- 从鸡肉高汤到记忆的魔法再到有效提示的艺术
步子哥
人工智能
还记得小时候那些天马行空的白日梦吗?也许只要按下键盘上的某个神奇组合,电脑就会发出滴滴的声响,一个隐藏的世界突然在你眼前展开,让你获得超凡的能力,摆脱平凡的生活。这听起来像是玩过太多电子游戏的幻想,但实际上,间隔重复系统给人的感觉惊人地相似。在最佳状态下,这些系统就像魔法一样神奇。本文将以一个看似平凡的鸡肉高汤食谱为例,深入浅出地探讨如何编写有效的间隔重复提示,让你像掌握烹饪技巧一样轻松地掌握记忆
- 穷人做什么生意最赚钱?10个适合穷人赚钱的路子?
氧惠爱高省
不管在什么地方,一般都是穷人占大量数,而富人只有少数,但是它们却掌握着大量的财富。对于穷人来说,想要买车、买房等奢侈品就难如登天,因为他们只能通过打工来赚取几千元的月薪。➤推荐网购返利app“氧惠”,一个领隐藏优惠券+现金返利的平台。氧惠只提供领券返利链接,下单全程都在淘宝、京东、拼多多等原平台,更支持抖音、快手电商、外卖红包返利等。(应用市场搜“氧惠”下载,邀请码:521521,全网优惠上氧惠!
- 曼妙的盛景掩藏于岁月深处,用一颗清净心寻觅更加温馨的归宿
佳依我心
《大鱼·海棠》中曾这样说道:“只要你的心是善良的,对错都是别人的事。无论你经历过什么,都要活成自己喜欢的模样。对于不喜欢的人和事,要勇敢地拒绝,去追求自己所爱,永远不要丢失本心,永远要保持善良。”小的时候,不懂得什么是好与坏,善与恶,只是觉得拥有笑脸的人应该都是对自己好的,却并不知道那张笑脸的背后到底隐藏着怎样的阴暗与肮脏。不过我依旧相信:人的眼睛不会骗人,每当我看到亮晶晶的双眸,总是会想到它如同
- 隔离在防晒霜前还是后防晒 隔离霜和防晒霜的区别是什么
氧惠导师
防晒霜是每天护肤的时候都需要使用的,主要针对的是紫外线,而隔离霜主要是用来隔离彩妆和空气中的脏东西,所以它用在化妆的前一步,即粉底液之前。二者缺一不可,也许很多人会说隔离霜有防晒成分,还要不要涂抹它,事实上,如果长期接触紫外线,只用隔离霜是不够的。➤推荐网购薅羊毛app“氧惠”,一个领隐藏优惠券+现金返利的平台。氧惠只提供领券返利链接,下单全程都在淘宝、京东、拼多多等原平台,更支持抖音、快手电商、
- HarmonyOS开发实战( Beta5.0)搜索框热搜词自动切换
让开,我要吃人了
OpenHarmonyHarmonyOS鸿蒙开发harmonyos华为鸿蒙移动开发鸿蒙系统前端开发语言
鸿蒙HarmonyOS开发往期必看:HarmonyOSNEXT应用开发性能实践总结最新版!“非常详细的”鸿蒙HarmonyOSNext应用开发学习路线!(从零基础入门到精通)介绍本示例介绍使用TextInput组件与Swiper组件实现搜索框内热搜词自动切换。效果图预览使用说明页面顶部搜索框内热搜词条自动切换,编辑搜索框时自动隐藏。实现思路使用TextInput实现搜索框TextInput({te
- 51单片机——I2C总线存储器24C02的应用
老侯(Old monkey)
51单片机嵌入式硬件单片机
目标实现功能单片机先向24C02写入256个字节的数据,再从24C02中一次读取2个字节的数据、并在数码管上动态显示,直至读完24C02中256个字节的数据。1.I2C总线简介I2C总线有两根双向的信号线,一根是数据线SDA,另一根是时钟线SCL。I2C总线通过上拉电阻接正电源,因此,当总线空闲时为高电平。2.I2C通信协议起始信号、停止信号由主机发出。在数据传送时,当时钟线为高电平时,数据线上的
- sunxi-fel 的相关命令
蓝黑墨水
单片机
文章目录简介常用命令说明获取flash的相关信息列出所有的FEL设备显示BROM信息烧写程序到内存烧写程序到flash简介这个命令是全志芯片的烧写程序。有很多写法。例如:F1C100S、F1C200S这个命令有很多隐藏的相关问题(这里不讨论)常用命令说明获取flash的相关信息$./sunxi-fel.exe-pspiflash-infoManufacturer:Winbond(EFh),mode
- 爬虫之隧道代理:如何在爬虫中使用代理IP?
2401_87251497
python开发语言爬虫网络tcp/ip网络协议
在进行网络爬虫时,使用代理IP是一种常见的方式来绕过网站的反爬虫机制,提高爬取效率和数据质量。本文将详细介绍如何在爬虫中使用隧道代理,包括其原理、优势以及具体的实现方法。无论您是爬虫新手还是有经验的开发者,这篇文章都将为您提供实用的指导。什么是隧道代理?隧道代理是一种高级的代理技术,它通过创建一个加密的隧道,将数据从客户端传输到代理服务器,再由代理服务器转发到目标服务器。这样不仅可以隐藏客户端的真
- 第三周第二天2019-11-12
曲超king
今天学习字符串1、chars[5]={'A','S'},数组里面是单个的字符,由‘’chars[5]={"aasd"},数组里面是字符串,由“”chars[5]={"a"}也是一个字符串。其中的5代表字符串的长度每个字符串在结束位置都有\0,\0占一个元素。{\0}表示空的字符串。在输出时,%c代表字符输出,%s代表字符串输出。2、字符的长度一定要比总长度少一位,因为隐藏一个\0,系统自己默认规定
- 阿里云国际 CDN 和低延迟全球云解决方案
九河云
阿里云网络服务器安全
延迟与隐藏程度成反比。C数据存在,并且连接已建立,但在接收客户端请求响应和显示用户请求的内容时存在明显延迟。将数据从源移动到目标时,会出现即时丢失。延迟是数据发送器和数据接收器之间的时间差。此外,当通过云响应用户查询时,这种延迟会被放大。有多种因素会导致满足用户请求的潜在延迟。想象一下,您在美国数据中心部署了服务,并且您的用户遍布全球。在此拓扑中,来自美国的用户将能够以正常(如果不是很好)的性能使
- 致所有不了解摩羯的人
小北京儿
有人说,以微笑和嬉皮笑脸面对世界的人,往往都不是那么快乐。而摩羯座的人就是这样,以微笑和嬉皮笑脸作为自己的保护壳。他们总是把心情隐藏在表情之下,表情对于他们来说只是一把能够混淆世人的保护伞。谁都不能去窥探他们的内心,就算是他们愿意分享,也会给自己留下一丝余地。害怕受伤害,却总是义无反顾地去撞南墙。暗恋也好,明恋也罢!总有种不死心便不放弃的决心,我对你所有的好,所有包容的事情,都是在试探自己。试探自
- 2023-07-13
耳鸣耳聋好了
从前有一个叫小明的男孩,他有一双非常手抖的手。无论是写字、吃饭还是做其他事情,他的手总是不受控制地颤动着。因为手抖,小明在学校里常常被同学取笑,有时候甚至被排斥。他曾经试图隐藏自己的手抖,但是无论如何他都无法控制住它们。尽管如此,小明还是过着快乐的生活。他喜欢画画,并且认为自己的手抖反而给他的绘画增添了一种独特的风格。他用颤动的手勾勒出了一个个美丽世界的图景,让人们惊叹不已。有一天,小明听说了一个
- 爬虫和代理IP的关系
xiaoxiongip666
爬虫tcp/ip服务器
爬虫和代理IP之间的关系是相互依存的。代理IP为爬虫提供了绕过IP限制、隐藏真实IP、提高访问速度等能力,使得爬虫能够更有效地进行数据抓取。然而,在使用时也需要注意合法性、稳定性、成本以及隐私保护等问题。
- 初冬,碎念
含羞草_ebed
时光悄悄,总是在不知不觉间,走过季节的河畔。总是在无声无息里,淌过岁月的堤岸。转身,回眸,嘀嘀嗒嗒的流年,又带走了一季的橙红桔绿,菊花斑斓。仔细聆听,蝉声已匿迹,蛙鼓也隐藏,只有阵阵的凉风吹过树叶沙沙的弦音。秋,走了,带着桂花零落的余香,携着千丝万缕的眷念,刁走几串柔情的诗意,穿过光阴的水湄与月光,奔赴下一个旅程。当我还沉浸在对秋的依恋中不想回头,冬,却已静静地站在了身边,投来丝丝溥凉,我只能素衣
- 学生党网上兼职什么好?推荐几个适合学生的网上兼职
氧惠全网优惠
说到学生时代的兼职,不仅可以赚点零花钱,还可以增加社会经验,绝对是一举两得。这里我总结了4个学生党可以做的兼职,给大家参考。1、优惠券平台推广优惠券APP是什么?在淘宝、京东、拼夕夕等平台买东西有一些隐藏的优惠券,比如原来衣服卖两百元,用了优惠券,只要150元,不仅买的便宜,而且优惠券APP还会给买家返利,所以说是相当划算的。当然,如果你把这个有优惠券的商品推荐给别人买,你也就可以赚佣金啦!那用哪
- 快手开通橱窗有哪些要求?快手推广引流有哪些方法?
氧惠导师
相信很多人的手机里面都有下载快手短视频软件,无聊的时候可以刷刷短视频打发时间,如果你有货源的话,也可以在这里卖货,下面的内容中了解一下快手开通橱窗功能的条件。➤推荐网购薅羊毛app“氧惠”,一个领隐藏优惠券+现金返利的平台。氧惠只提供领券返利链接,下单全程都在淘宝、京东、拼多多等原平台,更支持抖音、快手电商、外卖红包返利等。(应用市场搜“氧惠”下载,邀请码:521521,全网优惠上氧惠!)➤由于信
- Python爬虫代理池
极客李华
python授课python爬虫开发语言
Python爬虫代理池网络爬虫在数据采集和信息抓取方面起到了关键作用。然而,为了应对网站的反爬虫机制和保护爬虫的真实身份,使用代理池变得至关重要。1.代理池的基本概念:代理池是一组包含多个代理IP地址的集合。通过在爬虫中使用代理池,我们能够隐藏爬虫的真实IP地址,实现一定程度的匿名性。这有助于防止被目标网站封锁或限制访问频率。2.为何使用代理池:匿名性:代理池允许爬虫在请求目标网站时使用不同的IP
- 掌握ChatGPT:高效利用AI助手
kkai人工智能
chatgpt人工智能媒体学习ai
2023年3月15日,ChatGPT-4的诞生标志着人类进入了一个全新的人机协作时代。这个时代就像一个混沌初开的新世界,而ChatGPT则是这个新世界里诞生的一个新物种。这个新物种的心智如同一个四五岁的小孩,在与它频繁互动中,人们逐渐发现它既让人惊奇,又让人困惑。ChatGPT宛如一个“天才”儿童,自幼饱读四书五经,拥有着海量的知识储备。每次与它交流,都能让人发现它身上隐藏着无限的潜能。然而,令人
- 拼多多返利app哪个最高_拼多多怎么拿返佣?
小小编007
拼多多,淘宝,京东国内三大主流电商平台。京东最高端,淘宝次之,拼多多最平民大众。殊不知,除了在拼多多上买东西便宜外,还可以拿到拼多多商家的高额返利返佣。拼多多返利app,哪个给的最高,门槛最低?首推果冻宝盒。一、果冻宝盒有什么使用限制?果冻宝盒实行邀请注册,顶级邀请码:223377,注册和使用果冻宝盒是没有任何费用的。果冻宝盒会员的权益:1、可使用果冻宝盒搜索到淘宝天猫等各大电商平台的隐藏优惠券,
- Elaine 100天职场进化 | 2分钟小测试,让你知道你的能力优势!
职场E姐
人们应当如何了解自己的能力优势呢?你可以通过工作观察法,从过去的工作中找到隐藏的线索。1、你最喜欢工作的哪些部分?2、最不喜欢工作的哪些部分?3、如果不考虑经济问题,你最喜欢做的三件工作或事情是什么?思考他们之间有什么共性?4、在工作中,你对什么最有兴趣去学习?并且学习得非常不错,有很明显的成果?5、在工作中,你对哪些事情感觉困难?哪些学得非常认真但总是很吃力而且掌握不好?6、除了你现在的工作,你
- 今日头条写文章容易赚钱吗?写文章收益如何计算的?
氧惠导师
在现在这个社会,想要赚钱其实很容易,赚钱的渠道也特别多。如果你喜欢写文章,并擅长某个领域的创作,可以去今日头条写文章赚钱。不过,这个平台好不好赚钱呢?➤推荐网购薅羊毛app“氧惠”,一个领隐藏优惠券+现金返利的平台。氧惠只提供领券返利链接,下单全程都在淘宝、京东、拼多多等原平台,更支持抖音、快手电商、外卖红包返利等。(应用市场搜“氧惠”下载,邀请码:521521,全网优惠上氧惠!)➤由于信息差的关
- seq_len 不等于 hidden_size 难道不会报错吗,他们是一会事情吗
zhangfeng1133
python人工智能开发语言pytorch
seq_len与hidden_size在RNN中代表不同概念,不等不会报错。seq_len:序列长度,表示在处理数据时,每个批次(batch)中序列的长度。RNN网络会按照seq_len指定的长度进行循环计算1。hidden_size:隐藏层中隐藏神经元的个数,也是输出向量的长度。它决定了RNN网络中隐藏层的状态向量的维度12。在RNN的训练过程中,seq_len和hidden_si
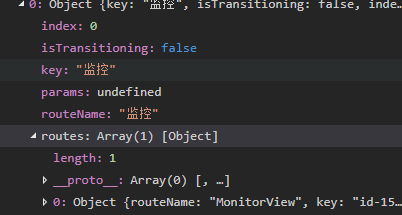
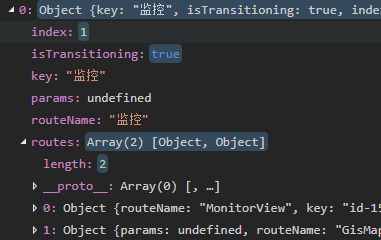
- react里的index.js是怎么跟index.html结合起来的?
SherrinfordL
image.pngcreate-react-app把webpack、babel等配置都封装到了依赖项目react-script中,所以你无法直观的看到这些配置。你可以在项目下运行npmruneject,被隐藏的配置文件就会暴露到项目根路径下。把请求转发到index.html原因是,你执行npmrunstart时,启动的webpack-dev-server,会加载react-script项目conf
- 抖音视频搬运如何才能不违规?抖音搬运视频违规有什么后果?
氧惠导师
在抖音平台中搬运短视频的人非常多,经常能看到一些视频,别的平台中也会出现,但是又会有所不一样,其实是进行了二次编辑,那么抖音搬运视频怎么做才不会违规呢?➤推荐网购薅羊毛app“氧惠”,一个领隐藏优惠券+现金返利的平台。氧惠只提供领券返利链接,下单全程都在淘宝、京东、拼多多等原平台,更支持抖音、快手电商、外卖红包返利等。(应用市场搜“氧惠”下载,邀请码:521521,全网优惠上氧惠!)➤由于信息差的
- 抖音如何领取隐藏优惠券
氧惠好项目
抖音的优惠券哪里领取?越来越多人使用抖音购物,今天我给大家介绍了抖音优惠券领取方法,希望可以帮到大家。用户在使用的时候,不仅可以享受优惠的价格,还要很多优惠券可以使用,用户可以使用手机在平台上领取优惠券,然后使用这种优惠方式购买自己想要的商品,那么在使用这款软件的时候,用户要如何领取自己需要的优惠券呢?那么就让我们一起来看看到底是要如何使用吧!抖音优惠券返佣平台:氧惠APP,手机应用商店搜索“氧惠
- 潜意识通过负面情绪向你传达哪些信号
云手a
洛伊德认为:人的情绪如同一座冰山,分为三个部分。第一个部分是意识,浮在海面上,大概只占百分之五;第二部分是潜意识,隐藏在水下的庞然大物,约占95%;第三部分是前意识,是连结意识和潜意识的层面。而人的行为举止,只有少部分是由意识所控制,而大部分是由潜意识所主宰,而且是在人本身没有觉察到的情况下对人的行为举止发生作用的。潜意识隐藏在海面之下,它聚集了人类数百万年来的遗传基因层次的信息,囊括了人类生存最
- 笔记:JAVA面向对象三大特征——封装继承多态
听原来是雨落
Javajava开发语言后端
高内聚,低耦合: 高内聚:类的内部数据操作细节自己完成,不允许外部干涉; 低耦合:仅暴露少量的方法给外部使用。一、封装: 含义:1.指把对象的属性和行为看成一个密不可分的整体,将这两者“封装”在一个密不可分的独立单位(即对象)中; 2.指“信息隐藏”,把不需要外界知道的信息隐藏起来,有些对象的属性及行为为允许外界用户知道或使用,但不允许更改,而另一些属性或行为,则不允许外界知道,
- 【JavaSE】封装、继承与多态
泡芙冰淇淋ya
JavaSEjava开发语言
1、封装1.1简介在Javase中,封装(Encapsulation)是面向对象编程(OOP)的一个重要概念。封装的主要目的是隐藏对象的内部状态和信息,只提供必要的公共方法来访问和操作这些状态和信息。通过封装可以控制对对象内部数据的访问级别,并保护数据不被随意修改,从而提高代码的安全性和可维护性。1.2特点信息隐藏:对象的内部状态(即属性或数据成员)被隐藏起来,外部世界只能通过对象提供的方法来访问
- 竹子驿站高佣版刷屏,竹子驿站高佣版怎么样?
氧惠好物
玩过社交电商导购平台的都知道,竹子驿站就是其中的一个~竹子驿站,一款拼多多购物领取隐藏优惠券返利赚佣的平台!自购可以省钱,分享还可以赚钱~加入竹子驿站,想要赚取到更高的收益,首当其要的就是要升级自己在竹子驿站的等级!很多人一定很是烦恼,竹子驿站升级等级太难了……想要店小二摇身一变掌柜,并不是一件易事!竹子驿站高佣版在原版的基础上做了更为创新的模式,分别包括:1、100%分佣2、免费机器人领取使用3
- 个人养老金账户有必要开通吗?个人养老金账户是骗子吗
高省张导师
个人养老金账户有必要开,但不强制开。一般来说,个人养老金账户的好处有:在分享之前给大家推荐一个互联网最新导购平台(高省)买东西先上高省领取隐藏优惠券,还有高额返利,让你更优惠!大家好,我是高省APP最大团队,【高省】是一个可省钱佣金高,能赚钱有收益的平台,百度有几百万篇报道,也期待你的加入。高省邀请码520888,注册送2皇冠会员,送万元推广大礼包。给大家推荐一款佣金超高的返利app高省。买东西先
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu