前言
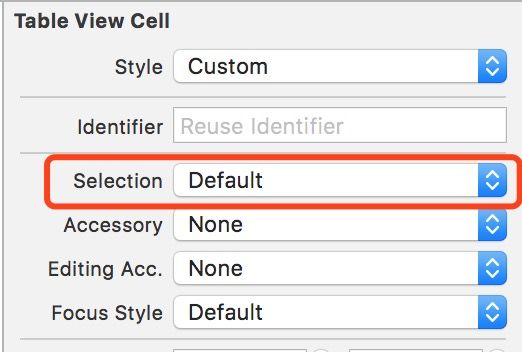
在UITableViewCell有一个属性selectionStyle,是一个没具有属性,取值如下
typedef NS_ENUM(NSInteger, UITableViewCellSelectionStyle) {
UITableViewCellSelectionStyleNone,
UITableViewCellSelectionStyleBlue,
UITableViewCellSelectionStyleGray,
UITableViewCellSelectionStyleDefault NS_ENUM_AVAILABLE_IOS(7_0)
};
其要实现的效果是就是在cell点击的时候,显示一个选中效果,并且提供了几种可选值
需求
但是在 UICollectionViewCell 并未提供这样的属性,一番百度之后发现在UICollectionView提供了一下代理方法
// 相当于开关,允许其高亮,实现的时候返回`true`
func collectionView(_ collectionView: UICollectionView,
shouldHighlightItemAt indexPath: IndexPath) -> Bool
// 是高亮时需要做的操作
func collectionView(_ collectionView: UICollectionView,
didHighlightItemAt indexPath: IndexPath)
// 取消高亮的时候操作
func collectionView(_ collectionView: UICollectionView,
didUnhighlightItemAt indexPath: IndexPath)
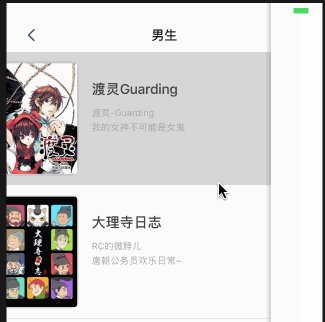
目前的需求是是在高亮的时候,通过UICollectionView的
func cellForItem(at indexPath: IndexPath) -> UICollectionViewCell?
方法获取到cell,然后改变其背景色为灰色,然后在取消高亮的时候恢复其原来的颜色白色
问题
在实现的过程中,发现没有起作用,经过断点调试,以及各种可能性的推断以及调试发现 可能性的原因是点击高亮和取消高亮的方法系统是接连调用,只看到最后的取消高亮的白色,所以给人一种并未起作用的错觉,不过这只是一种推断
解决
所以我想在取消高亮的方法进行一定的延时,使其高亮的颜色得以展示,然后在实现区取消高亮,目前是可以实现了,代码如下
//MARK: cell点击选中
func collectionView(_ collectionView: UICollectionView, shouldHighlightItemAt indexPath: IndexPath) -> Bool {
return true
}
func collectionView(_ collectionView: UICollectionView, didHighlightItemAt indexPath: IndexPath) {
let cell = collectionView.cellForItem(at: indexPath)
cell?.backgroundColor = UIColor.cellSelectedBgColor
}
func collectionView(_ collectionView: UICollectionView, didUnhighlightItemAt indexPath: IndexPath) {
let cell = collectionView.cellForItem(at: indexPath)
delay(0.25) {
cell?.backgroundColor = UIColor.white
}
}
后续
- 在网上查询这问题时,答案并不是很多,而且几乎没有起作用的,延时的方法是自己想出来的,如果有问题后续会更新博客
- 还有就是网上有说这种设置会有类似复用问题,但是经过我测试,以及我目前的项目场景,即点击cell以后会跳转一个新的cell,并且点击完之后要恢复其本来的颜色,所以并未发现复用问题
- 欢迎各位拍砖沟通