Create React App 是一个官方支持的创建 React 单页应用程序的方法。它提供了一个零配置的现代构建设置。
虽然开箱即用,但是开发中我们还是少不了做一些修改,下面总结了一些常用的配置。
yarn安装依赖包报错
在项目目录下运行yarn,报错如下
yarn install v1.7.0
[1/4] Resolving packages...
[2/4] Fetching packages...
info There appears to be trouble with your network connection. Retrying...
error An unexpected error occurred: "https://registry.yarnpkg.com/@babel/highlight/-/highlight-7.0.0.tgz: connect ETIMEDOUT 104.16.21.35:443".
info If you think this is a bug, please open a bug report with the information provided in "F:\\await\\react-rabc\\yarn-error.log".
info Visit https://yarnpkg.com/en/docs/cli/install for documentation about this command.
提示很明显,网络连接超时,我们更换一下源地址就行了
npm 设置为 淘宝源
npm config set registry https://registry.npm.taobao.org
npm config set disturl https://npm.taobao.org/dist
yarn 设置为 淘宝源
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global
项目中如果用的是 sass,需要下载 node-sass,这个依赖包下载是相当的慢,可以单独设置源地址
yarn config set sass-binary-site http://npm.taobao.org/mirrors/node-sass
npm config set sass-binary-site http://npm.taobao.org/mirrors/node-sass
最后删除 node_modules,重新下载就行了
IE10下报错, Map 未定义
yarn add react-app-polyfill
入口文件第一行引入
// This must be the first line in src/index.js
import 'react-app-polyfill/ie9'
react-app-polyfill
webpack添加 alias
config/modules.js文件中的webpackAliases的alias是解析项目根目录下的tsconfig.json或者jsconfig.json来返回的,有点复杂
可以直接在webpack.config.js的resolve.alias字段中的末尾新增字段
resolve: {
// ...
alias: {
// ...
'@': path.resolve(__dirname, '../src')
}
}
解决跨域,反向代理配置
1、安装依赖
yarn add http-proxy-middleware
2、在src目录下新建setupProxy.js文件
const { createProxyMiddleware } = require('http-proxy-middleware')
module.exports = function(app) {
app.use(
'/api',
createProxyMiddleware({
target: 'http://localhost:6000', // 请求接口地址
changeOrigin: true,
pathRewrite: {
'^/api': '/'
}
})
)
}
项目主要文件路径配置
包括项目入口文件、静态目录、项目构建输出目录、配置proxy文件...
在config/paths.js文件配置,挑出几个最常用的
module.exports = {
dotenv: resolveApp('.env'), // 项目环境变量文件
appBuild: resolveApp('dist'), // 项目构建输出目录,默认 build
appPublic: resolveApp('public'), // 静态目录
appHtml: resolveApp('public/index.html'), // index.html
appIndexJs: resolveModule(resolveApp, 'src/index'), // 项目入口文件
proxySetup: resolveApp('src/setupProxy.js') // 配置 proxy 文件
}
关闭自动开启浏览器配置
在scripts/start.js文件,注释掉openBrowser(urls.localUrlForBrowser)即可,
或者使用环境变量BROWSER
{
"script": {
"start": "cross-env BROWSER=none node scripts/start.js"
}
}
修改 webpack output.publicPath
如果项目不是部署在静态服务器根目录下会用到,直接在package.json中配置homepage字段
{
"homepage": "/e-admin/"
}
或者使用环境变量PUBLIC_URL
{
"script": {
"build": "cross-env PUBLIC_URL=/e-admin/ node scripts/build.js"
}
}
生产环境关闭 sourcemap
一般在部署到生产环境会关闭 sourcemap,避免打包文件过大
查看 webpack.config.js 看到如下代码:
const shouldUseSourceMap = process.env.GENERATE_SOURCEMAP !== 'false';
可以在命令行中使用GENERATE_SOURCEMAP这个环境变量
{
"script": {
"build": "cross-env GENERATE_SOURCEMAP=false node scripts/build.js"
}
}
eslint 配置
可以直接在package.json中的eslintConfig字段配置。
在根目录下新建.eslint.js(或者.eslintrc)配置文件,然后在命令行中设置EXTEND_ESLINT
{
"script": {
"start": "cross-env EXTEND_ESLINT=true node scripts/start.js"
}
}
因为各平台设置环境变量的方式不同,这里使用
cross-env来抹平差异
装饰器 Decorators 配置
开发中会有很多高阶组件以及 redux 的 connect 来包裹组件,使用 Decorators 写法会直观许多
- 先安装
babel插件
yarn add @babel/plugin-proposal-decorators
-
babel配置,在plugins中添加
{
"plugins": [
[
"@babel/plugin-proposal-decorators",
{
"legacy": true
}
]
]
}
-
完成上面配置后,编译就不会报错了,代码能正常运行,但是编辑器(这是使用VSCode)却报错了,我们需要做额外的配置
-
在根目录下新建
jsconfig.json文件{ "compilerOptions": { "experimentalDecorators": true } } -
打开
VSCode的setting.json文件,添加以下属性"javascript.implicitProjectConfig.experimentalDecorators": true
-
create-react-app 的 babel 配置默认是在 package.json 中的,可以单独放到根目录下(.babelrc或者babel.config.js)
区分环境
开发环境,测试环境,预生产环境,生产环境,很多配置项(比如接口地址)都是不同的,这时候我们需要根据环境来决定配置项。
create-react-app 默认支持development,test,production,这里的 test 是用来做代码测试的,并不是构建测试环境的,我们需要多种打包环境。
这里我们先区分三个环境:
- 开发环境 dev
- 测试环境 alpha
- 生产环境 prod
1、然后在根目录新建三个文件 .env,.env.alpha,.env.prod,文件内容如下:
// .env
NODE_ENV=development
REACT_APP_MODE=dev
// .env.alpha
NODE_ENV=production
REACT_APP_MODE=alpha
// .env.prod
NODE_ENV=production
REACT_APP_MODE=prod
2、修改package.json的命令脚本
{
"script": {
"build:alpha": "cross-env MODE_ENV=alpha node scripts/build.js",
"build:prod": "cross-env MODE_ENV=prod node scripts/build.js"
}
}
3、修改config/env.js文件
// const NODE_ENV = process.env.NODE_ENV;
const NODE_ENV = process.env.MODE_ENV || process.env.NODE_ENV;
4、然后在业务代码里面就可以使用process.env.REACT_APP_MODE来区分环境了
// axios.baseURL
const baseURL = {
dev: 'http://localhost:3000',
alpha: 'http://alpha.xxx.com',
prod: 'http://xxx.com'
}[process.env.REACT_APP_MODE]
根据不同命令区分不同环境,这是通用的手段。
这里根据npm命令中的REACT_APP_MODE来决定使用哪个.env.[xxx]的环境变量,注入到编译代码中。
注意:
- 需要注意的是在 env.js 文件中将 NODE_ENV 替换为了 MODE_ENV,导致本来的 NODE_ENV 缺失,在 .env.[xxx] 文件中要补上
- .env.[xxx] 的环境变量 以 REACT_APP_xxx 开头
编译进度条配置
- 安装依赖
yarn add webpackbar - 修改
webpack.config.js文件const WebpackBar = require('webpackbar') plugins: [ // ... new webpack.ProgressPlugin(), new WebpackBar() ]
webpack.ProgressPlugin() 是webpack内置插件,webpack.ProgressPlugin,WebpackBar用来显示编译时长
打包开启 gzip 压缩
- 安装依赖
yarn add compression-webpack-plugin - 修改
webpack.config.js文件const CompressionPlugin = require('compression-webpack-plugin') const isGzip = process.env.GENERATE_GZIP_FILE === 'true' plugins: [ // ... isEnvProduction && isGzip && new CompressionPlugin({ filename: '[path].gz[query]', // 新版本 asset 属性已更换为 filename algorithm: 'gzip', test: /\.js$|\.css$/, threshold: 10240, minRatio: 0.8 }) ] - 通过设置环境变量
GENERATE_GZIP_FILE=true来启用gzip压缩
请确保静态服务器开启了 gzip 配置项,nginx 配置 gzip_static on; 选项即可
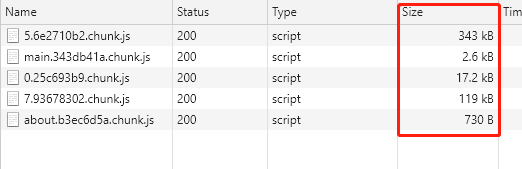
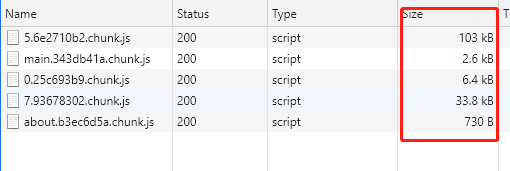
下面是未开启gzip和开启gzip的效果:
-
未开启 gzip
-
开启 gzip
生成 report.html 可视化打包分析
- 安装依赖
yarn add webpack-bundle-analyzer - 修改
webpack.config.js文件const { BundleAnalyzerPlugin } = require('webpack-bundle-analyzer') const isBundleAnalyzer = process.env.GENERATE_BUNDLE_ANALYZER_REPORT === 'true' plugins: [ // ... isEnvProduction && isBundleAnalyzer && new BundleAnalyzerPlugin() ] - 通过设置环境变量
GENERATE_BUNDLE_ANALYZER_REPORT=true来生成report
引入 antd
antd 的 JS 代码默认支持基于 ES modules 的 tree shaking,即按需引入,只是样式的引入有些区别
1、直接引入,样式直接用编译后的antd.css
import { Button } from 'antd'
import 'antd/dist/antd.css'
function App() {
return (
)
}
简单粗暴,但是没法统一修改一些全局的颜色
2、引入 less
-
安装依赖
yarn add less less-loader -
wepack.config.js配置,默认的rules已经包含css和sass,先找到下面的正则// style files regexes const cssRegex = /\.css$/; const cssModuleRegex = /\.module\.css$/; const sassRegex = /\.(scss|sass)$/; const sassModuleRegex = /\.module\.(scss|sass)$/; // 加上匹配 less 文件的正则 const lessRegex = /\.less$/; const lessModuleRegex = /\.module\.less$/;然后加上
loader配置,在sass-loader配置下面加上less-loader的配置// Adds support for CSS Modules, but using SASS // using the extension .module.scss or .module.sass { test: sassModuleRegex, use: getStyleLoaders( { importLoaders: 3, sourceMap: isEnvProduction && shouldUseSourceMap, modules: { getLocalIdent: getCSSModuleLocalIdent, }, }, 'sass-loader' ), }, // 在下面加上 less-loader 配置 { test: lessRegex, exclude: lessModuleRegex, use: getStyleLoaders( { importLoaders: 2, sourceMap: isEnvProduction && shouldUseSourceMap, }, 'less-loader' ), sideEffects: true, }, // Adds support for CSS Modules, but using less // using the extension .module.less { test: lessModuleRegex, use: getStyleLoaders( { importLoaders: 2, sourceMap: isEnvProduction && shouldUseSourceMap, modules: { getLocalIdent: getCSSModuleLocalIdent } }, 'less-loader' ), },找到
getStyleLoaders方法,做如下修改:// 将 if (preProcessor) {} 中的代码替换,实际上就是判断是`less-loader`就生成针对less的options if (preProcessor) { let preProcessorRule = { loader: require.resolve(preProcessor), options: { sourceMap: true } } if (preProcessor === 'less-loader') { preProcessorRule = { loader: require.resolve(preProcessor), options: { sourceMap: true, lessOptions: { // 如果使用less-loader@5,需要移除 lessOptions 这一级 javascriptEnabled: true, modifyVars: { 'primary-color': '#346fff', // 全局主色 'link-color': '#346fff' // 链接色 } } } } } loaders.push( { loader: require.resolve('resolve-url-loader'), options: { sourceMap: isEnvProduction && shouldUseSourceMap, }, }, preProcessorRule ); } -
将
import 'antd/dist/antd.css'换成import 'antd/dist/antd.less'经过上面的配置后,可以直接修改
less变量来修改全局颜色、间距等,所有变量当然如果在配置文件中覆盖
less变量有些麻烦,可以直接直接新建单独的less文件来覆盖默认变量@import '~antd/lib/style/themes/default.less'; @import '~antd/dist/antd.less'; @import 'customer-theme-file.less'; // 用于覆盖默认变量但是这种方式会加载所有组件的样式,没法做到按需加载
3、按需加载
-
安装依赖
yarn add babel-plugin-import -
babel 配置
"plugins": [ [ "babel-plugin-import", { "libraryName": "antd", "libraryDirectory": "es", "style": true } ] ] 去掉
import 'antd/dist/antd.less'的引入,现在引入组件就会附带引入对应组件的样式了
参考链接:
- Create React App 官方文档
- Create React App 中文文档
- Ant Design