婚礼邀请函小程序 使用腾讯视频插件
婚礼邀请函小程序 使用腾讯视频插件
-
- 1.项目展示
- 2.腾讯视频插件
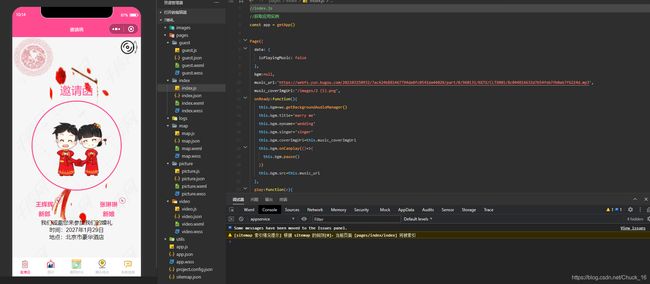
- 3.上代码
-
- 首页
- 照片墙页面
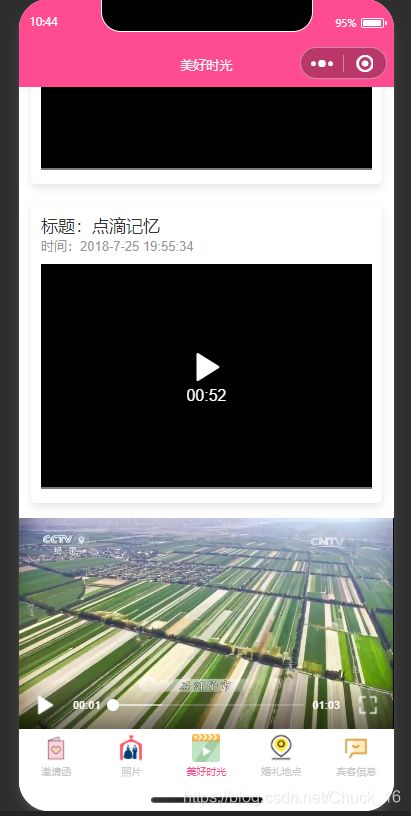
- 美好时光页面
- 婚礼地点页面
- 结语
1.项目展示
2.腾讯视频插件
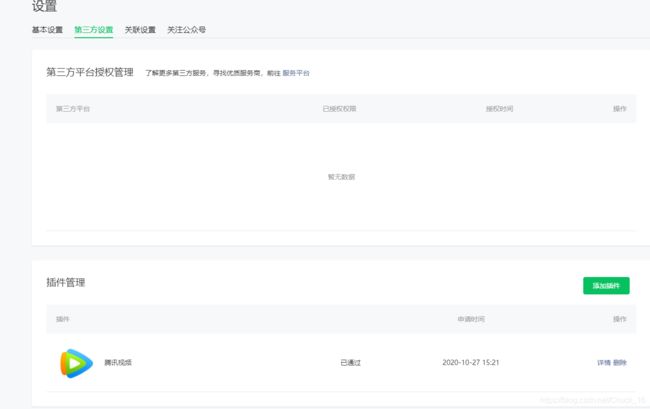
小程序中提供了腾讯视频插件来播放视频,其特点是,用户可以将视频上传到腾讯视频网站,不需要自己搭建视频服务器。要使用该插件,首先需要打开“小程序管理后台”,在“设置”-“第三方服务中”添加插件

获取插件的AppID

然后在app.json中配置本项目使用的插件
"plugins": {
"tencentvideo": {
"version": "1.3.21",
"provider": "wxa75efa648b60994b"
}
},
然后就可以在需要的页面使用了,例如
在vedio.json中
"usingComponents": {
"txv-video":"plugin://tencentvideo/video"
}
找到要插入的腾讯视频地址
例如:https://v.qq.com/x/cover/mzc00200vcrun1q/e3235oumhsr.html
vedio.wxml文件中,vid表示视频的id,及上方地址中的加粗部分,playerid属性用于在js文件中根据id创建上下文对象
js文件
onReady:function(){
const TxvContext = requirePlugin("tencentVideo");
let txvContext = TxvContext.getTxvContext('txv1');
txvContext.play(); //播放
txvContext.pause();
}
然后就可以啦,运行程序

当然也可以直接使用video组件,还可以发送弹幕,设置倍速播放等,从本地上传视频等。
3.上代码
首页
<view class="player player-{
{isPlayingMusic?'play':'pause'}}" bindtap="play">
<image src="/images/music_icon.png">image>
<image src="/images/music_play.png">image>
view>
<image class="bg" src="/images/bg_1.jpg">image>
<view class="content">
<image class="content-gif" src="/images/0.jpg">image>
<view class="content-title">邀请函view>
<view class="content-avatar">
<image src="/images/avatar.jpg">image>
view>
<view class="content-info">
<view class="content-name" bindtap="callGroom">
<image src="/images/tel.png">image>
<view>王辉辉view>
<view>新郎view>
view>
<view class="content-name" bindtap="callBride">
<image src="/images/tel.png">image>
<view>张琳琳view>
<view>新娘view>
view>
view>
<view class="content-address">
<view>我们诚邀您来参加我们的婚礼view>
<view>时间:2027年1月29日view>
<view>地点:北京市豪华酒店view>
view>
view>
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
isPlayingMusic: false
},
bgm:null,
music_url:'https://webfs.yun.kugou.com/202103250932/7ac624b881467794da0fc0541da44028/part/0/960131/KGTX/CLTX001/8c044816632d7b54feb7fb0ab7f6224d.mp3',
music_coverImgUrl:'/images/2 (1).png',
onReady:function(){
this.bgm=wx.getBackgroundAudioManager()
this.bgm.title='marry me'
this.bgm.epname='wedding'
this.bgm.singer='singer'
this.bgm.coverImgUrl=this.music_coverImgUrl
this.bgm.onCanplay(()=>{
this.bgm.pause()
})
this.bgm.src=this.music_url
},
play:function(e){
if(this.data.isPlayingMusic){
this.bgm.pause()
}else{
this.bgm.play()
}
this.setData({
isPlayingMusic:!this.data.isPlayingMusic
})
},
callGroom:function(){
wx.makePhoneCall({
phoneNumber: '13627434678',
})
},
callBride:function(){
wx.makePhoneCall({
phoneNumber: '13627909678',
})
}
})
/**index.wxss**/
.player {
position: fixed;
top: 20rpx;
right: 20rpx;
z-index: 1;
}
.player>image:first-child {
width: 80rpx;
height: 80rpx;
animation: musicRotate 3s linear infinite;
}
@keyframes musicROtate {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
.player>image:last-child {
width: 28rpx;
height: 80rpx;
margin-left: -5px;
}
.player-play>image:first-child {
animation-play-state: running;
}
.player-play>image:last-child {
animation: musicStart 0.2s linear forwards;
}
.player-play>image:first-child {
animation-play-state: paused;
}
.player-play>image:last-child {
animation: musicStop 0.2s linear forwards;
}
@keyframes musicStop {
from {
transform: rotate(20deg);
}
to {
transform: rotate(0deg);
}
}
.bg {
width: 100vw;
height: 100vh;
}
.content {
width: 100vw;
height: 100vh;
position: fixed;
display: 19vh;
flex-direction: column;
align-items: center;
}
.content-gif {
width: 19vh;
height: 18.6vh;
margin-bottom: 1.5vh;
}
.content-title {
font-size: 5vh;
color: #ff4c91;
text-align: center;
margin-bottom: 1.5vh;
}
/**将文字居中**/
.content-address {
text-align: center;
}
.content-avatar image {
width: 40vh;
height: 40vh;
border: 3px solid #ff4c91;
border-radius: 50%;
}
/**将图片居中**/
.content-avatar {
display: flex;
justify-content: center;
/**水平居中**/
align-items: center;
/**垂直居中**/
}
.content-info {
width: 100%;
margin-top: 4vh;
display: flex;
flex-direction: row;
justify-content: space-around;
}
.content-wedding {
flex: 1;
}
.content-wedding>image {
width: 5.5vh;
height: 5.5vh;
margin-left: 20rpx;
}
.content-name {
color: #ff4c91;
font-size: 2.7vh;
line-height: 4.5vh;
font-weight: bold;
position: relative;
text-align: center;
}
.content-name>image {
width: 2.6vh;
height: 2.6vh;
border: 1px solid #ff4c91;
border-radius: 50%;
position: absolute;
top: -1vh;
right: -3.6vh;
text-align: center;
}
照片墙页面
<swiper indicator-color="white" indicator-active-color="#ff4c91" indicator-dots autoplay interval="3500" duration="1000" vertical circular>
<swiper-item wx:for="{
{imgUrls}}" wx:key="*this">
<image src="{
{item}}" mode="aspectFill" />
swiper-item>
swiper>
Page({
data: {
imgUrls: [
'/images/timg1.jpg',
'/images/timg2.png',
'/images/timg3.jpg',
'/images/timg4.jpg'
]
}
})
swiper {
height: 100vh;
}
image {
width: 100vw;
height: 100vh;
}
美好时光页面
<view class="video-list" wx:for="{
{movieList}}" wx:key="user">
<view class="video-title">标题:{
{item.title}}view>
<view class="video-time">时间:{
{formatData(item.create_time)}}view>
<video src="{
{item.src}}" objectFit="fill">video>
view>
<wxs module="formatData">
module.exports = function(timestamp) {
var date = getDate(timestamp)
var y = date.getFullYear()
var m = date.getMonth() + 1
var d = date.getDate()
var h = date.getHours()
var i = date.getMinutes()
var s = date.getSeconds()
return y + '-' + m + '-' + d + ' ' + h + ':' + i + ':' + s
}
wxs>
<txv-video vid="e3235oumhsr" playerid="txv1">txv-video>
Page({
data: {
movieList: [{
create_time: 1532519754589,
title: '海边随拍',
src: 'https://media.w3.org/2010/05/sintel/trailer.mp4'
}, {
create_time: 1532519777690,
title: '勿忘心安',
src: 'https://media.w3.org/2010/05/sintel/trailer.mp4'
}, {
create_time: 1532519734589,
title: '点滴记忆',
src: 'https://media.w3.org/2010/05/sintel/trailer.mp4'
}]
},
onReady:function(){
const TxvContext = requirePlugin("tencentVideo");
let txvContext = TxvContext.getTxvContext('txv1');
txvContext.play(); //播放
txvContext.pause();
}
})
/* pages/video/video.wxss */
.video-list {
box-shadow: 0 8rpx 17rpx 0 rgba(7, 17, 27, 0.1);
margin: 10rpx 25rpx;
padding: 20rpx;
border-radius: 10rpx;
margin-bottom: 30rpx;
background: #fff;
}
.video-title {
font-size: 35rpx;
color: #333;
}
.video-time {
font-size: 13px;
color: #979797;
}
.video-list video {
width: 100%;
margin-top: 20rpx;
}
{
"navigationBarTitleText": "美好时光",
"usingComponents": {
"txv-video": "plugin://tencentVideo/video"
}
}
婚礼地点页面
<map latitude="{
{latitude}}" longitude="{
{longitude}}" scale="18" markers="{
{markers}}" bindmarkertap="markertap">map>
// pages/map/map.js
Page({
/**
* 页面的初始数据
*/
data: {
// 经纬度
latitude: 40.06021,
longitude: 116.3433,
markers: [{
iconPath: '/images/navi.png',
id: 0,
latitude: 40.06021,
longitude: 116.3433,
width: 50,
height: 50
}]
},
buttonTap: function () {
wx.getLocation({
type: 'gcj02',
success: function (res) {
wx.openLocation({
latitude: res.latitude,
longitude: res.longitude,
})
}
})
},
markertap: function () {
wx.openLocation({
latitude: this.data.latitude,
longitude: this.data.longitude,
name: 'xx大酒店',
address: '北京市 海淀区 xx路'
})
}
})
/* pages/map/map.wxss */
map{
width: 100vw;
height: 100vh;
}
结语
有什么问题可以加我Q哦:1253540040