1. 搭建脚手架
Vue-cli官方教程
Vue.js安装教程
yarn global add vue-cli
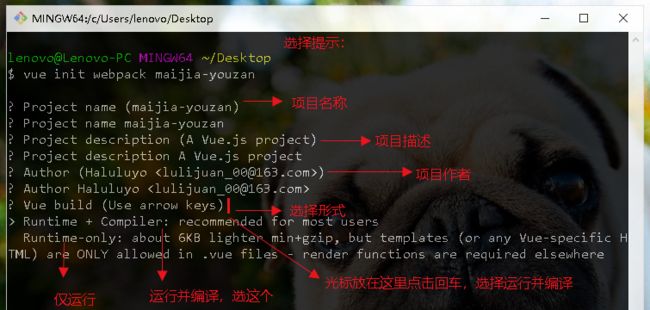
vue init webpack maijia-youzan
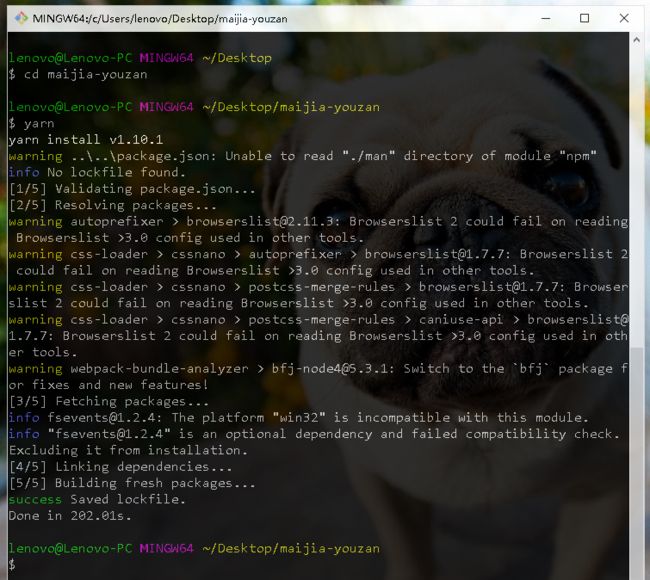
yarn
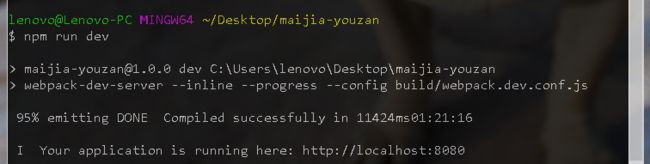
npm run dev //启动项目
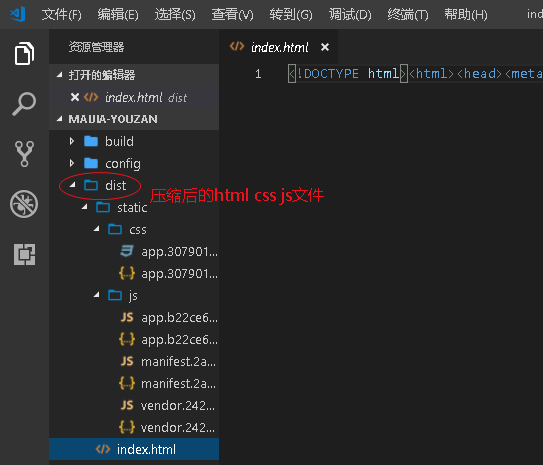
npm run build //打包文件,项目目录下会增加dist文件夹
-
yarn global add vue-cli
-
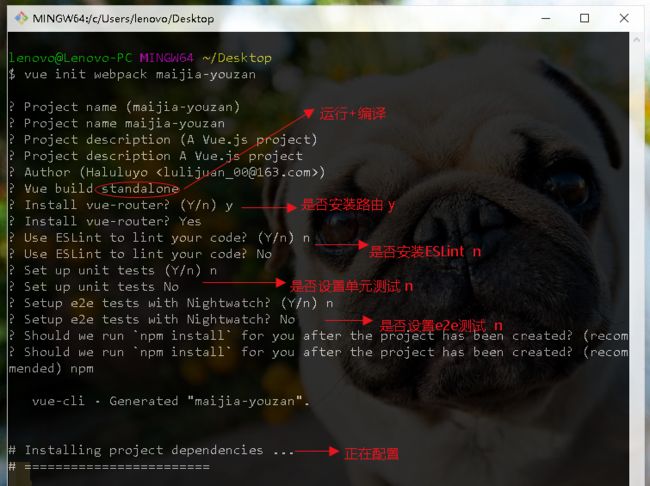
vue init webpack maijia-youzan
(等待大约一个世纪的时间吧 就安装好了...不知道咋回事,我这个有好多报错=.=) -
yarn
官网文档
-
npm run dev
在开发环境下启动一个本地服务 -
npm run build
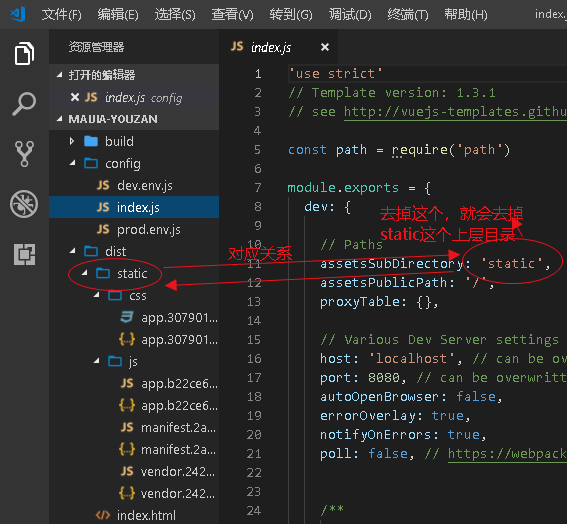
“源”代码(/src)是用于书写和编辑的代码;“分发”代码(/dist)是构建过程产生的代码最小化和优化后的“输出”目录,最终将在浏览器中加载
2.基于vue-cli搭建一个多页面应用
参考文章
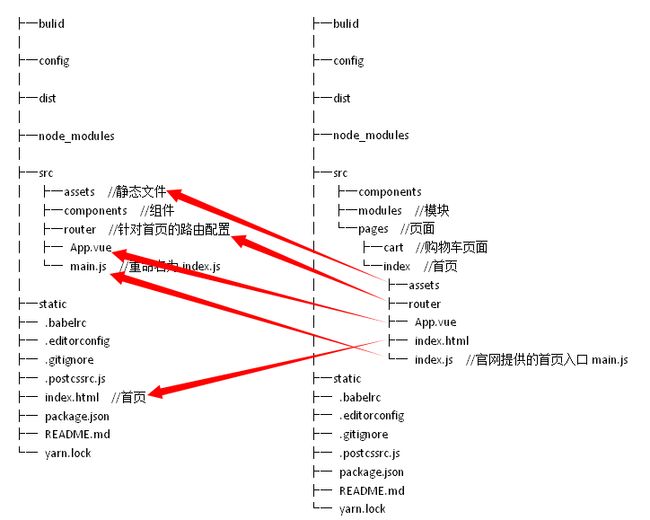
(1). 调整项目目录结构
在开发路径src下增加modules和pages文件夹,分别存放模块和页面
有关页面的所有文件都放到同一文件夹下就近管理:index.html(首页的页面模板)、main.js(页面入口文件)、App.vue(页面使用的组件,公用组件放到components文件夹下)、router(关于首页页面的路由配置)、assets(首页页面的静态资源)都移到index文件夹下,并把main.js改为index.js,保证页面的入口js文件和模板文件的名称一致
(2). 在
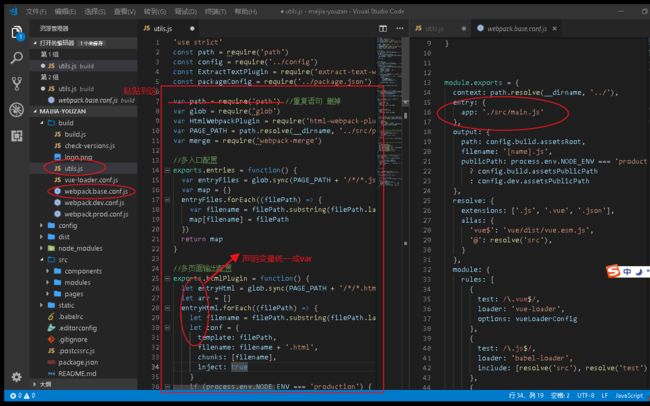
build/utils.js中添加两个方法:
webpack多入口文件和多页面输出
var path = require('path')
var glob = require('glob')
var HtmlWebpackPlugin = require('html-webpack-plugin')
var PAGE_PATH = path.resolve(__dirname, '../src/pages')
var merge = require('webpack-merge')
//多入口配置
exports.entries = function() {
var entryFiles = glob.sync(PAGE_PATH + '/*/*.js')
var map = {}
entryFiles.forEach((filePath) => {
var filename = filePath.substring(filePath.lastIndexOf('\/') + 1, filePath.lastIndexOf('.'))
map[filename] = filePath
})
return map
}
//多页面输出配置
exports.htmlPlugin = function() {
let entryHtml = glob.sync(PAGE_PATH + '/*/*.html')
let arr = []
entryHtml.forEach((filePath) => {
let filename = filePath.substring(filePath.lastIndexOf('\/') + 1, filePath.lastIndexOf('.'))
let conf = {
template: filePath,
filename: filename + '.html',
chunks: [filename],
inject: true
}
if (process.env.NODE_ENV === 'production') {
conf = merge(conf, {
chunks: ['manifest', 'vendor', filename],
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency'
})
}
arr.push(new HtmlWebpackPlugin(conf))
})
return arr
}
(3). 修改build/webpack.base.conf.js的入口配置
module.exports = {
entry: utils.entries(),
...
}
(4). 修改build/webpack.dev.conf.js和build/webpack.prod.conf.js的多页面配置:把原有的页面模板配置注释或删除,并把多页面配置添加到plugins
-
webpack.dev.conf.js:
//const HtmlWebpackPlugin = require('html-webpack-plugin')
......
plugins: [
......
// new HtmlWebpackPlugin({
// filename: 'index.html',
// template: 'index.html',
// inject: true
// }),
......
].concat(utils.htmlPlugin())
-
webpack.prod.conf.js:
//const HtmlWebpackPlugin = require('html-webpack-plugin')
......
plugins: [
......
// new HtmlWebpackPlugin({
// filename: config.build.index,
// template: 'index.html',
// inject: true,
// minify: {
// removeComments: true,
// collapseWhitespace: true,
// removeAttributeQuotes: true
// },
// chunksSortMode: 'dependency'
// }),
......
].concat(utils.htmlPlugin())
补充说明:在上面多页面输出配置中有这样一行代码:
chunks: ['manifest', 'vendor', filename],
3.webpack
安装
//全局安装
npm install -g webpack
//安装到你的项目目录
npm install --save-dev webpack
要安装最新版本或特定版本,请运行以下命令之一:
npm install --save-dev webpack
npm install --save-dev webpack@
首先我们创建一个目录,初始化 npm,然后 在本地安装 webpack,接着安装 webpack-cli(此工具用于在命令行中运行 webpack):
mkdir webpack-demo && cd webpack-demo
npm init -y
npm install webpack webpack-cli --save-dev
- 通过命令行模式实现
webpack可以在终端中使用,在基本的使用方法如下:
// {extry file}出填写入口文件的路径,本文中就是上述main.js的路径,
// {destination for bundled file}处填写打包文件的存放路径
// 填写路径的时候不用添加{}
webpack {entry file} {destination for bundled file}
指定入口文件后,webpack将自动识别项目所依赖的其它文件,不过需要注意的是如果你的webpack不是全局安装的,那么当你在终端中使用此命令时,需要额外指定其在node_modules中的地址,继续上面的例子,在终端中输入如下命令
// webpack非全局安装的情况
node_modules/.bin/webpack app/main.js public/bundle.js
- 通过配置文件来使用
Webpack
根目录下新建一个名为webpack.config.js的文件
module.exports = {
entry: __dirname +"app.js",//已多次提及的唯一入口文件
output: {
path: __dirname + "/public",//打包后的文件存放的地方
filename: "bundle.js"//打包后输出文件的文件名
}
}
注:
“__dirname”是node.js中的一个全局变量,它指向当前执行脚本所在的目录
有了这个配置之后,再打包文件,只需在终端里运行webpack(非全局安装需使用node_modules/.bin/webpack)命令就可以了,这条命令会自动引用webpack.config.js文件中的配置选项
有了这个配置之后,再打包文件,只需在终端里运行webpack(非全局安装需使用node_modules/.bin/webpack)命令就可以了,这条命令会自动引用webpack.config.js文件中的配置选项
更快捷的执行打包任务
在命令行中输入命令需要代码类似于node_modules/.bin/webpack这样的路径其实是比较烦人的,不过值得庆幸的是npm可以引导任务执行,对npm进行配置后可以在命令行中使用简单的npm start命令来替代上面略微繁琐的命令。在package.json中对scripts对象进行相关设置即可,设置方法如下。
{
"name": "webpack-sample-project",
"version": "1.0.0",
"description": "Sample webpack project",
"scripts": {
"start": "webpack" // 修改的是这里,JSON文件不支持注释,引用时请清除
},
"author": "zhang",
"license": "ISC",
"devDependencies": {
"webpack": "3.10.0"
}
}