初探Android程序框架PhoneGap
phonegap是由温哥华的一家小公司研发的多平台的移动开发框架,支持流行的大多数移动设备(iPhone,Android ,BlackBerry,Symbian,Palm,Window Phone).目前phonegap获得Apple,IBM,NOKIA,palm等众多公司的支持.
phonegap的优点:
1.兼容性,完全做到了written once,run everywhere.
2.标准化.phonegap使用W3C标准,可用html5+css3+JqueryMobile快速开发各平台的app
3.开发成本低
4.完全自由免费.phonegap采用MIT,BSD许可证.
phonegap的缺点:
1.性能有待加强,运行速度慢,UI反应延时
2.没有中文文档,例子较少
-------------------------------------------非华丽的分割线-------------------------------------------------------------
HelloWorld是IT界永恒不变的话题.不知从何时起,每一门语音,每一项新技术的第一个demo都是HelloWorld.
下面笔者将采用phonegap+jquerymobile开发一个phonegap的Helloworld.
第一步:下载phonegap,jquerymobile,jquery1.5.1解压待用.(文章末尾附有官网链接)
第二步:新建一个android项目HelloWorld,在assets目录下新建文件夹www,这个文件夹将用来放置html,JS,CSS等文件.在根目录下新建libs文件夹,用来放置phonegap的开发包.
第四步: 将刚刚解压出来的phonegap/android下的phonegap.0.9.5.js;jquerymobile目录下的 images,jquery.mobile-1.0a4.1.min.css,jquery.mobile-1.0a4.1.min.js;Jquery 目录下的jqueryjquery-1.5.1.min.js复制到www文件夹.
第五步:复制phonegap/android下的phonegap.0.9.5.jar到libs文件夹,并在项目的属性中将其加入到项目
第六步:修改默认的Activity文件main.java
- public class main extends DroidGap {
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- super.loadUrl("file:///android_asset/www/index.html");
- }
- }
第七步:在www文件夹中新建index.html文件.
输入内容
- <link rel="stylesheet" href="jquery.mobile-1.0a4.1.min.css" type="text/css"
- charset="utf-8">
- <script type="text/javascript" charset="utf-8" src="phonegap.js"></script>
- <script type="text/javascript" charset="utf-8" src="jquery.js"></script>
- <script type="text/javascript" charset="utf-8" src="jquery.mobile-1.0a4.1.min.js"></script>
- <script type="text/javascript" charset="utf-8">
- $(document).ready(function(){
- //为按钮ClickMe添加点击事件
- $('#ClickMe').tap(function(){alert('HelloWorld!');});
- });
- </script>
在<body></body>中添加
- <div data-theme="b" data-role="page" id="main">
- <div data-role="header" >
- <h1>
- HelloWorld
- </h1>
- </div>
- <!-- /header -->
- <div data-role="content" >
- <p>
- 这是我第一个PhoneGap+JqueryMobile结合的android程序
- </p>
- <p>
- <a href="#" id="ClickMe" data-role="button" data-inline="true" 点我</a>
- </p>
- </div>
- <!-- /content -->
- <div data-role="footer" >
- <h4>
- 这个是页脚
- </h4>
- </div>
- <!-- /header -->
- </div>
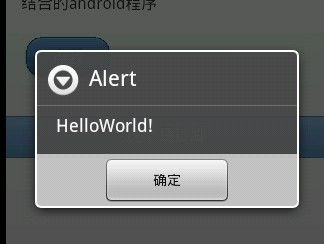
第七步:Run As Android Application
运行效果图如下


OK,至此我们第一个phonegap+jquerymobile的android程序已经完成.在模拟器中运行性能很差,真机运行的延时是可以接受的.
详细代码请参考附件,文章提到的jar,JS,CSS等文件可从附件中复制或到对应官网下载最新版本
很少写东西,如有错漏请看官指正.
PS:
PhoneGap http://www.phonegap.com/
jquerymobile http://jquerymobile.com/
