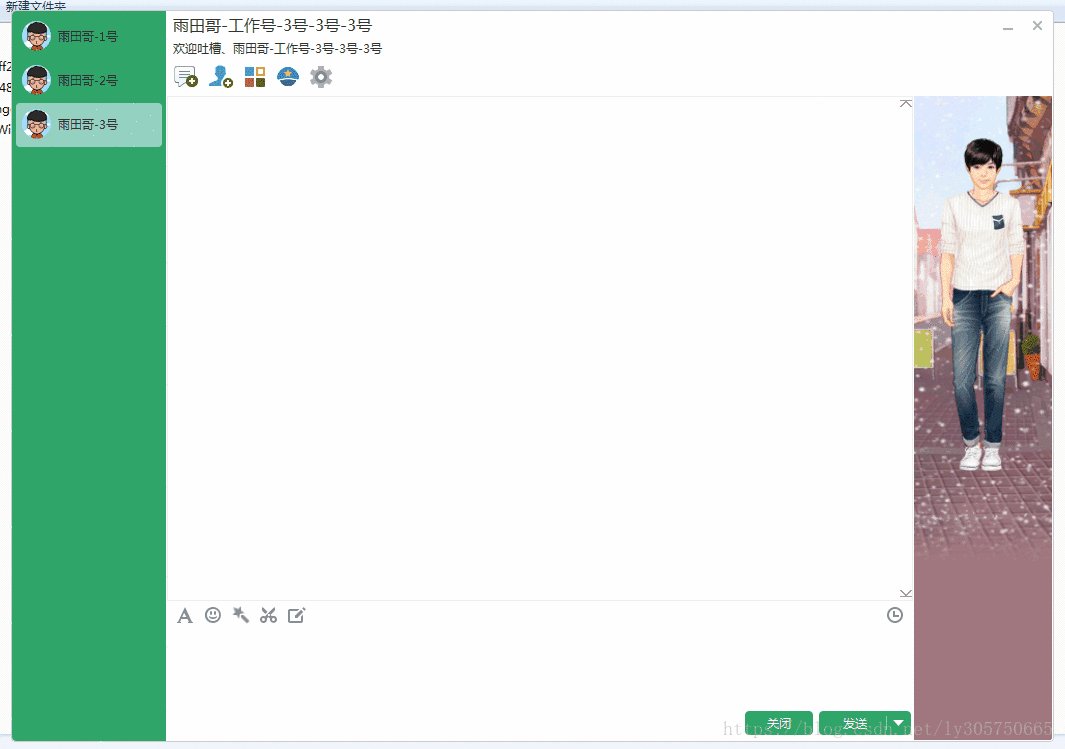
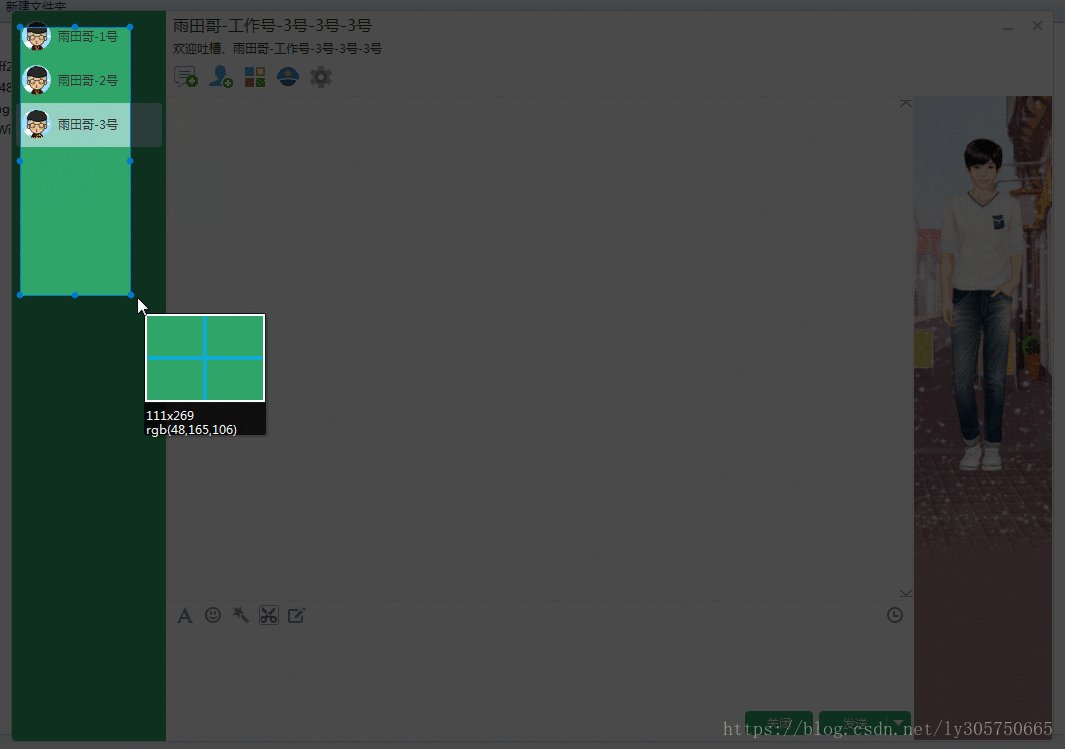
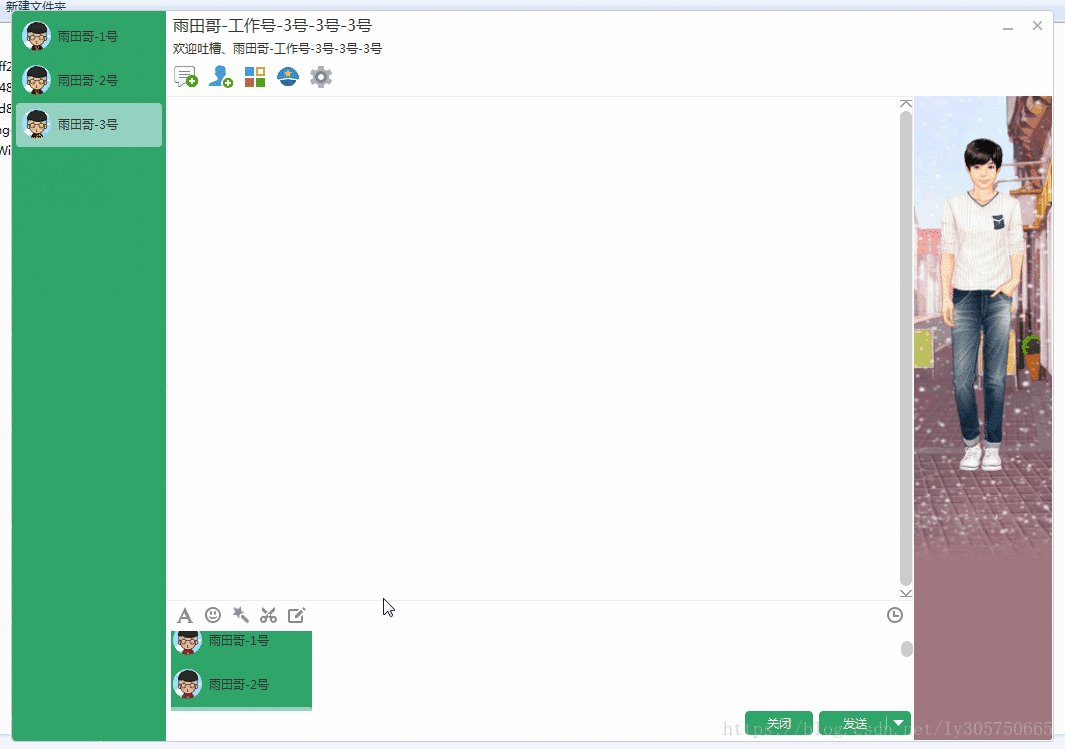
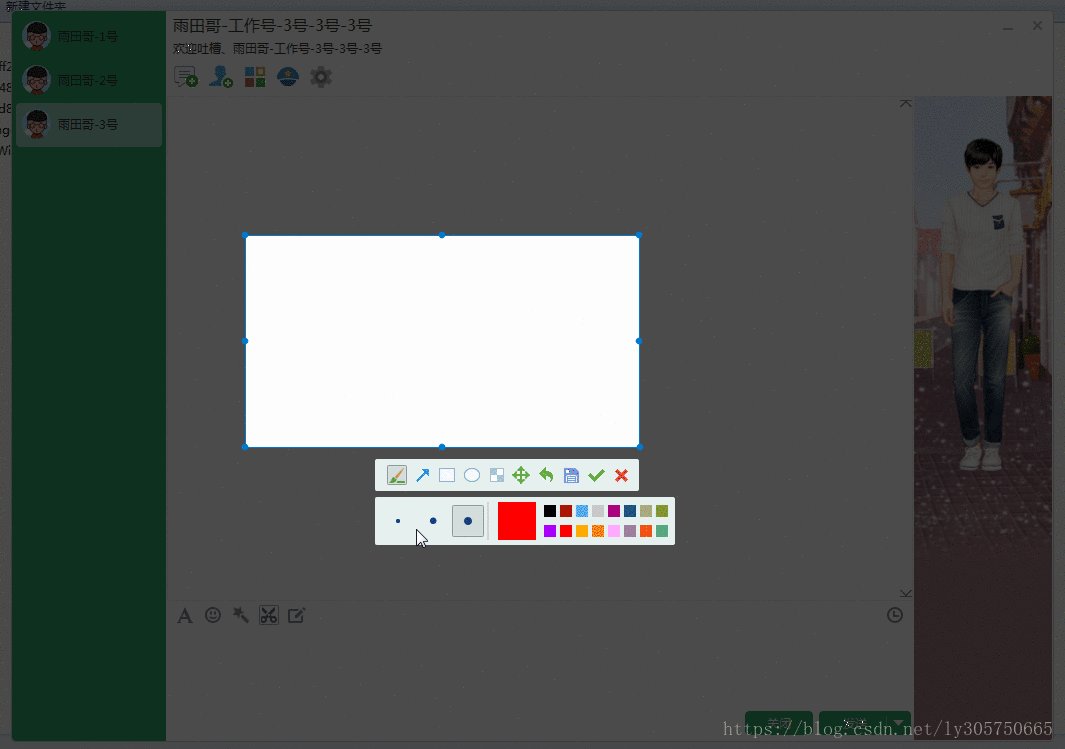
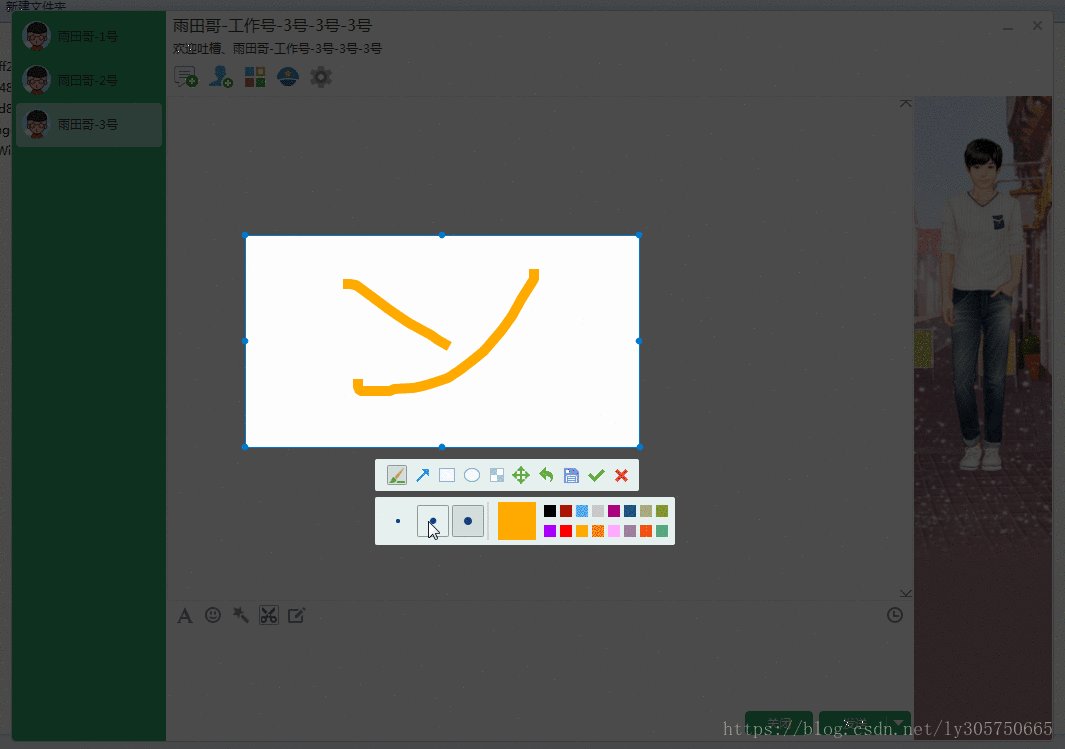
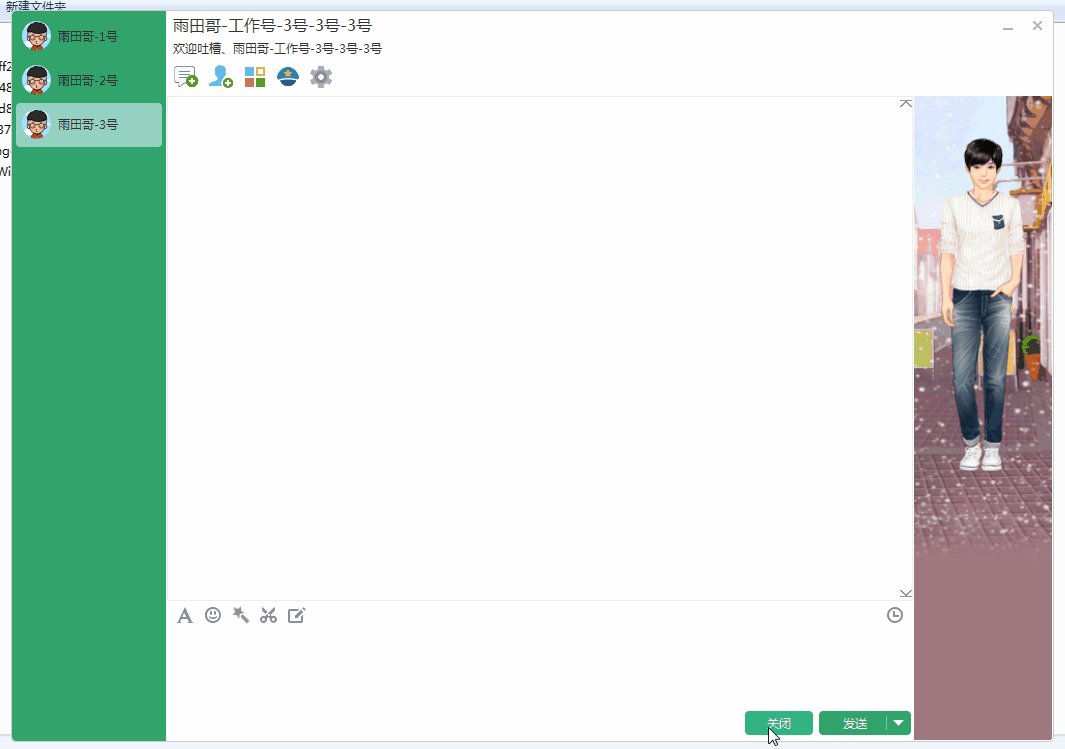
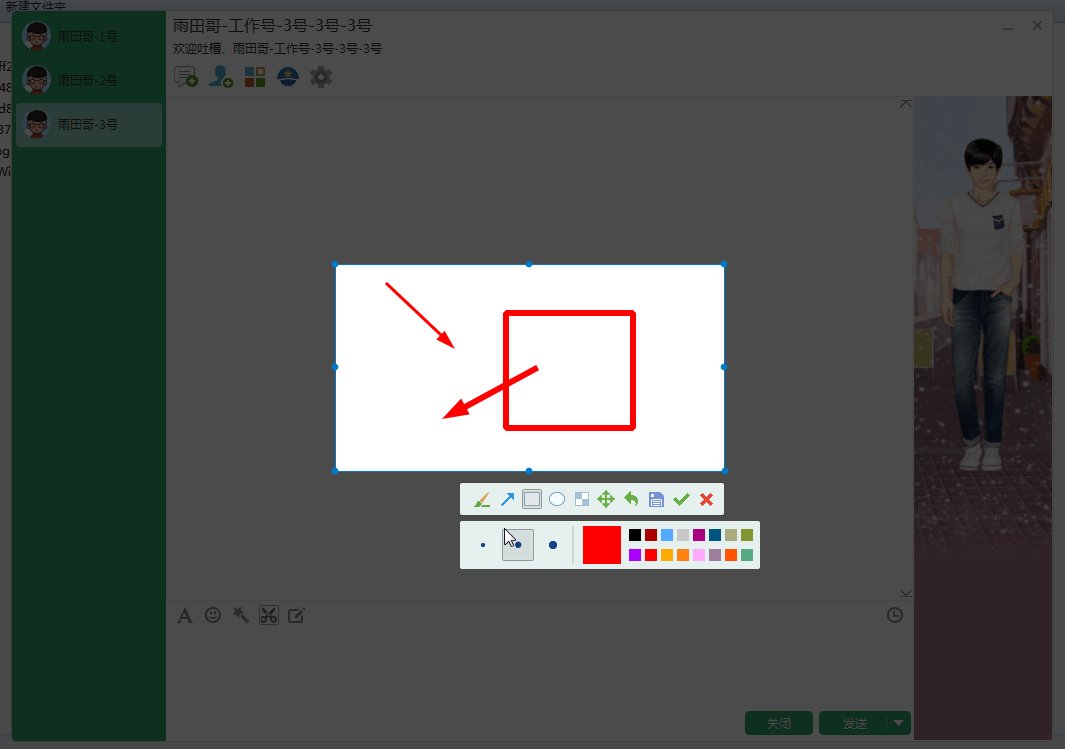
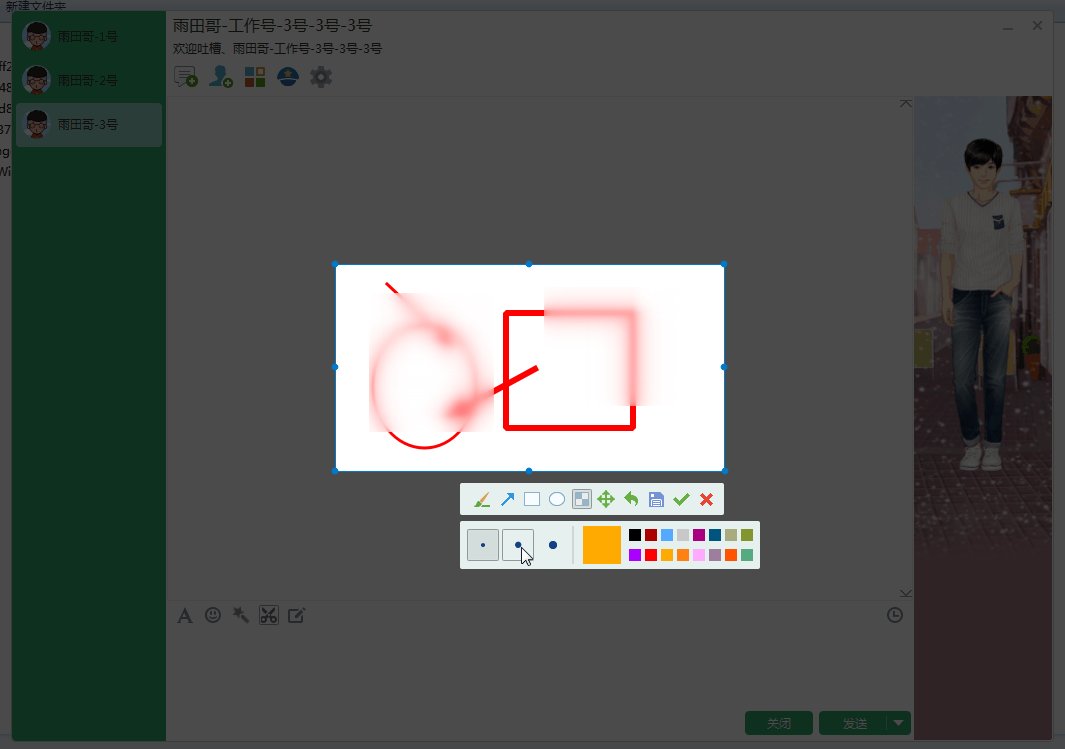
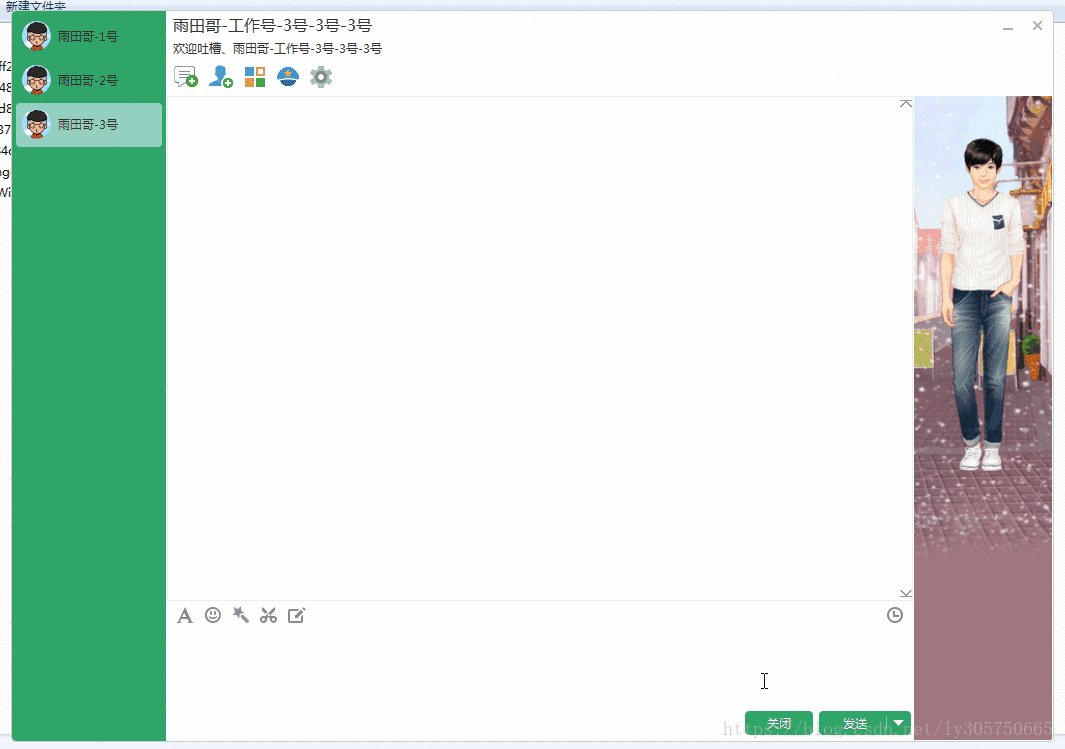
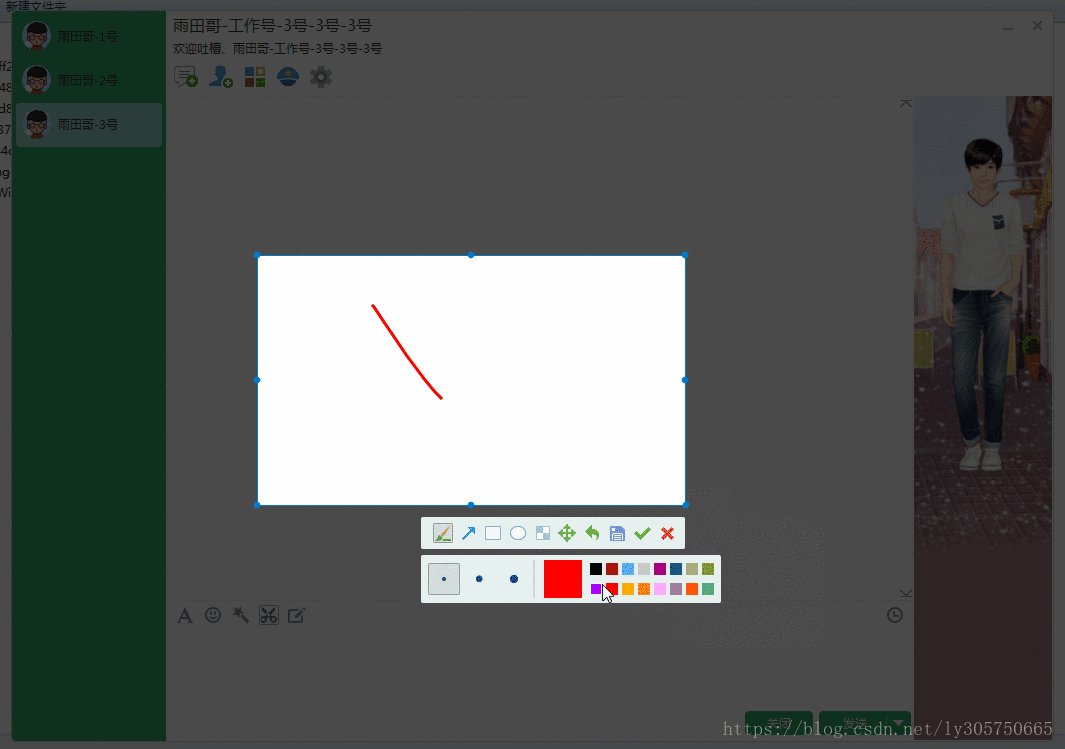
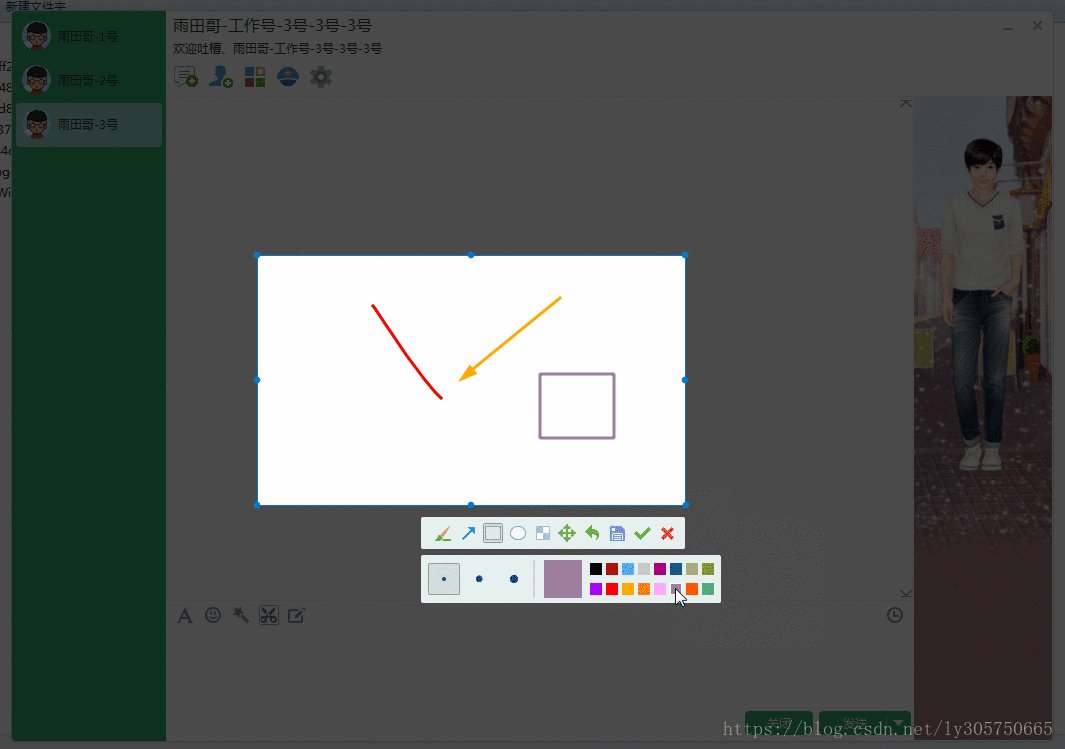
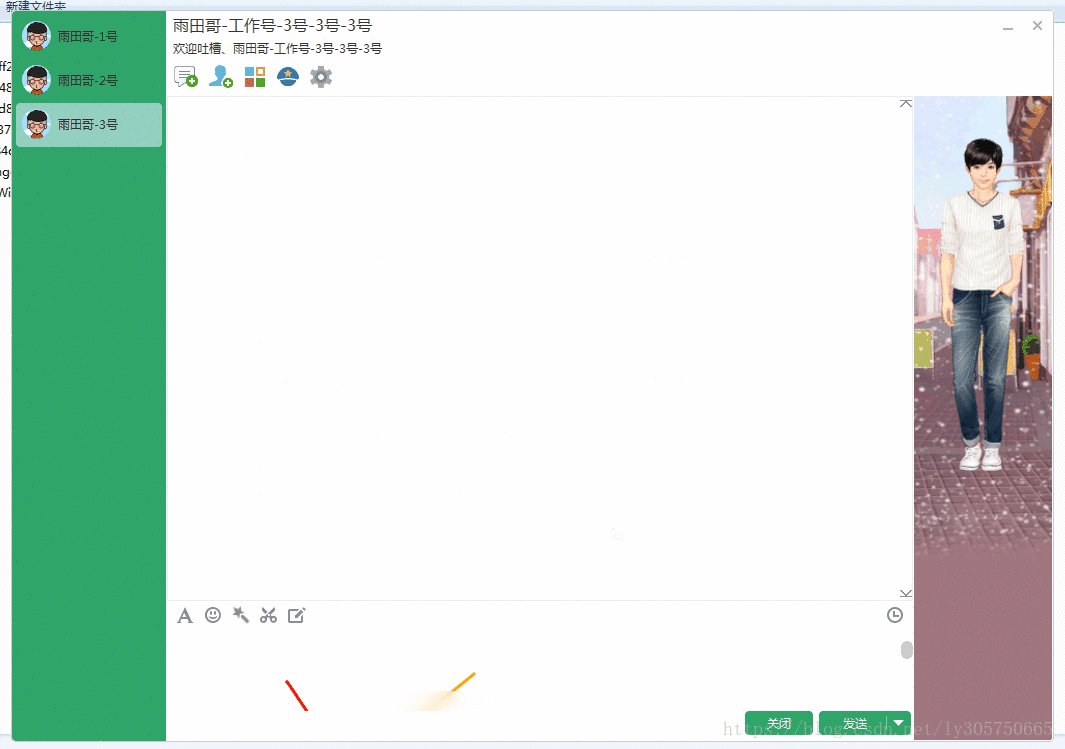
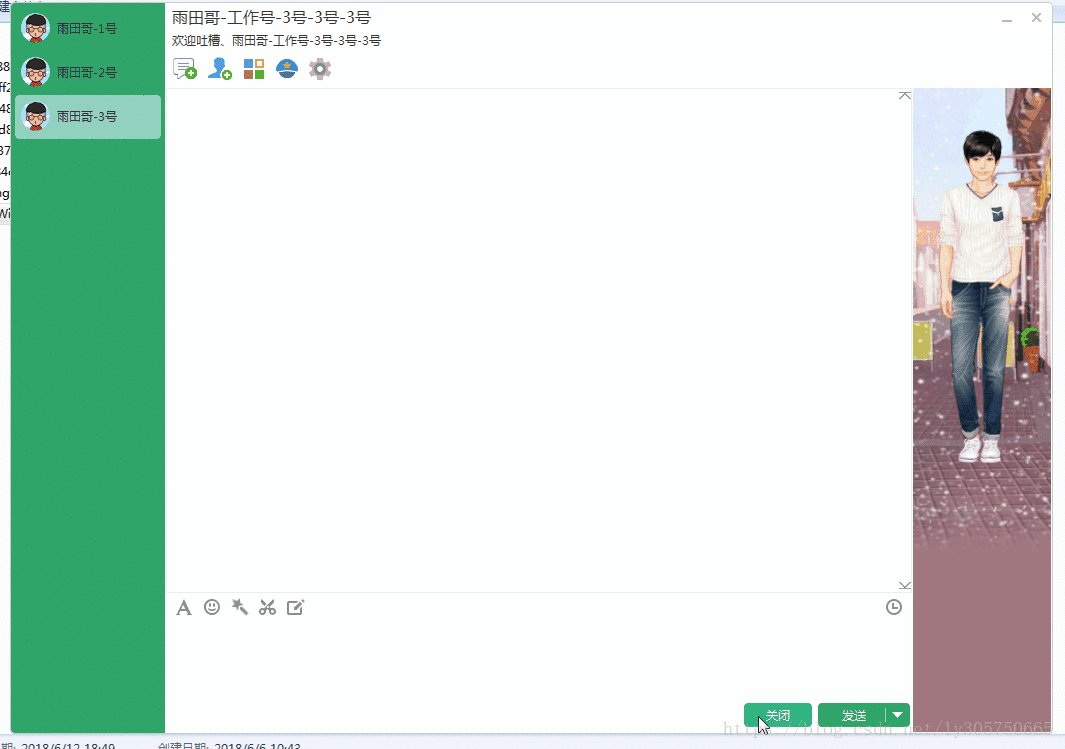
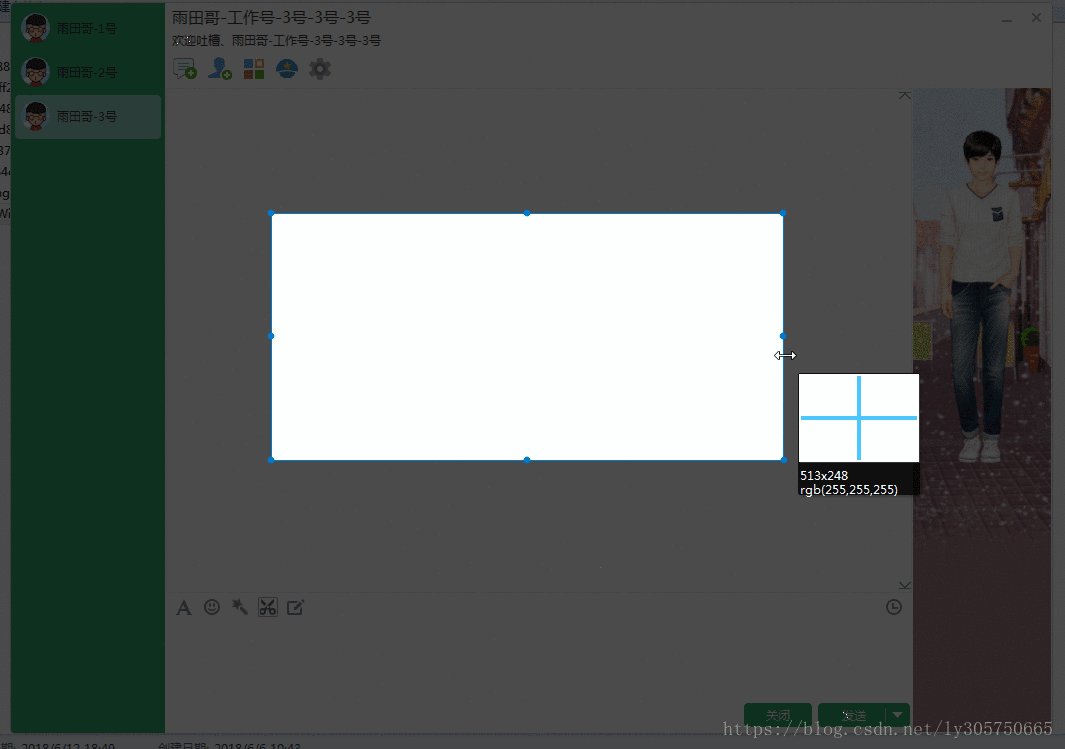
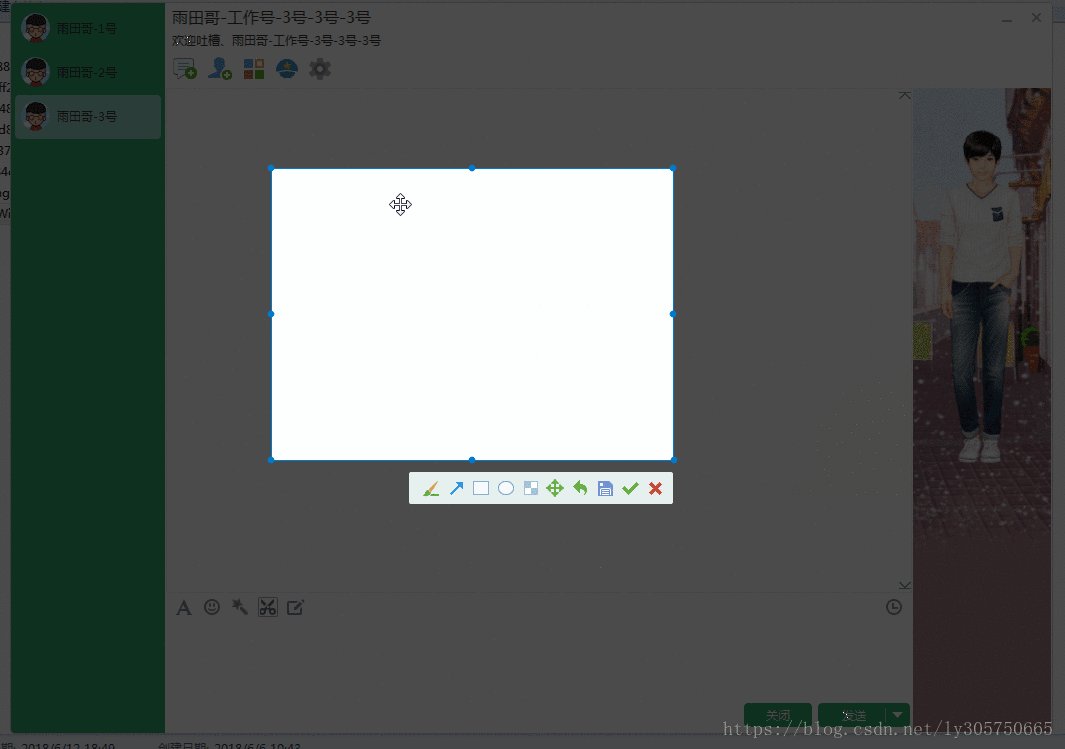
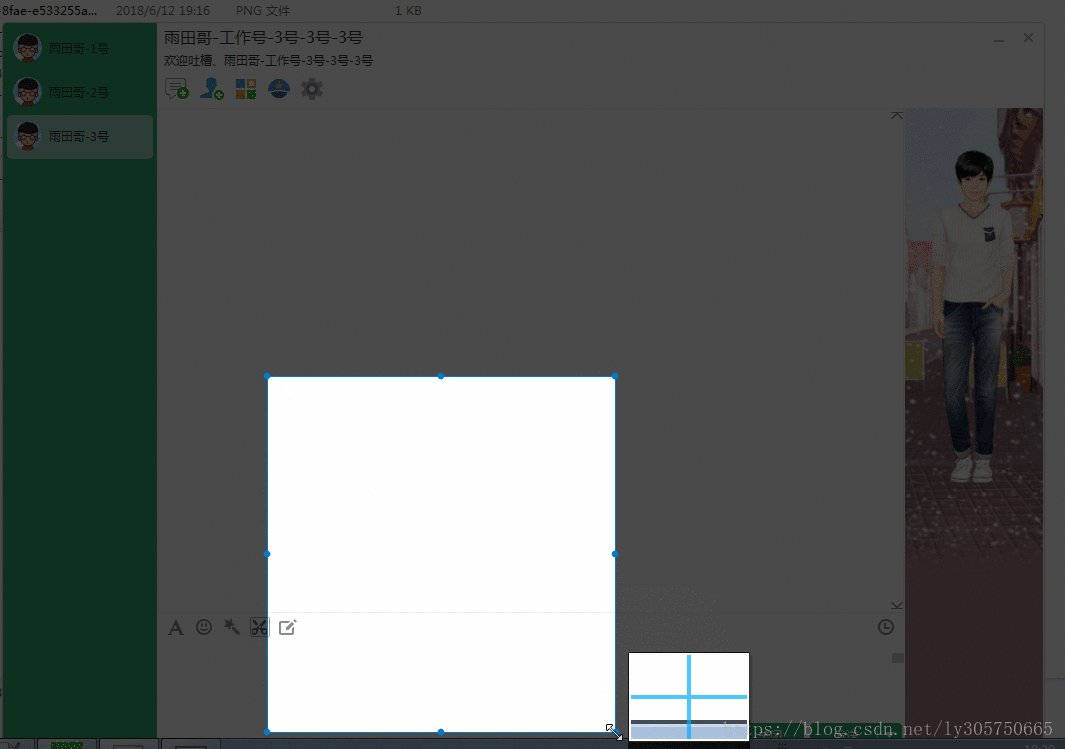
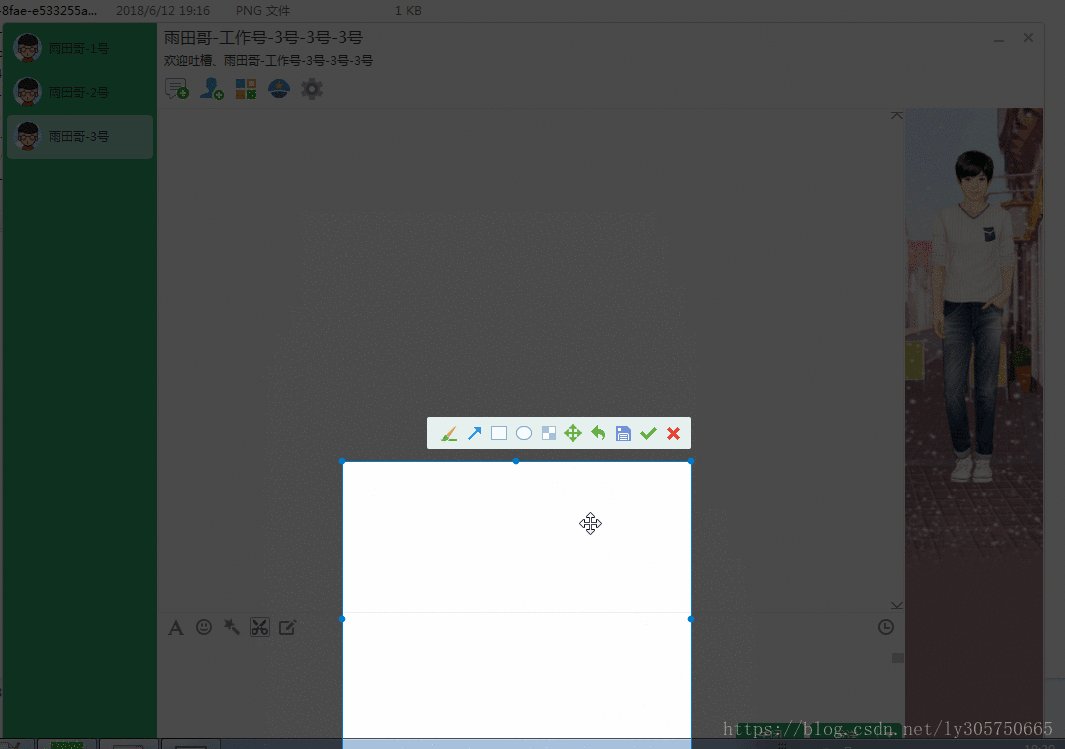
效果图
这里写图片描述
代码篇
//这里代码太多,我就不贴出来了,有需要的盆友
//可以加我QQ:雨田哥-工作号:3246214072
//放大镜部分代码
void AmplifierWidget::paintEvent(QPaintEvent *event)
{
__super::paintEvent(event);
QPainter painter(this);
painter.setRenderHint(QPainter::SmoothPixmapTransform);
//绘制放大镜图片
painter.drawPixmap(6, 6, 120, 88, m_pixmap.scaled(120, 88));
//绘制背景图
painter.drawPixmap(0, 0, width(), height(), QPixmap(":/TalkWindowShell/Resources/screenImg/Magnifier.png"));
painter.setPen(Qt::white);
QFont font = painter.font();
font.setPixelSize(12);
painter.setFont(font);
//绘制选择框大小
painter.drawText(6, 98, 120, 16, Qt::AlignLeft, QString("%1x%2").arg(m_selection.width()).arg(m_selection.height()));
QColor pixcolor = m_pixmap.toImage().pixel(m_pixmap.width() / 2, m_pixmap.height() / 2);
//绘制中心RGB颜色
painter.drawText(6, 112, 120, 16, Qt::AlignLeft, QString("rgb(%1,%2,%3)").arg(pixcolor.red()).arg(pixcolor.green()).arg(pixcolor.blue()));
}
void AmplifierWidget::setAmplifierWidgetPixmap(const QPixmap& pixmap, QRect selection)
{
m_pixmap = pixmap;
m_selection = selection;
update();
}
//颜色选择部分代码
void QColorPicker::initControl()
{
m_thickness = 1;
m_curColor = "rgb(255, 0, 0)";
ui.color1->setProperty("color", "rgb(0, 0, 0)");
ui.color2->setProperty("color", "rgb(170, 0, 0)");
ui.color3->setProperty("color", "rgb(85, 170, 255)");
ui.color4->setProperty("color", "rgb(200, 200, 200)");
ui.color5->setProperty("color", "rgb(170, 0, 127)");
ui.color6->setProperty("color", "rgb(0, 85, 127)");
ui.color7->setProperty("color", "rgb(170, 170, 127)");
ui.color8->setProperty("color", "rgb(130, 149, 46)");
ui.color9->setProperty("color", "rgb(170, 0, 255)");
ui.color10->setProperty("color", "rgb(255, 0, 0)");
ui.color11->setProperty("color", "rgb(255, 170, 0)");
ui.color12->setProperty("color", "rgb(255, 129, 19)");
ui.color13->setProperty("color", "rgb(255, 170, 255)");
ui.color14->setProperty("color", "rgb(157, 127, 157)");
ui.color15->setProperty("color", "rgb(255, 85, 0)");
ui.color16->setProperty("color", "rgb(85, 170, 127)");
connect(ui.color1, &QPushButton::clicked, this, &QColorPicker::onColorClicked);
connect(ui.color2, &QPushButton::clicked, this, &QColorPicker::onColorClicked);
connect(ui.color3, &QPushButton::clicked, this, &QColorPicker::onColorClicked);
connect(ui.color4, &QPushButton::clicked, this, &QColorPicker::onColorClicked);
connect(ui.color5, &QPushButton::clicked, this, &QColorPicker::onColorClicked);
connect(ui.color6, &QPushButton::clicked, this, &QColorPicker::onColorClicked);
connect(ui.color7, &QPushButton::clicked, this, &QColorPicker::onColorClicked);
connect(ui.color8, &QPushButton::clicked, this, &QColorPicker::onColorClicked);
connect(ui.color9, &QPushButton::clicked, this, &QColorPicker::onColorClicked);
connect(ui.color10, &QPushButton::clicked, this, &QColorPicker::onColorClicked);
connect(ui.color11, &QPushButton::clicked, this, &QColorPicker::onColorClicked);
connect(ui.color12, &QPushButton::clicked, this, &QColorPicker::onColorClicked);
connect(ui.color13, &QPushButton::clicked, this, &QColorPicker::onColorClicked);
connect(ui.color14, &QPushButton::clicked, this, &QColorPicker::onColorClicked);
connect(ui.color15, &QPushButton::clicked, this, &QColorPicker::onColorClicked);
connect(ui.color16, &QPushButton::clicked, this, &QColorPicker::onColorClicked);
QButtonGroup* btnGroup = new QButtonGroup(this);
ui.minBtn->setChecked(true);
btnGroup->addButton(ui.minBtn);
btnGroup->addButton(ui.midBtn);
btnGroup->addButton(ui.largeBtn);
connect(ui.minBtn, &QPushButton::clicked, this, &QColorPicker::onThicknessClicked);
connect(ui.midBtn, &QPushButton::clicked, this, &QColorPicker::onThicknessClicked);
connect(ui.largeBtn, &QPushButton::clicked, this, &QColorPicker::onThicknessClicked);
}
void QColorPicker::onColorClicked()
{
QString btnColor = sender()->property("color").toString();
m_curColor = btnColor;
ui.color->setStyleSheet(QString("QPushButton{border:none;background-color: %1;}").arg(btnColor));
}
void QColorPicker::onThicknessClicked()
{
QString btnName = sender()->objectName();
if (btnName == "minBtn")
{
m_thickness = 1;
}
else if (btnName == "midBtn")
{
m_thickness = 4;
}
else if (btnName == "largeBtn")
{
m_thickness = 8;
}
}
QColor QColorPicker::drawColor()
{
return QColor(ColorMap::colormap.value(m_curColor));
}
int QColorPicker::thickNess()
{
return m_thickness;
}
void QColorPicker::paintEvent(QPaintEvent *event)
{
__super::paintEvent(event);
QStyleOption opt;
opt.init(this);
QPainter p(this);
style()->drawPrimitive(QStyle::PE_Widget, &opt, &p, this);
}
后期规划
Qt模仿QQ聊天窗口界面(四)
1.增加聊天窗口气泡消息功能
工程文件
Qt交流大会 853086607 免费群中
结尾
不定期上传新作品,解答群中作品相关问题。相关外,能解答则解答。欢迎大家一起探索Qt世界!