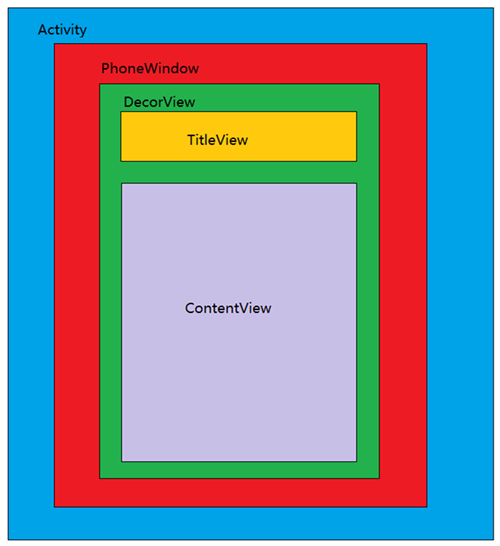
众所周知,Activity是Android系统的四大组件之一,扮演着界面展示的角色。作为Android开发人员,我们当然也对setContentView()方法非常熟悉,就是这么简简单单的一行代码,调用它就可以加载我们写好的xml布局。对于有追求的我们来说,必须知其然更要知其所以然。那么,本文就主要介绍一下Activity布局加载流程的源码分析,而且源码版本基于Android 8.0。在介绍之前,先给大家一张图直观地感受一下。
在开始梳理Activity整个布局加载流程之前,我们对照上图,先来大致了解一下几个概念:
- Window:抽象类,表示一个窗口,Android系统中的界面都是以窗口的形式存在;
- PhoneWindow: Window的具体实现类,Activity布局加载流程主要在此类中完成;
- WindowManager: Window的管理类,管理着Window的添加、更新和删除;
- WindowManagerService(WMS):系统窗口管理服务类,具体管理着系统各种各样的Window;
- DecorView:Window的顶级View,主要负责装载各种View。
一、Activity中的setContentView()方法
当我们编写一个Activity代码时,会调用setContentView()方法来加载我们的xml布局,通常情况调用方式如下:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
... ...
}
}
那我们进入Activity的setContentView()方法,一探究竟。
public void setContentView(@LayoutRes int layoutResID) {
getWindow().setContentView(layoutResID);
initWindowDecorActionBar();
}
public Window getWindow() {
return mWindow;
}
Activity的setContentView()方法比较简单,总共只有2行代码。最主要的是它调用了getWindow()的setContentView()方法。那么,这个getWindow()方法获取的是什么呢?在上面的代码中我已经贴出来了,其实返回的就是一个Window对象,而且是以成员变量的形式返回。那么,我们自然而然就会想到这个成员变量mWindow是什么时候进行赋值的。在Activity启动流程源码解析一文中,我们通过分析知道,在Activity启动过程中,AMS通过Binder机制,会跨进程调用到App进程中主线程ActivityThread的scheduleLaunchActivity()方法。之后,通过主线程的Handler,会调用到handleLaunchActivity()方法,紧接着在其中又会调用到performLaunchActivity()方法,关于这个方法我们具体来看一下。
private Activity performLaunchActivity(ActivityClientRecord r, Intent customIntent) {
... ...
Activity activity = null;
try {
java.lang.ClassLoader cl = appContext.getClassLoader();
activity = mInstrumentation.newActivity(
cl, component.getClassName(), r.intent);
} catch (Exception e) {
... ...
}
}
try {
Application app = r.packageInfo.makeApplication(false, mInstrumentation);
if (activity != null) {
... ...
activity.attach(appContext, this, getInstrumentation(), r.token,
r.ident, app, r.intent, r.activityInfo, title, r.parent,
r.embeddedID, r.lastNonConfigurationInstances, config,
r.referrer, r.voiceInteractor, window, r.configCallback);
... ...
activity.mCalled = false;
if (r.isPersistable()) {
mInstrumentation.callActivityOnCreate(activity, r.state, r.persistentState);
} else {
mInstrumentation.callActivityOnCreate(activity, r.state);
}
... ...
if (!r.activity.mFinished) {
// 回调onStart()方法
activity.performStart();
r.stopped = false;
}
}
mActivities.put(r.token, r);
} catch (SuperNotCalledException e) {
throw e;
} catch (Exception e) {
... ...
}
return activity;
}
由源码可知,通过反射的方式创建了Activity的实例,并且调用了它的attach()方法,我们来看一下这个方法具体做了什么。
final void attach(Context context, ActivityThread aThread,
Instrumentation instr, IBinder token, int ident,
Application application, Intent intent, ActivityInfo info,
CharSequence title, Activity parent, String id,
NonConfigurationInstances lastNonConfigurationInstances,
Configuration config, String referrer, IVoiceInteractor voiceInteractor,
Window window, ActivityConfigCallback activityConfigCallback) {
attachBaseContext(context);
mFragments.attachHost(null /*parent*/);
mWindow = new PhoneWindow(this, window, activityConfigCallback);
mWindow.setWindowControllerCallback(this);
mWindow.setCallback(this);
mWindow.setOnWindowDismissedCallback(this);
mWindow.getLayoutInflater().setPrivateFactory(this);
if (info.softInputMode != WindowManager.LayoutParams.SOFT_INPUT_STATE_UNSPECIFIED) {
mWindow.setSoftInputMode(info.softInputMode);
}
if (info.uiOptions != 0) {
mWindow.setUiOptions(info.uiOptions);
}
mUiThread = Thread.currentThread();
mMainThread = aThread;
mInstrumentation = instr;
mToken = token;
mIdent = ident;
mApplication = application;
mIntent = intent;
mReferrer = referrer;
mComponent = intent.getComponent();
mActivityInfo = info;
mTitle = title;
mParent = parent;
mEmbeddedID = id;
mLastNonConfigurationInstances = lastNonConfigurationInstances;
if (voiceInteractor != null) {
if (lastNonConfigurationInstances != null) {
mVoiceInteractor = lastNonConfigurationInstances.voiceInteractor;
} else {
mVoiceInteractor = new VoiceInteractor(voiceInteractor, this, this,
Looper.myLooper());
}
}
mWindow.setWindowManager(
(WindowManager)context.getSystemService(Context.WINDOW_SERVICE),
mToken, mComponent.flattenToString(),
(info.flags & ActivityInfo.FLAG_HARDWARE_ACCELERATED) != 0);
if (mParent != null) {
mWindow.setContainer(mParent.getWindow());
}
mWindowManager = mWindow.getWindowManager();
mCurrentConfig = config;
mWindow.setColorMode(info.colorMode);
}
很明显,我们可以看到之前所说的mWindow对象是在attach方法进行初始化的,并且mWindow成员变量是PhoneWindow类的实例。而且,我们从这也可以知道一个Activity对应着一个Window对象。看一眼文章开头的那张图,Activity的下一层为什么是PhoneWindow应该就可以理解了吧。
那么,再回到之前Activity的setContentView()方法,既然getWindow()返回的是一个PhoneWindow对象,那么getWindow().setContentView(layoutResID)自然也就是去调用PhoneWindow的setContentView()方法。
二、PhoneWindow中的setContentView()方法
经过上面的分析,我们知道调用Activity的setContentView()方法,之后会去调用PhoneWindow的setContentView()方法,那么我们一起来看一下具体实现。
// PhoneWindow # setContentView()
@Override
public void setContentView(int layoutResID) {
// Note: FEATURE_CONTENT_TRANSITIONS may be set in the process of installing the window
// decor, when theme attributes and the like are crystalized. Do not check the feature
// before this happens.
if (mContentParent == null) {
installDecor();
} else if (!hasFeature(FEATURE_CONTENT_TRANSITIONS)) {
mContentParent.removeAllViews();
}
if (hasFeature(FEATURE_CONTENT_TRANSITIONS)) {
final Scene newScene = Scene.getSceneForLayout(mContentParent, layoutResID,
getContext());
transitionTo(newScene);
} else {
mLayoutInflater.inflate(layoutResID, mContentParent);
}
mContentParent.requestApplyInsets();
final Callback cb = getCallback();
if (cb != null && !isDestroyed()) {
cb.onContentChanged();
}
mContentParentExplicitlySet = true;
}
成员变量mContentParent是一个ViewGroup对象,第一次mContentParent为空,所以会执行installDecor()方法,我们看下它的具体实现。
private void installDecor() {
mForceDecorInstall = false;
if (mDecor == null) {
mDecor = generateDecor(-1);
mDecor.setDescendantFocusability(ViewGroup.FOCUS_AFTER_DESCENDANTS);
mDecor.setIsRootNamespace(true);
if (!mInvalidatePanelMenuPosted && mInvalidatePanelMenuFeatures != 0) {
mDecor.postOnAnimation(mInvalidatePanelMenuRunnable);
}
} else {
mDecor.setWindow(this);
}
if (mContentParent == null) {
mContentParent = generateLayout(mDecor);
... ...
}
}
这个方法的源码实现比较长,我们只关注重点部分。成员变量mDecor是一个DecorView对象,而DecorView继承于FrameLayout,所以这里的mDecor其实就是一个FrameLayout对象。第一次mDecor为空,所以通过调用generateDecor()方法对它进行初始化,我们看一下具体实现。
protected DecorView generateDecor(int featureId) {
// System process doesn't have application context and in that case we need to directly use
// the context we have. Otherwise we want the application context, so we don't cling to the
// activity.
Context context;
if (mUseDecorContext) {
Context applicationContext = getContext().getApplicationContext();
if (applicationContext == null) {
context = getContext();
} else {
context = new DecorContext(applicationContext, getContext().getResources());
if (mTheme != -1) {
context.setTheme(mTheme);
}
}
} else {
context = getContext();
}
return new DecorView(context, featureId, this, getAttributes());
}
由源码可知,这个方法其实就是通过new方式创建了一个DecorView对象并返回,没什么好说的。
然后,我们再次回到installDecor()方法,创建完DecorView对象并将其赋值给mDecor。之后,便通过generateLayout()方法,并将mDecor作为入参来初始化成员变量mContentParent。
protected ViewGroup generateLayout(DecorView decor) {
// Apply data from current theme.
TypedArray a = getWindowStyle();
... ...
if (a.getBoolean(R.styleable.Window_windowNoTitle, false)) {
requestFeature(FEATURE_NO_TITLE);
} else if (a.getBoolean(R.styleable.Window_windowActionBar, false)) {
// Don't allow an action bar if there is no title.
requestFeature(FEATURE_ACTION_BAR);
}
... ...
// Inflate the window decor.
int layoutResource;
int features = getLocalFeatures();
// System.out.println("Features: 0x" + Integer.toHexString(features));
if ((features & (1 << FEATURE_SWIPE_TO_DISMISS)) != 0) {
layoutResource = R.layout.screen_swipe_dismiss;
setCloseOnSwipeEnabled(true);
} else if ((features & ((1 << FEATURE_LEFT_ICON) | (1 << FEATURE_RIGHT_ICON))) != 0) {
if (mIsFloating) {
TypedValue res = new TypedValue();
getContext().getTheme().resolveAttribute(
R.attr.dialogTitleIconsDecorLayout, res, true);
layoutResource = res.resourceId;
} else {
layoutResource = R.layout.screen_title_icons;
}
// XXX Remove this once action bar supports these features.
removeFeature(FEATURE_ACTION_BAR);
// System.out.println("Title Icons!");
} else if ((features & ((1 << FEATURE_PROGRESS) | (1 << FEATURE_INDETERMINATE_PROGRESS))) != 0
&& (features & (1 << FEATURE_ACTION_BAR)) == 0) {
// Special case for a window with only a progress bar (and title).
// XXX Need to have a no-title version of embedded windows.
layoutResource = R.layout.screen_progress;
// System.out.println("Progress!");
} else if ((features & (1 << FEATURE_CUSTOM_TITLE)) != 0) {
// Special case for a window with a custom title.
// If the window is floating, we need a dialog layout
if (mIsFloating) {
TypedValue res = new TypedValue();
getContext().getTheme().resolveAttribute(
R.attr.dialogCustomTitleDecorLayout, res, true);
layoutResource = res.resourceId;
} else {
layoutResource = R.layout.screen_custom_title;
}
// XXX Remove this once action bar supports these features.
removeFeature(FEATURE_ACTION_BAR);
} else if ((features & (1 << FEATURE_NO_TITLE)) == 0) {
// If no other features and not embedded, only need a title.
// If the window is floating, we need a dialog layout
if (mIsFloating) {
TypedValue res = new TypedValue();
getContext().getTheme().resolveAttribute(
R.attr.dialogTitleDecorLayout, res, true);
layoutResource = res.resourceId;
} else if ((features & (1 << FEATURE_ACTION_BAR)) != 0) {
layoutResource = a.getResourceId(
R.styleable.Window_windowActionBarFullscreenDecorLayout,
R.layout.screen_action_bar);
} else {
layoutResource = R.layout.screen_title;
}
// System.out.println("Title!");
} else if ((features & (1 << FEATURE_ACTION_MODE_OVERLAY)) != 0) {
layoutResource = R.layout.screen_simple_overlay_action_mode;
} else {
// Embedded, so no decoration is needed.
layoutResource = R.layout.screen_simple;
// System.out.println("Simple!");
}
mDecor.startChanging();
mDecor.onResourcesLoaded(mLayoutInflater, layoutResource);
ViewGroup contentParent = (ViewGroup)findViewById(ID_ANDROID_CONTENT);
if (contentParent == null) {
throw new RuntimeException("Window couldn't find content container view");
}
if ((features & (1 << FEATURE_INDETERMINATE_PROGRESS)) != 0) {
ProgressBar progress = getCircularProgressBar(false);
if (progress != null) {
progress.setIndeterminate(true);
}
}
if ((features & (1 << FEATURE_SWIPE_TO_DISMISS)) != 0) {
registerSwipeCallbacks(contentParent);
}
// Remaining setup -- of background and title -- that only applies
// to top-level windows.
if (getContainer() == null) {
final Drawable background;
if (mBackgroundResource != 0) {
background = getContext().getDrawable(mBackgroundResource);
} else {
background = mBackgroundDrawable;
}
mDecor.setWindowBackground(background);
final Drawable frame;
if (mFrameResource != 0) {
frame = getContext().getDrawable(mFrameResource);
} else {
frame = null;
}
mDecor.setWindowFrame(frame);
mDecor.setElevation(mElevation);
mDecor.setClipToOutline(mClipToOutline);
if (mTitle != null) {
setTitle(mTitle);
}
if (mTitleColor == 0) {
mTitleColor = mTextColor;
}
setTitleColor(mTitleColor);
}
mDecor.finishChanging();
return contentParent;
}
由源码可知,该方法中会先根据主题设置去选择layoutResource,这个layoutResource其实也就是DecorView的子View的布局。这里,我们挑着看一下R.layout.screen_title布局。
之后,通过调用DecorView的onResourcesLoaded()方法,将layoutResource的布局转换并添加到DecorView中。
// DecorView # onResourcesLoaded()
void onResourcesLoaded(LayoutInflater inflater, int layoutResource) {
mStackId = getStackId();
if (mBackdropFrameRenderer != null) {
loadBackgroundDrawablesIfNeeded();
mBackdropFrameRenderer.onResourcesLoaded(
this, mResizingBackgroundDrawable, mCaptionBackgroundDrawable,
mUserCaptionBackgroundDrawable, getCurrentColor(mStatusColorViewState),
getCurrentColor(mNavigationColorViewState));
}
mDecorCaptionView = createDecorCaptionView(inflater);
final View root = inflater.inflate(layoutResource, null);
if (mDecorCaptionView != null) {
if (mDecorCaptionView.getParent() == null) {
addView(mDecorCaptionView,
new ViewGroup.LayoutParams(MATCH_PARENT, MATCH_PARENT));
}
mDecorCaptionView.addView(root,
new ViewGroup.MarginLayoutParams(MATCH_PARENT, MATCH_PARENT));
} else {
// Put it below the color views.
addView(root, 0, new ViewGroup.LayoutParams(MATCH_PARENT, MATCH_PARENT));
}
mContentRoot = (ViewGroup) root;
initializeElevation();
}
我们看到onResourcesLoaded()方法中通过LayoutInflater的inflate()方法解析之前的 layoutResource,并将解析之后的View添加到DecorView中。
接着,我们再回到generateLayout()方法中,在完成上面的步骤之后,就对contentParent进行初始化。
... ...
ViewGroup contentParent = (ViewGroup)findViewById(ID_ANDROID_CONTENT);
if (contentParent == null) {
throw new RuntimeException("Window couldn't find content container view");
}
... ...
return contentParent;
// DecorView # findViewById()
public T findViewById(@IdRes int id) {
return getDecorView().findViewById(id);
}
由源码可知,最后是将id为ID_ANDROID_CONTENT(com.android.internal.R.id.content)的View赋值给了成员变量mContentParent。至此,完成了mContentParent的初始化。让我们再回过头来看PhoneWindow的setContentView()方法,由于上面的代码隔得比较远了,这里再放一下。
@Override
public void setContentView(int layoutResID) {
// Note: FEATURE_CONTENT_TRANSITIONS may be set in the process of installing the window
// decor, when theme attributes and the like are crystalized. Do not check the feature
// before this happens.
if (mContentParent == null) {
installDecor();
} else if (!hasFeature(FEATURE_CONTENT_TRANSITIONS)) {
mContentParent.removeAllViews();
}
if (hasFeature(FEATURE_CONTENT_TRANSITIONS)) {
final Scene newScene = Scene.getSceneForLayout(mContentParent, layoutResID,
getContext());
transitionTo(newScene);
} else {
mLayoutInflater.inflate(layoutResID, mContentParent);
}
mContentParent.requestApplyInsets();
final Callback cb = getCallback();
if (cb != null && !isDestroyed()) {
cb.onContentChanged();
}
mContentParentExplicitlySet = true;
}
由源码可知,在完成对mContentParent的初始化之后,调用了mLayoutInflater.inflate(layoutResID, mContentParent)方法。很明显,这个方法就是将我们传递过来的layoutId对应的xml布局文件进行解析,并且作为子View添加到mContentParent中,从而完成了把我们的xml布局文件对应的View添加到DecorView中。
至此,Activity、Window以及DecorView这三者的关系基本上理清楚了。但是,事情并没有结束,因为这时候的DecorView 还没有真正添加到Window上去,只是创建出对象并完成xml布局解析而已。这部分的内容属于Activity布局绘制,打算另开篇幅进行具体展开。
总结
一个Activity包含一个Window对象,并且具体由PhoneWindow来实现。PhoneWindow将DecorView作为整个应用窗口的根View,而这个DecorView又将屏幕划分为两个区域一个是TitleView一个是ContentView(对应id为R.id.content),而我们所编写的xml布局正是添加在ContentView中进行展示的。