- 免费获取Photoshop及其他设计软件的使用权限
明 庭
photoshopui
在数字创意领域,设计软件的使用已成为必不可少的技能。通过Edu教育邮箱,学生和教育工作者可以免费获得Photoshop以及其他Adobe系列软件,如Illustrator、AfterEffects等。此外,JetBrains系列软件也同样为教育用户提供了免费的使用权限。这意味着你可以在学习和创作中,充分利用这些强大的工具,而无需承担高额的许可证费用。Photoshop及其他软件的申请方式申请这些软
- 学生党福利!轻松搞定Photoshop,还有这些宝藏软件等你解锁!
shelby_loo
photoshopui
作为一名学生,想要学习设计、开发,一套趁手的软件必不可少。但动辄上千的软件价格,让不少同学望而却步。别担心!今天就来给大家分享一个“薅羊毛”的绝佳途径——利用Edu邮箱免费获取Adobe全家桶、JetBrains全家桶以及其他设计类软件!Edu邮箱,你的设计神器Edu邮箱,通常由高校或教育机构颁发,以“.edu”结尾。凭借这个邮箱,你可以申请到包括Photoshop、Illustrator、Pre
- 计算机文秘办公文员,计算机WORD文秘EXCEL文员PPT办公软件培训
Mike昊
计算机文秘办公文员
【1】、电脑办公软件300元:Office[Word、Excel、PowerPoint]+WPS[文字、表格、演示]。【2】、平面艺术设计900元:Photoshop、CorelDRAW、Illustrator。【3】、建筑装饰设计900元:AutoCAD、3DsMAX、Vray。自由安排时间,随时可以学习,长期有效,可反复学习。————————————————————办公软件培训,办公应用培训,
- 2025年Photoshop详细教程:从新手到高手,手把手带你学PS
Java徐师兄
photoshopPhotoshop教程Photoshop视频教程Photoshop入门教程Photoshop入门视频教程
2025年Photoshop详细教程:从新手到高手,手把手带你学PS大家好!今天给大家带来一份超实用的2025年Photoshop入门教程,让你从零开始,快速掌握PS的基础操作!如果你是图像处理小白,或者刚刚接触Photoshop的新手,那么这套课程就是专门为你量身定制的哦!这套课程叫做《PS教程-小白系统入门课》,包含了16节高质量的视频教程,搭配丰富的练手素材,跟着我一起,一步步深入了解Pho
- Edu邮箱能申请的学生免费福利权益大全
明 庭
adobeideaintellij-ideaintellijidea
所需材料:一个Edu邮箱(如果还没有,可以通过这个Github获取:github.com/h4ck-lab/edu-mail)。1.AdobeCreativeCloud教育版权益:大幅折扣购买Adobe全家桶,包括Photoshop、Illustrator和PremierePro等软件套件(通常为原价的一半)。注册步骤:打开AdobeCreativeCloudforStudents页面。创建Ado
- 服务器状态监控php源码,服务器状态监控_监控Linux服务器网站状态的SHELL脚本
温糯米
服务器状态监控php源码
摘要腾兴网为您分享:监控Linux服务器网站状态的SHELL脚本,蜗牛集市,同花顺,探客宝,手柄助手等软件知识,以及日期倒计时插件,云南省教育资源公共,rui手机桌面,小屁孩桌面便签,合金装备崛起复仇,朝夕日历,photoshop图像处理软件,一年级学生每日计划表,悟空找房,饿了吗外卖商家版,逃生,中国民宿网,realpolitiks,交通安全知识竞赛,雅思流利说等软件it资讯,欢迎关注腾兴网。1
- 04 cuttman切图工具
星chen
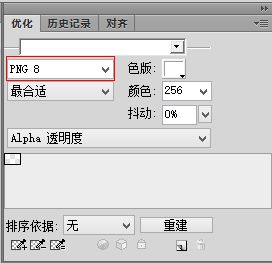
Photoshopcc使用:image.pngcuttman切图工具使用:打开cuttman切图工具image.png=
- Adobe Photoshop (PS2024)完整版WIN/MAC中文软件免费下载安装和快捷键的使用
KOKO_757
adobephotoshopui
目录一、软件简介1.1产品概述1.2主要功能特点二、安装步骤2.1准备工作下载安装包:2.2安装过程三、常用快捷键3.1基础操作快捷键3.2图像调整快捷键3.3导航与选择快捷键一、软件简介1.1产品概述AdobePhotoshop,简称PS,是由AdobeSystems开发和发行的一款强大的图像编辑和设计软件。自1988年发布以来,Photoshop已成为图像处理领域的行业标准,广泛应用于平面设计
- Photoshop 2024 mac/win版:探索图像处理的全新境界
艾雪001
photoshopmacos图像处理
Photoshop2024是Adobe推出的最新图像处理与设计软件,它在继承了前作所有优秀特性的基础上,实现了多个方面的质的飞跃。这款软件凭借其卓越的图像处理性能、丰富的创意工具以及精确的选区编辑功能,成为了图像处理领域的佼佼者。Photoshop2024mac/win获取在功能上,Photoshop2024进一步拓展了图像处理的边界。全新的AI智能识别技术,使得图像修复、色彩调整等操作更为精准高
- 2022-09-30
计算机系列培训
UI设计该学的内容:首先来说一下必备软件,具体有:Photoshop,这个是所有设计师必备的技能软件,在UI领域,我们更多的使用PS软件的矢量工具矩形工具做界面的。Illustrator,这个也是设计师必备的软件,可以方便于绘制图标ICON,商业插画等。AfterEffects这个做交互动效的。这个也是很重要的,最近几年动效设计在整个行业很火爆。CINEMA4D相信很多同学都知道这个,3D视觉设计
- Mac清理PS缓存:让你的Photoshop跑得飞快!
科技闲人
macos缓存photoshopMac清理PS缓存
对于所有热爱使用AdobePhotoshop的Mac用户来说,这款软件无疑是创意工作的强大助手。但是,随着时间的积累,你可能会发现Photoshop开始变得有点慢,反应迟钝。这通常是因为Photoshop的缓存和临时文件堆积,占用了宝贵的系统资源。幸运的是,清理这些缓存文件比你想象的要简单,而且这个过程可以显著提升Photoshop的性能。接下来,就让我们轻松地走进Mac清理PS缓存的世界吧!Ma
- 生成式AI:图像填充进入新纪元
百度_开发者中心
程序人生
在当今数字化时代,人工智能(AI)正在不断推动科技发展的边界。最近,Adobe公司推出了了一项令人兴奋的新功能——GenerativeFill,它将帮助用户在Photoshop中更加便捷地填充和生成图像。与此同时,生成式AI的发展也将深刻改变电脑架构,引领我们进入一个更加智能和高效的工作环境。首先,让我们来了解一下GenerativeFill。这是一项基于深度学习的技术,它能够根据用户提供的的少量
- 培养一两项无用的兴趣爱好,一定有用
霖小姐慢半拍
图片发自App学习Photoshop(一款图形图像处理软件)是今年年初定下的计划之一,直到最近才开始付诸行动,之所以拖到现在,是因为PS对于我来说,暂时是项「没用」的技能。又之所以决定赶在跨年前学会它的基本操作,一方面是因为年初定下过计划,我有一定程度的强迫症状,计划列表里的事情没完成,心里会觉得各种别扭。另一方面,更重要的一个原因,是因为它「没用」,所以我要去学。是的,你没看错,我年初定下学习P
- PS Mac Adobe Photoshop 2024 for Mac[破]图像处理软件[解]PS 2024安装教程[版]
Mac@分享吧
办公软件图像处理macosadobephotoshop
PSMacAdobePhotoshop2024forMac[破]图像处理软件[解]PS2024安装教程[版]原文地址:https://blog.csdn.net/weixin_48311847/article/details/139248839
- OmniGraffle Pro for mac(思维导图软件)v7.22.4正式版
不知名女娃
macos
OmniGrafflePro是一款专业的图形设计工具,主要用于绘制流程图、组织结构图、网络图、原型设计等。它具有丰富的模板和符号库,用户可以根据需要自定义符号和模板,方便快捷地创建各种类型的图形设计。此外,OmniGrafflePro还支持多种导出格式,包括PDF、PNG、JPG、SVG等。它还可以与其他软件进行无缝集成,如Sketch、Photoshop、Illustrator等。总的来说,Om
- 基于wxWidgets框架的一个画图小工具
Benjamin_Hua
工具框架跨平台windows
画图工具,如果做成Windows画板那样,只是画一些线条、线框,那是比较好实现的。但是如果要做得像photoshop那样是基于画刷的,那做起来就比较难一点了。本人开发了一个基于画刷的画图小工具,功能比较简但,只有画笔、橡皮擦、克隆等,几个功能。代码是在wxWidgets框架上实现的,有很好的跨平台特性。这本来是为NUKE5.0后期合成工具开发的一个快速画图插件,后来发现NUKE的新版本已经能实现了
- 在Linux/Ubuntu/Debian中创建自己的命令快捷方式
理工男老K
linuxubuntudebian运维
虽然图标快捷方式使你移动鼠标双击就打开目标,但是你还是需要先定位到它。而在终端Terminal中你只需要输入一个自定义命令就能一步到位。要在Ubuntu中创建你自己的命令或别名,你可以使用主目录中的“.bashrc”文件。以下是创建通过Wine运行Photoshop的别名的方法:打开终端窗口。在文本编辑器中打开“.bashrc”文件。你可以使用你喜欢的任何文本编辑器,例如nano或vim。例如:n
- px、rpx、rem、pt、dpr学习笔记
puxiaotaoc
1)px分辨率是屏幕像素的数量,一般用屏幕宽乘以屏幕高度的像素点,如iphone6的分辨率为750*1334;英寸表示屏幕斜对角的长度;分辨率分为物理分辨率和逻辑分辨率,设计师通常给的是物理分辨率,程序中用到的是逻辑分辨率,但都称为分辨率,物理分辨率是硬件所支持的分辨率,逻辑分辨率是软件可以达到的分辨率;px是物理分辨率,和屏幕尺寸没有关系,点是没有大小的,只有个数之分,photoshop里面量出
- 大学技能学习安排
克洛伊
1.学习音频剪辑2.学习视频剪辑3.学习制作PPT4.学习使用word,Excel,Photoshop5.学好英语6.学习理财知识,操作股票,基金7.学习化妆8.练习天鹅颈,马甲线9.每天坚持吃VC➕ve,葡萄籽胶囊,抗衰老10.每天坚持锻炼跑步,散步11.每天背单词30个12.记账图片发自App图片发自App加油(ง•̀_•́)ง
- ps自学视频教程资源,Photoshop初、中、高级网盘教程大全2024
全网优惠分享君
Photoshop是一款功能强大的图像处理软件,广泛应用于广告、摄影、设计等领域。对于想要学习Photoshop的人来说,找到一套系统、全面的教程是非常重要的。在这里,小编为大家整理了一份Photoshop初、中、高级网盘教程大全,帮助大家快速掌握Photoshop的使用技巧。一、初级教程对于初学者来说,首先需要掌握的是Photoshop的基础知识和操作技巧。以下是一些必备的初级教程:1.Phot
- 线性结构应用-栈与队列
但去莫复问,白云无尽时
#数据结构java数据结构开发语言
栈一、栈的定义栈作为一种限定性线性表,是将线性表的插入和删除运算限制为仅在表的一端进行,通常将允许进行插入、删除操作的一端称为栈顶(Top),另一端称为栈底(Bottom)。不含任何元素的栈称为空栈。栈是一种后进先出(LastInFirstOut)的线性表,简称为LIFO表。很多类似的软件,比如Word、Photoshop等文档或图像编辑软件中,都有撤销(undo)的操作,也是用栈这种方式来实现的
- 从入门到精通:AI绘画与修图实战指南
海拥✘
AI作画
个人网站:【海拥】【神级代码资源网站】【办公神器】基于Web端打造的:轻量化工具创作平台想寻找共同学习交流的小伙伴,请点击【全栈技术交流群】在这篇文章中,我们将深入探讨如何利用Photoshop和Firefly等工具进行AI绘画与修图。我们将从基础知识开始,逐步引导读者掌握这些工具的使用技巧。AI绘画与修图的基础知识我们将首先介绍AI绘画与修图的基础知识,包括了解Photoshop和Firefly
- 5、程序员可以进入机器学习
攻城狮笔记
在这篇文章中,我想向您展示程序员可以进入机器学习。我将向您展示学习机器学习就像学习任何其他高科技一样。我们首先将学习机器学习与学习编程进行比较,这可能是一个更大的挑战。方程图片许可由iwannt保留一些权利设计师想要编码一位年轻的网页设计师说,假装你是一名设计师。你可以在Photoshop或其他东西中进行网页设计,也可以剪掉设计并将它们变成CSS。你徘徊在程序员身边,也许你有一点编码嫉妒。您认为您
- Cutterman - 最好用的切图工具
大乔头
Cutterman是一款运行在photoshop中的插件,能够自动将你需要的图层进行输出,以替代传统的手工"导出web所用格式"以及使用切片工具进行挨个切图的繁琐流程。它支持各种各样的图片尺寸、格式、形态输出,方便你在pc、ios、Android等端上使用。它不需要你记住一堆的语法、规则,纯点击操作,方便、快捷,易于上手。
- CrossOver for Mac 24.0.0 (mac类虚拟机运行Windows软件)
YU_bibo
热门软件CrossOvermacosmacosmacCrossOverCrossOver24
CrossOverforMac24.0.0是一款基于Wine技术的应用程序,它可以让Mac用户轻松地运行Windows应用程序。它不需要在Mac上安装Windows操作系统,也不需要在虚拟机中运行Windows。CrossOverforMac24.0.0支持大量的Windows应用程序,包括MicrosoftOffice、Photoshop、Quicken、Steam等等。用户可以通过简单的设置和
- Doyoudo邀请码链接 Photoshop、PR、设计学习必备
5cbc4a6af053
http://www.doyoudo.com/signup?uuid=2H8aqGdKezmVwFbc(专属链接,点击赠送100雪糕并可查看全部305门课程)
- 问题:在Photoshop CC中,选择“矩形”工具后,要绘制正方形,在拖动鼠标的同时应按下的键是() #职场发展#微信
不晚归来
photoshopuiword媒体学习方法
问题:在PhotoshopCC中,选择“矩形”工具后,要绘制正方形,在拖动鼠标的同时应按下的键是()A.trlB.ShiftC.ltD.空格参考答案如图所示
- 2023-04-13 PS滤镜插件Nik Collection 5 for Mac
许家有女_婉容
NikCollection5是一款由DxO公司开发的图像后期处理软件套装,它包含了8个插件,可以作为Photoshop、Lightroom和Aperture等软件的插件使用。该套件旨在提供专业级别的图像处理工具,以帮助用户创造出更加富有表现力和精美的照片。(资源见个人主页)NikCollection5是一款功能丰富的图像后期处理软件套装,其中的插件提供了许多专业级别的工具和效果,能够帮助用户轻松地
- 音视频剪辑|FFMPEG|windows10下的音视频格式转换,遮挡填充,GIF动图制作,背景音频抽取,替换
晚风_END
音视频剪辑ffmpeg音视频单片机stm32oneflowAI作画空间计算
前言:最近对于音视频和图像的处理问题比较感兴趣,但发现很多目前需要的功能要么需要付费但不会过于麻烦,要么比较麻烦,很可能某个功能实现需要安装很多软件例如,视频转GIF动图,该功能的实现要么使用Photoshop全家桶,要么找在线网站,或者是wps充会员,或者找其它方法,但其实FFMPEG这个软件就可以搞定一切了。那么,选择FFMPEG的理由有哪些呢?第一,FFMPEG可以跨平台,也就是mac,Li
- UI设计必备工具之活学活用
优雅小丹
UI设计必备工具活学活用工欲善其事,必先利其器。一个优秀的设计师,相关软件的熟练使用是一个重要的因素。随着移动端设备的普及,产品开发速度越来越快,相应的UI设计软件也层出不穷。下面让我们认识一下最经典的UI设计使用工具和最近的软件新秀。PS-AdobePhotoshopPhotoshop主要处理以像素所构成的数字图像。使用其众多的编修与绘图工具,可以有效地进行图片编辑工作。PS有很多功能,在图像、
- 关于旗正规则引擎下载页面需要弹窗保存到本地目录的问题
何必如此
jsp超链接文件下载窗口
生成下载页面是需要选择“录入提交页面”,生成之后默认的下载页面<a>标签超链接为:<a href="<%=root_stimage%>stimage/image.jsp?filename=<%=strfile234%>&attachname=<%=java.net.URLEncoder.encode(file234filesourc
- 【Spark九十八】Standalone Cluster Mode下的资源调度源代码分析
bit1129
cluster
在分析源代码之前,首先对Standalone Cluster Mode的资源调度有一个基本的认识:
首先,运行一个Application需要Driver进程和一组Executor进程。在Standalone Cluster Mode下,Driver和Executor都是在Master的监护下给Worker发消息创建(Driver进程和Executor进程都需要分配内存和CPU,这就需要Maste
- linux上独立安装部署spark
daizj
linux安装spark1.4部署
下面讲一下linux上安装spark,以 Standalone Mode 安装
1)首先安装JDK
下载JDK:jdk-7u79-linux-x64.tar.gz ,版本是1.7以上都行,解压 tar -zxvf jdk-7u79-linux-x64.tar.gz
然后配置 ~/.bashrc&nb
- Java 字节码之解析一
周凡杨
java字节码javap
一: Java 字节代码的组织形式
类文件 {
OxCAFEBABE ,小版本号,大版本号,常量池大小,常量池数组,访问控制标记,当前类信息,父类信息,实现的接口个数,实现的接口信息数组,域个数,域信息数组,方法个数,方法信息数组,属性个数,属性信息数组
}
&nbs
- java各种小工具代码
g21121
java
1.数组转换成List
import java.util.Arrays;
Arrays.asList(Object[] obj); 2.判断一个String型是否有值
import org.springframework.util.StringUtils;
if (StringUtils.hasText(str)) 3.判断一个List是否有值
import org.spring
- 加快FineReport报表设计的几个心得体会
老A不折腾
finereport
一、从远程服务器大批量取数进行表样设计时,最好按“列顺序”取一个“空的SQL语句”,这样可提高设计速度。否则每次设计时模板均要从远程读取数据,速度相当慢!!
二、找一个富文本编辑软件(如NOTEPAD+)编辑SQL语句,这样会很好地检查语法。有时候带参数较多检查语法复杂时,结合FineReport中生成的日志,再找一个第三方数据库访问软件(如PL/SQL)进行数据检索,可以很快定位语法错误。
- mysql linux启动与停止
墙头上一根草
如何启动/停止/重启MySQL一、启动方式1、使用 service 启动:service mysqld start2、使用 mysqld 脚本启动:/etc/inint.d/mysqld start3、使用 safe_mysqld 启动:safe_mysqld&二、停止1、使用 service 启动:service mysqld stop2、使用 mysqld 脚本启动:/etc/inin
- Spring中事务管理浅谈
aijuans
spring事务管理
Spring中事务管理浅谈
By Tony Jiang@2012-1-20 Spring中对事务的声明式管理
拿一个XML举例
[html]
view plain
copy
print
?
<?xml version="1.0" encoding="UTF-8"?>&nb
- php中隐形字符65279(utf-8的BOM头)问题
alxw4616
php中隐形字符65279(utf-8的BOM头)问题
今天遇到一个问题. php输出JSON 前端在解析时发生问题:parsererror.
调试:
1.仔细对比字符串发现字符串拼写正确.怀疑是 非打印字符的问题.
2.逐一将字符串还原为unicode编码. 发现在字符串头的位置出现了一个 65279的非打印字符.
- 调用对象是否需要传递对象(初学者一定要注意这个问题)
百合不是茶
对象的传递与调用技巧
类和对象的简单的复习,在做项目的过程中有时候不知道怎样来调用类创建的对象,简单的几个类可以看清楚,一般在项目中创建十几个类往往就不知道怎么来看
为了以后能够看清楚,现在来回顾一下类和对象的创建,对象的调用和传递(前面写过一篇)
类和对象的基础概念:
JAVA中万事万物都是类 类有字段(属性),方法,嵌套类和嵌套接
- JDK1.5 AtomicLong实例
bijian1013
javathreadjava多线程AtomicLong
JDK1.5 AtomicLong实例
类 AtomicLong
可以用原子方式更新的 long 值。有关原子变量属性的描述,请参阅 java.util.concurrent.atomic 包规范。AtomicLong 可用在应用程序中(如以原子方式增加的序列号),并且不能用于替换 Long。但是,此类确实扩展了 Number,允许那些处理基于数字类的工具和实用工具进行统一访问。
- 自定义的RPC的Java实现
bijian1013
javarpc
网上看到纯java实现的RPC,很不错。
RPC的全名Remote Process Call,即远程过程调用。使用RPC,可以像使用本地的程序一样使用远程服务器上的程序。下面是一个简单的RPC 调用实例,从中可以看到RPC如何
- 【RPC框架Hessian一】Hessian RPC Hello World
bit1129
Hello world
什么是Hessian
The Hessian binary web service protocol makes web services usable without requiring a large framework, and without learning yet another alphabet soup of protocols. Because it is a binary p
- 【Spark九十五】Spark Shell操作Spark SQL
bit1129
shell
在Spark Shell上,通过创建HiveContext可以直接进行Hive操作
1. 操作Hive中已存在的表
[hadoop@hadoop bin]$ ./spark-shell
Spark assembly has been built with Hive, including Datanucleus jars on classpath
Welcom
- F5 往header加入客户端的ip
ronin47
when HTTP_RESPONSE {if {[HTTP::is_redirect]}{ HTTP::header replace Location [string map {:port/ /} [HTTP::header value Location]]HTTP::header replace Lo
- java-61-在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差. 求所有数对之差的最大值。例如在数组{2, 4, 1, 16, 7, 5,
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/2541117420116135376632/
写了个java版的
public class GreatestLeftRightDiff {
/**
* Q61.在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差。
* 求所有数对之差的最大值。例如在数组
- mongoDB 索引
开窍的石头
mongoDB索引
在这一节中我们讲讲在mongo中如何创建索引
得到当前查询的索引信息
db.user.find(_id:12).explain();
cursor: basicCoursor 指的是没有索引
&
- [硬件和系统]迎峰度夏
comsci
系统
从这几天的气温来看,今年夏天的高温天气可能会维持在一个比较长的时间内
所以,从现在开始准备渡过炎热的夏天。。。。
每间房屋要有一个落地电风扇,一个空调(空调的功率和房间的面积有密切的关系)
坐的,躺的地方要有凉垫,床上要有凉席
电脑的机箱
- 基于ThinkPHP开发的公司官网
cuiyadll
行业系统
后端基于ThinkPHP,前端基于jQuery和BootstrapCo.MZ 企业系统
轻量级企业网站管理系统
运行环境:PHP5.3+, MySQL5.0
系统预览
系统下载:http://www.tecmz.com
预览地址:http://co.tecmz.com
各种设备自适应
响应式的网站设计能够对用户产生友好度,并且对于
- Transaction and redelivery in JMS (JMS的事务和失败消息重发机制)
darrenzhu
jms事务承认MQacknowledge
JMS Message Delivery Reliability and Acknowledgement Patterns
http://wso2.com/library/articles/2013/01/jms-message-delivery-reliability-acknowledgement-patterns/
Transaction and redelivery in
- Centos添加硬盘完全教程
dcj3sjt126com
linuxcentoshardware
Linux的硬盘识别:
sda 表示第1块SCSI硬盘
hda 表示第1块IDE硬盘
scd0 表示第1个USB光驱
一般使用“fdisk -l”命
- yii2 restful web服务路由
dcj3sjt126com
PHPyii2
路由
随着资源和控制器类准备,您可以使用URL如 http://localhost/index.php?r=user/create访问资源,类似于你可以用正常的Web应用程序做法。
在实践中,你通常要用美观的URL并采取有优势的HTTP动词。 例如,请求POST /users意味着访问user/create动作。 这可以很容易地通过配置urlManager应用程序组件来完成 如下所示
- MongoDB查询(4)——游标和分页[八]
eksliang
mongodbMongoDB游标MongoDB深分页
转载请出自出处:http://eksliang.iteye.com/blog/2177567 一、游标
数据库使用游标返回find的执行结果。客户端对游标的实现通常能够对最终结果进行有效控制,从shell中定义一个游标非常简单,就是将查询结果分配给一个变量(用var声明的变量就是局部变量),便创建了一个游标,如下所示:
> var
- Activity的四种启动模式和onNewIntent()
gundumw100
android
Android中Activity启动模式详解
在Android中每个界面都是一个Activity,切换界面操作其实是多个不同Activity之间的实例化操作。在Android中Activity的启动模式决定了Activity的启动运行方式。
Android总Activity的启动模式分为四种:
Activity启动模式设置:
<acti
- 攻城狮送女友的CSS3生日蛋糕
ini
htmlWebhtml5csscss3
在线预览:http://keleyi.com/keleyi/phtml/html5/29.htm
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>攻城狮送女友的CSS3生日蛋糕-柯乐义<
- 读源码学Servlet(1)GenericServlet 源码分析
jzinfo
tomcatWebservlet网络应用网络协议
Servlet API的核心就是javax.servlet.Servlet接口,所有的Servlet 类(抽象的或者自己写的)都必须实现这个接口。在Servlet接口中定义了5个方法,其中有3个方法是由Servlet 容器在Servlet的生命周期的不同阶段来调用的特定方法。
先看javax.servlet.servlet接口源码:
package
- JAVA进阶:VO(DTO)与PO(DAO)之间的转换
snoopy7713
javaVOHibernatepo
PO即 Persistence Object VO即 Value Object
VO和PO的主要区别在于: VO是独立的Java Object。 PO是由Hibernate纳入其实体容器(Entity Map)的对象,它代表了与数据库中某条记录对应的Hibernate实体,PO的变化在事务提交时将反应到实际数据库中。
实际上,这个VO被用作Data Transfer
- mongodb group by date 聚合查询日期 统计每天数据(信息量)
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 1 */
{
"_id" : ObjectId("557ac1e2153c43c320393d9d"),
"msgType" : "text",
"sendTime" : ISODate("2015-06-12T11:26:26.000Z")
- java之18天 常用的类(一)
Luob.
MathDateSystemRuntimeRundom
System类
import java.util.Properties;
/**
* System:
* out:标准输出,默认是控制台
* in:标准输入,默认是键盘
*
* 描述系统的一些信息
* 获取系统的属性信息:Properties getProperties();
*
*
*
*/
public class Sy
- maven
wuai
maven
1、安装maven:解压缩、添加M2_HOME、添加环境变量path
2、创建maven_home文件夹,创建项目mvn_ch01,在其下面建立src、pom.xml,在src下面简历main、test、main下面建立java文件夹
3、编写类,在java文件夹下面依照类的包逐层创建文件夹,将此类放入最后一级文件夹
4、进入mvn_ch01
4.1、mvn compile ,执行后会在