- 数据分析实战:Shopee虾皮网销售数据分析
harvensage
数据分析数据分析数据挖掘
一、背景目标Shopee(虾皮网)是东南亚电商平台,覆盖新加坡、马来西亚、菲律宾、泰国、越南、巴西、墨西哥、哥伦比亚、智利等十余个市场,触达超10亿消费者!2023年Shopee总订单量达82亿,23年Q4总订单数同比增长46%!分析数据样本来自某爬虫系统爬取的Shopee网从2023年4月至2023年5月期间特定产品的销售数据。任务要求任务要求:从数据中获取在2023年5月上市的产品。使用问题1
- 在html中图像标签是什么意思,在html中图像标签是什么意思
李白涛
在html中图像标签是什么意思
在html中图像标签是指用于定义图像的标签,即“”标签。img元素可以向网页中嵌入一幅图像,“”标签的作用是为被引用的图像创建占位符,将图像链接到HTML页面上。本教程操作环境:windows7系统、CSS3&&HTML5版、DellG3电脑。在html中图像标签是指用于定义图像的标签,即“”标签。HTML标签标签定义HTML页面中的图像。标签有两个必需的属性:src和alt。注释:从技术上讲,图
- 使用OpenAI扩展AI文本生成功能:从基础到实际应用
vaidfl
人工智能python
技术背景介绍随着AI技术的不断发展,AI文本生成已经成为许多行业提升效率和创新的重要工具。OpenAI提供的API是一个强大的接口,可以帮助开发者轻松集成AI文本生成功能。本文将通过实际代码演示,指导大家实现并优化这种功能。核心原理解析OpenAI的文本生成基于GPT模型,其核心是生成与输入语境相关的内容。通过API请求,开发者可以发送文本,并由模型生成合理的续写,回答或者其他类型的文本输出。代码
- HTML网页图像标签
齐天大荒
HTMLhtml前端css
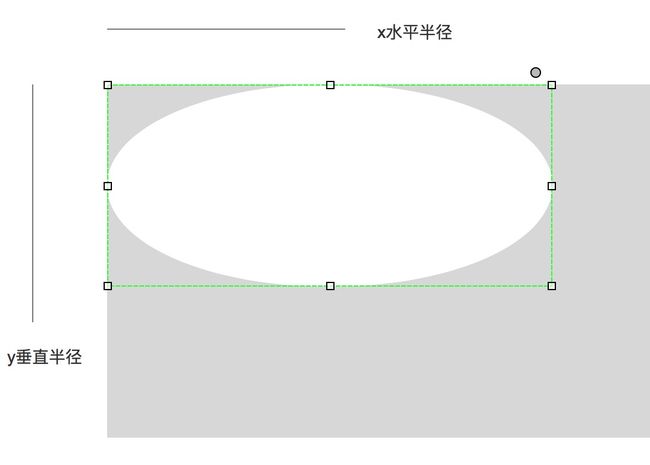
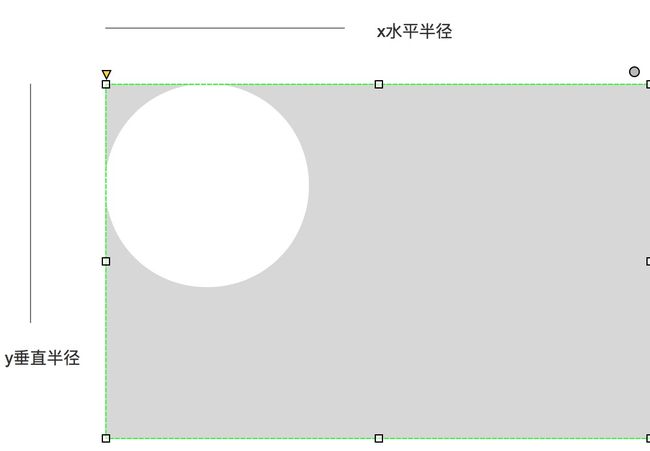
HTML网页图像标签常见的图像格式JPGGIFPNGBMP…一、标签的定义及用法在html中,标签是使用来在网页中嵌入一幅图像。从技术上讲,图像并不是插入到网页中,而是链接到网页中,标签的作用是为被引用的图像创建占位符。标签在网页中很常用,比如,引入一个logo图片、按钮背景图片、工具图标等等。只要是有图片的地方,源代码中基本都有标签(除一些背景图片以外)。二、标签语法格式说明:src属性是用来指
- 使用Alchemy平台构建区块链应用程序的技术指南
dgay_hua
区块链python
在现代开发中,区块链技术已经成为一项热门技能,而Alchemy提供了一套强大的工具集,使得开发者可以轻松构建区块链应用程序。本文将带您深入了解如何在Alchemy平台上进行区块链应用的安装和设置,并展示如何使用BlockchainDocumentLoader类进行文档加载。技术背景介绍Alchemy是一个领先的区块链开发平台,通过提供强大的API和开发工具,帮助开发者轻松创建和管理区块链应用。它支
- C语言,记录一次局部变量被意外修改的问题
三日沐水
嵌入式全套学习教程c语言
背景:单片机开发过程中,我在函数体内(begin_face_record)定义了一个局部变量data_length,在使用的时候,该局部变量一直别改变,每次调用其他函数,例如c库里面的函数memcpy,不知什么情况data_length值就会被改变。1、源码分析voidmain(void){init_gpio();init_face();face_power_up();begin_face_rec
- 移动端网页布局注意事项及解决 1.winphone系统a、input标签被点击时产生的半透明灰色背景怎么去掉
Ailsa-show
移动端网页布局注意事项及解决1.winphone系统a、input标签被点击时产生的半透明灰色背景怎么去掉1、关闭iOS键盘首字母自动大写2、禁止文本缩放html{-webkit-text-size-adjust:100%;}3、移动端如何清除输入框内阴影在iOS上,输入框默认有内部阴影,但无法使用box-shadow来清除,如果不需要阴影,可以这样关闭:input,textarea{border
- 使用SQL-PGVector进行PostgreSQL与语义搜索/RAG的结合
fgayif
sqlpostgresql数据库python
在现代数据密集型应用中,语义搜索和检索增强生成(RAG)技术越来越受欢迎。通过结合PostgreSQL和pgvector扩展,我们可以实现高效的语义搜索。本文将深入探讨如何配置和使用SQL-PGVector,实现强大的数据查询能力。技术背景介绍PostgreSQL是一个功能强大的开源关系数据库,在处理结构化数据方面具备优势。为了增强其在非结构化数据处理中的能力,我们可以使用pgvector扩展,该
- 使用DeepEval进行LLM的单元测试
VYSAHF
单元测试log4jpython
在构建大语言模型(LLM)时,测试是确保模型行为和性能的关键步骤。ConfidentAI推出的DeepEval提供了一套完整的工具包,帮助开发者进行LLM的单元测试和集成测试。结合这些功能,你可以快速迭代,创建更健壮的语言模型。技术背景介绍DeepEval是ConfidentAI开发的一个包,用于语言模型的单元测试和集成测试。它的目标是让开发者能够通过合成数据创建、测试和优化模型,从而实现更高效的
- 户储EMS开发|工商业储能EMS/户储EMS/EMS能源管理系统作用与功能|储能ems排名|SmartEMS3823型工商业/户储EMS系统
分布式DTU/分散式DTU配电终端
能源
户储EMS开发|工商业储能EMS/户储EMS/EMS能源管理系统作用与功能|储能ems排名|SmartEMS3823型工商业/户储EMS系统一:名词解释及背景EMS能量管理系统EMS(EnergyManagementSystem,能源管理系统)是储能系统的总体决策系统。能源管理系统包括电网级能源管理系统和微电网级能源管理系统。储能系统中主要的EMS系统是微电网层面。EMS作为支撑储能系统的信息管理
- 本地锁 vs 分布式锁详解
重生之我在成电转码
java系统锁分布式锁
一、什么是本地锁?本地锁(LocalLock)指的是单机环境下使用Java/JVM自带的锁机制,实现线程之间的互斥和同步。✅本地锁的常见实现:锁类型说明synchronizedJVM内置,修饰方法或代码块,重量级锁,自动释放ReentrantLockJUC提供,支持可重入、可中断、公平锁、Condition等StampedLock支持读写锁和乐观读,适合读多写少场景ReadWriteLock读写分
- Java类文档化:使用Javadoc注释
AR新视野
Javadoc文档化类方法数据成员
Java类文档化:使用Javadoc注释背景简介在软件开发过程中,代码的可读性和可维护性是至关重要的。为了帮助其他开发者更好地理解代码的用途和使用方式,编写清晰的文档是非常必要的。在Java中,Javadoc注释提供了一种标准的方式来记录和生成类、方法和数据成员的文档。使用Javadoc注释进行类文档化在Java中,有三种风格的注释,分别是单行注释、多行注释和Javadoc注释。Javadoc注释
- Java编程:从入门到实践
AR新视野
JavaScanner类分隔符增量开发字符串操作
背景简介本文将深入探讨Java编程中的标准类使用,特别是Scanner类的实用性和灵活性。通过实例和代码分析,我们将展示如何更有效地使用Scanner类进行用户输入处理,以及如何通过设置分隔符来接收用户输入的完整数据。此外,文章还将介绍增量开发技术在软件开发中的应用,并通过一个简单的Java程序实例,讨论如何设计和实现程序,以及如何在开发过程中考虑到用户体验。使用Scanner类获取用户输入Jav
- 数学建模:将现实问题抽象为数学模型
AI天才研究院
AI大模型企业级应用开发实战AI大模型企业级应用开发实战大数据人工智能语言模型AILLMJavaPython架构设计AgentRPA
1.背景介绍1.1数学建模的重要性数学建模是一种将现实世界的问题抽象成数学模型的方法,通过对模型的分析和求解,可以得到问题的解决方案。数学建模在科学研究、工程技术、经济管理等领域具有广泛的应用,它可以帮助我们更好地理解现实世界的现象和规律,为决策提供依据。1.2数学建模的基本过程数学建模的基本过程包括以下几个步骤:确定问题:从现实世界中提取出一个具体的问题,明确问题的目标和约束条件。建立模型:将问
- CVE - 2016 - 6628 漏洞复现:深入剖析及实战演示
Waitccy
网络安全网络安全java
CVE-2016-6628漏洞复现:深入剖析及实战演示一、引言在网络安全领域,漏洞复现是理解和应对安全威胁的重要手段。CVE-2016-6628是一个影响广泛的严重漏洞,它主要存在于某些版本的Android系统中,攻击者可利用此漏洞通过特制的应用程序获取敏感信息、执行任意代码等,给用户带来极大的安全风险。本文将详细介绍CVE-2016-6628漏洞的背景、原理,并进行完整的漏洞复现过程,帮助读者更
- 模拟退火算法:原理、应用与优化策略
尹清雅
算法
摘要模拟退火算法是一种基于物理退火过程的随机搜索算法,在解决复杂优化问题上表现出独特优势。本文详细阐述模拟退火算法的原理,深入分析其核心要素,通过案例展示在函数优化、旅行商问题中的应用,并探讨算法的优化策略与拓展方向,为解决复杂优化问题提供全面的理论与实践指导,助力该算法在多领域的高效应用与创新发展。一、引言在现代科学与工程领域,复杂优化问题无处不在,如资源分配、路径规划、机器学习模型参数调优等。
- 普通人学习AI应该如何入手?2025年最新AI大模型学习路线+全套学习资料,适合新手小白!
小城哇哇
人工智能学习大数据语言模型AI大模型agiai
引言随着人工智能(AI)技术的飞速发展,越来越多的人开始意识到掌握这项技能的重要性。然而,对于许多没有编程背景或数学基础的人来说,进入AI领域似乎是一个遥不可及的梦想。但实际上,通过合理的规划和适当的学习资源,任何人都可以逐步掌握AI的核心知识,并应用到实际工作中去。本文将为普通读者提供一份详细的2025年最新AI大模型学习路线图,并附带一套完整的自学资料,帮助您从零基础起步,顺利开启AI学习之旅
- Redis Cluster(无中心化设计)详解
π大星星️
redis数据库缓存
1.1RedisCluster工作原理1.1.1背景与动机在传统的Redis单机模式中,哨兵(Sentinel)机制可以解决Redis的高可用问题。当主节点(Master)故障时,哨兵可以自动将从节点(Slave)提升为新的主节点,从而保证Redis服务的可用性。然而,这种机制无法解决单机Redis的写入瓶颈问题。单机Redis的写入性能受限于单机的内存大小、并发数量、网卡速率等因素。为了解决这一
- 基于FPGA的3U机箱温度采集板PT100,应用于轨道交通/电力储能等
深圳信迈主板定制专家
轨道交通NXP+FPGAX86+FPGAfpga开发arm开发架构人工智能
板卡简介:本板为温度采集板(PT100),对目标进行测温,然后将温度转换成处理器可识别的电流信号。性能规格:电源:DC5V,DC±15V4线制PT100:7路(标称测温范围-50℃~200℃,对应调理后电流4~20mA,精度±0.5℃)3线制PT100:1路(标称测温范围-50℃~200℃,对应调理后电流4~20mA,精度±0.5℃)尺寸:220mm*100mm*1.6mm重量:0.155kg工作
- 【css酷炫效果】css酷炫效果100篇合集
冰夏之夜影
css前端
【css酷炫效果】纯CSS实现立体纸张折叠动效缘创作背景动画效果合集【css酷炫效果】实现鱼群游动动态效果【css酷炫效果】纯CSS实现无限旋转加载动画【css酷炫效果】纯CSS实现悬浮放大卡片【css酷炫效果】纯CSS创建流体渐变背景动画【css酷炫效果】纯CSS实现3D翻转卡片动画【css酷炫效果】纯CSS实现文字逐字显现打字效果【css酷炫效果】纯CSS实现霓虹文字呼吸灯效果【css酷炫效果
- MySQL 进阶学习文档
你曾经是少年
数据库
一、存储引擎1.1核心架构四层架构:连接层→服务层→引擎层→存储层插件式存储引擎:不同引擎独立管理数据存储,可动态选择1.2主流引擎对比特性InnoDB(默认)MyISAMMemory事务支持✅支持❌不支持❌不支持锁粒度行锁表锁表锁外键支持✅支持❌不支持❌不支持存储位置磁盘磁盘内存适用场景高并发事务读多写少临时数据缓存选择建议:优先选InnoDB(支持事务和外键)读多写少且无需事务选MyISAM临
- LoadRunner 11 性能测试全面教程
金融先生-Frank
本文还有配套的精品资源,点击获取简介:LoadRunner11(LR11)是HP开发的一款企业级性能测试工具,支持多应用程序类型的负载测试,用于性能评估、瓶颈识别和系统优化。教程详细介绍LR11的组件功能、脚本开发、场景设置、测试执行、结果分析、性能指标监测、故障诊断以及自动化测试等,提供从初级到高级的完整学习路径。1.LoadRunner11(LR11)功能概述LoadRunner11(LR11
- 【深度学习】DeepSeek模型介绍与部署
Nerous_
深度学习深度学习人工智能
原文链接:DeepSeek-V31.介绍DeepSeek-V3,一个强大的混合专家(MoE)语言模型,拥有671B总参数,其中每个token激活37B参数。为了实现高效推理和成本效益的训练,DeepSeek-V3采用了多头潜在注意力(MLA)和DeepSeekMoE架构,这些架构在DeepSeek-V2中得到了充分验证。此外,DeepSeek-V3首次提出了无辅助损失的负载平衡策略,并设置了多to
- 【深度学习】 PyTorch一文详解
Nerous_
深度学习深度学习pytorch人工智能机器学习python
“PyTorchisadeeplearningframeworkthatprioritizessimplicityandflexibility,makingitthego-tochoiceforbothresearchersanddevelopers.”—Anonymous1.PyTorch简介1.1PyTorch的背景与发展PyTorch是由Facebook人工智能研究院(FAIR)开发的一个开
- VRRP协议介绍及一些常见问题
cocologin
网络技术原理智能路由器网络网络协议运维
目录1.概述2.VRRP的核心概念虚拟路由器(VirtualRouter)角色划分VRRP组(VRRPGroup)3.VRRP工作机制设备状态主路由器选举特殊情况:VRRP出现优先级0和255故障切换4.VRRP特性抢占模式(Preemption)多网关负载分担5.应用场景(冗余,高可用)6.VRRP与其他协议对比7.配置示例华为/华三设备配置思设备配置8.常见的一些问题1.为什么优先级255不能
- 基于ssm的林木生长管理系统
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型AI大模型企业级应用开发实战计算计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
1.背景介绍在我们的日常生活中,森林资源的管理和保护是一个重要的环保议题。为了有效地管理森林资源,许多科研机构和政府部门正在寻找更高效的技术手段。这就是我们今天要讨论的主题:基于SSM的林木生长管理系统。SSM是SpringMVC、Spring和MyBatis三个开源框架的缩写。这三个框架在Java开发中被广泛使用,因为它们可以提供一种简单、高效的方式来开发和维护复杂的Web应用程序。在这篇文章中
- 路由交换技术——多私网下NAPT、FTP服务公网映射配置的实验
「J1e」
网络网络协议tcp/ip
网络地址转换(NAT)技术概述1.定义与背景网络地址转换(NetworkAddressTranslation,NAT)是一种在IP数据包传输过程中修改源或目标IP地址及端口的技术,主要用于解决IPv4地址短缺问题。随着互联网设备激增,NAT通过允许多个设备共享单一公网IP地址,显著延缓了IPv4地址耗尽的速度。2.工作原理NAT的核心是通过中间设备(如路由器、防火墙)建立内网私有地址与外网公有地址
- HRM:分层多步奖励模型
大模型最新论文速读
深度学习语言模型人工智能自然语言处理
论文标题TowardsHierarchicalMulti-StepRewardModelsforEnhancedReasoninginLargeLanguageModels论文地址https://arxiv.org/pdf/2503.13551代码地址https://github.com/tengwang0318/hierarchial_reward_model作者背景香港大学,北京大学,新加坡国
- 【数据治理】数据湖治理实践:腾讯云数据湖元数据实践指南
菜鸟蜀黍
数据治理大数据
最近数据湖非常的火,但是一旦没弄好,就会变成“数据沼泽”。如何避免“数据湖”变成“数据沼泽”呢?最好的办法就是治理先行。本文的内容主要包括四部分:1、数据湖背景概述,介绍腾讯数据湖的整体架构;2、数据湖统一元数据模块的详细架构实现;3、介绍腾讯云上元数据多租户的设计模式;4、介绍统一元数据的两大核心能力:在线数据目录和离线数据治理的功能。01什么是数据湖随着Snowflake公司股价高歌猛进和各大
- GS-SLAM论文阅读笔记-MGSO
zenpluck
GS论文阅读论文阅读笔记
前言MGSO首字母缩略词是直接稀疏里程计(DSO),我们建立的光度SLAM系统和高斯飞溅(GS)的混合。这应该是第一个前端用DSO的高斯SLAM,不知道这个系统的组合能不能打得过ORB-SLAM3,以及对DSO会做出怎么样的改进以适应高斯地图,接下来就看一下吧!GishelloG^s_ihelloGishello我是红色文章目录前言1.背景介绍2.关键内容2.1SLAMmodule2.2Dense
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj