CSS三大特性:盒子模型、浮动、定位。其余都是细节
1. 盒子模型
盒子模型就是把HTML页面中的元素看作是一个矩形盒子,也就是一个容器。每个盒子都由元素的内容、内边距、边框、外边距组成。
1.1 盒子边框
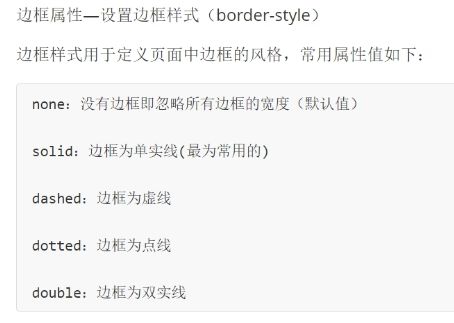
1.1.1 整体边框border
border属性可以单独选取设置,也可以连写且没有顺序
border: solid 1px #000
1.1.2 盒子单独边框
查看手册:
border-top
border-right
border-bottom
border-left
1.1.3 常用案例
表单中实现下面效果:
1.1.4 边框综合设置(高级用法)
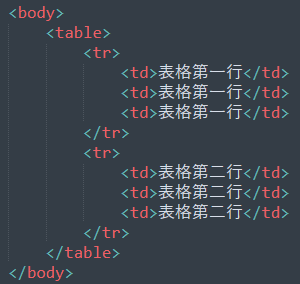
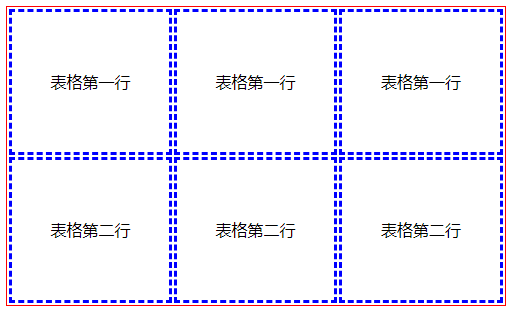
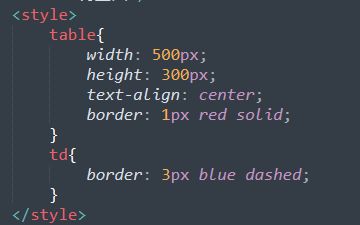
1.1.5 表格细线边框设置 border-collapse
效果1:
这个效果我们发现table的边框和td的边框可以分开设置,并且默认有间隔
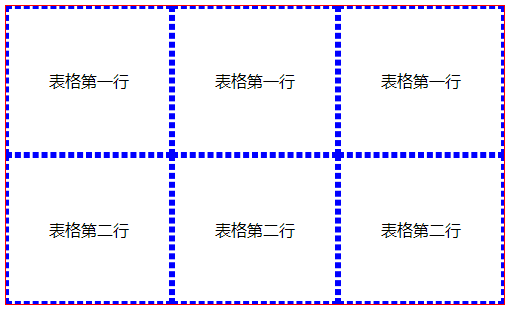
效果2:
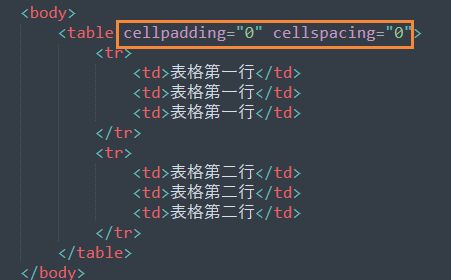
去掉table和td之间所有的空隙,只能在table标签中设置,不是CSS样式
效果3:
效果2还不是细线边框的效果,因为每个td的边框都使用了3px,
因此td与td之间加起来就是6px。
效果3会合并td之间的边框,使td之间只有3px(是用border-collapse)
1.2 内边距 padding
padding属性用于设置内边距,是指border与content之间的距离
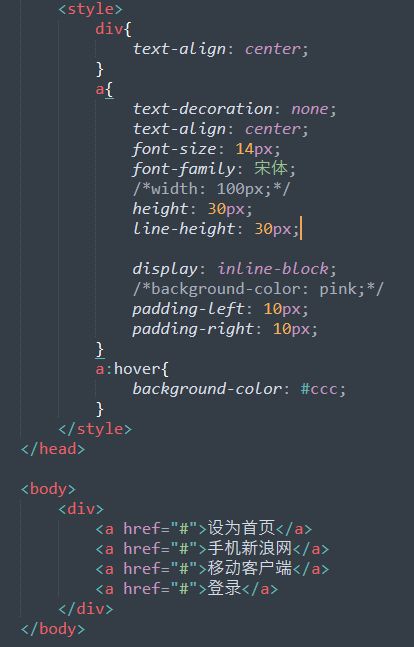
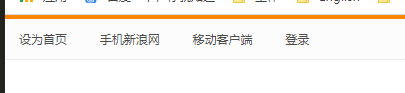
1.2.1 设置不同内容大小的导航栏样式
之前做的导航栏样式都是导航栏内容字数相同的,往往项目中的导航栏内的文字字数不尽相同
1.2.2 新浪导航栏例子
1.2.3 padding的2个问题
1. padding参数个数
*2. 设置了padding的值为非0后,会撑大盒子,需要重新计算width和height
3. 清除元素默认外边距:
清除浏览器默认的margin和padding:
*{
margin: 0;
padding: 0;
}
但是上面的样式对浏览器来说解析效率太低了,最好使用并集解释器:
body, div, dl, dt, ......{
margin: 0;
padding: 0;
}
1.3 外边距 margin
1.3.1 盒子水平居中
限制条件:
1. 必须是块级元素
2. 盒子必须指定了width
如果盒子设置了width比浏览器的宽度小,又想让盒子居中,通过margin来设置:
方法一:
margin: 0 auto /* 上下为0, 左右为auto */
方法二:
margin: auto /* 上下默认为0, 左右为auto */
方法三:
margin-left: auto
margin-right: auto
1.3.2 background-image 和 img 使用的时机
插入图片:产品展示类
背景图片:小图标背景 或者 logo图片 或者 超大背景图片
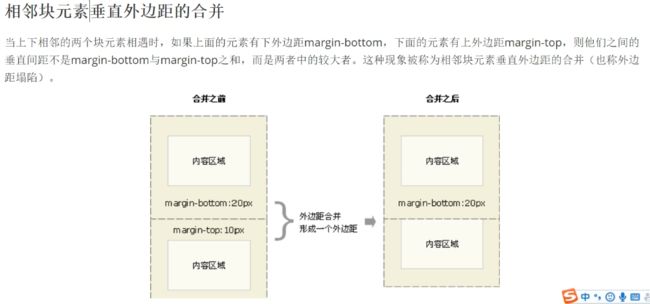
1.3.3 外边距合并
使用margin定义快原酸的垂直外边距时,可能会出现外边距的合并
1.3.3.1 相邻块元素垂直外边距合并
注意2个条件:
1. 相邻块元素
2. 垂直外边距(水平不会出现问题)
这是浏览器的bug,不需要解决,只需要计算好margin值就可以避免
*1.3.3.2 嵌套块元素垂直外边距合并
注意2个条件:
1. 相邻块元素
2. 垂直外边距(水平不会出现问题)
目标:
想让子盒子在父盒子中垂直移动位置。
问题:
常见做法一(可以实现):
在父盒子设置padding-top,但是padding会撑大盒子,需要减少父盒子的height值
*常见做法二(没有实现):
子盒子中设置margin-top, 但是会发现父盒子的位置也会被子盒子代跑
解决办法:
1. 在父盒子角度出发,使用padding-top
2. 从子盒子角度出发,设置margin-top, 但是需要给父盒子设置一个border
3. 为父盒子添加:overflow: hidden;
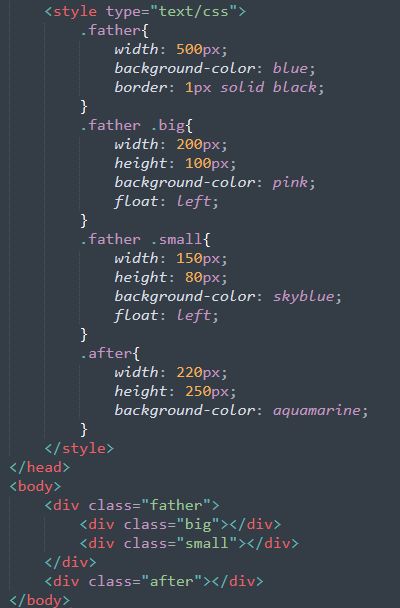
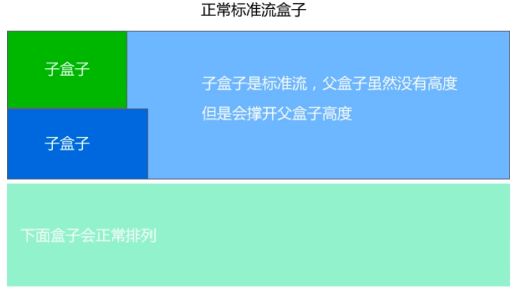
*1.3.4 content内容的width和height
在嵌套的2个盒子情况下
1. 如果子盒子不设置width,则会占满父盒子的宽度
2. 如果子盒子没有给定宽度,则即使padding也不会影响父盒子大小
1.3.5 盒子模型布局稳定性
width > padding > margin
1.3.6 盒子圆角边框(CSS3)
略,查手册
1.3.7 盒子阴影
略,查手册
2. 浮动 float
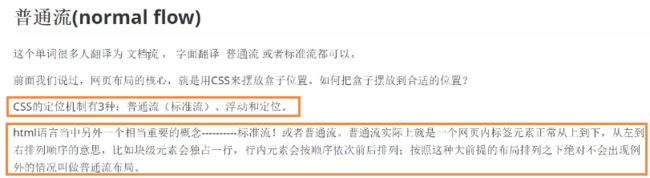
2.1 普通流 (normal flow)
2.2 浮动 float
2.2.1 什么是float
前面学了嵌套盒子,实现子盒子在父盒子中任意移动
其实不通过嵌套的方式,可以用float来实现嵌套的效果
体会浮动:
float能做什么?:
如果不用float来做上面的功能,我们只能用display: inline-block
缺点一:需要解决div之间间隙的问题
缺点二:当需要所有div右对齐排列的时候,每个div都需要计算magin-right
而float用简单的语法就能解决上面的2个问题
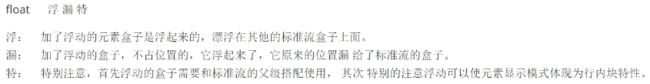
2.2.2 浮动详细内幕特性
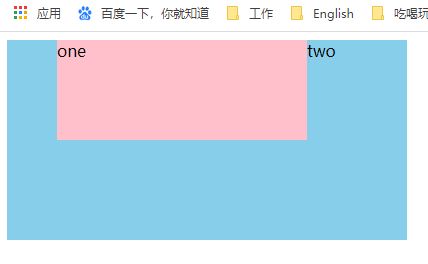
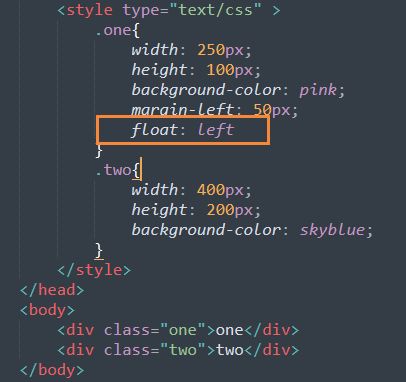
1. 浮动脱离标准流,不占位置,会影响标准流。且浮动只有左右浮动,没有上下浮动
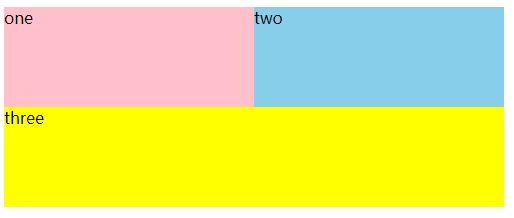
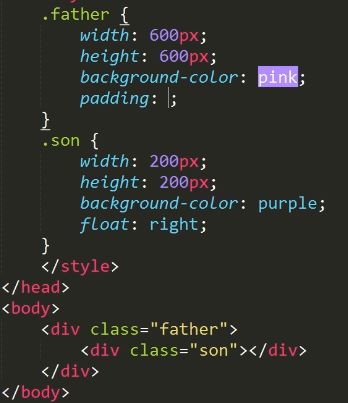
2. 下面做一个常见浮动样式:
需要给one、two2个盒子设置一个父盒子,才能达到这个效果:
3. 浮动首先创建包含块的概念(包裹),就是说,浮动的元素总是找离他最近的父级元素对齐。但是不会超过内边距padding的范围
在2中,one和two有一个父级块级元素
4. 浮动元素排列位置,跟上一个元素(块级元素)有关系。如果上一个元素有浮动,则A元素顶部会和上一个元素的顶部对齐;如果上一个元素是标准流,则A元素的顶部会和上一个元素的底部对齐
因为如果不加浮动,则是标准流,标准流独占一行
也就是说浮动影响的仅仅是后面的盒子
5. 浮动 可以默认让元素转换为inline-block元素
也就是,如果行内元素设置了浮动,就可以给该盒子设置width和height了
3. 版心和布局
3.1 版心
版心就是网页可视区,只网页中主题内容所在区域。一般在浏览器窗口中水平居中显示,常见宽度值为:960px, 980px, 1000px, 1200px等等
3.2 布局
3.2.1 一列固定宽度且居中型
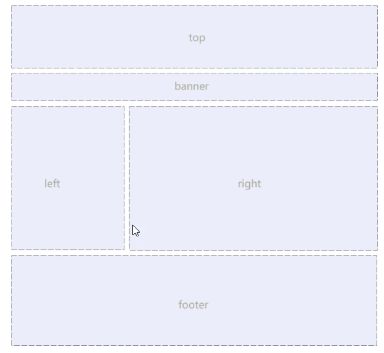
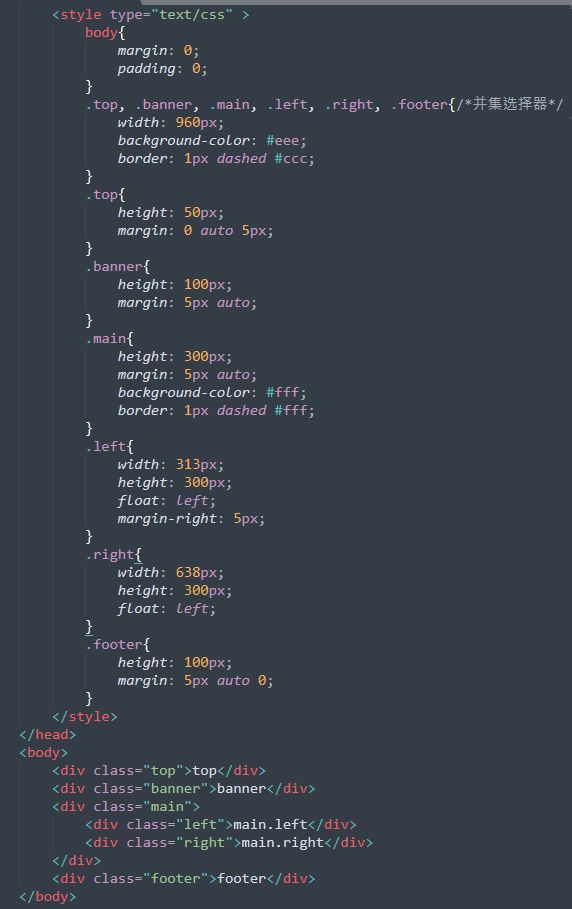
3.2.2 两列左窄右宽型
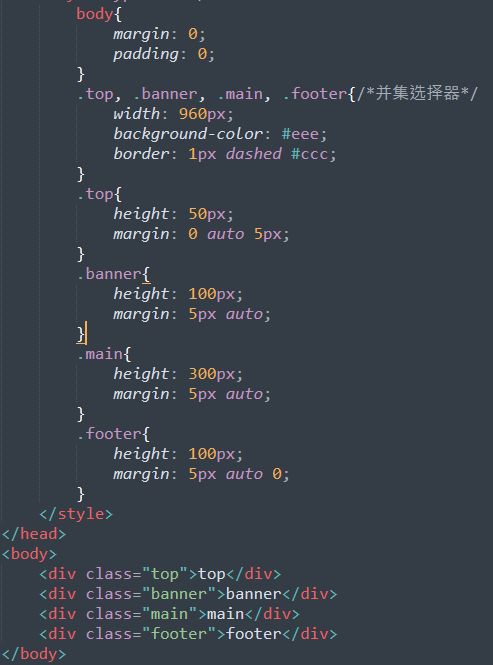
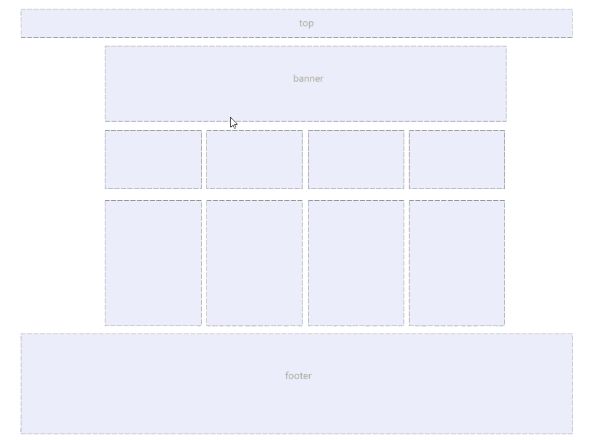
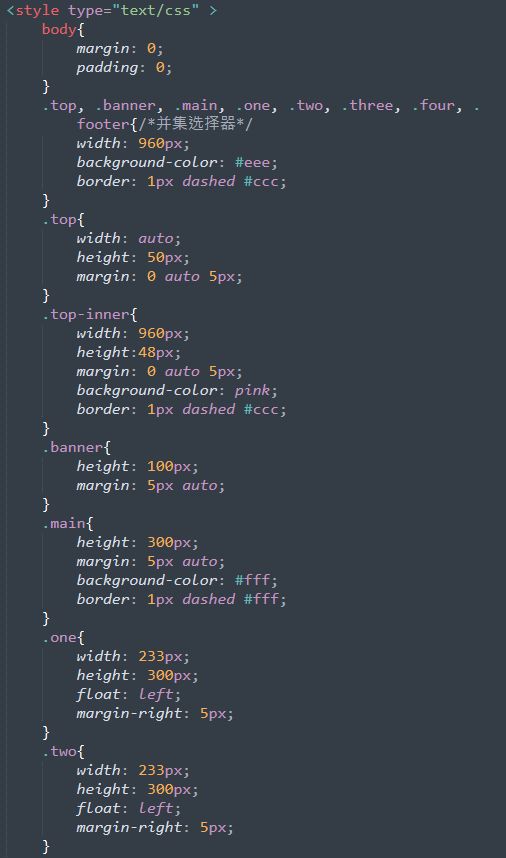
3.2.3 通栏平均分布型
下面的代码还需要精调。。。
3.2.4 通栏平均分布型例子
4. 清除浮动
在2.2.2的2中,我们要实现布局,需要给one、two使用浮动,必须给one、two加一个父级盒子才能实现效果。
这种方式不仅要计算父级盒子的宽高,还要计算子集盒子浮动后的padding,比较麻烦(会影响其他盒子)。
而且如果one、two的高度是动态的话,父级盒子没办法给合理的height
这一节主要介绍一种方法(清除浮动),在不设置父级盒子height的情况下,子级盒子能够自动撑开父级盒子,达到动态撑开父级盒子的效果!
4.1 清除浮动的原理
清除浮动主要是为了解决父级元素因为子级浮动引起内部高度为0的问题
4.2 清除浮动的方法
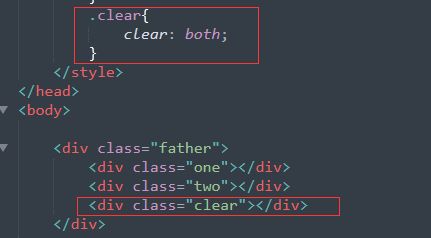
4.2.1 额外标签法
增加一个自定义类选择器,使用clear属性设置为both来清除浮动。
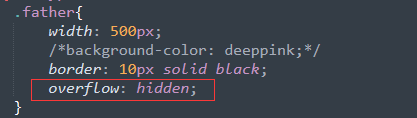
4.2.2 父级添加overflow属性方法
这种方法叫:子不教,父之过,教不严,师之惰。责任在于父和师
4.2.3 使用after伪元素清除浮动
略,做兼容性时候再查
略,做兼容性时候再查 用于跟JS配合做特效,使用没有float多,但是是CSS三大特性中最难的知识点,也是最后一个知识点! 子绝父相:综合5.2.2.2和5.2.2.3 两个问题 定位盒子居中对齐 fdsf4.2.4 使用before和after双伪元素清除浮动
5. 定位(position)
5.1 概述:为什么要用定位
5.2 元素的定位属性:定位模式 和 边偏移
5.2.1 边偏移
5.2.2 定位模式
5.2.2.1 静态定位(static)
*5.2.2.2 相对定位(relative)
*5.2.2.3 绝对定位(absolute)
*5.2.2.4 综合问题
*5.2.2.5 固定定位(fixed)