《iOS底层原理文章汇总》
1.光栅扫描显示系统组成
帧缓冲区--->视频控制器--->显示器
集成显卡和独立显卡,独立显卡后有帧缓冲区,CPU处理图片生成纹理后,通过系统总线传输到显示处理器,显示处理器处理数据后放到帧缓冲区,由帧缓冲区渲染到显示器
2.屏幕成像和卡顿问题
I.屏幕撕裂
逐行逐行进行扫描,扫描到一半的时候帧缓冲区里面的数据发生了更新变化,上半部分是上一帧数据的内容,下半部分是下一帧数据的内容
帧缓冲区上一帧的位图数据占据上半部分
帧缓冲区完成计算后新的数据占据下半部分
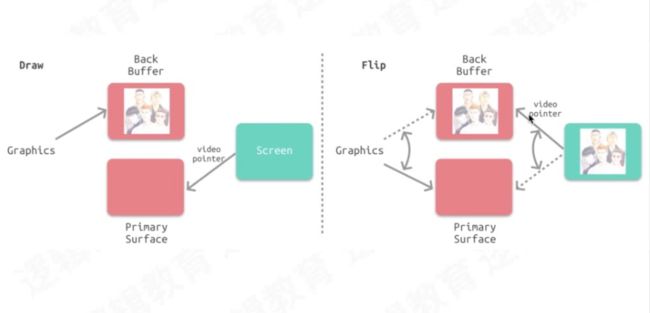
II.垂直同步+双缓冲区
两个缓冲区存储GPU处理的数据,视频处理器交替从两个缓冲区获取数据,依次交换,不会在一个缓冲区中出现两种结果,每一个结果单独存在一个缓冲区,两两进行交互
垂直信号知道一个帧缓冲区里面的数据有没有绘制完毕,从头到尾画完后进行刷新
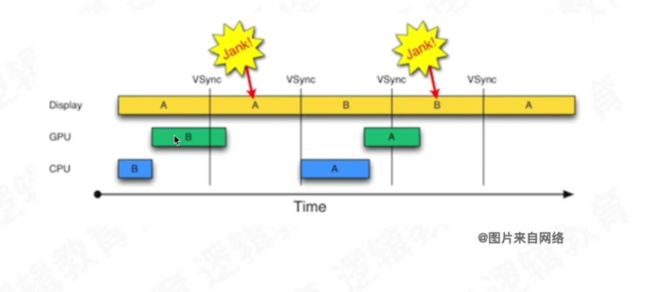
III.掉帧
第一帧数据显示后,第二帧数据在要显示的时候还未绘制完成,再显示一次第一帧数据,一帧数据再显示一次叫掉帧
IV.三缓冲区解决掉帧
用三个缓冲区缓存数据,当我进行显示的时候,实质上储备的数据有三个帧,减少掉帧,并不能完全解决掉帧的问题,苹果用的双缓冲区机制
V.屏幕卡顿的本质
掉帧
3.图像/图形(view、layer、button)渲染过程
Application:得到图源
Geometry Processing:几何处理器进行处理(顶点着色器、片元着色器)
顶点着色器:确定图形具体在硬件中的显示位置,坐标转换,平移、缩放、旋转,2D的屏幕显示3D的数据要进行深度计算(抖音特效)
片元着色器:计算每一个像素点的颜色
光栅化:找到对应图形位置上的范围,将一个一个的颜色计算完毕显示上去,这些结果都储存在帧缓冲区
显示系统(Pixel Processing):将帧缓冲区中的结果一个一个显示到屏幕也就是显示器上面,像素处理
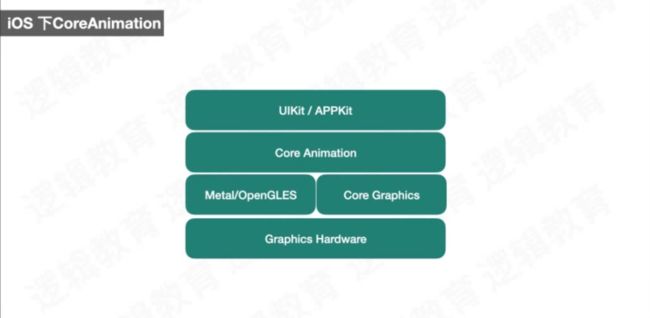
4.iOS下CoreAnimation
CoreAnimation:它本质上可以理解为一个复合引擎,主要职责包含:渲染、构建和实现动画。
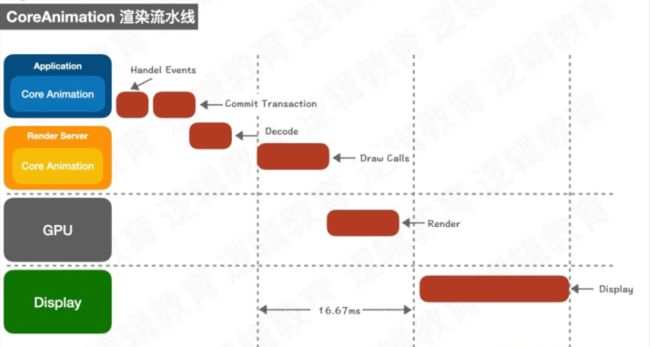
5.渲染流程
APP每一秒刷新60张数据,60张数据存在帧缓冲区,不断把CPU和GPU处理完的数据放入帧缓冲区中,不断的显示
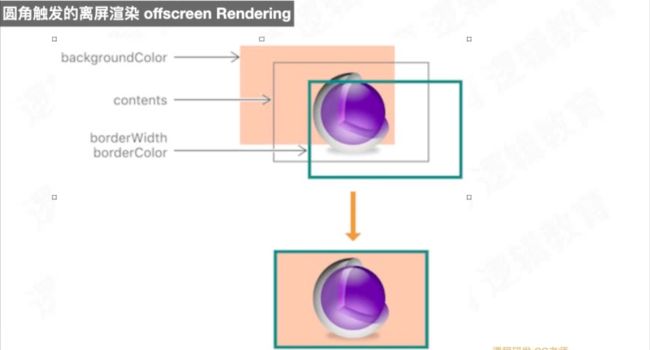
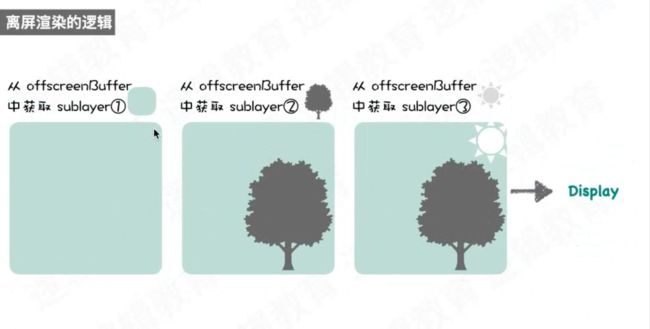
若一个图层由多个图层组成,比如三个图层叠加在一起,对图层进行圆角剪切的时候,并不是一张一张的剪,而是三张图层的圆角分别剪完后才进行合并,三个图层层级过多,需要额外的开辟空间,三个特层的圆角分开剪,之后将三个的结果合并到帧缓冲区中,再显示,这就是离屏渲染
苹果在显示一些复杂的需求时,没办法显示一些复杂的动作,分步骤进行再合并显示,此时存在离屏渲染缓冲区,是临时开辟的缓冲区
临时存储开辟缓冲区需要空间,合并需要时间,离屏渲染非常消耗性能,发生在GPU计算显示过程中
6.Masking Rendering Passes遮罩层会触发离屏渲染
7.毛玻璃效果:垂直模糊+水平模糊
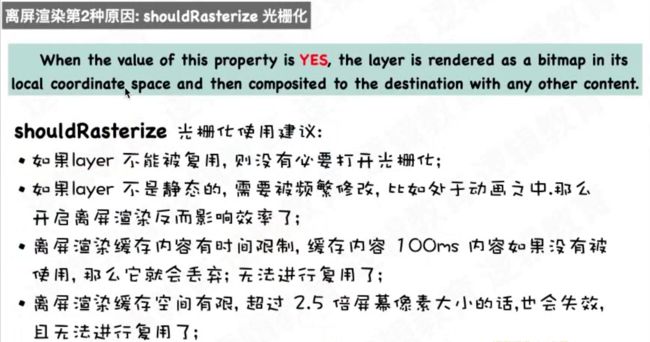
8.离屏渲染的第2中原因:shouldRasterize光栅化
9.以下是否会发生渲染-不触发离屏渲染
I.按钮存在背景图片 ----- 会触发离屏渲染
//1.按钮存在背景图片 ----- 会触发离屏渲染
UIButton *btn1 = [UIButton buttonWithType:UIButtonTypeSystem];
btn1.frame = CGRectMake(100, 30, 100, 100);
[btn1 setImage:[UIImage imageNamed:@"1.jpeg"] forState:UIControlStateNormal];
[self.view addSubview:btn1];
btn1.layer.cornerRadius = 50;
btn1.clipsToBounds = YES;
II.按钮存在背景图片 ----- 单个图层在iOS9.0以后苹果做了优化,不会触发离屏渲染
//2.按钮存在背景图片 ----- 单个图层在iOS9.0以后苹果做了优化,不会触发离屏渲染
UIButton *btn2 = [UIButton buttonWithType:UIButtonTypeSystem];
btn2.frame = CGRectMake(100, 140, 100, 100);
[btn2 setImage:[UIImage imageNamed:@"1.jpeg"] forState:UIControlStateNormal];
[self.view addSubview:btn2];
// btn2.layer.cornerRadius = 50;
// btn2.clipsToBounds = YES;
btn2.imageView.layer.cornerRadius = 50;//单个图层做圆角处理
btn1.clipsToBounds = YES;
III.按钮不存在背景图片 ---- 不会触发离屏渲染
//3.按钮不存在背景图片 ---- 不会触发离屏渲染
UIButton *btn3 = [UIButton buttonWithType:UIButtonTypeSystem];
btn3.frame = CGRectMake(100, 250, 100, 100);
btn3.backgroundColor = [UIColor blueColor];
[self.view addSubview:btn3];
btn3.layer.cornerRadius = 50;
btn3.clipsToBounds = YES;
IV.imageView添加图片和背景颜色,圆角 ---- 会触发离屏渲染
//4.imageView添加背景颜色和圆角 ---- 会触发离屏渲染
UIImageView *img1 = [[UIImageView alloc]init];
img1.frame = CGRectMake(100, 360, 100, 100);
img1.backgroundColor = [UIColor blueColor];
img1.image = [UIImage imageNamed:@"1.jpeg"];
[self.view addSubview:btn3];
img1.layer.cornerRadius = 50;
img1.layer.masksToBounds = YES;
V.imageView只添加图片,无背景颜色,圆角 ---- 不会触发离屏渲染
//5.imageView只添加图片,无背景颜色,圆角 ---- 不会触发离屏渲染
UIImageView *img2 = [[UIImageView alloc]init];
img2.frame = CGRectMake(100, 470, 100, 100);
img2.image = [UIImage imageNamed:@"1.jpeg"];
[self.view addSubview:img2];
img2.layer.cornerRadius = 50;
img2.layer.masksToBounds = YES;
使用模拟器上面的Debug->Color Off-screen Rendered,发生丽萍渲染的区域会显示出来
iOS9.0以后苹果做了优化,单个图层圆角不会触发离屏渲染
10.常见触发离屏渲染的几种情况
11.项目中的离屏渲染优化
I.AsyncDisplayKit
II.预处理:CoreGraphics
III.视频圆角?-> 添加图层盖住
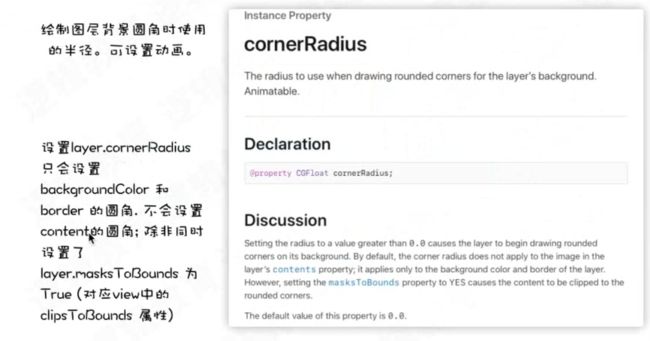
IV.图片没有背景颜色,放心大胆使用cornerRadius
V.阴影使用shadowPath
VI.mask遮罩,复用打开shouldRasterize,离屏效果进行缓存复用,10次离屏只进行一次
VII.模糊效果