React Native 下面简称‘R-N’,由FaceBook 推出,席卷全球已经有两年多了,导致很多企业或者个人对此垂涎欲滴,毕竟可以整合多平台业务开发人员,降低成本,又能快速迭代一举多得,可惜国内对PWA的关注度相比之下太低,这里面也因为各种原因吧,多少遗憾和无奈,我本人是原生开发,虽然说R-N是跨平台的,但是其内容多偏向于前端,迫于需要,了解学习下,学习相对零散,遇到坑多或者套路深的,就整理一篇日志记录以及分享下。
在本地植入R-N到Android原生的过程中,并非一番风顺,至少我按照中文官网(https://reactnative.cn)以及官网(https://facebook.github.io/react-native/)都没有一次完成接入工作,多少遇到了如下一些问题
1、support v7 非 23.0.1 crash ;
2、permission denied for this window type 在模拟器上,真机上让你头痛不已;
3、找不到foreach[]方法;
4、找不到jsBundle;
5、“Unable to load script from ****”.
官网集成篇:
“把React Native组件集成到Android应用中有如下几个主要步骤:
首先当然要了解你要集成的React Native组件。
在Android项目根目录中使用npm来安装react-native ,这样同时会创建一个node_modules/的目录。
创建js文件,编写React Native组件的js代码。
在build.gradle文件中添加com.facebook.react:react-native:+,以及一个指向node_nodules/目录中的react-native预编译库的maven路径。
创建一个React Native专属的Activity,在其中再创建ReactRootView。
启动React Native的Packager服务,运行应用。
根据需要添加更多React Native的组件。
在真机上运行,调试,打包。
发布应用,升职加薪,走向人生巅峰!”
这个整体上基本上是对的,但是一堆的问题等待着你出发。具体的问题细节怎么处理在这里局限于篇幅就不一一举例了
省略node 在不同环境的安装情况(安装请参见:https://reactnative.cn/docs/0.51/getting-started.html#content),
接下来我添加我的配置内容如下:
开发环境:
1)系统 Mac os
2)Android stuido 开发Android原生应用;
3)Deco 用于开发React Component(在继承构成中主要就是编写文件方便可以不要,用subline Text 均可以)。
一、建立Android gradle 工程 如Demo,结构如下:
Demo
---- app
---- src
---- main
---- AndroidManifest.xml
---- build.gradle (App build)
---- build.gradle (Project build)
---- grade.properties
请留意斜体文字,后面在植入的时候主要就是这几个文件
二、按照自己的期待创建一个项目文件夹,如RNTest,并在该文件夹下创建文件夹名字“android",同时创建package.json 目录如下:
RNTest
----android
----package.json
三 、编辑 package.json 内容如下
*需要注意的是这里面的内容和结构是必须的,其中name也就是你R-N的模块名字,随自己喜好就可以, 具体版本可以根据自己的需求指定,后面的内容便是在当前版本下完成,闲话少说。
四、将Demo目录下所有工程拷贝到android 目录下(需要去掉注入Demo.iml 等)
五、在终端切换到RNTest 根目录,然后输入npm install ,安装完毕后,在package.json中指定的react 以及 react-native 安装到根目录保存在"node_modules/"
六、使用Android studio 打开android 目录工程,clean 下 工程,重新rebuild,如果编译不过请自行处理(看看是不是之前到工程编译产生的中间文件都在里面,删除即可)
七、配置 react-native gradle 引用
1)app 下 build.gradle 配置如下:
dependencies {
compile"com.facebook.react:react-native:+"
implementation'com.android.support:appcompat-v7:23.0.1' ---- *必须 为23.0.1 所以在部分公司会对他做相关性的裁剪。
}
defaultConfig {
....
ndk {
abiFilters"armeabi-v7a","x86" // 看自己设备平台的架构。
}
}
packagingOptions {
exclude"lib/arm64-v8a/librealm-jni.so"
}
2)工程下 build.gradle 配置如下:
allprojects {
repositories {
maven{
// All of React Native (JS, Android binaries) is installed from npm
url "$rootDir/../node_modules/react-native/android"
}
}
}
3)工程下 gradle.properties 配置如下:
android.useDeprecatedNdk=true
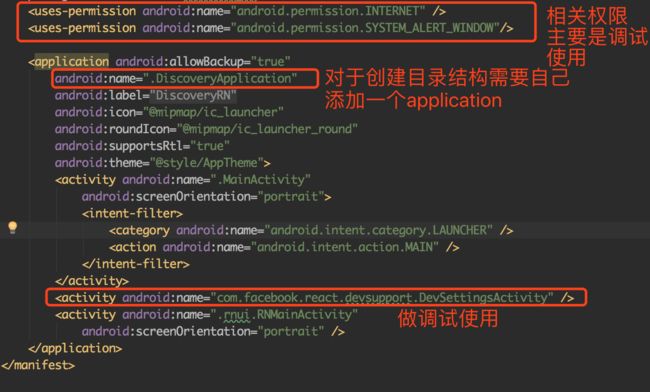
4)AndroidManifest.xml 配置如下:
这些配置完毕后,基本上RN植入到现有的原生工程已经完毕,下面我们开始开发吧,先来一个华丽丽的分割线吧
功能连接番外篇
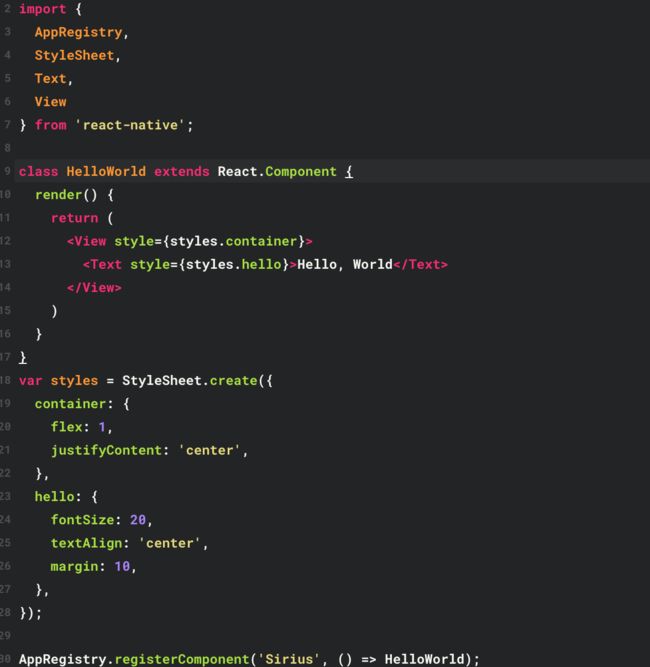
一、在RNTest 目录下创建一个index.js 文件,内容如同官网给出,就输出一个Hello World 到页面吧,注意点事这个index.js 是component的主文件名,可以变更,在引用中配置就好,对这块的引用形式很多,也可以采用react-native init project中的构建形式,当前的文件内容如下:
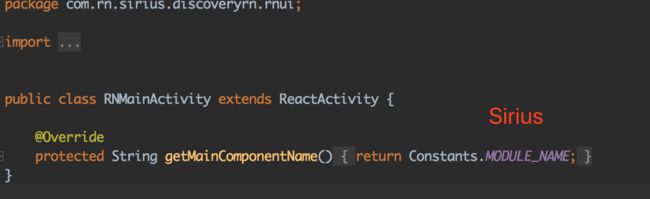
二、创建一个新的类用于加载R-N 继承ReactActivity内容如下:
三、应用 application 结构如下:
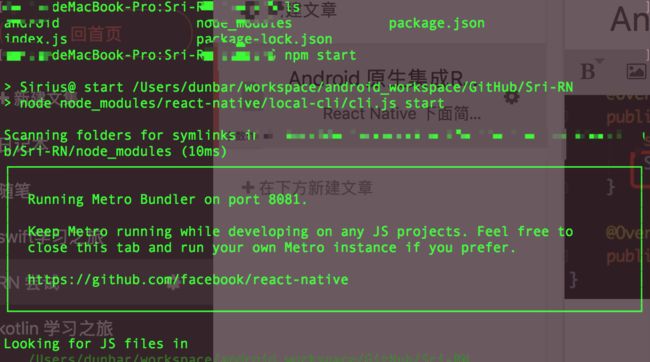
四、 编译运行安装apk到手机,终端打开RNTest 命令行输入npm start
五、打开手机app 如下:
恭喜目前基本上已经成功了,那么Hello world 在哪里呢,致辞如果你bundle在电脑上,那么还需要做一个配置就是设定bundle服务器,这个很简单;
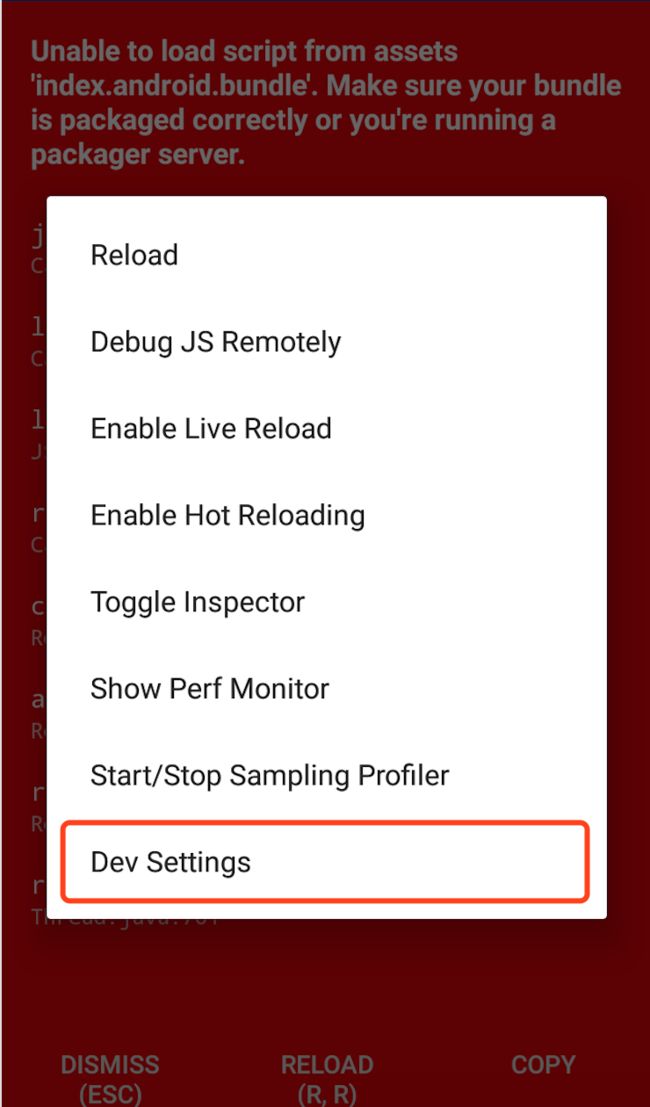
连接手机到电脑上,在当前红色页面输入:adb shell input key event 82,那么会在电脑上显示如下:
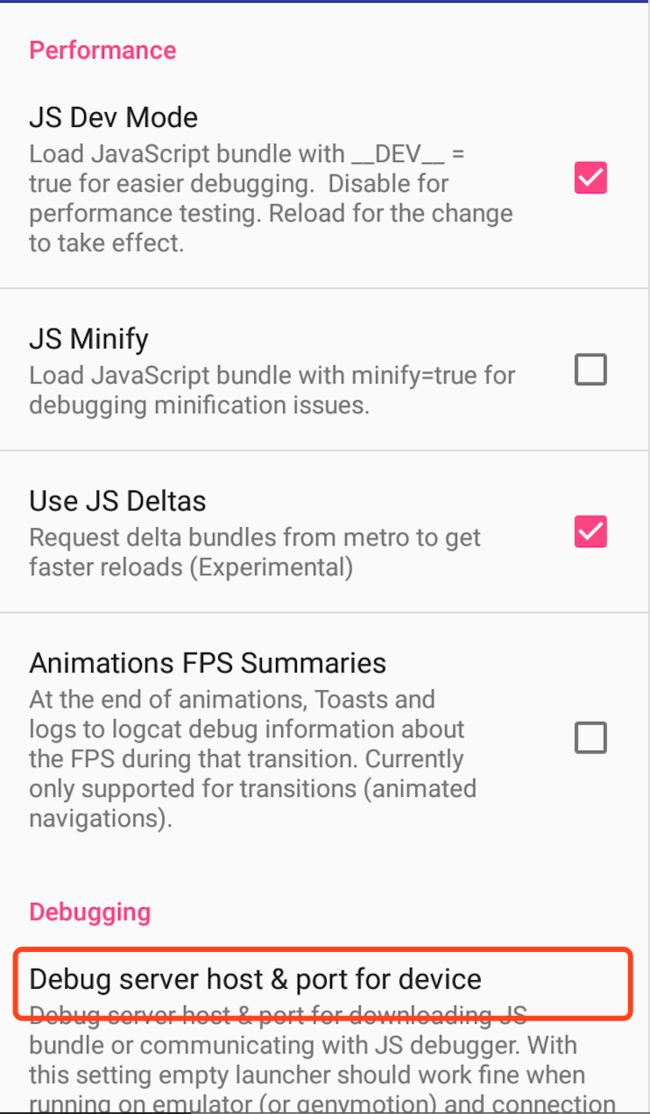
选择“Dev Settings” 进入设置页面如下图:
选择 进入设定页面 输入你电脑ip以及8081 端口,形如127.0.0.1:8081,然后杀掉app,再重新进入,原来红色页面便是如下内容了:
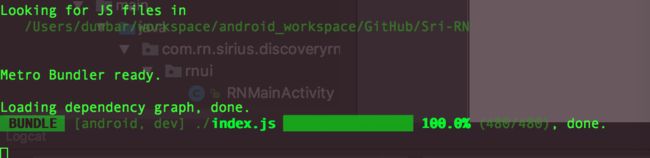
你会发现在刚才打开的终端出现如下内容:
那么Android 原生集成React Native到此结束,可以欢欢喜喜的耍混合编程了。