demo地址
什么是组件化
一般指项目根据不同的业务划分的模块化,也可以理解为通用控件的封装,提供接口方便别人调用。
为什么要做组件化
组件化可以实现组件之间的隔离,每个组件单独存在,在做项目时可以利用现有功能组件进行拼装,达到快速开发的目的。
普通组件化
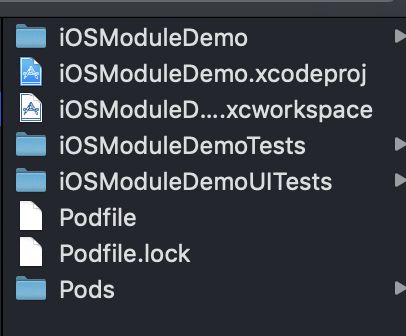
1、创建一个主项目工程
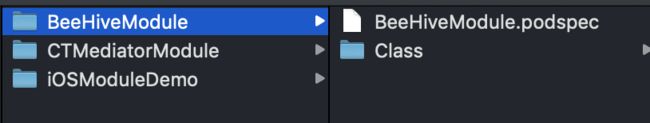
2、创建两个本地组件module
生成对应的podspec,后面可以单独放到自己的仓库,依赖pod管理。然后加上自己想要的功能代码,在主项目的podfile中添加pod引入
pod 'CTMediatorModule',:path=>'../CTMediatorModule'
pod 'BeeHiveModule',:path=>'../BeeHiveModule'
到这里生成的BeeHiveModule和CTMediatorModule两个模块其实已经制作完成可以正常的使用。
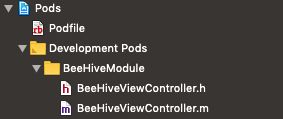
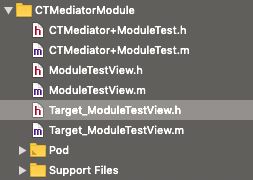
module结构如下:
主项目使用
#import "BeeHiveViewController.h"
- (void)clickBeeHiveButton {
BeeHiveViewController *beeViewController = [BeeHiveViewController new];
beeViewController.tipsStr = @"测试";
[self.navigationController pushViewController:beeViewController animated:YES];
}
可以看出现在的使用是需要引入BeeHiveModule模块内的类,如果存在组件之间的通信,各个组件之间都是直接依赖,就是组件直接#import被调用的组件,这些依赖关系凌乱而且复杂,在这种依赖关系下,如果想要多个组件并行开发,必须跟其他组件开发者做好接口约定,这里可能会有一份组件的接口文档,当组件接口出现变动时,需要通知所有此组件的使用者修改调用方法,这种情况下,后期维护会非常困难。
问题
如上所说,这样的组件之间存在大量的耦合,维护成本增加,拓展性不强。
解决
在这种情况下,中间过度类应运而生,使得对组件的依赖转移到中间类上。
BeeHive和CTMediator
BeeHive和CTMediator是两个常用的中间件通用工具。
一、BeeHive
BeeHive使用protocol-impClass方式来表示映射关系,protocol表示目标组件对外暴露的方法,impClass表示目标组件。
1、BeeHive可以监控系统事件,通常是Application生命周期事件,例如DidBecomeActive、WillEnterBackground等。
一般做法是把BHAppDelegate接管原来的AppDelegate。
@interface AppDelegate : BHAppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[super application:application didFinishLaunchingWithOptions:launchOptions];
return YES;
}
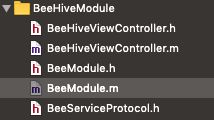
2、创建protocol(用来暴露外部供外部调用)和module类(用来注册protocol-impClass映射关系)。
BeeModule内部是注册Protocol
@implementation BeeModule
//在启动之后第一屏内容展现之前异步执行模块的初始化,可以优化启动时时间消耗
BH_EXPORT_MODULE(YES)
- (void)modInit:(BHContext *)context {
//注册模块的接口服务
[[BeeHive shareInstance] registerService:@protocol(BeeServiceProtocol) service:[BeeHiveViewController class]];
}
@end
在调用组件时,调用者将目标组件的协议protocol作为参数传给BeeHive,根据上述注册的映射关系protocol-impClass,获取协议protocol对应的实现类impClass。
- (void)clickBeeHiveButton {
id beeViewController = [[BeeHive shareInstance] createService:@protocol(BeeServiceProtocol)];
if ([beeViewController isKindOfClass:[UIViewController class]]) {
[beeViewController beeViewControllerParams:@"这个是个参数--beehive"];
UIViewController *beeVC = (UIViewController *)beeViewController;
[self.navigationController pushViewController:beeVC animated:YES];
}
}
现在只是依赖了BeeServiceProtocol。
二、CTMediator
CTMediator内部是使用下列runtime方法实现的。
使用CTMediator需要创建对应规则的target-action、CTMediato分类。
1、创建target-action
target类的类名必须以Target_开头,比如Target_A,action的方法名必须以Action_开头,比如Action_CCModuleTestView:(NSDictionary *)params。
@implementation Target_ModuleTestView
- (UIView *)Action_CCModuleTestView:(NSDictionary *)params {
ModuleTestView *view = [[ModuleTestView alloc] init];
view.titleStr = [params objectForKey:@"titleStr"];//接收参数
return view;
}
@end
2、创建CTMediator的分类
此分类用于外部调用。
NSString *const kTarget_ModeuleTest = @"ModuleTestView";//Target_A中的A
NSString *const kAction_ModeuleTest = @"CCModuleTestView";//Action_XX中的XX。
@implementation CTMediator (ModuleTest)
- (UIView *)moduleViewWithParams:(NSDictionary *)params {
UIView *view = [self performTarget:kTarget_ModeuleTest action:kAction_ModeuleTest params:params shouldCacheTarget:YES];
return view;
}
@end
外部调用:
- (void)clickCTMediatorButton {
UIView *view = [[CTMediator sharedInstance] moduleViewWithParams:@{@"titleStr":@"这是个参数--CTMediator"}];
view.backgroundColor = [UIColor redColor];
[self.view addSubview:view];
[view mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(self.view.mas_top).offset(400);
make.left.equalTo(self.view.mas_left).offset(100);
make.right.equalTo(self.view.mas_right).offset(-100);
make.height.mas_equalTo(200);
}];
}
最后
中间件虽然可以使模块间的具体实现与接口解耦,但无法避免对接口类的依赖关系。