一、 拥有一个能运行的Android项目,项目名CodePushDemo
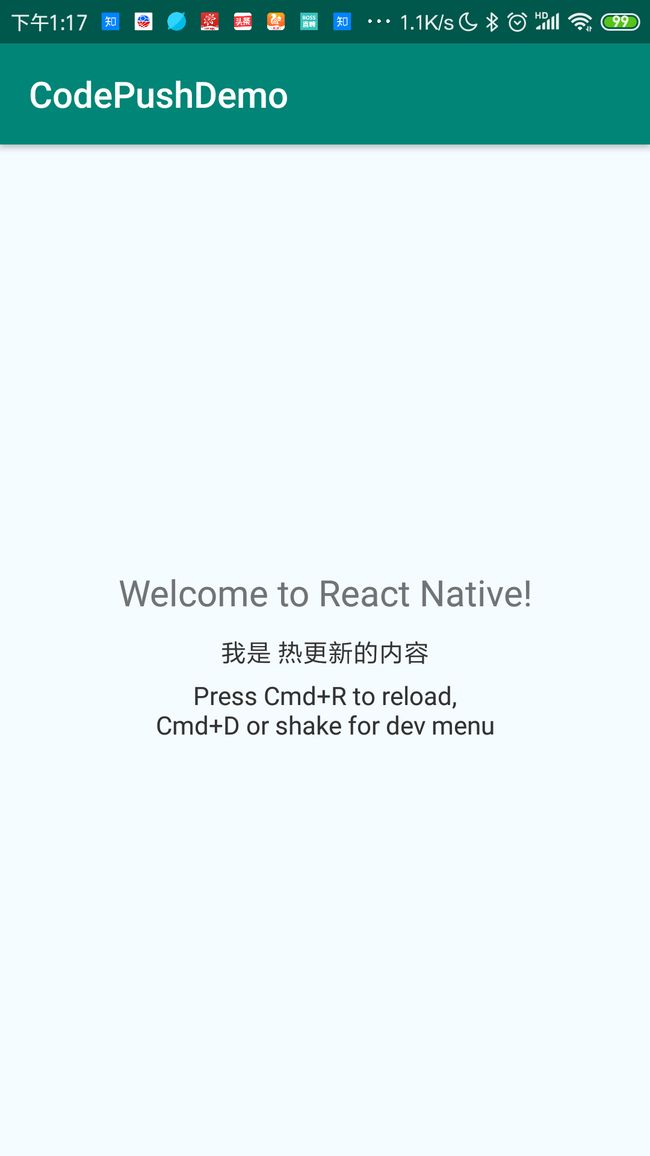
二、 已经看了已有Android项目接入ReactNative(一),并且按照步骤接入了RN,能打包apk并安装到手机,运行页面如下:
三、 搭建本地CodePush服务器
可以直接用微软的服务,但是服务器在国外不稳定,由于CodePushServer已经开源,所以可以down下来自己搭建。
3.1 确保已经安装mysql,codepush会自动创建数据库记录版本等信息
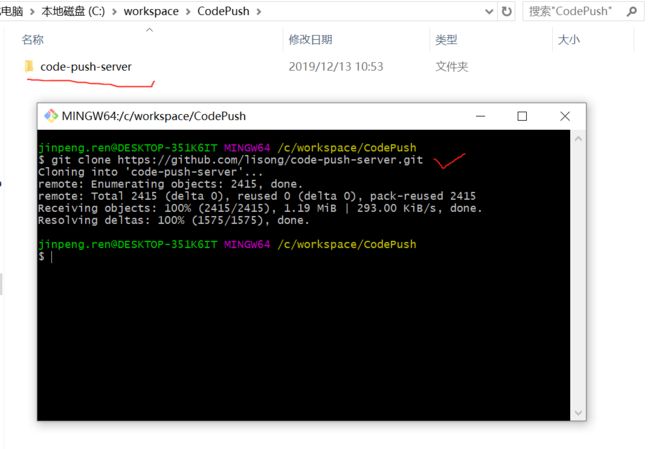
3.2 从git下载服务端源码
git clone https://github.com/lisong/code-push-server.git
进入code-push-server根目录,下载服务端需要的依赖:
npm install
3.3 修改服务端配置
配置数据库:
db: {
username: process.env.RDS_USERNAME || "root",
password: process.env.RDS_PASSWORD || "", //我没有设置密码,所以是空字符串
database: process.env.DATA_BASE || "codepush",
host: process.env.RDS_HOST || "127.0.0.1",
port: process.env.RDS_PORT || 3306,
dialect: "mysql",
logging: false,
operatorsAliases: false,
}
配置本地存储目录:
local: {
storageDir: process.env.STORAGE_DIR || "C:/workspace/CodePush/code-push-server/download", //我就在项目下新建了一个download文件夹来存储上传的bundle
downloadUrl: process.env.LOCAL_DOWNLOAD_URL || "http://127.0.0.1:3000/download",
public: '/download'
}
官方是要求配置jwt的,但是我没有配置也能用,最好还是配上,避免不必要的麻烦:
jwt: {
// Recommended: 63 random alpha-numeric characters
// Generate using: https://www.grc.com/passwords.htm //去这个网址复制一个,不要用我已经在用的
tokenSecret: process.env.TOKEN_SECRET ||'EKlCydP2vGppvHv7F35uvF4VLzhX3ULng15X0dOZck9gwXp1Mcfg8eXtTJjjkOa'
}
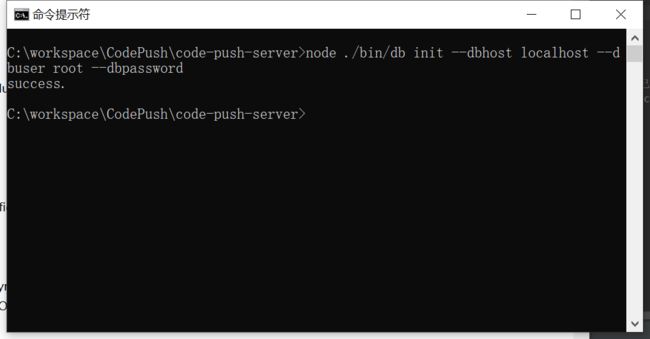
3.4 初始化创建数据库
node ./bin/db init --dbhost localhost --dbuser root —dbpassword
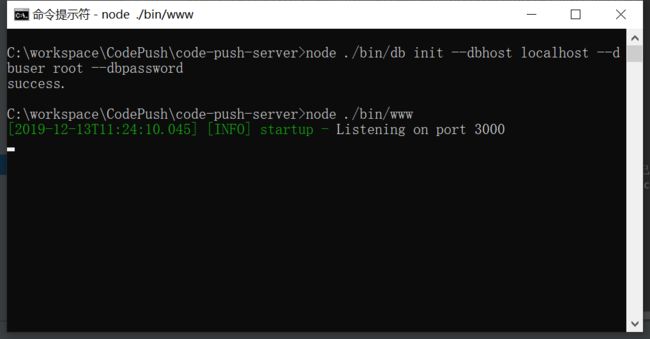
3.5 启动CodePushServer
node ./bin/www
四、 在本地服务器添加项目
4.1 安装code-push-cli
npm install code-push-cli@latest -g
此时已经可以使用code-push命令行了。
4.2 登录code-push服务器
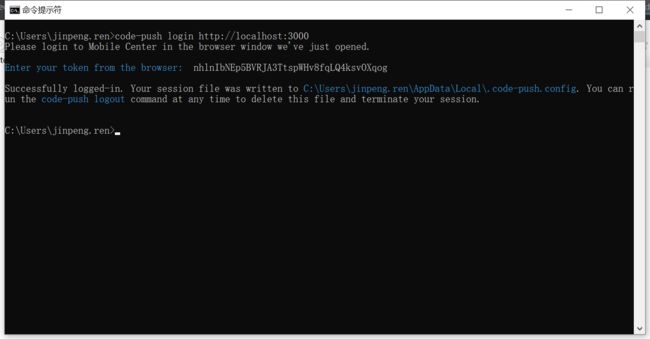
code-push login http://localhost:3000
运行后会打开浏览器,需要输入账号admin密码123456,获取到token再填回命令行里,登录成功。
4.3 添加你的项目,此时还没有版本的数据,只需要一个项目名字CodePushDemo就行
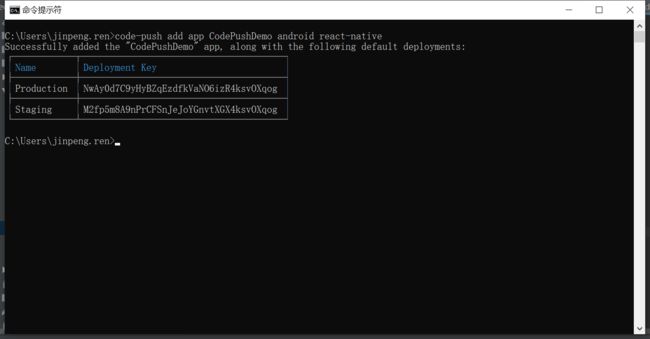
code-push add app CodePushDemo android react-native
添加完会提供两个key,需要记录下来,一个是生产环境Production的,一个是测试环境Staging的。
五、 配置原生项目
服务器搭好了,项目也添加了,剩下的就是如何将开发的app和服务器连接起来,关键就是上面记录的两个key。
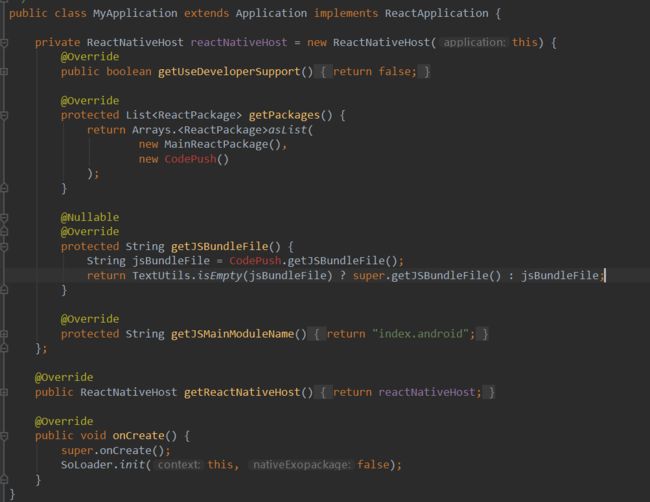
5.1 改造application
引入CodePush模块,同时重写获取JSBundleFile的方法,由CodePush告诉我们读哪个bundle文件去加载React的内容。
但是此时CodePush还是爆红的,那从哪去找这个引用呢?
5.2 根目录下安装react-native-code-push
npm install --save react-native-code-push
安装完成,在项目根目录的node_modules下找到react-native-code-push模块,展开目录,可以看到CodePush类,手动引用进项目。
5.3 gradle配置
app的build.gradle增加配置:
dependencies {
...
implementation project(':react-native-code-push')
}
apply from: "../node_modules/react-native/react.gradle"
apply from: "../node_modules/react-native-code-push/android/codepush.gradle"
project的setting.gradle增加配置:
include ':app'
//添加下面两行
include ':react-native-code-push'
project(':react-native-code-push').projectDir=new File(rootProject.projectDir, './node_modules/react-native-code-push/android/app')
重新构建完成,此时CodePush已经导入完成了,查看CodePush的构造函数:
public CodePush(String deploymentKey, Context context, boolean isDebugMode, String serverUrl) {
this(deploymentKey, context, isDebugMode);
mServerUrl = serverUrl;
}
第一个参数是保存的key,由于存在debug和release的区别,可以继续改造app的build.gradle文件,将key差异化:
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
buildConfigField "String", "CODEPUSH_KEY", '"NwAy0d7C9yHyBZqEzdfkVaNO6izR4ksvOXqog"'
signingConfig signingConfigs.release
}
debug {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
buildConfigField "String", "CODEPUSH_KEY", '"M2fp5m8A9nPrCFSnJeJoYGnvtXGX4ksvOXqog"'
}
}
最后一点,修改版本号为1.0.0,否则可能热更不成功
5.4 index.android.js文件修改
在打开React页面的时候进行安装热更,附上js文件:
import React, {Component} from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
AppState
} from 'react-native';
import CodePush from 'react-native-code-push';
export default class CodePushComponent extends Component {
// 增加的内容
componentDidMount() {
AppState.addEventListener("change", (newState) => {
newState === 'active' && CodePush.sync();
});
}
render() {
return (
Welcome to React Native!
我是 ReactNative
Press Cmd+R to reload,{'\n'}
Cmd+D or shake for dev menu
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
AppRegistry.registerComponent('CodePushComponent', () => CodePushComponent);
六、 发布更新
以上配置完成,已经可以打包了,这时在js里面做出一些修改,然后直接版本更新:
code-push release-react CodePushDemo android --t 1.0.0 --d Staging --des '更新了一些js文字' -m false
参数解释: --t 表示需要更新的版本
--d 表示上传bundle的环境
--des 后台记录的描述
-m 是否强制更新
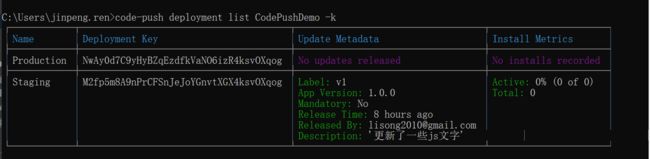
命令行在服务器端查看更新情况:
重新打开app,如果已经打开的需要杀掉进程一次,因为没有设置强制更新,需要下一次启动可以看到变化。
最终效果: