WordPaster-UEditor1.x整合教程
主要步骤如下:
1.1.1. 集成WordPaster文件夹
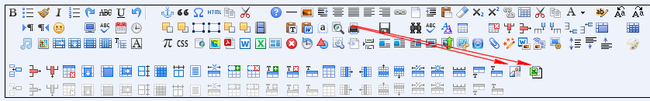
1.1.2. 在工具栏图标集合中增加插件按钮图标
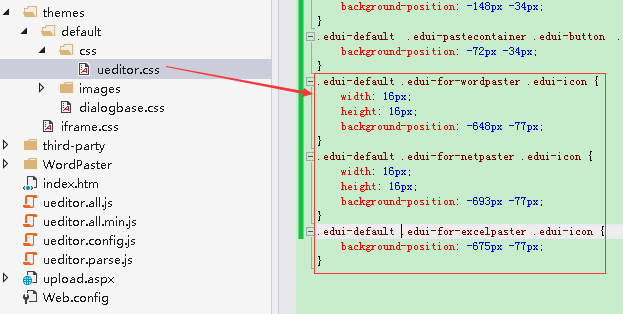
1.1.3. 修改ueditor.css文件
增加以下代码:
.edui-default .edui-for-wordpaster .edui-icon {
width: 16px;
height: 16px;
background-position: -648px -77px;
}
.edui-default .edui-for-netpaster .edui-icon {
width: 16px;
height: 16px;
background-position: -693px -77px;
}
.edui-default .edui-for-excelpaster .edui-icon {
background-position: -675px -77px;
}
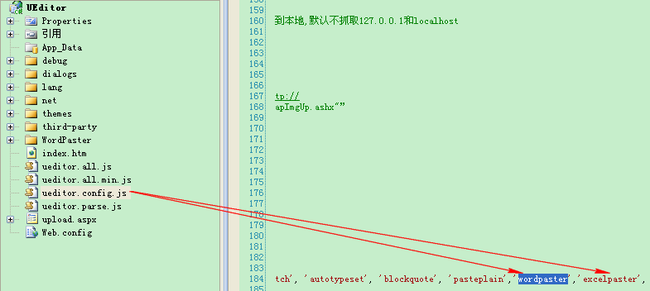
1.1.4. 在ueditor工具栏中增加插件按钮
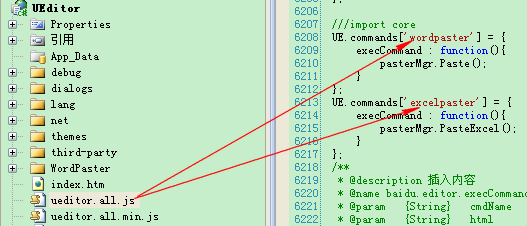
1.1.5. 增加插件按钮事件响应代码
代码如下:
UE.commands['wordpaster'] = {
execCommand : function(){
pasterMgr.Paste();
}
};
UE.commands['excelpaster'] = {
execCommand : function(){
pasterMgr.PasteExcel();
}
};
如果使用ueditor.all.min.js则添加下列代码:
代码:
UE.commands.wordpaster={execCommand:function(){pasterMgr.Paste();}};
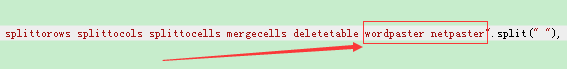
1.1.6. 增加工具栏命令按钮
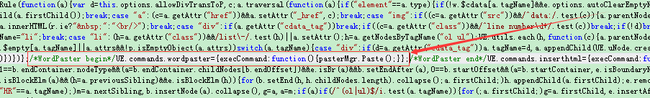
如何使用ueditor.all.min.js则添加下列代码:
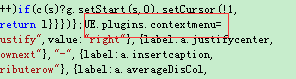
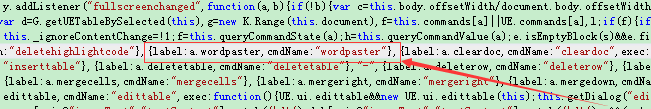
1.1.7. 添加到右键菜单
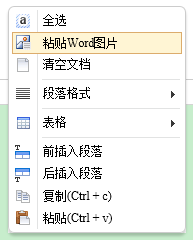
集成后的效果:
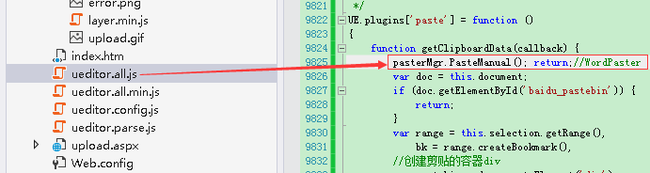
1.1.8. 自定义Ctrl+V快捷键
修改ueditor.all.js代码