因为不太习惯小程序的写法,过一段时间没有写的话就会忘记,每次都要重新看文档,所以在这里记录下小程序经常会用到的组件,防止脑子短路的时候,什么都乱~
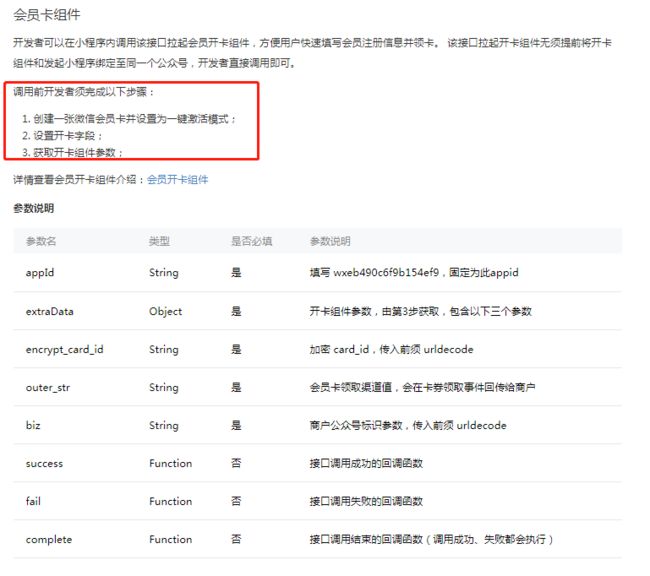
微信开卡组件(会员一键开卡)
小程序文档:文档-API-开放接口-卡券-会员卡组件https://mp.weixin.qq.com/debug/wxadoc/dev/api/card.html#%E4%BC%9A%E5%91%98%E5%8D%A1%E7%BB%84%E4%BB%B6
https://mp.weixin.qq.com/cgi-bin/announce?action=getannouncement&key=1479824356&version=1&lang=zh_CN&platform=2
微信详细版本: https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1499332673_Unm7V
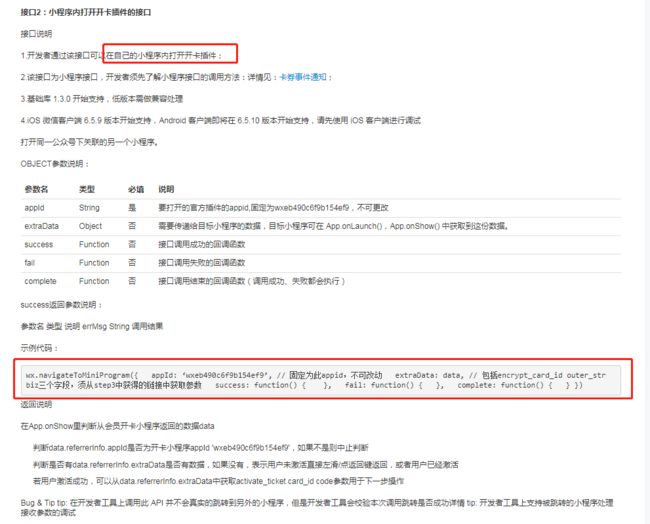
// 在app的onshow中获取参数
App({
onShow(opitons){
if(options.referrerInfo.appId){}
if(options.referrerInfo.extraData.url == '/pages/index/index')
}
})
第三方平台发布小程序代码注意点
- extJson:记录自定义属性【page,APPID】
- 流程:微信开发者工具提交代码-到开放平台将草稿箱中的一个模板添加到模板-调用第三方平台接口提交代码包-体验版二维码-提交审核-审核通过-发布过审代码
scroll-view
这个组件,有时候脑子清醒的时候很容易就看清楚文档写出来了,但是有时候却迷迷糊糊,越乱越着急,所以在此贴上代码
这里要注意的点:scroll-view 里面设置scroll-x,然后加一个子层view(此view要设置具体的高度/宽度,内容的实际宽度,滑动的区间)
<!-- 横向滚动-->
4234
21234
000
111
5555
7777
21
4234
9999
888
7777
21
4234
9999
888
.item{
flex: 0 0 auto; // 自动适应每个元素的宽度
display: inline-block;
// width: 150rpx;
height: 200rpx;
margin: 20rpx 10rpx;
border: 1px solid #ccc;
text-align: center;
}
// 在安卓设备上滑动会出现滚动条,可以给滚动条设置样式,使其隐藏
::-webkit-scrollbar {
width: 0;
height: 0;
color: transparent;
}
左滑删除
https://juejin.im/post/5be81e1251882516f578628a
注意:ios设备下的z-index无效
swiper 实现跑马灯效果
//js
//css
复制粘贴
wx.setClipboardData(Object object)
wx.setClipboardData({
data: 'data',
success(res) {
wx.getClipboardData({
success(res) {
console.log(res.data) // data
}
})
}
})
小程序显示富文本内容
最近小程序也新增了富文本组件【rich-text】,使用过程中如果图片过大显示不全,可以使用正则表达式做一些适配

";
data = data.replace(/\![]()
web-view:在小程序中内嵌网页
需要先做设置才能在小程序打开网页:小程序公众号后台--开发设置--添加业务域名【同时下载一份文件放到服务器根目录下】
在小程序中使用自定义组件
- 建立components文件夹,在里面建立一套小程序文件
- 在index.json中添加 组件标示:
{ "component": true } - 在index.js中使用Component组件替代Page,其他方法跟页面类似 https://developers.weixin.qq.com/miniprogram/dev/reference/api/Component.html
Component({
properties: {
tabActive: String,
positionSlug: String,
groupId: Number
},
data: {
device: ''
},
ready() {
let _this = this
wx.getSystemInfo({
success(res) {
console.log(res.model)
if (res.model.indexOf('iPhone X') != -1) {
_this.setData({
device: 'iphoneX'
})
}
}
})
}
})
- 使用组件:在需要引用组件的index.json中添加 usingComponents
"usingComponents": {
"navigation-tab": "/pages/components/navigationTab/index"
}
适应iphone X 底部一栏抬高
// indexOf()方法返回在数组中可以找到一个给定元素的第一个索引,如果不存在,则返回-1。
let _this = this
wx.getSystemInfo({
success(res) {
console.log(res.model)
if (res.model.indexOf('iPhone X') != -1) {
_this.setData({
device: 'iphoneX'
})
}
}
})
PHP生成小程序码
/**
* 生成小程序码
*/
public function getGoodsMinaCode(Request $request){
$goods_id = $request->goods_id;
$goods_sn = $request->goods_sn;
$this->openPlatform = \EasyWeChat::openPlatform();
$app = WeChatAuth::query()->where([
'business_no' => $this->business_no,
'auth_type' => 3,
])->select('app_id', 'refresh_token')->first();
$app = $this->openPlatform->miniProgram($app['app_id'], $app['refresh_token']);
$response = $app->app_code->get('pages/index/details/index?id=' . $goods_id, []);
// $response = $app->app_code->getUnlimit('scene-value', [
//// 'path' => 'pages/point/gift-record/index'
// 'path' => 'pages/index/details/index?id='.$goods_id
//
// ]);
if ($response instanceof \EasyWeChat\Kernel\Http\StreamResponse) {
$filename = $response->saveAs(public_path('frontend/weChatMall/goodsMinaCode/'.$this->business_no), $goods_sn.'.png');
$path = 'https://crm.pinkr.com/frontend/weChatMall/goodsMinaCode/'.$this->business_no.'/'.$filename;
return $this->returnJsonMsg(200,['url'=>$path]);
}
}
小程序热启动与冷启动
更新新版本:wx.getUpdateManager API
- 小程序发布一个新版本之后,让用户自己的小程序也更新到最新版本
- 小程序冷启动时如果发现有新版本,将会异步下载新版本的代码包,并同时用客户端本地的包进行启动,即新版本的小程序需要等下一次冷启动才会应用上,如果需要马上应用最新版本,可以使用wx.getUpdateManager API 进行处理
热启动:
用户已经打开过某小程序,在一定时间内(5min)再次打开
此时无需重新启动,只需要将后台态的小程序切换到前台
冷启动:
用户首次打开 / 小程序被微信主动销毁后 再次打开,
此时小程序需要重新加载启动
重启:
小程序没有重启的概念,
当小程序进入后台,客户端会维持一段时间的运行状态,超过一定时间后(目前是5min)会被微信主动销毁
当短时间内(5s)连续收到两次以上收到系统内存告警,会进行小程序的销毁
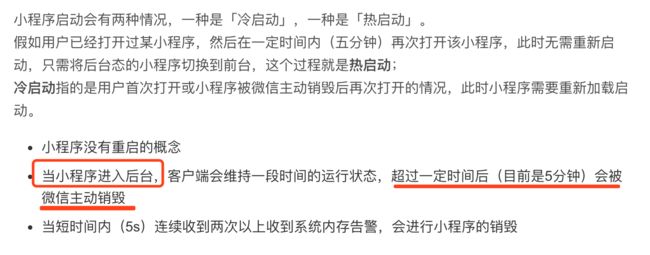
一、运行机制
小程序启动会有两种情况,一种是「冷启动」,一种是「热启动」。
假如用户已经打开过某小程序,然后在一定时间内(五分钟)再次打开该小程序,此时无需重新启动,只需将后台态的小程序切换到前台,这个过程就是热启动;
冷启动指的是用户首次打开或小程序被微信主动销毁后再次打开的情况,此时小程序需要重新加载启动。
小程序没有重启的概念
当小程序进入后台,客户端会维持一段时间的运行状态,超过一定时间后(目前是5分钟)会被微信主动销毁
当短时间内(5s)连续收到两次以上收到系统内存告警,会进行小程序的销毁
二、更新机制
小程序冷启动时如果发现有新版本,将会异步下载新版本的代码包,并同时用客户端本地的包进行启动,即新版本的小程序需要等下一次冷启动才会应用上。 如果需要马上应用最新版本,可以使用 wx.getUpdateManager API 进行处理。
小程序分包
分包是为了优化首次加载小程序包的速度,后面按需加载
// 在app.json中,在pages[] 后面,加上subpackages,
// root 是分包的根目录,name是分包名称
"subpackages": [{
"root": "pages/livePlayer",
"name": "livePlayer",
"pages": [
"list/index"
],
"plugins": {
"live-player-plugin": {
"version": "1.0.4",
"provider": "wx2b03c6e691cd7370"
}
}
}
图片懒加载
小程序官方有个懒加载,只需要在image标签加上lazy-load="true"即可
注意,swiper中不能用懒加载,只能在列表中用
骨架屏
https://github.com/jayZOU/skeleton
小程序中引入骨架屏组件,然后判断是否显示,给元素并设置类名:.skeleton-rect / .skeleton-radius
自定义组件
生命周期
created: function(){}, // 组件在内存中创建完毕执行
attached: function(){}, // 组件挂载之前执行
ready: function() {}, // 组件挂载后执行
detached: function(){}, // 组件移除执行
moved: function(){}, // 组件移动的时候执行
小程序官网中并没有明确地说明组件的生命周期,通过查阅资料,内容大致如下:
- created 组件实例化,但节点树还未导入,因此这时不能用setData
- attached 节点树完成,可以用setData渲染节点,但无法操作节点
- ready(不是onReady) 组件布局完成,这时可以获取节点信息,也可以操作节点
- moved 组件实例被移动到树的另一个位置
- detached 组件实例从节点树中移除
组件所在页面的生命周期
pageLifeTimes: {
show(){},
hide(){}
}
小程序所在页面的生命周期