新手教学,代码创造无限可能。祝君好运!!!!!!有用的话希望给点个赞。。。
Ubuntu 13.04或者16.04版本都可以
重点重点重点{{ 相关python都用python3 代替,检查你安装后的pip版本 不要用低版本}}
前提条件
首先,我们需要PIP与virtualenv:
sudo apt-get install python-setuptools #此处必须安装 命令用python3
sudo easy_install pip
#默认安装时根据默认python2版本安装影响后期使用要安装高版本pip
方法如下:
一、 使用wget安装成功,具体如下:
1.sudo apt-get update
2.sudo apt-get upgrade
3.wget https://bootstrap.pypa.io/get-pip.py
4.sudo python3 get-pip.py
二、1.sudo apt-getupdate
2.sudo apt-get upgrade
3.wget https://bootstrap.pypa.io/get-pip.py
4.sudo python3 get-pip.py
apt-get install build-essential python-dev
pip3 install uwsgi
# 方法解释
sudo pip install
virtualenv
使用apt-get安装Nginx的话,我们需要添加Nginx库到apt-get source中:
sudo add-apt-repository ppa:nginx/stable
注意:如果“add-apt-repository”命令在你的Ubuntu版本中不存在的话,你需要安装“software-properties-common”包,使用命令:sudo apt-get software-properties-common(感谢get_with_it在评论中提到)
升级已有的包,确保系统上有uWSGI所需的编译器和工具:
sudo apt-get update && sudo apt-get upgrade
sudo apt-get install build-essential python python-dev
Nginx
安装并运行Nginx:
sudo apt-get install nginx
sudo /etc/init.d/nginx start
Nginx是一个提供静态文件访问的web服务,然而,它不能直接执行托管Python应用程序,而uWSGI解决了这个问题。让我们先安装uWSGI,稍候再配置Nginx和uWSGI之间的交互。
sudo pip install uwsgi
# uwsgi 卸载命令sudo apt autoremove uwsgi
里程碑#1
打开浏览器访问你的服务器,你应该能看到Nginx欢迎页:
示例应用
我们将托管的应用是经典的“Hello,
world!”。这个应用只有一个页面,已经猜到页面上将有什么内容了吧。将所有应用相关的文件存放在/var/www/demoapp文件夹中。下面创建这个文件夹并在其中初始化一个虚拟环境:
sudo mkdir /var/www
sudo mkdir /var/www/demoapp
由于我们使用root权限创建了这个文件夹,它目前归root用户所有,让我们更改它的所有权给你登录的用户(我的例子中是ubuntu)
sudo chown -R ubuntu:ubuntu /var/www/demoapp/
创建并激活一个虚拟环境,在其中安装Flask:
cd /var/www/demoapp
virtualenv venv
. venv/bin/activate
pip install flask
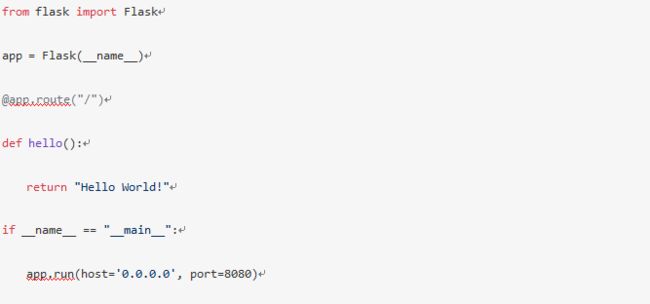
使用下面的代码创建hello.py文件(最好你自己写好的上传 防止复制后缩进错误):
from flask importFlask
app = Flask(__name__)
@app.route("/")
def hello():
return "Hello
World!"
if __name__ == "__main__":
app.run(host='0.0.0.0', port=8080)
里程碑#2
让我们执行我们刚创建的脚本:
python hello.py
现在你可以通过浏览器访问你服务器的8080端口,看,应用生效了:
注意:因为80端口已被Nginx使用,这里我使用8080端口。
现在应用是由Flask内置的web服务托管的,对于开发和调试这确实是个不错的工具,但不推荐在生产环境中使用。让我们配置Nginx来挑起这个重担吧。
配置Nginx
首先删除掉Nginx的默认配置文件:
sudo rm /etc/nginx/sites-enabled/default
注意:如果你安装了其他版本的Nginx,默认配置文件可能在/etc/nginx/conf.d文件夹下。
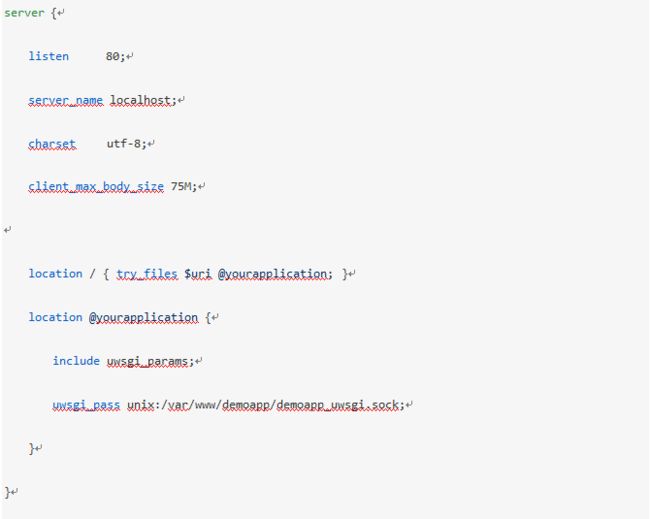
创建一个我们应用使用的新配置文件/var/www/demoapp/demoapp_nginx.conf:
server{
listen 80;
server_namelocalhost;
charset utf-8;
client_max_body_size 75M;
location / { try_files $uri @yourapplication; }
location @yourapplication{
includeuwsgi_params;
uwsgi_passunix:/var/www/demoapp/demoapp_uwsgi.sock;
}
}
将刚建立的配置文件使用符号链接到Nginx配置文件文件夹中,重启Nginx:
sudo ln -s
/var/www/demoapp/demoapp_nginx.conf /etc/nginx/conf.d/
sudo /etc/init.d/nginx restart
里程碑#3
访问服务器的公共ip地址,你会看到一个错误:
别担心,这个错误是正常的,它代表Nginx已经使用了我们新创建的配置文件,但在链接到我们的Python应用网关uWSGI时遇到了问题。到uWSGI的链接在Nginx配置文件的第10行定义:
uwsgi_passunix:/var/www/demoapp/demoapp_uwsgi.sock;
这代表Nginx和uWSGI之间的链接是通过一个socket文件,这个文件位于/var/www/demoapp/demoapp_uwsgi.sock。因为我们还没有配置uWSGI,所以这个文件还不存在,因此Nginx返回“bad gateway”错误,让我们马上修正它吧。
配置uWSGI
创建一个新的uWSGI配置文件/var/www/demoapp/demoapp_uwsgi.ini:
[uwsgi]
#application's base folder
base= /var/www/demoapp
#python module to import
app= hello
module= %(app)
home= %(base)/venv
pythonpath= %(base)
#socket file's location
socket= /var/www/demoapp/%n.sock
#permissions for the socket file
chmod-socket =666
#the variable that holds a flask
application inside the module imported at line #6
callable= app
#location of log files
logto= /var/log/uwsgi/%n.log
创建一个新文件夹存放uWSGI日志,更改文件夹的所有权:
sudo mkdir -p /var/log/uwsgi
sudo chown -R ubuntu:ubuntu /var/log/uwsgi
里程碑#4
执行uWSGI,用新创建的配置文件作为参数:
uwsgi --ini /var/www/demoapp/demoapp_uwsgi.ini
接下来访问你的服务器,现在Nginx可以连接到uWSGI进程了:
[if !vml]
[endif]
我们现在基本完成了,唯一剩下的事情是配置uWSGI在后台运行,这是uWSGI Emperor的职责。
顶
2
uWSGI Emperor
uWSGI Emperor (很拉风的名字,是不?) 负责读取配置文件并且生成uWSGI进程来执行它们。创建一个初始配置来运行emperor - /etc/init/uwsgi.conf:
description "uWSGI"
start on runlevel [2345]
stop on runlevel [06]
respawn
env UWSGI=/usr/local/bin/uwsgi
env LOGTO=/var/log/uwsgi/emperor.log
exec $UWSGI --master --emperor /etc/uwsgi/vassals --die-on-term --uid
www-data --gid www-data --logto $LOGTO
最后一行运行uWSGI守护进程并让它到/etc/uwsgi/vassals文件夹查找配置文件。创建这个文件夹,在其中建立一个到链到我们刚创建配置文件的符号链接。
sudo mkdir /etc/uwsgi && sudo mkdir
/etc/uwsgi/vassals
sudo ln -s /var/www/demoapp/demoapp_uwsgi.ini
/etc/uwsgi/vassals
同时,最后一行说明用来运行守护进程的用户是www-data。为简单起见,将这个用户设置成应用和日志文件夹的所有者。
sudo chown -R www-data:www-data /var/www/demoapp/
sudo chown -R www-data:www-data /var/log/uwsgi/
注意:我们先前安装的Nginx版本使用“www-data”这个用户来运行Nginx,其他Nginx版本的可能使用“Nginx”这个替代用户。
由于Nginx和uWSGI都由同一个用户运行,我们可以在uWSGI配置中添加一个安全提升项。打开uWSGI配置文件,将chmod-socket值由666更改为644:
...
#permissions for the socket file
chmod-socket =644
现在我们可以运行uWSGI了:
sudo start uwsgi此命令可能不好用 替代命令uwsgi -d -ini /var/www/demoapp/demoapp_uwsgi.ini
备注:-d 为后台运行 测试可以不加
最后,Nginx和uWSGI被配置成启动后立即对外提供我们的应用服务。
问题解决
如果出现错误的话,第一个检查的地方是日志文件。Nginx默认将错误信息写到/var/log/nginx/errors.log文件。
我们已经配置了uWSGI emperor将日志写到/var/log/uwsgi/emperor.log。这个文件夹还包含着每个配置应用的单独日志。我们的例子是 - /var/log/uwsgi/demoapp_uwsgi.log。
静态文件
如果你的应用提供静态文件的话,将下面的规则添加到demoapp_nginx.conf文件:
location /static {
root /var/www/demoapp/;
}
上面配置的结果就是所有在/var/www/demoapp/static文件夹中的文件将由提供Nginx对外服务(谢谢Bastianh指出)
托管多个应用
如果你想在一台服务器上托管多个Flask应用,为每个应用创建一个单独的文件夹,像我们前面所做的一样,创建Nginx及uWSGI配置文件到应用文件夹的符号链接。
使用Distribute部署应用
使用distribute部署Flask应用的话,首先,按照Flask文档里的步骤将应用转化成package,然后复制distribute通用安装包到服务器上,使用虚拟环境中的Python来安装它。如下:
python setup.py install
最后且同样重要的是,uwsgi配置里应用属性的值要设置成包含Flask应用的包的名称。