- 常见机器学习算法与应用场景
计算机软件程序设计
知识科普机器学习算法人工智能
当然可以。下面是对常见机器学习算法的全面详细阐述,包括每种算法的基本原理、特点以及典型应用场景。1.监督学习(SupervisedLearning)1.1线性回归(LinearRegression)原理:通过拟合一条直线来表示输入和输出之间的关系,适用于预测连续值输出。特点:简单易懂,计算速度快,但只能捕捉线性关系。应用场景:房价预测股票价格预测销售额预测1.2逻辑回归(LogisticRegre
- nonorepo+turbo实现多项目管理
k0933
记录vue.js前端
运行命令pnpminstallpnpmrundevpnpmrunbuild:pcpnpmrunbuild:h5参考1、Monorepo多项目管理不再难!从零开始:pnpmworkspace手把手教你打造灵活、可扩展的开发环境2、monorepo的理解以及简单实现
- Kotlin 协程第一弹:协程的使用,一文讲清楚!
idaretobe
android应用开发androidkotlin开发语言
今天聊聊Kotlin的协程。协程是Kotlin中一个重要的特性支持,而Kotlin协程的支持,底层依托于虚拟机的特性。它与线程的关系,依然是1:1对应的。而不是类似Go语言这种,真的存在更小的执行体,是一种轻量级线程。Kotlin的协程,可以理解为一种类似线程池的封装,每个协程执行的背后,都依托于一个线程。而它与线程池相比的优势,在于用更精炼的代码,利用阻塞的思想写出非阻塞式的代码。技术不管底层如
- kotlin协程的使用详解
一、协程是什么协程基于线程,它是轻量级线程。Kotlin协程是一种基于挂起函数(suspendfunctions)和结构化并发(structuredconcurrency)的轻量级并发编程模型,允许开发者以接近同步代码的简洁方式编写异步、非阻塞的逻辑。其核心是通过协作式任务调度(而非抢占式线程切换),在单线程或多线程环境中高效管理并发任务,避免传统线程的资源消耗和复杂性,同时提供直观的错误处理和生
- LabVIEW实现SSB调制解调技术的详细教程
九门提督守皇上
本文还有配套的精品资源,点击获取简介:本文详细探讨了在LabVIEW环境下实现单边带调制(SSB)的技术和原理。SSB是一种高效且广泛应用于无线电通信的模拟调制技术。通过LabVIEW的虚拟仪器(VI)编程,可以完成包括信号生成、预处理、调制、滤波、存储或发送以及接收、反向调制、解调和后处理在内的完整SSB调制解调过程。这些步骤对于优化通信系统和提高通信效率至关重要。1.SSB调制解调技术概述1.
- Android开发:管理设备配置更改与广播接收器
背景简介在Android开发中,确保应用在面对设备配置更改时数据不丢失,以及高效地管理网络请求,是提升用户体验的关键。本篇博客将基于《AndroidDeveloperFundamentalsCourse(V2)》课程内容,探讨如何使用AsyncTaskLoader来处理数据持久化问题,以及如何利用广播接收器来响应系统广播和自定义广播。使用AsyncTaskLoader进行数据持久化当用户旋转设备屏
- 【MySQL】事务
七七&556
面试学习路线阿里巴巴mysql数据库
MySQL(六)事务一、事务的特性1.原子性2.一致性3.持久性4.隔离性4.1无隔离4.1.1隔离级别4.1.2执行效果4.2写加锁4.2.1隔离级别4.2.2脏读解决4.2.3执行效果4.3读加锁4.3.1不一致解决4.3.2执行效果4.4读写加锁4.4.1隔离级别4.4.2不可重复读解决4.4.3执行效果4.5串行化4.5.1隔离级别4.5.2幻读解决4.5.3执行效果二、事务的使用1.开启
- 【自用】git常用操作
Git常用操作1.vscode连接上远程容器后,使用git进行开发的大致流程2.PR中出现文件内容上传错误,此时还没有合入,如何修改这次PR?情况一:上次推送的本地仓库以及分支都还在情况二:本地仓库没有,需要重新拉取远程分支进行开发3.如何在本地开发代码进行版本管理(本地开发)示例工作流程常用指令如何基于某个分支创建一个新分支git配置如何设置理解`gitclone`理解`gitfetch`1.v
- 低代码数字孪生智慧钢厂组态监控界面
图扑可视化
三维可视化数字孪生数据大屏组态监控智慧钢厂
2024年4月,中国钢铁工业协会发布了《钢铁行业数字化转型评估报告(2023年)》(以下简称《报告》)。《报告》指出,绝大部分钢铁企业建立了数字化转型相关管理组织和团队,并加强其规划落实,系统间的综合集成能力进一步加强。在研发、制造、服务全生命周期管控以及产业链协同等方面需继续深化,这也是现阶段钢铁企业数字化转型需重点建设的内容。钢铁行业作为典型的流程制造业,通过融合先进的信息技术和大数据分析,既
- Django REST framework - 模式
djangopython
模式机器可读的[模式]描述了通过API可用的资源、它们的URL、它们的表示方式以及它们支持的操作。—Heroku,Heroku平台API的JSON模式弃用通知:RESTframework内置的用于生成OpenAPI模式的支持已被弃用,转而支持第三方包来提供此功能。内置支持将被移到一个单独的包中,然后在后续版本中逐步淘汰。作为一个完整的替代方案,我们推荐drf-spectacular包。它广泛支持从
- Python中Tesseract OCR的中文识别包实操指南
本文还有配套的精品资源,点击获取简介:TesseractOCR是一个开源的光学字符识别引擎,支持多语言包括中文识别。介绍如何在Python中使用pytesseract库进行图像文字识别,并详细说明安装TesseractOCR以及其中文语言包的步骤。提供了一个Python示例代码来展示图像识别的流程,并解释如何通过预处理提高识别准确率。此外,概述了TesseractOCR的高级功能和训练自定义模型的
- 电商搜索新纪元:大模型引领购物体验革新
大模型教程
职场和发展大模型AI大模型算法人工智能
随着电商行业的蓬勃发展,搜索技术作为连接用户与商品的桥梁,其重要性日益凸显。在技术不断革新的今天,电商搜索技术经历了哪些阶段?面对大模型的飞速发展,企业又将如何把握趋势,应对挑战?为了深入探讨这些问题,京东技术总监翟周伟与InfoQ栏目探讨了电商搜索技术的发展历程、当前的应用状况以及面临的挑战和未来的发展方向。以下是采访的详细内容。InfoQ:在您看来电商搜索经历了哪些阶段?翟周伟:我从技术发展的
- 达梦dsc与mpp集群机制比较
wyllove97
数据库dba
达梦数据库现有2套分布式产品,即DMdsc共享存储集群以及DMmpp非共享存储集群DMdsc共享存储集群:该产品功能类似于oraclerac,具有高可用性和高伸缩性的特征,可提供横向扩展,实现超单一服务器的功能。其提升了错误恢复能力,并且随着系统增长而逐步扩展。一旦系统发生失败,该集群对用户保证最高可用性,保障关键业务数据不被丢失。拓扑图如下图所示:在配置DMdsc时,需配置两套网络,一套用于提供
- Python从0到100完整学习指南(必看导航)
是Dream呀
Pythonpython人工智能爬虫web神经网络算法深度学习
前言:零基础学Python:Python从0到100最新最全教程。想做这件事情很久了,这次我更新了自己所写过的所有博客,汇集成了Python从0到100,共一百节课,帮助大家一个月时间里从零基础到学习Python基础语法、Python爬虫、Web开发、计算机视觉、机器学习、神经网络以及人工智能相关知识,成为学业升学和工作就业的先行者!【优惠信息】•新专栏订阅前1000名享9.9元优惠•订阅量破10
- Excel+VBA+FFmpeg全能图片处理利器:批量选择、调整尺寸、压缩质量、图片合并,水平垂直合并一键搞定!
「已注销」
excel
Excel+VBA+FFmpeg全能图片处理利器本文介绍的VBA脚本主要实现以下功能:为什么选择Excel结合VBA与FFmpeg处理图片?1.多功能集成,一站式解决方案集成图片的批量选择、调整尺寸、压缩质量以及合并功能,满足在不同场景下的多样化需求,无需切换多个软件工具。2.自动化操作,省时省力通过双击Excel中的指定单元格,即可自动执行复杂的图片处理任务,减少手动操作,提升工作效率。3.灵活
- 【19】Day 0 C9800设计和部署最佳实践
剪刀石头布[]~( ̄▽ ̄)~*
CiscoWirelessLearning思科Wireless网络思科WLANC9800
1.概述本文主要针对C9800进行私有部署设计部分的介绍,以及WiFi7迁移的最佳实践。2.C9800私有部署C9800的无线部署选项分为如下几种:集中式部署:主要定义为Localmode分布式部署:主要定义为FlexconnectSDA部署:即SoftwaredefinedAccess2.1.集中部署特点中大型园区网;AP处于Local模式;客户端流量直接在无线控制器处通过L2trunk链路桥接
- MySQL索引失效的场景介绍及解决思路
在MySQL数据库中,索引是提高查询效率的重要手段,但不当的使用或设计可能导致索引失效,从而影响性能。本文将深入探讨索引失效的各种场景,并提供针对性的解决方案,帮助你优化数据库性能。场景一:函数调用索引列问题描述:假设employees表中first_name列有索引,使用SUBSTRING函数查询名字时,索引可能失效。SELECT*FROMemployeesWHERESUBSTRING(firs
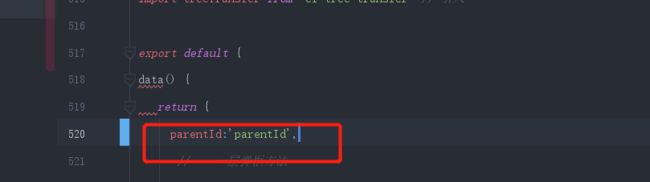
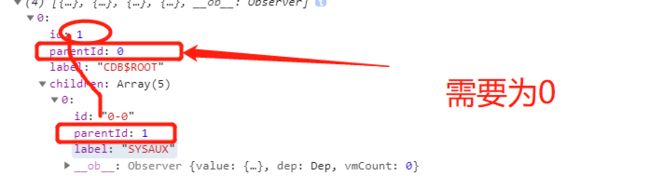
- Vue 中的 this.$set() 使用详解(一文搞懂)
前端页面仔
vue.js前端javascriptreact.js前端框架开发语言ecmascript
在Vue.js开发中,this.$set()是一个解决响应性问题的关键工具。本文将从基础使用到高级场景,全面解析这个方法的使用技巧和最佳实践。为什么需要this.$set()?——响应性原理的核心问题Vue的响应性系统无法检测对象属性的添加或删除,以及数组索引访问的变化。这是因为Vue2使用Object.defineProperty()实现响应性,它存在以下限制://对象属性添加问题constob
- 软件工程领域框架复用:提升开发效率的秘诀
项目管理实战手册
项目管理最佳实践软件工程网络hadoopai
软件工程领域框架复用:提升开发效率的秘诀关键词:框架复用、软件开发效率、代码重用、设计模式、组件化、模块化、最佳实践摘要:本文深入探讨软件工程中框架复用的概念、原理和实践方法。我们将从基础概念出发,逐步分析框架复用的优势、实现方式和常见模式,并通过实际案例展示如何通过框架复用显著提升开发效率。文章还将讨论框架复用的适用场景、工具推荐以及未来发展趋势。背景介绍目的和范围本文旨在全面介绍软件工程中的框
- linux深度学习问题汇总
不想改代码
备忘录linuxpython深度学习pytorch人工智能1024程序员节
目录一、异常问题1.segementationfault(coredump)2.Illegalinstruction(coredumped)3.死锁4.掉卡二、通用方法1.查看重启记录2.系统性能监控3.后台执行命令4.异常日志三、深度学习技术1.普通网络改DDP训练,单机多卡,pytorch四、专业内容方法1.微调diffusion类模型本文记录一些在使用linux服务器进行深度学习时遇到的问题
- 提升首屏加载的秘密武器:一文讲透 CDN 加速核心逻辑
网罗开发
实战源码前端jsonjavascript
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 什么是接口测试?
测试界清流
接口测试
2025最新Jmeter接口测试从入门到精通(全套项目实战教程)接口测试概念接口测试是项目测试的一部分,它测试的主要对象是接口,是测试系统组件间接口的一种测试。接口测试主要用于检测外部系统与所测系统之间以及内部各系统之间的交互点。测试的重点是检查数据交互、传递、和控制管理过程以及系统间的相互依赖关系等。接口测试目的测试与系统相关联的外部接口,测试的重点是检查数据的交互,传递和控制管理过程,提供测试
- STM32入门教程:红外遥控应用
MyM满满
stm32单片机嵌入式硬件
STM32入门教程:红外遥控应用一、介绍红外遥控是现代电子产品中广泛应用的一项技术,通过红外线的收发实现设备之间的通信和控制。在本教程中,我们将使用STM32微控制器实现一个简单的红外遥控应用。主要内容包括红外遥控器的编码与解码,以及STM32的红外接收与发送功能的使用。二、硬件准备为了完成这个项目,我们需要以下硬件:STM32开发板(例如STM32F103C8T6)红外遥控器红外接收模块(例如红
- 算法备案 | 算法备案必要性、算法类型、备案流程
极创信息
人工智能AIGC
一、进行算法备案的必要性在当今的数字化时代,算法已经广泛应用于各个行业,引起了监管部门的高度关注,因为算法产品可能会带来一些潜在的风险。为了规范互联网信息服务中的算法推荐活动,抵制诸如深度生成合成、算法歧视、“大数据杀熟”、诱导沉迷等不合理应用,各个国家都先后出台了一系列关于算法管理的法律法规。在我国,《数据安全法》、《个人信息保护法》、《互联网信息服务算法推荐管理规定》等法律法规明确对算法的使用
- 【Python学习】可视化图表-使用matplotlib绘制不同种类散点图
西攻城狮北
Python实用案例python学习matplotlib可视化图形
一、引言在数据可视化领域,散点图是一种极其强大的工具,它能够直观地展示变量之间的关系、数据分布的模式以及潜在的聚类情况等。通过散点图,我们可以轻松地发现数据中的异常值、相关性以及其他隐藏的特征。Python的matplotlib库提供了丰富而灵活的功能,可以帮助我们绘制出各种类型的散点图,以满足不同的数据分析和展示需求。本文将深入探讨如何使用matplotlib绘制多种类型的散点图,并提供详细的代
- 变量与数据类型转换
久未放晴的天空@
算法
文章目录前言一、变量二、数据类型二、类型转换总结前言在编程中,变量与数据类型转换是基础且核心的概念。变量用于存储数据,而数据类型决定了数据的存储方式与操作规则。实际开发中,经常需要将数据从一种类型转换为另一种类型以满足计算、逻辑判断或交互需求。理解数据类型转换的规则、方法及潜在问题,能够帮助开发者更高效地编写健壮、灵活的代码。本节将系统介绍变量定义、常见数据类型以及如何在不同类型间进行安全转换。一
- 关于微信小程序实例源码的研究过程(一)
tommy___2005
微信小程序小程序
1部署微信小程序示例源码通过开始|微信开放文档指引,申请微信小程序账号、安装开发者工具,就可以在开放文档的帮助下,进行微信小程序开发了。在了解微信小程序的运行的基础逻辑和框架后,就可以学习微信小程序实例源码了。该源码的git地址为:https://github.com/wechat-miniprogram/miniprogram-demo。根据超级完整的Git的下载、安装、配置与使用以及命令_gi
- Python 中的集合(Set)详解:从基础操作到实际应用
面朝大海,春不暖,花不开
Python基础python开发语言
文章大纲引言:集合在Python中的重要性在Python编程中,集合(Set)是一种极为重要的内置数据结构,它以无序性和元素唯一性为主要特点。集合中的每个元素都是独一无二的,这使得它在处理数据去重、成员检测以及数学运算(如并集、交集)时表现出色。无论是进行大规模数据分析,还是优化算法效率,集合都能提供高效的解决方案。例如,在处理用户ID列表时,集合可以快速去除重复项,确保数据准确性。此外,集合与字
- python cls的使用
最后冰吻free
pythoncls
importthreadingclassTest:#new方法用于创建类的实例def__new__(cls,*args,**kwargs):print("__new__:",cls.__class__.__name__)returnobject.__new__(cls)#返回实例给initself参数#init用于初始化类的实例,实例由new方法传递过来的,即这里selfdef__init__(s
- 抓取HTTP请求与响应头,分析网站请求逻辑:Python爬虫实战指南
Python爬虫项目
2025年爬虫实战项目python爬虫网络selenium开发语言信息可视化
引言在爬虫开发过程中,分析和理解网站的请求和响应逻辑是非常重要的。通过抓取HTTP请求与响应头,我们不仅可以获取网站内容,还可以帮助我们更好地绕过反爬虫机制、模拟真实用户的行为。HTTP请求和响应头提供了关于请求的数据、服务器的状态以及网页加载过程中的详细信息,掌握这些信息可以让我们在抓取数据时更加高效、灵活。本文将详细介绍如何抓取和分析HTTP请求与响应头,揭示网站请求的底层逻辑,并提供相应的P
- Nginx负载均衡
510888780
nginx应用服务器
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比
- RedHat 6.4 安装 rabbitmq
bylijinnan
erlangrabbitmqredhat
在 linux 下安装软件就是折腾,首先是测试机不能上外网要找运维开通,开通后发现测试机的 yum 不能使用于是又要配置 yum 源,最后安装 rabbitmq 时也尝试了两种方法最后才安装成功
机器版本:
[root@redhat1 rabbitmq]# lsb_release
LSB Version: :base-4.0-amd64:base-4.0-noarch:core
- FilenameUtils工具类
eksliang
FilenameUtilscommon-io
转载请出自出处:http://eksliang.iteye.com/blog/2217081 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- xml文件解析SAX
不懂事的小屁孩
xml
xml文件解析:xml文件解析有四种方式,
1.DOM生成和解析XML文档(SAX是基于事件流的解析)
2.SAX生成和解析XML文档(基于XML文档树结构的解析)
3.DOM4J生成和解析XML文档
4.JDOM生成和解析XML
本文章用第一种方法进行解析,使用android常用的DefaultHandler
import org.xml.sax.Attributes;
- 通过定时任务执行mysql的定期删除和新建分区,此处是按日分区
酷的飞上天空
mysql
使用python脚本作为命令脚本,linux的定时任务来每天定时执行
#!/usr/bin/python
# -*- coding: utf8 -*-
import pymysql
import datetime
import calendar
#要分区的表
table_name = 'my_table'
#连接数据库的信息
host,user,passwd,db =
- 如何搭建数据湖架构?听听专家的意见
蓝儿唯美
架构
Edo Interactive在几年前遇到一个大问题:公司使用交易数据来帮助零售商和餐馆进行个性化促销,但其数据仓库没有足够时间去处理所有的信用卡和借记卡交易数据
“我们要花费27小时来处理每日的数据量,”Edo主管基础设施和信息系统的高级副总裁Tim Garnto说道:“所以在2013年,我们放弃了现有的基于PostgreSQL的关系型数据库系统,使用了Hadoop集群作为公司的数
- spring学习——控制反转与依赖注入
a-john
spring
控制反转(Inversion of Control,英文缩写为IoC)是一个重要的面向对象编程的法则来削减计算机程序的耦合问题,也是轻量级的Spring框架的核心。 控制反转一般分为两种类型,依赖注入(Dependency Injection,简称DI)和依赖查找(Dependency Lookup)。依赖注入应用比较广泛。
- 用spool+unixshell生成文本文件的方法
aijuans
xshell
例如我们把scott.dept表生成文本文件的语句写成dept.sql,内容如下:
set pages 50000;
set lines 200;
set trims on;
set heading off;
spool /oracle_backup/log/test/dept.lst;
select deptno||','||dname||','||loc
- 1、基础--名词解析(OOA/OOD/OOP)
asia007
学习基础知识
OOA:Object-Oriented Analysis(面向对象分析方法)
是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题。OOA与结构化分析有较大的区别。OOA所强调的是在系统调查资料的基础上,针对OO方法所需要的素材进行的归类分析和整理,而不是对管理业务现状和方法的分析。
OOA(面向对象的分析)模型由5个层次(主题层、对象类层、结构层、属性层和服务层)
- 浅谈java转成json编码格式技术
百合不是茶
json编码java转成json编码
json编码;是一个轻量级的数据存储和传输的语言
在java中需要引入json相关的包,引包方式在工程的lib下就可以了
JSON与JAVA数据的转换(JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非
常适合于服务器与 JavaScript 之间的数据的交
- web.xml之Spring配置(基于Spring+Struts+Ibatis)
bijian1013
javaweb.xmlSSIspring配置
指定Spring配置文件位置
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring-dao-bean.xml,/WEB-INF/spring-resources.xml,
/WEB-INF/
- Installing SonarQube(Fail to download libraries from server)
sunjing
InstallSonar
1. Download and unzip the SonarQube distribution
2. Starting the Web Server
The default port is "9000" and the context path is "/". These values can be changed in &l
- 【MongoDB学习笔记十一】Mongo副本集基本的增删查
bit1129
mongodb
一、创建复本集
假设mongod,mongo已经配置在系统路径变量上,启动三个命令行窗口,分别执行如下命令:
mongod --port 27017 --dbpath data1 --replSet rs0
mongod --port 27018 --dbpath data2 --replSet rs0
mongod --port 27019 -
- Anychart图表系列二之执行Flash和HTML5渲染
白糖_
Flash
今天介绍Anychart的Flash和HTML5渲染功能
HTML5
Anychart从6.0第一个版本起,已经逐渐开始支持各种图的HTML5渲染效果了,也就是说即使你没有安装Flash插件,只要浏览器支持HTML5,也能看到Anychart的图形(不过这些是需要做一些配置的)。
这里要提醒下大家,Anychart6.0版本对HTML5的支持还不算很成熟,目前还处于
- Laravel版本更新异常4.2.8-> 4.2.9 Declaration of ... CompilerEngine ... should be compa
bozch
laravel
昨天在为了把laravel升级到最新的版本,突然之间就出现了如下错误:
ErrorException thrown with message "Declaration of Illuminate\View\Engines\CompilerEngine::handleViewException() should be compatible with Illuminate\View\Eng
- 编程之美-NIM游戏分析-石头总数为奇数时如何保证先动手者必胜
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class Nim {
/**编程之美 NIM游戏分析
问题:
有N块石头和两个玩家A和B,玩家A先将石头随机分成若干堆,然后按照BABA...的顺序不断轮流取石头,
能将剩下的石头一次取光的玩家获胜,每次取石头时,每个玩家只能从若干堆石头中任选一堆,
- lunce创建索引及简单查询
chengxuyuancsdn
查询创建索引lunce
import java.io.File;
import java.io.IOException;
import org.apache.lucene.analysis.Analyzer;
import org.apache.lucene.analysis.standard.StandardAnalyzer;
import org.apache.lucene.document.Docume
- [IT与投资]坚持独立自主的研究核心技术
comsci
it
和别人合作开发某项产品....如果互相之间的技术水平不同,那么这种合作很难进行,一般都会成为强者控制弱者的方法和手段.....
所以弱者,在遇到技术难题的时候,最好不要一开始就去寻求强者的帮助,因为在我们这颗星球上,生物都有一种控制其
- flashback transaction闪回事务查询
daizj
oraclesql闪回事务
闪回事务查询有别于闪回查询的特点有以下3个:
(1)其正常工作不但需要利用撤销数据,还需要事先启用最小补充日志。
(2)返回的结果不是以前的“旧”数据,而是能够将当前数据修改为以前的样子的撤销SQL(Undo SQL)语句。
(3)集中地在名为flashback_transaction_query表上查询,而不是在各个表上通过“as of”或“vers
- Java I/O之FilenameFilter类列举出指定路径下某个扩展名的文件
游其是你
FilenameFilter
这是一个FilenameFilter类用法的例子,实现的列举出“c:\\folder“路径下所有以“.jpg”扩展名的文件。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
- C语言学习五函数,函数的前置声明以及如何在软件开发中合理的设计函数来解决实际问题
dcj3sjt126com
c
# include <stdio.h>
int f(void) //括号中的void表示该函数不能接受数据,int表示返回的类型为int类型
{
return 10; //向主调函数返回10
}
void g(void) //函数名前面的void表示该函数没有返回值
{
//return 10; //error 与第8行行首的void相矛盾
}
in
- 今天在测试环境使用yum安装,遇到一个问题: Error: Cannot retrieve metalink for repository: epel. Pl
dcj3sjt126com
centos
今天在测试环境使用yum安装,遇到一个问题:
Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again
处理很简单,修改文件“/etc/yum.repos.d/epel.repo”, 将baseurl的注释取消, mirrorlist注释掉。即可。
&n
- 单例模式
shuizhaosi888
单例模式
单例模式 懒汉式
public class RunMain {
/**
* 私有构造
*/
private RunMain() {
}
/**
* 内部类,用于占位,只有
*/
private static class SingletonRunMain {
priv
- Spring Security(09)——Filter
234390216
Spring Security
Filter
目录
1.1 Filter顺序
1.2 添加Filter到FilterChain
1.3 DelegatingFilterProxy
1.4 FilterChainProxy
1.5
- 公司项目NODEJS实践0.1
逐行分析JS源代码
mongodbnginxubuntunodejs
一、前言
前端如何独立用nodeJs实现一个简单的注册、登录功能,是不是只用nodejs+sql就可以了?其实是可以实现,但离实际应用还有距离,那要怎么做才是实际可用的。
网上有很多nod
- java.lang.Math
liuhaibo_ljf
javaMathlang
System.out.println(Math.PI);
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1));
System.out.println(Math.abs(111111111));
System.out.println(Mat
- linux下时间同步
nonobaba
ntp
今天在linux下做hbase集群的时候,发现hmaster启动成功了,但是用hbase命令进入shell的时候报了一个错误 PleaseHoldException: Master is initializing,查看了日志,大致意思是说master和slave时间不同步,没办法,只好找一种手动同步一下,后来发现一共部署了10来台机器,手动同步偏差又比较大,所以还是从网上找现成的解决方
- ZooKeeper3.4.6的集群部署
roadrunners
zookeeper集群部署
ZooKeeper是Apache的一个开源项目,在分布式服务中应用比较广泛。它主要用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务、状态同步、集群管理、配置文件管理、同步锁、队列等。这里主要讲集群中ZooKeeper的部署。
1、准备工作
我们准备3台机器做ZooKeeper集群,分别在3台机器上创建ZooKeeper需要的目录。
数据存储目录
- Java高效读取大文件
tomcat_oracle
java
读取文件行的标准方式是在内存中读取,Guava 和Apache Commons IO都提供了如下所示快速读取文件行的方法: Files.readLines(new File(path), Charsets.UTF_8); FileUtils.readLines(new File(path)); 这种方法带来的问题是文件的所有行都被存放在内存中,当文件足够大时很快就会导致
- 微信支付api返回的xml转换为Map的方法
xu3508620
xmlmap微信api
举例如下:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><