我用的SDK版本pod 'TXIMSDK_TUIKit_iOS', '~> 5.0.10'
第一, pod导入有几率会导入失败, 当时没有想着写, 但是折腾不很久, 最终解决是因为 在pod文件中增加了pod 'ISVImageScrollView', '~> 0.1.2'
这是TXIMSDK_TUIKit_iOS中会自动引用的一个库, 谨记, 导入顺序一定是
pod 'TXIMSDK_TUIKit_iOS', '~> 5.0.10'
pod 'ISVImageScrollView', '~> 0.1.2'
第二, 腾讯毕竟是腾讯, 针对自定义消息给开发者的门槛非常低, 但是.... 有点麻烦!
首先你针对自己的需求, 需要多少种自定义消息就先对应创建的Cell和CellData
每一个Cell和CellData为一组, 负责一个自定义消息控件的赋值, 交互与高度的自适应, 重点是必须继承TUIMessageCell和TUIMessageCellData
第三, TUIMessageCell中, 自带一个isSelf的属性, 文档中说明是用来区分当前发送的消息是否是自己发送的, 但是!!! 这个属性仅限在当前页面发送消息时有用, 当你返回到上一个页面时, 这个属性的值永远是false, 所以这个属性无法解决某些需要判断当前这条消息是否是自己发送的需求, 我使用的是messageData.direction, 这个属性可以点进去看一下, 两个类型, 完美解决这个问题
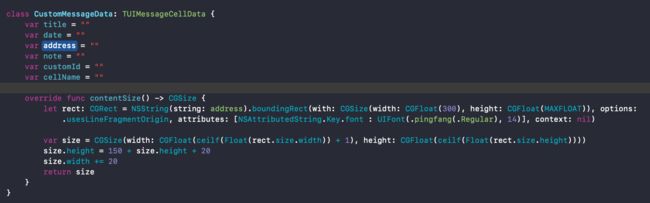
第四, 自适应高度, Oc很多年没写了, 这里不做赘述, 但是我相信swift的小伙伴在做UI控件约束的时候还是习惯在自定义cell中初始化一个setupConstraints的方法在这里做约束, 即便是有多行文字的问题, snp仅需要你配置一下最大临界点即可, 但是腾讯大大这方面我就不太清楚是怎么想的, 也许是Oc与swift之间微妙的不同, 他们采取的方式是在刚才我们自定义消息中初始化的TUIMessageCellData里需要重写一个contentSize()的方法, 假设你有两个Label 的字符串是存在多行可能的, 那么你就要在这里计算这两个Label对应字符串的高度, 在这里做修改, 然后才能为整个自定义消息适配高度, 这个真的坑了我很久, 文档也没有说明的很清楚, 所以... 当你发现你自定义的消息在聊天界面无法自适应高度的时候, 回去TUIMessageCellData看看contentSize()方法有没有重写, 有没有赋值
以上四点是本次对接腾讯云get到的一些东西, 分享给大家, 下面我把实现自定义消息的代码截图出来
1, 初始化CustomMessageData, 并继承TUIMessageCellData
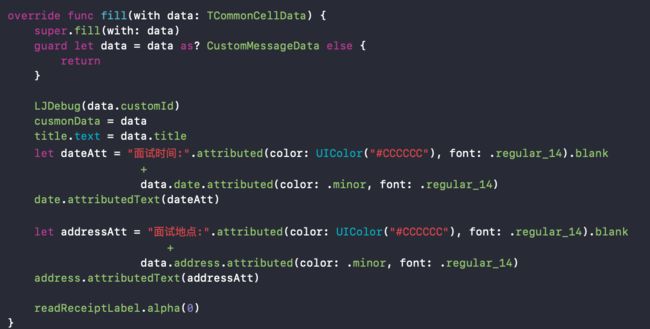
2, 初始化MessageInterviewCell, 并继承TUIMessageCell
这里的代码没什么新鲜的, 跟我们平时初始化自定义Cell没什么区别, 仅仅只是赋值的时候需要用到腾讯SDK中的fill()方法, 如图:
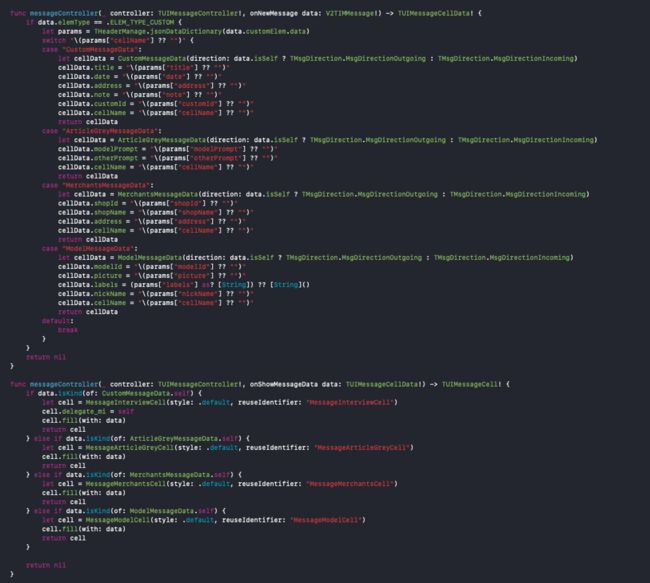
3, 视图控制器中设置代理,
messageController.delegate = self, 并实现两个方法, 我暂时没有做封装, 但这样看起来最直观
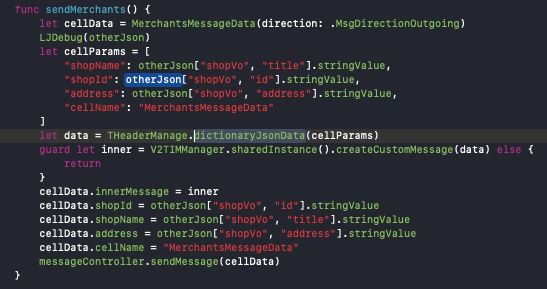
4, 配置自定义消息的数据, 最终调用sendMessage()方法发送消息即可
其中有两个方法是我封装过的, 一个是THeaderManage.dictionaryJsonData(), 这个就是字典转Data的方法, 百度即可, 另一个是:
这个在腾讯的文档中有, 如果需要可以留言给我, 有问必回, 不喜勿喷, 谢谢