今日我们给大家介绍一下怎么创建一个监控体系的前端部分。
如果你们想要了解或者想要深入学习可以进我的群里进行交流学习,群号:659479860 。欢迎我们进去交流学习,我们一同学习一同行进,我觉得程序员不应该中止脚步,而是一向在学习的道路上一向行进。
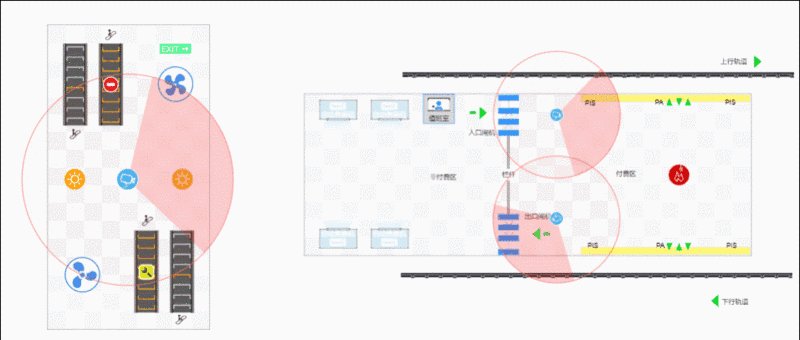
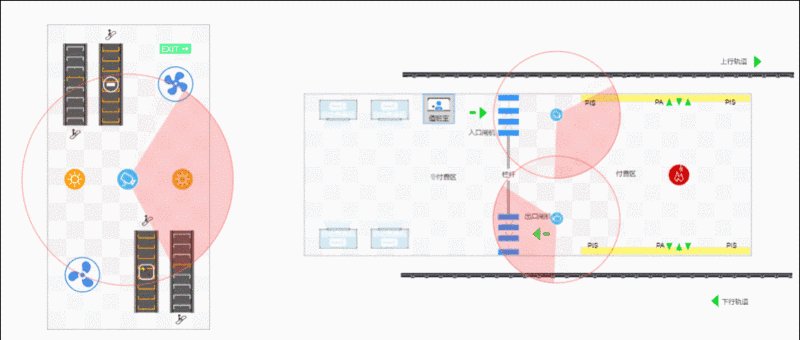
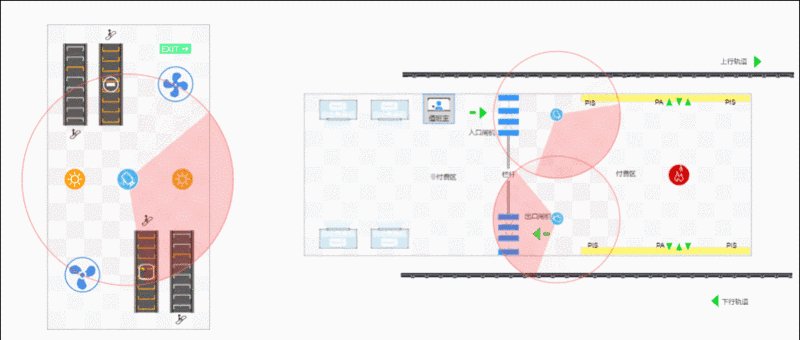
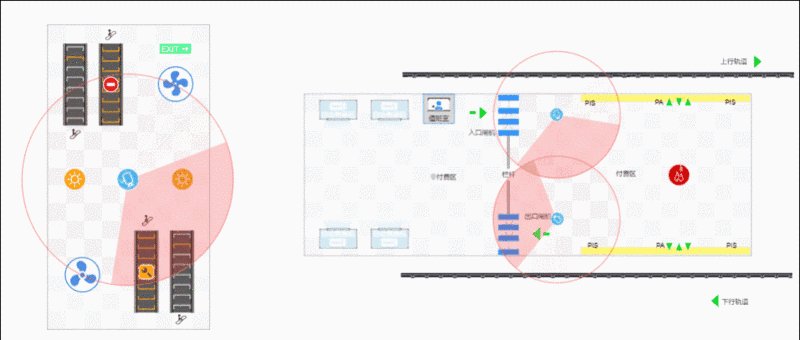
本例的动态效果如下:
我们先来建立根底场景,在 HT 中,非常常用的一种方法来将外部场景导入到内部就是靠解析 JSON 文件,用 JSON 文件来建立场景的好处之一就是能够循环使用,我们今日的场景就是使用 JSON 画出来的。接下来 HT 将使用 ht.Default.xhrLoad 函数载入 JSON 场景,并用 HT 封装的 DataModel.deserialize(json) 来反序列化,并将反序列化的目标加入 DataModel:
ht.Default.xhrLoad('demo2.json',function(text){
varjson = ht.Default.parse(text);
if(json.title)document.title = json.title;//将 JSON 文件中的 titile 赋给全局变量 titile
dataModel.deserialize(json);//反序列化
graphView.fitContent(true);//缩放平移拓扑以展示所有图元,即让所有的元素都显示出来
});
在 HT 中,Data 类型目标构造时内部会主动被赋予一个 id 特点,可经过 data.getId() 和 data.setId(id) 获取和设置,Data 目标添加到 DataModel 之后不答应修正 id 值,可经过 dataModel.getDataById(id) 快速查找 Data 目标。一般主张 id 特点由 HT 主动分配,用户业务含义的仅有标示可存在 tag 特点上,经过 Data#setTag(tag) 函数答应任意动态改变 tag 值,经过DataModel#getDataByTag(tag) 可查找到对应的 Data 目标,并支持经过 DataModel#removeDataByTag(tag) 删除 Data 目标。我们这边经过在 JSON 中设置 Data 目标的 tag 特点,在代码中经过 dataModel.getDataByTag(tag) 函数来获取该 Data 目标:
varfan1 = dataModel.getDataByTag('fan1');
varfan2 = dataModel.getDataByTag('fan2');
varcamera1 = dataModel.getDataByTag('camera1');
varcamera2 = dataModel.getDataByTag('camera2');
varcamera3 = dataModel.getDataByTag('camera3');
varredAlarm = dataModel.getDataByTag('redAlarm');
varyellowAlarm = dataModel.getDataByTag('yellowAlarm');
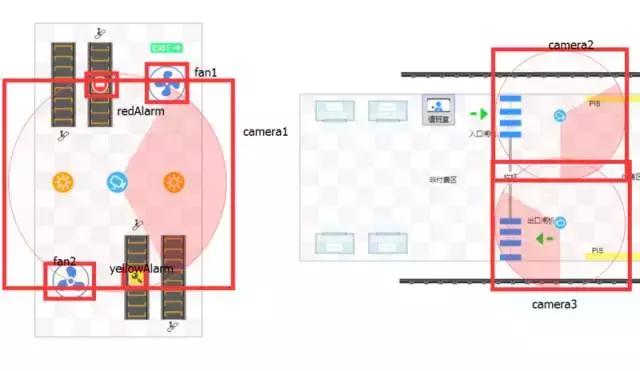
我在下图中做了各标签对应的元素:
接着我们对需求旋转、闪耀的目标进行设置,HT 中对“旋转”封装了 setRotation(rotation) 函数,经过获得目标当前的旋转视点,在这个视点的根底上再添加某个弧度,经过 setInterval 守时调用,这样就能在一定的时刻距离内旋转相同的弧度:
setInterval(function(){
vartime = newDate().getTime();
vardeltaTime = time - lastTime;
vardeltaRotation = deltaTime * Math.PI / 180 * 0.1;
lastTime = time;
fan1.setRotation(fan1.getRotation() + deltaRotation*3);
fan2.setRotation(fan2.getRotation() + deltaRotation*3);
camera1.setRotation(camera1.getRotation() + deltaRotation/3);
camera2.setRotation(camera2.getRotation() + deltaRotation/3);
camera3.setRotation(camera3.getRotation() + deltaRotation/3);
if(time - stairTime > 500){
stairIndex--;
if(stairIndex < 0){
stairIndex = 8;
}
stairTime = time;
}
for(vari = 0;i < 8;i++){//由于有一些类似的元素我们设置的 tag 名类似,仅仅在后面换成了1、2、3,所以我们经过 for 循环来获取
varcolor = stairIndex === i?'#F6A623' : '#CFCFCF';
dataModel.getDataByTag('stair_1_' + i).s('shape.border.color',color);
dataModel.getDataByTag('stair_2_' + i).s('shape.border.color',color);
}
if(newDate().getSeconds() % 2 === 1){
yellowAlarm.s('shape.background',null);
redAlarm.s('shape.background',null);
}
else{
yellowAlarm.s('shape.background','yellow');
redAlarm.s('shape.background','red');
}
},5);
HT 还封装了 setStyle 函数用来设置款式,可简写为 s,详细款式请参考 HT for Web 款式手册:
for(vari = 0;i < 8;i++){//由于有一些类似的元素我们设置的 tag 名类似,仅仅在后面换成了1、2、3,所以我们经过 for 循环来获取
varcolor = stairIndex === i?'#F6A623' : '#CFCFCF';
dataModel.getDataByTag('stair_1_' + i).s('shape.border.color',color);
dataModel.getDataByTag('stair_2_' + i).s('shape.border.color',color);
}
我们还对“正告灯”的闪耀进行了守时操控,如果是偶数秒的时分,就将灯的布景颜色设置为“无色”,否则,如果是 yellowAlarm 则设置为“黄色”,如果是 redAlarm 则设置为“红色”:
if(newDate().getSeconds() % 2 === 1){
yellowAlarm.s('shape.background',null);
redAlarm.s('shape.background',null);
}
else{
yellowAlarm.s('shape.background','yellow');
redAlarm.s('shape.background','red');
}
整个例子就这么轻松地处理了,几乎太轻松了。。。
有兴趣继续了解的小伙伴能够进入 HT for Web 官网检查各个手册进行学习。更多编程方面的分享请关注微信公众号:程序员大牛!