开始
很多图形都有连接桩的概念,连接桩是节点上固定的点,常用于连线。连接桩的使用方式非常灵活,本文只介绍最佳实践。
实现
连接桩定义
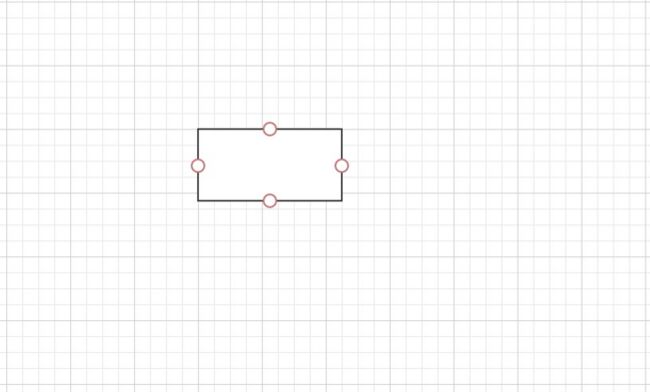
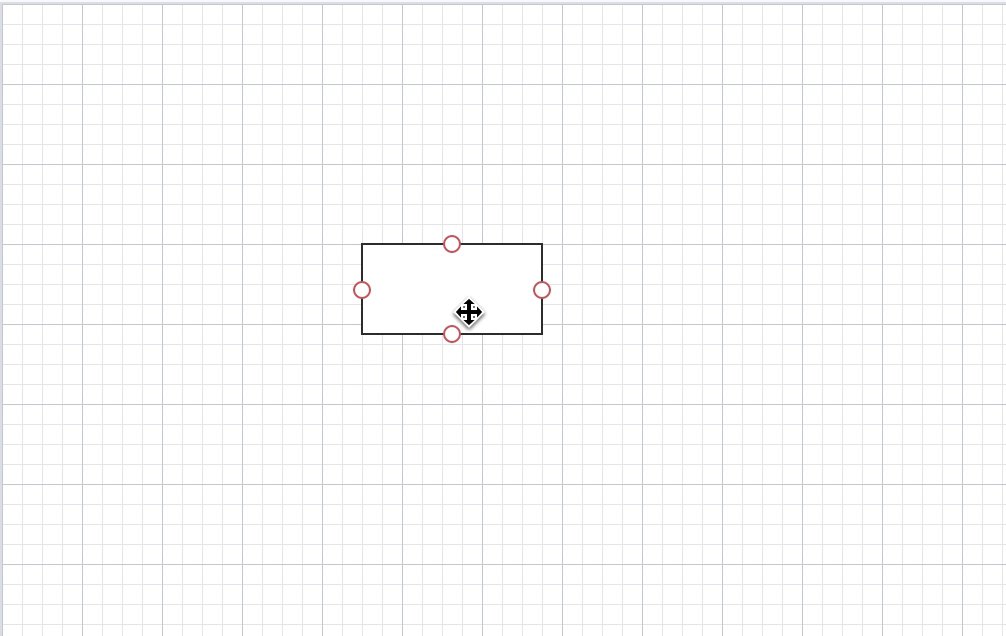
首先来看一个节点四周中心各一个连接桩的节点配置:
graph.addNode({
ports:{
groups: {
group1: {
position: 'top',
attrs: {
circle: {
stroke: '#D06269',
strokeWidth: 1,
r: 4,
magnet: true
}
}
},
group2: {
position: 'right',
attrs: {
circle: {
stroke: '#D06269',
strokeWidth: 1,
r: 4,
magnet: true
}
}
},
group3: {
position: 'bottom',
attrs: {
circle: {
stroke: '#D06269',
strokeWidth: 1,
r: 4,
magnet: true
}
}
},
group4: {
position: 'left',
attrs: {
circle: {
stroke: '#D06269',
strokeWidth: 1,
r: 4,
magnet: true
}
}
}
},
items: [
{ group: 'group1' },
{ group: 'group2' },
{ group: 'group3' },
{ group: 'group4' }
]
}
})- group:group 选项来设置链接桩分组,使该组中的链接桩具有相同的行为和样式,在 items 里面添加连接桩的时候,可以指定该连接桩属于哪个分组。
- position:每一个分组内可以配置连接桩的位置属性,位置支持绝对定位以及均匀分布定位,详细配置可参考 PortLayout。
attrs:这里又出现 attrs 了,那么必定有与其配对的 markup,连接桩默认的 markup 为:
{ tagName: 'circle', selector: 'circle', attrs: { r: 10, fill: '#fff', stroke: '#000', }, }markup 定制连接桩的结构,attrs 定制连接桩的样式,注意,只有设置 magnet: true 属性的连接桩才能手动连线。
items:group 只是定义了连接桩分组,也就是 group1 、group2、group3、group4 分别长成什么样子,真正配置需要哪些连接桩的是 items 属性,items 的配置如下:
{ id: 'id1', group: 'group1', markup: undefined, attrs: undefined, }如果 id 不设置,会自动生成唯一 id,如果手动设置,记住,必须保证全局唯一,否则会产生不可预期的错误。在 items 中配置的 markup 或 attrs 会和所属 group 中的配置深度合并。
动态修改属性
那么怎么动态修改连接桩的属性呢?在前面的节点和连线中我们知道,动态修改样式使用的是 attr 方法,那么 attr 方法的原理是什么呢?
通过阅读源码知道,attr 方法其实是一个修改节点或边中 store/data/attrs 中数据的快捷方法。
从上图可知,ports 相关的配置并不处于 attrs 属性内部,所以修改连接桩的配置不能使用 attr 方法,那只有使用更通用的 prop 方法, prop 可以用来修改 store/data 中的任意数据 ,例如,需要修改第一个连接桩的边框颜色为红色:
node.prop('ports/items/0/attrs/circle', { stroke: 'red' })这么写会显得特别冗长,X6 提供了更简单一点的方法:
node.portProp('portId', 'attrs/circle', { stroke: 'red' })显示/隐藏
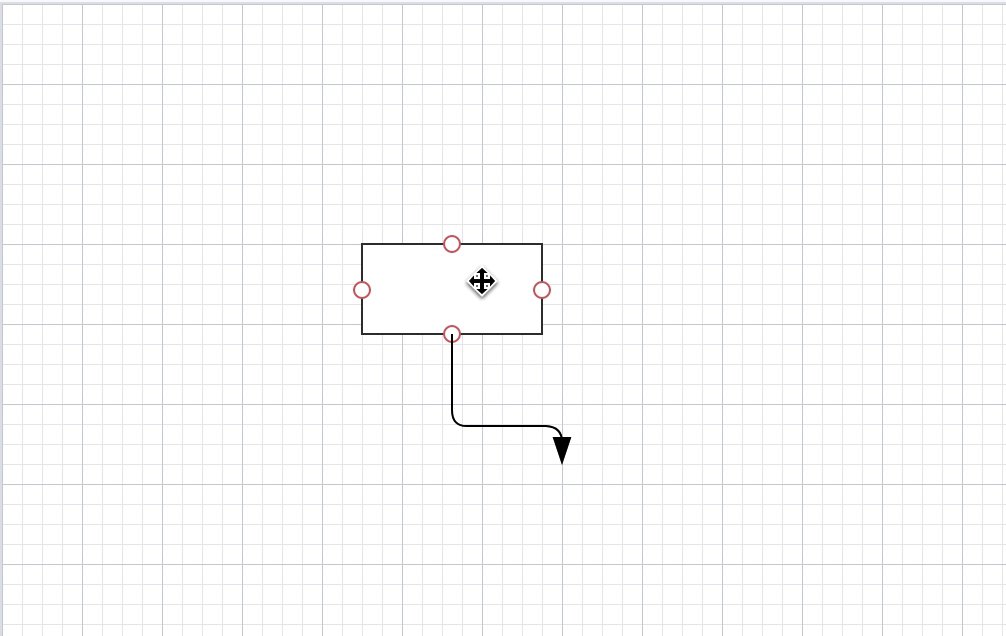
在业务场景中,经常需要鼠标移入节点时显示连接桩、鼠标移出节点时隐藏连接桩的功能。这里就要涉及到 X6 的事件系统,X6 中基本上所有操作都会触发对应的事件,方便用户处理自己的逻辑,详细内容见 Events 。实现这个功能,我们可以:监听节点的鼠标移入和移出事件,然后通过样式来显示/隐藏连接桩,这就是基于 SVG 的一个非常明显的优势,我们可以使用熟悉的 DOM 操作来操作 SVG 元素。
function showPorts(ports, show) {
for (let i = 0, len = ports.length; i < len; i = i + 1) {
ports[i].style.visibility = show ? 'visible' : 'hidden'
}
}
graph.on('node:mouseenter', () => {
const ports = container.querySelectorAll('.x6-port-body')
this.showPorts(ports, true)
})
graph.on('node:mouseleave', () => {
const ports = container.querySelectorAll('.x6-port-body')
this.showPorts(ports, false)
})最后
基于 SVG 的图框架最大的优势在于我们可以使用熟悉的处理 HTML 元素的思维方式来处理 SVG 元素的交互,因为可以使用 DOM API 来操作 SVG 元素,我们就可以实现很多交互细节,而图编辑应用的难点往往就在于这些交互细节。