View的定位
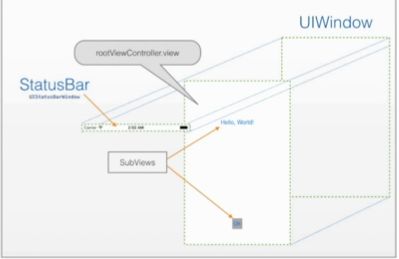
iOS界面组成
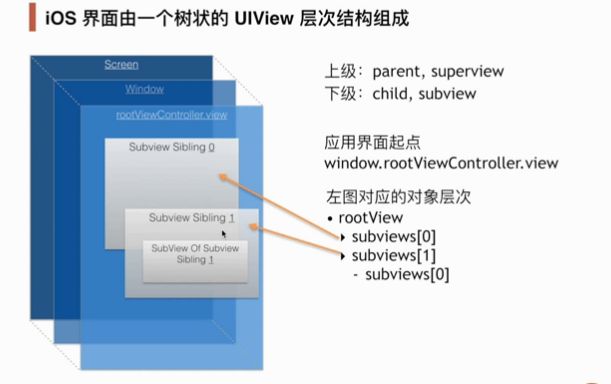
UIView的层次:
UIView的层次是树状的
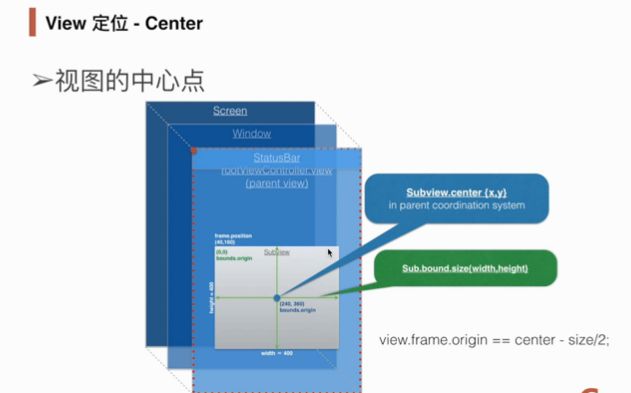
iOS坐标的表示方式
左上角为(0,0)开始增大
控件位置的表示方式CoreGraphics - CGGeometry
描述View的位置大小
CGRect{CGPoint origin,GSize size}:CGRect结构中有2个元素origin,size,其中:
CGPoint{CGFloat x,CGFloat y}:origin为CGPoint类,CGPoint结构2个元素,表示起点位置
CGPoint{CGFloat width,CGFloat height}:size为CGSize类,CGSize结构2个元素,表示大小
例:
//view位置还原
CGRect rect = CGRectMake(0.0f, 0.0f, self.view.frame.size.width, self.view.frame.size.height);
self.view.frame = rect;
view.frame
在superview里的位置大小描述
//创建新View
CGRect frame =CGRectMake(0.0f,0.0f,100.0f,100.0f);
frame.origin.x = 100.0f;
frame.origin = CGPointMake(10.0f, 10.0f);
frame.size.height =200.0f;
frame.size = CGSizeMake(150.0f, 150.0f);
UIView * view =[[UIView alloc]initWithFrame:frame];
view.backgroundColor =[UIColor redColor];
[self.view addSubview:view];
view.bounds
在self.view里的位置大小描述
Center
View.transform
CGAffineTransform transForm
二维图形变换:包括平移、旋转、缩放
在界面旋转时作用很大
处理界面方向
在设备转动时,界面保持原来方向,则需要反向转相应角度。
界面布局 - Autoresizing
iOS2.0以后加入,现在推荐用Autolayout
有2点原因需要认真学习
- 在很多情况下比较方便
- nib实例化出来的默认开着Autoresizing
界面布局的过程
super view
-layoutSubviews//iOS后继版本实现了autolayout支持
-setNeedsLayout//下次重新绘制前需要重新推算布局
-layoutIfNeeded//立即重新推算布局
布局的主要工作
确定界面元素之间的距离:
- 固定距离:struts
- 比例调整:springs
autoresizingMask
typedef NS_OPTIONS(NSUInteger, UIViewAutoresizing) {
UIViewAutoresizingNone = 0,//固定fixed
UIViewAutoresizingFlexibleLeftMargin = 1 << 0,
UIViewAutoresizingFlexibleWidth = 1 << 1,
UIViewAutoresizingFlexibleRightMargin = 1 << 2,
UIViewAutoresizingFlexibleTopMargin = 1 << 3,
UIViewAutoresizingFlexibleHeight = 1 << 4,
UIViewAutoresizingFlexibleBottomMargin = 1 << 5
};
设置方式:
Step1:
Step2:
Step3:
Step4:
代码控制
从nib中定义的View默认都开着
关闭:
self.view.autoresizesSubviews = NO;
tips:
在Autolayout下Autoresizing也可以用代码实现,默认情况下会进行自动翻译。
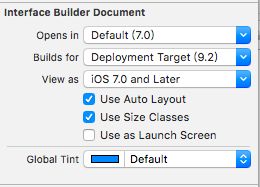
Autolayout
用约束条件(constraint)描述View定位属性之间的关系
与Autoresizing的比较
Autoresizing只描述上下级视图之间关系
Autolayout支持更多样的视图关系和定位属性
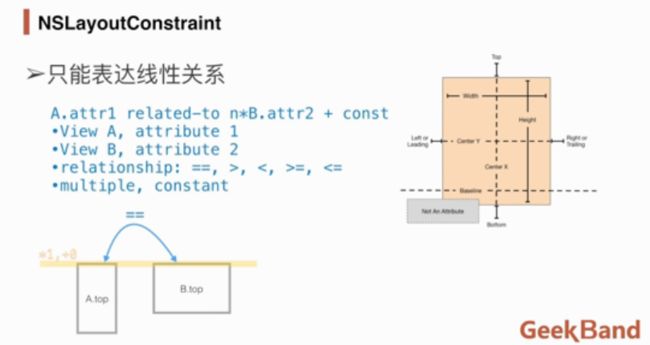
NSLayoutConstraint.
!只能表达线性关系
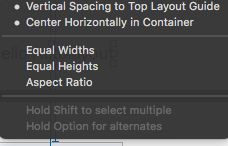
操作方式-拖
向上拖的选择菜单
adaptive
adaptive 自适应
选项的位置
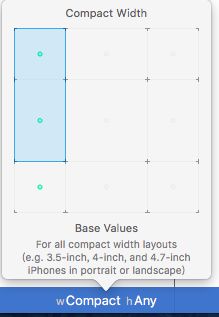
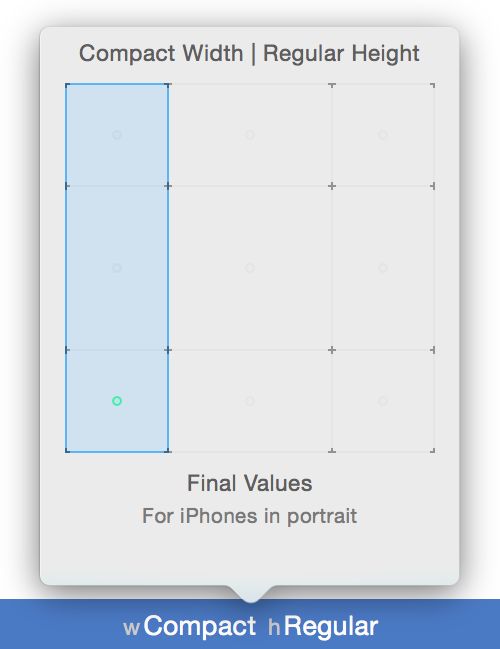
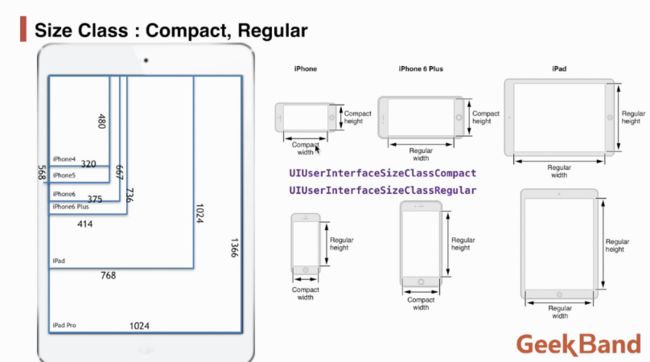
compact_regular
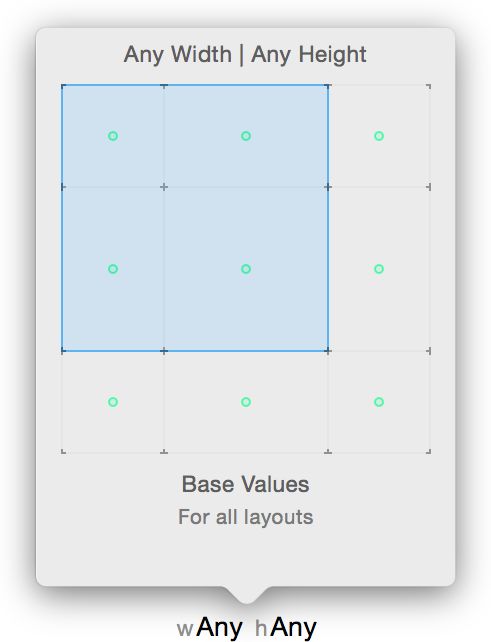
any_any
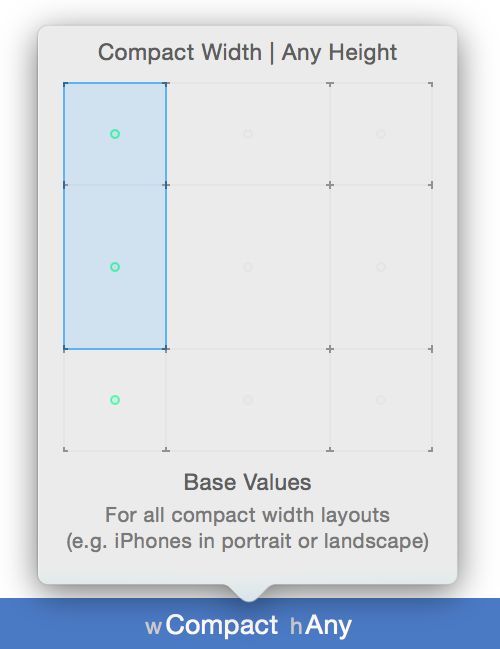
compact_any
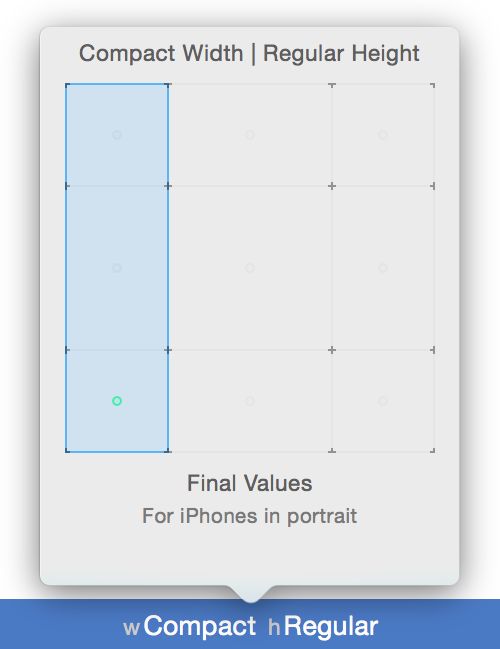
compact_regular
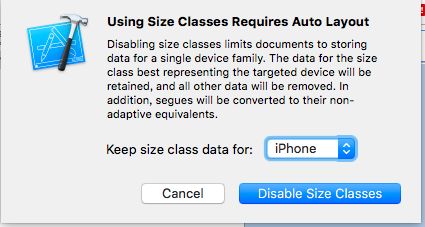
Size Class
stackview 堆栈视图
Trait(设备特性)
@protocol UITraitEnvironment
@interface UITraitCollection : NSObject
+ (UITraitCollection *)traitCollectionWithHorizontalSizeClass:(UIUserInterfaceSizeClass)horizontalSizeClass;
+ (UITraitCollection *)traitCollectionWithVerticalSizeClass:(UIUserInterfaceSizeClass)verticalSizeClass;
//point to pixel,retina 2.0 ,non retina 1.0 ,5.5 inch iphone 3.0
+ (UITraitCollection *)traitCollectionWithDisplayScale:(CGFloat)scale;
//iPhone,iPad
+ (UITraitCollection *)traitCollectionWithUserInterfaceIdiom:(UIUserInterfaceIdiom)idiom;
+ (UITraitCollection *)traitCollectionWithForceTouchCapability:(UIForceTouchCapability)capability;
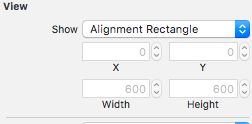
Alignment Rectangle
- (CGRect)frameForAlignmentRect:(CGRect)alignmentRect
- (CGRect)alignmentRectForFrame:(CGRect)frame
- (UIEdgeInsets)alignmentRectInsets
固有尺寸
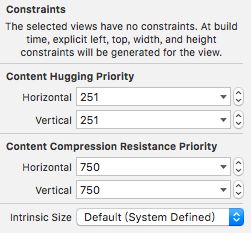
对自我的坚持(CHCR)
是否难于被拉伸或者压缩
Content Hugging(默认值250)
Content Compression Resistance(默认值750)
1000表示不能被压缩或者拉伸
布局相关调用顺序
-updateConstraints //自定义的View,不要直接调用
-updateConstraintIfNeeded //updateConstraints替代
-setNeedUpdateConstraints
-layoutSubviews