七大布局分别是:线性布局(LinearLayout)、相对布局(RelativeLayout)、帧布局(FrameLayout)、表格布局(TableLayout)、绝对布局(absoluteLayout)、网格布局(GridLayout)、约束布局(ConstraintLayout)
线性布局(LinearLayout)
主要属性:
1.orientation设置布局管理器内组件的排列方式,可以设置horizontal(横向)、vertical(纵向)两者之一
2.gravity设置布局管理器内组件的对齐方式,layout_gravity控制在父元素的位置。
3.layout_weight设置权重,推荐layout_width="0dp"或layout_height="0dp"
相对布局(RelativeLayout)
帧布局(FrameLayout)
继承自ViewGroup组件,可以使布局叠加。
表格布局(TableLayout)
TableLayout包裹TableRow(行数),TableRow包裹View(列数)
shrinkColumns属性:当TableRow里的空间布满布局的时候,指定列自动延伸填充可用部分。当TableRow里控件还没布满不觉,不起作用。可收缩列。
stretchColumns属性:设置可伸展的列,该列可以向行方向伸展,最多可占据一整行。
collapseColumns属性:设置要隐藏的列。
以上三个属性的列号都是从0开始计算,比如shrinkColumns=“2”表示第三列,可以设置多个,用逗号隔开,比如“0,2”,如果所有列都生效用“*”。
android:layout_column = "2",表示跳过第二个,直接显示到第三个格子处,从1开始算。
android:layout_span = "4" 表示合并4个单元格
绝对布局(absoluteLayout)
基本不使用
网格布局(GridLayout)
Android4.0新引入的网格矩阵形式布局控件。
使用的时候需要注意兼容,引入依赖:
compile 'com.android.support:gridlayout-v7:22.+'
GridLayout属性:
- android:columnCount 最大列数
- android:rowCount 最大行数
- android:orientation 子元素中的布局方向
- android:alignmentMode alignBounds:对齐子视图边界/alignMargins:对齐子视距内容
- android:columnOrderPreserved 使列边界显示的顺序和列索引的顺序相同,默认true
- android:rowOrderPreserved 使行边界显示的顺序和行索引的顺序相同,默认是true
- android:useDefaultMargins 没有指定视图的布局参数时使用默认的边距,默认值是false
item属性:
android:layout_column 指定该单元格在第几列显示
android:layout_row 指定该单元格在第几行显示
android:layout_columnSpan 指定该单元格占据的列数
android:layout_rowSpan 指定该单元格占据的行数
android:layout_gravity 指定该单元格在容器中的位置
android:layout_columnWeight (API21新增)列权重
android:layout_rowWeight (API21新增)行权重
注意:layout_columnSpan、layout_rowSpan所使用时需要加上layout_gravity属性,否则没有效果。另外item在边缘时宽高会计算错误,需要手动设置宽高。
动态代码设置布局会使用到方法GridLayout.spec();
public static Spec spec(int start, int size)
public static Spec spec(int start, float weight)
需要注意这两个方法第二个参数,一个是int一个float。调用第二个方法需要加上f。
约束布局(ConstraintLayout)
Android Studio2.2推出的新布局,并从2.3版本开始成为默认布局。
为了解决复杂的布局,嵌套过多布局问题。
ConstraintLayout使用起来比RelativeLayout更灵活,性能更出色,可以按照比例约束控件位置和尺寸,更好适配屏幕大小的不同机型。
添加依赖
implementation 'androidx.constraintlayout:constraintlayout:1.1.3'
相对定位:
layout_constraintLeft_toLeftOf
layout_constraintLeft_toRightOf
layout_constraintRight_toLeftOf
layout_constraintRight_toRightOf
layout_constraintTop_toTopOf
layout_constraintTop_toBottomOf
layout_constraintBottom_toTopOf
layout_constraintBottom_toBottomOf
layout_constraintBaseline_toBaselineOf
layout_constraintStart_toEndOf
layout_constraintStart_toStartOf
layout_constraintEnd_toStartOf
layout_constraintEnd_toEndOf
举例:在TextView2里用到了app:layout_constraintLeft_toRightOf="@+id/TextView1"这个属性,他的意思是把TextView2的左边约束到TextView1的右边。
layout_constraintBaseline_toBaselineOf 文本基线对齐
角度定位
举例:
app:layout_constraintCircle="@+id/TextView1"
app:layout_constraintCircleAngle=“120”(角度)
app:layout_constraintCircleRadius=“150dp”(距离)
指的是TextView2的中心在TextView1的中心的120度,距离为150dp,
边距
android:layout_marginStart
android:layout_marginEnd
android:layout_marginLeft
android:layout_marginTop
android:layout_marginRight
android:layout_marginBottom
要想实现margin,必须先约束该控件在ConstraintLayout的位置,而且margin只能大于等于0.
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
goneMargin
主要用于约束的控件可见性被设置为gone的时候使用的margin值。
layout_goneMarginStart
layout_goneMarginEnd
layout_goneMarginLeft
layout_goneMarginTop
layout_goneMarginRight
layout_goneMarginBottom
居中和偏移
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
把控件的上下左右约束在布局的上下左右,就能使得控件在布局中间。
RelativeLayout中的水平居中layout_centerHorizontal相当于在ConstraintLayout约束控件的左右为parent的左右;RelativeLayout中的垂直居中layout_centerVertical相当于在ConstraintLayout约束控件的上下为parent的上下。
layout_constraintHorizontal_bias 水平偏移
layout_constraintVertical_bias 垂直偏移
app:layout_constraintHorizontal_bias="0.3"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
假如现在要实现水平偏移,给TextView1的layout_constraintHorizontal_bias赋一个范围为 0-1 的值,假如赋值为0,则TextView1在布局的最左侧,假如赋值为1,则TextView1在布局的最右侧,假如假如赋值为0.5,则水平居中,假如假如赋值为0.3,则更倾向于左侧。
尺寸约束
1、使用指定的尺寸
2、使用wrap_content让控件自己计算大小
android:minWidth 最小的宽度
android:minHeight 最小的高度
android:maxWidth 最大的宽度
android:maxHeight 最大的高度
注意:当ConstraintLayout为1.1版本以下时,使用这些属性需要加上强制约束,
app:constrainedWidth=”true”
app:constrainedHeight=”true”
3、使用0dp(MATCH_CONSTRAINT)
不推荐使用match_parent,可以设置0dp、配合约束代替。
宽高比
当宽或者高至少有一个尺寸被设置为0dp时,可以通过属性layout_constraintDimensionRatio设置宽高比
这个时候TextView是一个正方形
除此之外,在设置宽高比的值的时候,还可以在前面加W或H,分别指定宽度或高度限制。 例如:
app:layout_constraintDimensionRatio="H,2:3"指的是 高:宽=2:3
app:layout_constraintDimensionRatio="W,2:3"指的是 宽:高=2:3
链
如果两个或以上的控件通过互相约束的方式约束在一起,就是一条链。
一条链的第一个控件是这条链的链头,可以设置
layout_constraintHorizontal_chainStyle来改变整条链的样式。有三种样式:
1、CHAIN_SPREAD ----展开元素(默认)
2、CHAIN_SPREAD_INSIDE ---- 展开元素,但链的两端贴近parent
3、CHAIN_PACKED ----链元素将被打包在一起。
横向权重layout_constraintHorizontal_weight(constraintVertical为纵向)来创建一个权重链
辅助工具
1、Optimizer
当我们使用 MATCH_CONSTRAINT 时,ConstraintLayout 将对控件进行 2 次测量,ConstraintLayout在1.1中可以通过设置 layout_optimizationLevel 进行优化,可设置的值有:
none:无优化
standard:仅优化直接约束和屏障约束(默认)
direct:优化直接约束
barrier:优化屏障约束
chains:优化链约束
dimensions:优化尺寸测量
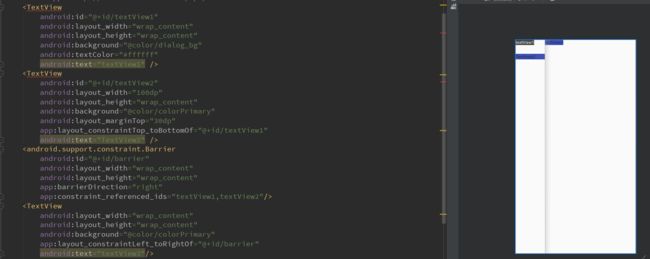
2、Barrier
app:barrierDirection为屏障所在的位置,可设置的值有:bottom、end、left、right、start、top
app:constraint_referenced_ids为屏障引用的控件,可设置多个(用“,”隔开)
3、Group
Group可以把多个控件归为一组,方便隐藏或显示一组控件
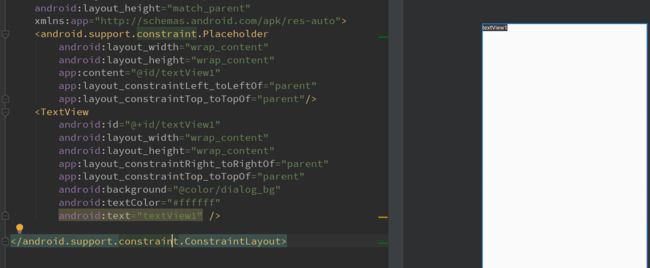
4、PlaceHolder
Placeholder指的是占位符。在Placeholder中可使用setContent()设置另一个控件的id,使这个控件移动到占位符的位置。
新建一个Placeholder约束在屏幕的左上角,新建一个TextView约束在屏幕的右上角,在Placeholder中设置 app:content="@+id/textview",这时TextView会跑到屏幕的左上角。
5、Guideline
Guildline像辅助线一样,在预览的时候帮助你完成布局(不会显示在界面上)。
Guildline的主要属性:
android:orientation 垂直vertical,水平horizontal
layout_constraintGuide_begin 开始位置
layout_constraintGuide_end 结束位置
layout_constraintGuide_percent 距离顶部的百分比(orientation = horizontal时则为距离左边)
除此之外,ConstraintLayout有一个独立的编辑器,只需要拖拽就可以完成整个布局。https://blog.csdn.net/guolin_blog/article/details/53122387
此外ConstraintLayout还有一个比较重要的子类MotionLayout 运动布局
MotionLayout 运动布局
它是一个能够帮助我们在APP中管理手势和控件动画的布局组件。
导入依赖
implementation 'androidx.constraintlayout:constraintlayout:2.0.0-beta2'
或
implementation 'com.android.support.constraint:constraint-layout:2.0.0-beta2'
在res资源文件夹下新建xml资源文件夹,然后再xml文件夹内新建一个根节点是MotionScene的xml文件。
在布局中通过app:layoutDescription="@xml/my_motionscene"引入动画
app:motionDebug="SHOW_PATH".在调试属性可以预览动画的运动轨迹。
xml布局文件中主要有Transition, ConstraintSet和StateSet等。
KeyFrameSet,可以画曲线动画。