开篇第七章
1、内联式css样式,直接写在现有的HTML标签中.
CSS样式可以写在哪些地方呢?从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式、嵌入式和外部式三种。这一小节先来讲解内联式。
内联式css样式表就是把css代码直接写在现有的HTML标签中,如下面代码:
这里文字是红色.
. 注意要写在元素的开始标签里.并且css样式代码要写在style=""双引号中,如果有多条css样式代码设置可以写在一起,中间用分号隔开。2、嵌入式css样式,写在当前的文件中。
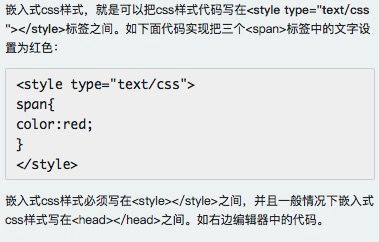
现在有一任务,把右侧编辑器中的“超酷的互联网”、“服务及时贴心”、“有趣易学”这三个短词文字字号修改为18px。如果用上节课我们学习的内联式css样式的方法进行设置将是一件很头疼的事情(为每一个标签加入sytle="font-size:18px"语句),本小节讲解一种新的方法嵌入式css样式来实现这个任务。
3、外部式css样式,写在单独的一个文件中.
外部式css样式(也可称为外联式)就是把css代码写一个单独的外部文件中,这个css样式文件以“.css”为扩展名,在
内(不是在