对象的扩展
1.属性的简洁表示法
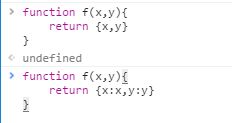
ES6允许直接写入变量和函数,作为对象的属性和方法
方法也可以简写,就是省略function,比如说
hello(){console.log('我的名字是‘,this.name);}
hello:function(){....}//两者等价
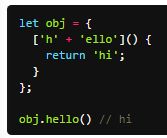
还可以用于函数的返回值,将会非常方便
注意,简介写法的属性名总是字符串
2、属性名表达式
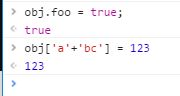
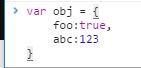
定义对象的属性,两种方法
其实我想说的是,第2种定义的方式很少见,第一种直接用标识符作为属性名,第2种用表达式作为属性名。如果使用字面两方式定义对象,ES5只能使用方法1
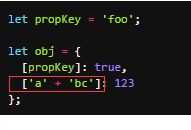
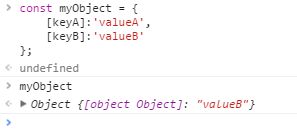
ES6允许定义对象时,用方法2(表达式)
表达式还可以定义方法名
3、方法的name属性
函数的name属性,返回函数名。对象方法也是函数,因此也有name属性
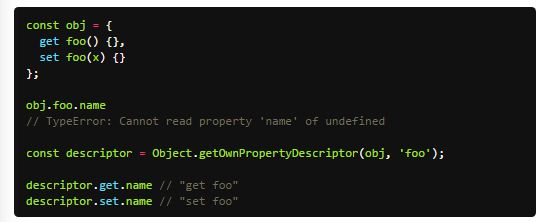
如果对象的方法使用了取值函数(getter)和存值函数(setter),则name属性不是在该方法上面,而是该方法的属性的描述对象的get和set属性上面,返回值是方法名前加上get和set
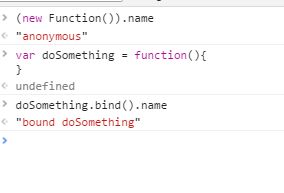
但是有两种特殊情况,bind方法创造的函数,name属性返回bound加上原函数的名字;Function构造函数创造的函数,name属性返回anonymous;
4、Object.is()
Object.is(),比较两个值是否相等,跟====的行为一致,不同之处请看例子
+0和-0,NaN和NaN的结果不一样
5、Object.assign()
Object.assign方法用于对象的合并,将源对象的所有可美剧属性,复制到目标对象
Object.assgin方法的第一个参数是目标对象,后面的参数都是源对象,目标对象即使不是对象也可以转成对象,如果无法转成对象,就会跳过,比如undefined和null不在首参数,因为undefined和null无法转成对象,所以只要不再收参数就不会报错
object()只拷贝源对象的自身属性
注意点:Object.assgin方法实行的是浅拷贝,而不是深拷贝。那么目标对象拷贝得到是这个对象的引用,遇到同名属性的话,Object.assgin的处理方法是替换,而不是添加
Object.assgin方法有很多用处
1、为对象添加属性
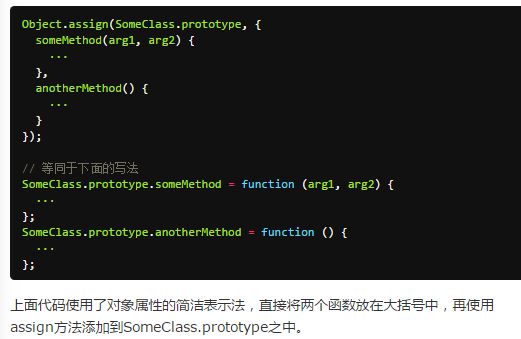
2、为对象添加方法
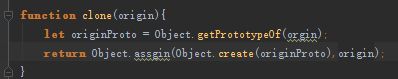
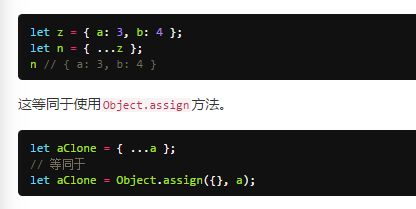
3、克隆对象
4、合并对象
将多个对象合并到某个对象
如果希望返回一个新对象,可以改写上面函数,对一个空对象合并
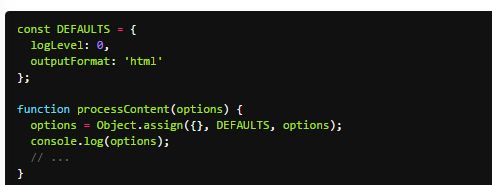
5、为属性指定默认值
6、属性的可枚举性
对象的每个属性都一个描述对象,用来控制该属性的行为
描述对象的enmunerable属性,称为“可枚举性”;如果该属性为false,就表示某些操作会忽略当前属性
ES5有三个操作会忽略enumerable为false属性
ES6新增了一个操作Object.assgin,会忽略enumberable为false的属性,只拷贝自身的可枚举的属性
7、属性的遍历
1)for ..in循环遍历对象吱声的和继承的可美剧属性(不含Symbol属性)
2)Object.keys(obj)
Object.keys返回一个数组,包括对象自身得(不含继承的)所有可枚举属性(不含Symbol)
3)Object.getOwnPropertyNames(obj)返回一个数组,包含对象自身得所有属性(不含Symbol属性,但是不可枚举属性)
4)Object.getOwnPropertySymbols返回一个数组,包含对象自身的所有 Symbol 属性。
5)Reflect.ownKeys返回一个数组,包含对象自身的所有属性,不管属性名是 Symbol 或字符串,也不管是否可枚举。
这5种方法遍历对象的属性,都遵守同样的属性遍历的次序规则
-首先遍历所有属性名为数值的属性,按照数字排序
-其次遍历所有属性名为字符串的属性,按照生成时间排序
-最后遍历所有属性名为Symbol值得属性,按照生成时间排序
Symbol是新的数据类型。Symbol函数不能使用new命令,否则会报错,这是因为生成的symbol是一个原始类型的值,不是对象
8、1)_proto_属性
用来读取或设置当前对象的prototype对象,_ptoto_前后的双下划线,本质上是一个正式的对外的API,只是由于浏览器广泛支持,才被加入了ES6。
Object.setPrototypeOf()(写操作)、Object.getPrototypeOf()(读操作)、Object.create()(生成操作)代替
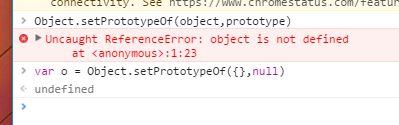
Object.setProtypeOf方法的作用域与_proto_相同,用来设置一个对象protype对象,返回参数对象本身。它是ES6正式推荐的设置原型对象的方法
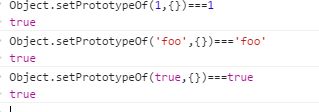
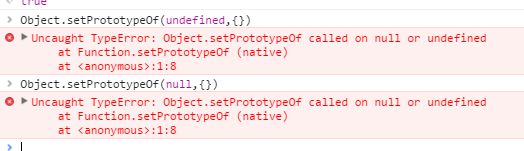
如果第一个参数不是对象,会自动转为对象。但是由于返回的还是第一个参数,所以这个操作不会产生任何效果,但是记住undefined和null无法转为对象,所以如果第一个参数是undefined 或null,就会报错
Object.getPrototypeOf()读取一个对象的原型对象
Object.getProtypeOf(obj);如果参数不是对象,则会自动转为对象。如果参数是undefined或null,它们无法转为对象
9、Object.keys(),Object.values(),Object.entries()
Object.keys()返回一个数组,成员是参数对象自身得(不含继承的)所有可遍历(enumerable)属性的键名
Object.values方法返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历(enumerable)属性的键值
Object.entries()返回键值对
10、对象的扩展运算符(数组的扩展介绍过扩展运算符)
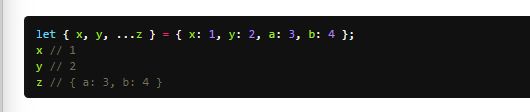
(1)解构赋值
对象的解构赋值用于从一个对象取值,相当于将所有可便利的、但尚未被读物的属性,分配到制定的对象上面。所有的键和它们的值,都会拷贝到新对象上面
结构赋值要求等号右边是一个对象,所以如果等号的右边是undefined或null就会报错,因为它们无法转为对象,而且解构赋值必须是最后一个参数,这点在前面的内容当中也提到过
(2)扩展运算符用于取出参数对象的所有可遍历属性,拷贝到当前对象之中
11、Object.getOwnPropertyDescriptor方法,返回某个对象属性的描述对象
该方法的引入目的,主要是为了解决Object.assign()无法正确拷贝get属性和set属性的问题
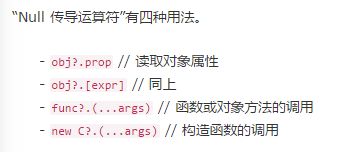
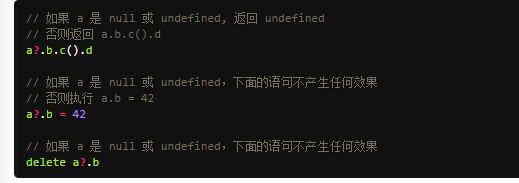
12、NUll传导运算符(?.)
const firstName = message?.body?.user.firstName || 'default';
这句代码有三个?.,只要其中一个返回null很undefined,就不再往下运算,而是返回undefined