本文目录
0-前言
1-搭建测试服务器
2-测试GET、POST网络数据请求
3-在实际项目中的运用
0. 前言
moco使用的场景是什么呢?
1.我是一个企业级软件开发人员,每次面对集成就是我头疼开始的时候,漫长集成拉锯战拖延了我们的进度。幸好有了moco,几行配置就可以模拟一个服务,我再也不需要看集成服务团队的脸色了。
2.我是一个移动开发人员,老板催得紧,可服务器端开发进度慢,我空有一个漂亮的iPhone应用,发挥不出作用。幸好有了moco,很快就可以搭建出一个模拟服务,我再也不用把生命浪费在无效的等待上了。
3.我是一个前端开发人员,做Inception的时候,客户总想看到一个完整的应用演示,可哪有时间开发后端服务啊!幸好有了moco,几下就可以弄出一个模拟服务,我做的页面一下就有了生命力。
在开发中我们经常会遇到一些场景,比如说当公司新开发项目或者功能的时候,服务器那边还在搭建中,UI这边已经出图可以做了,我们又不想写一些死数据放在项目中,希望能过通过请求接口获取数据来搭建界面,该怎么办呢?
这样就要用到moco了,我们可以自己在本地搭建一个服务器写好想要数据,然后我们通过接口get或post请求将数据拿到项目中去使用。
moco 是一个简单搭建 stub 的框架,主要用于测试和集成。
moco已经在github上开源,可点击连接:https://github.com/dreamhead/moco
1. 搭建测试服务器
首先得配置jdk,环境变量的配置就不多说了,参考mac下jdk环境变量的配置
moco两种使用模式:
API 模式
独立运行模式
如果你编写的是个Java应用(或是以其它JVM上的语言编写的应用),你可以采用直接调用API。
本文采用的是独立运行模式,点击此处下载moco服务端(其实就是一个jar包)
小编在桌面上创建moco-server文件夹,我把刚才下载的moco-runner-0.10.2-standalone.jar。其中0.10.2代表的是当前的版本号。
moco-server文件夹里,创建一个test.json文件(.json是文件后缀)。
在文件里输入以下内容后保存。
[
{
"response": {
"text": "Hello world!"
}
}
]
打开终端,输入以下内容:
//指向moco-server当前目录
cd /Users/admin/Desktop/moco-server
回车后再输入以下内容:
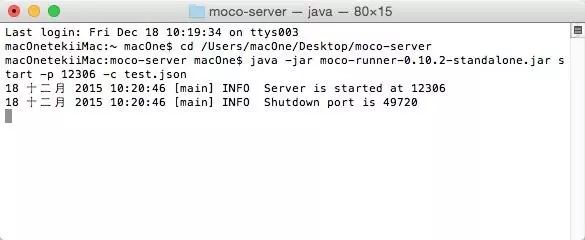
java-jarmoco-runner-0.10.2-standalone.jarstart-p12306-ctest.json
出现下图表示运行成功:
在浏览器流输入: http://localhost:12306 可以看到"Hello World!"字样。
说明模拟服务器是可以正常使用的。到此服务器就搭建完毕了。是不是很简单!
单个文件配置和全局文件配置任选一种
- 单个文件配置
这种情况下是将所有的接口请求和数据返回都放在一个.json文件中进行
例如:在Config.json中写入数据
[
{
"response": {
"text": "Hello world!"
}
},
{
"request": {
"method" : "get",
"uri": "/getMethod"
},
"response": {
"text": "This is a Get Method!"
}
}
]
- 全局文件配置
Moco支持在全局的配置文件中引入其他配置文件,这样就可以分服务定义配置文件,便于管理。在全局文件中引入即可。
例如:
- 在localServer文件夹中新建一个login的文件夹;
- 在login文件夹中新建login_request.json文件以及login_response.json文件;
在Config.json中写入
[
{
"include" : "login/login_ request.json"
}
]
如果有多个文件夹的情况下是这样导入的
[
{
"include" : "login/login_ request.json"
},
{
"include" : "register/register_ request.json"
}
]
在login_ request.json中写入
[
{
"request" :
{
"uri" : "/test/login",
"method" : "get",
"queries" :
{
"username" : "admin",
"password" : "123456"
}
},
"response" :
{
"file" : "./login/login_response.json"
}
}
]
在login_response.json中写入
[
{
"flag" : ture
}
]
文件配置好之后,进行如下操作
打开终端,输入以下内容:
cd
回车后再输入以下内容:
//8080是端口号,可以是任意数字
单个配置如下:
java -jar moco-runner-0.10.2-standalone.jar start -p 8080 -c Config.json
全局配置如下:
java -jar moco-runner-0.10.2-standalone.jar start -p 8080 -g Config.json
[注意] 在全局配置下时,需要通过参数 -g 在加载全局配置文件,使用的不是-c了,否则配置文件解析会报错。
出现如下内容表示运行成功
[main] INFO Server is started at 8080
[main] INFO Shutdown port is 51372
在浏览器里输入http://localhost:8080回车后结果如下:
Hello World!
在浏览器里输入http://localhost:8080/getMethod 回车后结果如下:
This is a Get Method!
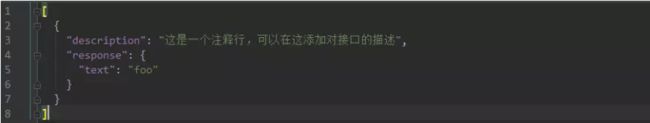
如何在配置文件添加注释
json不支持注释,想要添加注释的话,可以在description字段中加入描述
2. 测试GET、POST网络数据请求
小编将一步步带你使用配置文件配置网络请求和响应数据。
小编在本篇文章介绍客户端常用Http请求方法 Get 和 Post。moco同样也支持PUT、 DELETE方法。
- Get 方法 不带参数
在test.json里输入一下内容
[
{
"response": {
"text": "Hello world!"
}
},
{
"request": {
"method" : "get",
"uri": "/getMethod"
},
"response": {
"text": "This is a Get Method!"
}
}
]
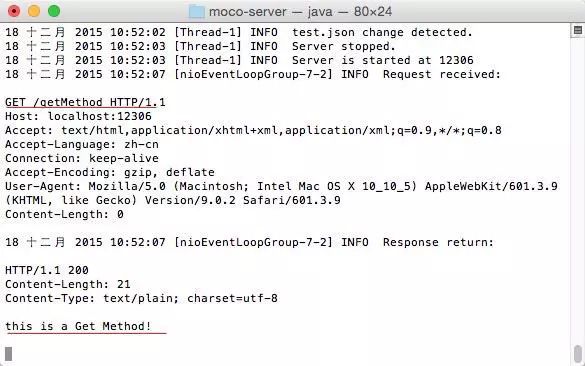
在浏览器里输入http://localhost:12306/getMethod 回车后结果如下:
This is a Get Method!
- request 请求
有14个固定的属性:method,headers,json,factory,uri,text,cookies,xpaths,json_paths,version,file,queries,path_resource,forms。一定要遵循这些方法。 常用的method(请求方式),headers(heads参数),uri(url地址),file(指定调用的请求文件),queries(请求带参),forms(表单内容)。 - response 响应
有12个固定属性:status,attachment,headers,version,factory,file,text,proxy,cookies,json,latency,path_resource。
在本篇文章中用到file,text。
通过命令返回的数据,可以看到当前的数据请求和返回的信息:
- Get方法 带参数
默认的请求方式是Get,你可以不用写method。
{
"request": {
"uri": "/getMethodWithParams",
"queries": {
"param1": "1",
"param2": "2"
}
},
"response": {
"text": "This is a method with params!"
}
}
注意同一级的属性后要有 " , ",支持运行过程中编辑文件内容。编辑的内容是否合法在终端上会有提示。
在浏览器里输入http://localhost:12306/getMethodWithParams?param1=1¶m2=2回车后结果如下:
This is a method with params!
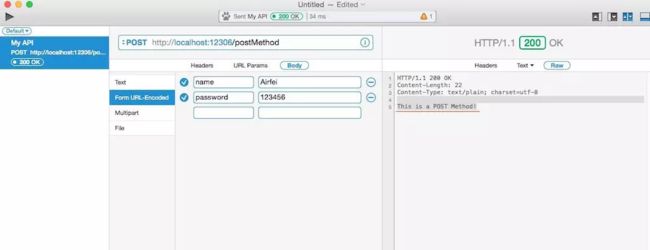
- Post 方法
写一个复杂的带有headers,body的Post 请求方法:
{
"request": {
"method" : "post",
"uri": "/postMethod",
"headers" : {
"content-type" : "application/json",
"sessionid": "e566288ba77de98d"
},
"forms" :{
"name" : "Airfei",
"password" : "123456"
}
},
"response": {
"text": "This is a POST Method!"
}
}
小编是通过Paw http客户端请求工具进行验证。
3. 在实际项目中的运用
我要创建一个项目,结合此项目使用moco服务器。此项目中包括登陆界面和资产列表界面。
在实际项目中,请求接口数据比较多。因此把所有的配置放在同一个文件里,是非常不合适的。需要进行全局配置,参见官网的Global Settings。
前期准备,写配置文件
在moco-server文件夹创建settings.json,同时创建login和asset两个文件夹(为了方便查找)。
- 在login文件夹内创建
login.json和login_response.json两个文件。 - 在asset文件夹内创建
assetList.json和assetList_response.json两个文件。
- 在
settings.json文件输入以下内容:
//是不是像导入文件头文件
[
{
"include" : "login/login.json"
},
{
"include" : "asset/assetList.json"
}
]
-
login.json输入以下内容:
[
{
"request" :
{
"uri" : "/assetApp/login",
"method" : "get",
"queries" :
{
"username" : "Airfei",
"password" : "123456"
}
},
"response" :
{
"file" : "./login/login_response.json"
}
}
]
-
login_response.json输入以下内容:
//返回结果OK
[
{
"status" : "OK"
}
]
-
assetList.json内容
//请求资产列表接口
[
{
"request" :
{
"uri" : "/assetApp/assetList",
"method" : "post",
"headers" : {
"content-type" : "application/json",
"sessionid": "e566288ba77de98d"
}
},
"response" :
{
"file" : "./asset/assetList_response.json"
}
}
]
-
assetList_response.json内容
//资产列表清单
[
{
"assettype": "TD固定资产",
"assetname": "空调",
"assetcode": "4435-22333111",
"barcode": "4435-22333111",
"manufacturer": "天津市xxxxx",
"unit": "台",
"amount": "2",
"addrname": "河北省xxxxxxx",
"cost": "3500"
},
{
"assettype": "TD固定资产",
"assetname": "电脑",
"assetcode": "4435-2234566",
"barcode": "4435-2234566",
"manufacturer": "北京市xxxxx",
"unit": "台",
"amount": "7",
"addrname": "河北省xxxxxxx",
"cost": "4500"
},
{
"assettype": "TD固定资产",
"assetname": "饮水机",
"assetcode": "4735-22333123",
"barcode": "4735-22333123",
"manufacturer": "上海市xxxxx",
"unit": "台",
"amount": "5",
"addrname": "河北省xxxxxxx",
"cost": "1250"
},
{
"assettype": "TD固定资产",
"assetname": "打印机",
"assetcode": "4435-2334567",
"barcode": "4435-2334567",
"manufacturer": "天津市xxxxx",
"unit": "台",
"amount": "5",
"addrname": "河北省xxxxxxx",
"cost": "2760"
},
{
"assettype": "TD固定资产",
"assetname": "电脑桌",
"assetcode": "4435-2267998",
"barcode": "4435-2267998",
"manufacturer": "天津市xxxxx",
"unit": "台",
"amount": "4",
"addrname": "河北省xxxxxxx",
"cost": "650"
},
{
"assettype": "TD固定资产",
"assetname": "手机",
"assetcode": "4435-22345881",
"barcode": "4435-22345881",
"manufacturer": "天津市xxxxx",
"unit": "台",
"amount": "2",
"addrname": "河北省xxxxxxx",
"cost": "5500"
},
{
"assettype": "TD固定资产",
"assetname": "柜式空调",
"assetcode": "4435-6666444",
"barcode": "4435-6666444",
"manufacturer": "天津市xxxxx",
"unit": "台",
"amount": "1",
"addrname": "河北省xxxxxxx",
"cost": "8800"
},
{
"assettype": "TD固定资产",
"assetname": "立式衣架",
"assetcode": "4435-8944444",
"barcode": "4435-8944444",
"manufacturer": "天津市xxxxx",
"unit": "个",
"amount": "2",
"addrname": "河北省xxxxxxx",
"cost": "300"
},
{
"assettype": "TD固定资产",
"assetname": "加湿器",
"assetcode": "4435-3277778",
"barcode": "4435-3277778",
"manufacturer": "天津市xxxxx",
"unit": "台",
"amount": "5",
"addrname": "河北省xxxxxxx",
"cost": "180"
},
{
"assettype": "TD固定资产",
"assetname": "转椅",
"assetcode": "4435-7844442",
"barcode": "4435-7844442",
"manufacturer": "天津市xxxxx",
"unit": "个",
"amount": "14",
"addrname": "河北省xxxxxxx",
"cost": "400"
}
]
配置完以上内容后在终端里输入以下方法
cd /Users/macOne/Desktop/moco-server
//注意 -g 不是 -c
java -jar moco-runner-0.10.2-standalone.jar start -p 12306 -g settings.json
得到以下内容说明你的配置文件没有错误。Server is started!
INFO Server is started at 12306
INFO Shutdown port is 51783
在浏览器里输入http://localhost:12306/assetApp/login?username=Airfei&password=123456
回车后结果如下:
[
{
"status" : "OK"
}
]
http://localhost:12306/assetApp/assetList
必须在客户端代码里请求才能看到效果
网页和 postman 都报400
创建客户端并使用AFNetwoking网络请求
登录界面其实输入用户名和密码请求服务器验证是否通过。其实也可以返回一些认证信息。用于校验以后的所有请求的合法性。
客户端上的登录数据请求代码:
-(void)requestLogin
{
MBProgressHUD *hud = [MBProgressHUD showHUDAddedTo:self.view animated:YES];
NSString *url=@"http://localhost:12306/assetApp/login";
AFHTTPRequestOperationManager *manager = [AFHTTPRequestOperationManager manager];
manager.responseSerializer = [AFHTTPResponseSerializer serializer];
//请求所带参数
NSDictionary *dic = @{@"username":_name,
@"password":_pwd
};
[manager GET:url parameters:dic success:^(AFHTTPRequestOperation * _Nonnull operation, id _Nonnull responseObject) {
NSString *receiveStr = [[NSString alloc]initWithData:responseObject encoding:NSUTF8StringEncoding];
NSData * data = [receiveStr dataUsingEncoding:NSUTF8StringEncoding];
NSDictionary *jsonDict = [NSJSONSerialization JSONObjectWithData:data options:NSJSONReadingMutableLeaves error:nil];
hud.mode = MBProgressHUDModeText;
hud.labelText = @"登录成功";
hud.removeFromSuperViewOnHide = YES;
NSLog(@"result:%@",jsonDict);
//做一个处理,1秒后刷新。也可以不用加
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(1.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
//隐藏hub
[hud hide:YES];
//转到下一界面
[[AppDelegate shareDelegate] setupMainViewController];
});
} failure:^(AFHTTPRequestOperation * _Nullable operation, NSError * _Nonnull error) {
hud.mode = MBProgressHUDModeText;
hud.labelText = @"登录失败";
hud.removeFromSuperViewOnHide = YES;
[hud hide:YES afterDelay:1.0];
NSLog(@"登录失败");
}];
}
登录成功后,进入资产列表界面。POST请求服务器获取资产列表数据,在请求数据需要带上headers参数用于验证请求的合法性。请求代码如下:
-(void)requestAssetList
{
MBProgressHUD *hud = [MBProgressHUD showHUDAddedTo:self.view animated:YES];
NSString *url=@"http://localhost:12306/assetApp/assetList";
AFHTTPRequestOperationManager *manager = [AFHTTPRequestOperationManager manager];
manager.responseSerializer = [AFHTTPResponseSerializer serializer];
//带有headers参数
[manager.requestSerializer setValue:@"e566288ba77de98d" forHTTPHeaderField:@"sessionid"];
[manager.requestSerializer setValue:@"application/json" forHTTPHeaderField:@"Content-Type"];
[manager POST:url parameters:nil success:^(AFHTTPRequestOperation * _Nonnull operation, id _Nonnull responseObject) {
NSString *receiveStr = [[NSString alloc]initWithData:responseObject encoding:NSUTF8StringEncoding];
NSData * data = [receiveStr dataUsingEncoding:NSUTF8StringEncoding];
_assetArray = [NSJSONSerialization JSONObjectWithData:data options:NSJSONReadingMutableLeaves error:nil];
//做一个处理,1秒后刷新。模拟请求数据
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(1.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
//刷新界面
[_tableView reloadData];
//隐藏hub
[hud hide:YES];
});
} failure:^(AFHTTPRequestOperation * _Nullable operation, NSError * _Nonnull error) {
hud.mode = MBProgressHUDModeText;
hud.labelText = @"请求资产列表失败";
hud.removeFromSuperViewOnHide = YES;
[hud hide:YES afterDelay:1.0];
}];
}
Demo地址:https://github.com/BeanMan/testServe
详细Demo地址:GitHub
源码点击这里获得。
下面是POST和GET两种常用的网络数据请求的配置
request请求
有14个固定的属性: method, headers, json, factory, uri, text, cookies, xpaths,json_paths, version, file, queries,path_resource,forms。一定要遵循这些方法。 常用的method(请求方式), headers(heads参数),uri(url地址),file(指定调用的请求文件), queries(请求带参),forms(表单内容)。
response响应
有12个固定属性:status, attachment, headers, version, factory, file,text, proxy, cookies,json, latency, path_resource。
在本篇文章中用到file,text。
- Get 方法 不带参数
[
{
"request": {
"method" : "get",
"uri": "/getMethod"
},
"response": {
"text": "This is a Get Method!"
}
}
]
浏览器输入链接http://localhost:8080/getMethod
- Get方法 带参数
默认的请求方式是Get,你可以不用写method。
{
"request": {
"uri": "/getMethodWithParams",
"queries": {
"param1": "1",
"param2": "2"
}
},
"response": {
"text": "This is a method with params!"
}
}
浏览器输入链接http://localhost:8080/getMethodWithParams?param1=1¶m2=2
- Post 方法
写一个复杂的带有headers,body的Post 请求方法:
{
"request": {
"method" : "post",
"uri": "/postMethod",
"headers" : {
"content-type" : "application/json",
"sessionid": "e566288ba77de98d"
},
"forms" :{
"name" : "admin",
"password" : "123456"
}
},
"response": {
"text": "This is a POST Method!"
}
}
参考 Global Settings
菜鸟搭建 Mock 服务器实践:Anyproxy+Moco · TesterHome
内网外网之间是如何通讯的 -
Mac搭建本地服务器并映射到外网 -
Moco的不足
moco的使用很简单,配置也很方便,目前更是提供了http、socket、rest服务。但是也仅仅是能stub出接口,模拟出简单的场景。如果接收到请求后需要做一些处理,如需查询数据库、进行运算、或者一些复杂的操作,就无能为力了。所以是否选用moco,就取决于开发者是否只是需要一个简单的模拟服务器。
Moco最新实战
iOS开发 真机调试访问本地服务器