前面我们实现了背景和主角的操作,下面我们开始添加游戏的障碍物以及碰撞检测的功能。
一、制作障碍物Prefab(预制)
Prefab(预制)是cocoscreator官方文档提出的,是为了解决需要重复使用的节点问题。
如何制作预制体prefab呢?具体可以参照官方文档,这里简单的说下,就是在场景中编辑好节点后,直接将节点从 层级管理器 拖到 资源管理器 中即可。
我们来看下极限跳跃的游戏截图分析下。。
游戏中障碍物我们分为2种,一个是向左移动的,一个是向右移动的,这里我就简单省事了,直接创建了2个预制体,每个预制体实现自己的脚本。可以集成在一起的。
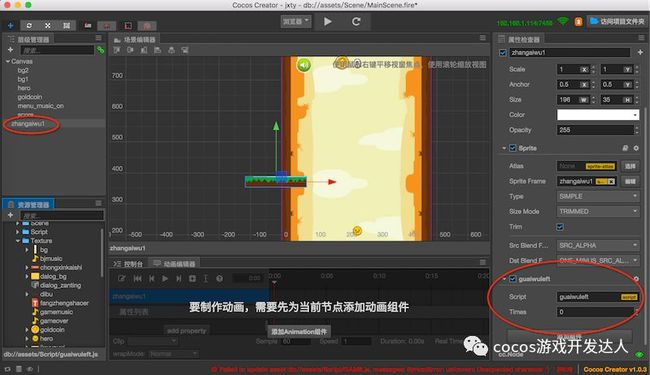
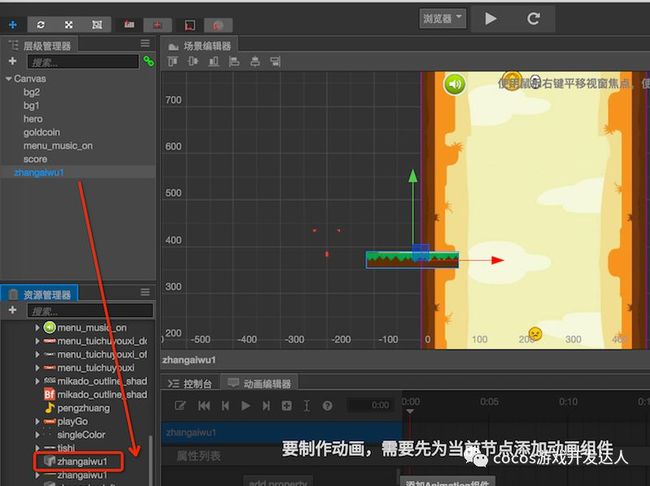
我们先制作左边的障碍物,首先把障碍物素材拖进层级管理器取名zhangaiwu1。然后我们来实现并制作左边的脚本,创建脚本guawuleft。实现代码。
01//guaiwuleft.js
02cc.Class({
03 extends: cc.Component,
04 properties: {
05
06 times: 0,//控制时间
07
08 },
09 },
10 onLoad: function () {
11
12 this.moveRight();
13 },
14//左右移动
15 moveRight: function(){
16
17 var seq = cc.repeatForever(
18 cc.sequence(
19 cc.moveBy(this.times, cc.p(240, 0)), cc.moveBy(this.times, cc.p(-240,0))
20 ));
21 this.node.runAction(seq);
22 },
脚本写好了,我们对节点进行绑定。
绑定好后,我们把层级管理器中的节点zhangaiwu1拖进我们资源管理器的Texture文件夹中,成功后我们的层级管理器中的节点就会变成蓝色,同时我们会在资源管理器中得到一个预制体文件zhangaiwu1,我们这里改成zhangaiwuleft,方便和辨认。
预制体文件zhangaiwu1,我们这里改成zhangaiwuleft。然后删除层级管理器的zhangaiwu1节点。使用同样的方法,我们创建脚本zhangaiwuright,并制作预制体zhangaiwuright。
01//guawuright.js
02cc.Class({
03 extends: cc.Component,
04 properties: {
05
06 times: 0,//控制时间
07
08 },
09 },
10 onLoad: function () {
11
12 this.moveRight();
13 },
14 //左右移动
15 moveRight: function(){
16
17
18 var seq = cc.repeatForever(
19 cc.sequence(
20 cc.moveBy(this.times, cc.p(-240, 0)), cc.moveBy(this.times,cc.p(240,0))
21 ));
22 this.node.runAction(seq);
23 },
这样我们就制作好了2个预制体,分别为zhangaiwuleft和 zhangaiwuright。可以在资源管理器中看到。
制作好了2个障碍物,我们开始在场景中添加我们的障碍物了。
分析下游戏我们可以发现障碍物是可以根据游戏背景移动的,所以我们要把障碍物添加到背景上。
我们开始制作背景bg1的障碍物,首先把zhangaiwuleft和zhangaiwuright两个预制体拖到层级管理器bg1节点,使其成为bg1的子节点。布局时候把zhangaiwuleft放到屏幕左边,zhangaiwuright放到右边,调整位置。同样的方法给bg2添加障碍物。。如图:
通过我们给不同高度的障碍物设置不同的移动时间,我们的游戏看起来更好玩,来运行测试下效果。
好了。我们的游戏看起来还不错吧,下面我们来做碰撞检测,也就是说如果玩家和障碍物碰到了,那么我们的角色就会死掉,游戏就会结束。结束场景等会我们在做,现在我们先做碰撞检测,如果碰到障碍物我们停止触摸来达到玩家不可操作的目的。
打开guaiwuleft脚本,来给左边的障碍物添加碰撞检测的事件。
01//guaiwuleft.js
02var hero2 = require("HeroPlayer");//引用玩家的操作脚本
03//....省略..
04//当前节点世界坐标系下的范围包围盒
05 noteBox: function(){
06
07 returnthis.node.getBoundingBoxToWorld();
08
09 },
10
11 // called every frame, uncomment this function to activate update callback
12 update: function (dt) {
13
14 var _label = cc.find("Canvas/hero").getComponent(hero2);
15
16 //障碍物碰撞框
17 if(cc.rectIntersectsRect(_label.node.getBoundingBoxToWorld(), this.noteBox())){
18
19 cc.eventManager.removeAllListeners();//移除所有事件监听
20
21 }
22
23 },
同样的方法,我们在guaiwuright中添加碰撞事件。天下代码一大抄,直接抄过去就行了。
我们在此运行检测下。。
我们的角色被障碍物碰到,就死掉了,然后就会屏蔽游戏的触摸事件,玩家角色开始掉落。当角色掉落到屏幕底部时候游戏结束。会切换到结束场景。这里大家看到角色掉没了,不要在意这些细节。。我们接下来开始制作结束场景。
七、制作游戏结束场景并实现场景切换
前面我们实现了游戏的碰撞检测,碰到障碍物我们的角色就会死掉并开始掉落,角色掉落到屏幕底部时候游戏结束,并跳到结束场景。
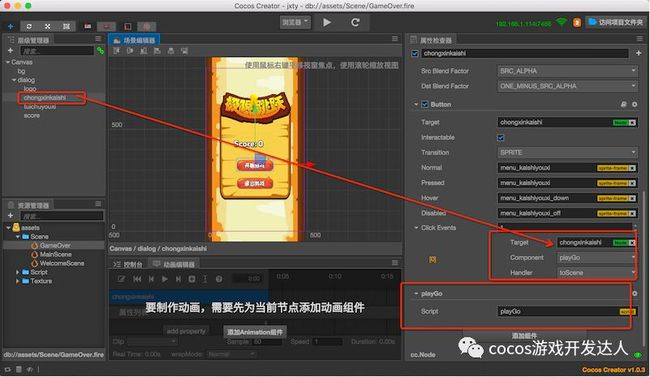
我们在资源管理器新建GameOver场景。双击打开场景,调整大小为480x800,添加界面需要的节点。如图。
这样我们的结束场景就制作好了。可以预览下。
制作好了,结束场景我们就需要把我们游戏的三个场景关联起来了。
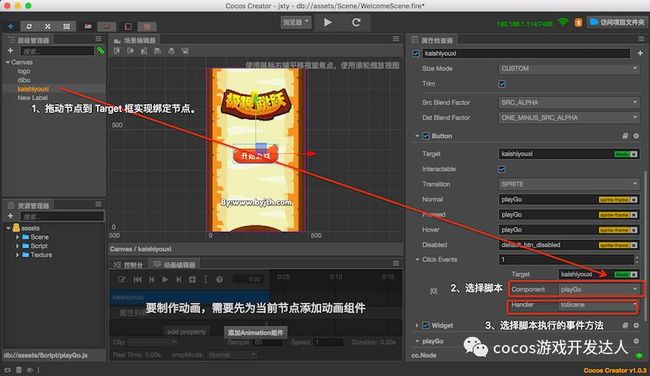
首先我们双击打开我们的第一个场景WelcomeScene。然后在资源管理器创建playGo.js脚本。代码如下:
01//playGo.js
02cc.Class({
03 extends: cc.Component,
04 properties: {
05 // foo: {
06 // default: null,
07 // url: cc.Texture2D, // optional, default is typeof default
08 // serializable: true, // optional, default is true
09 // visible: true, // optional, default is true
10 // displayName: 'Foo', // optional
11 // readonly: false, // optional, default is false
12 // },
13 // ...
14 },
15 // use this for initialization
16 onLoad: function () {
17 },
18 //切换场景
19 toScene: function(){
20 cc.director.loadScene("MainScene")
21 }
22 // called every frame, uncomment this function to activate update callback
23 // update: function (dt) {
24 // },
25});
这个脚本就实现一个功能,就是切换场景到MainScene场景,也就是第二个场景我们游戏的主场景。
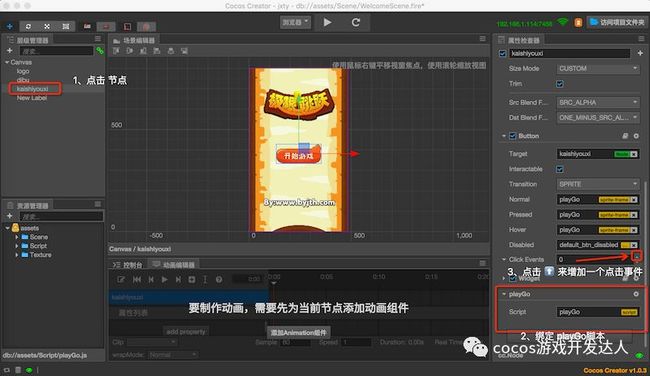
下面我们为开始按钮绑定脚本事件。
这样我们的切换场景功能就实现了,同样的方法我们给GameOver场景中的重新开始按钮绑定脚本事件。
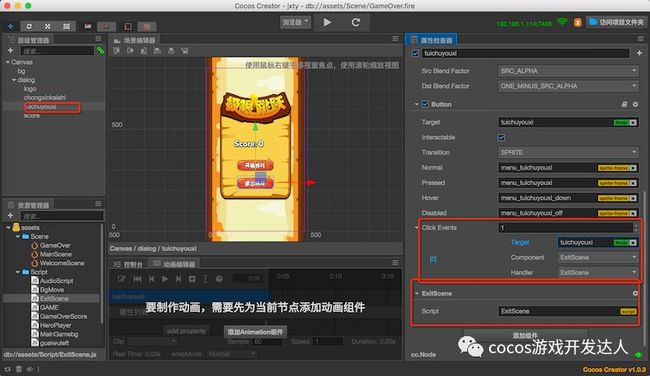
给退出游戏按钮添加事件脚本,创建脚本ExitScene。代码如下:
01//ExitScene.js
02cc.Class({
03 extends: cc.Component,
04 properties: {
05 // foo: {
06 // default: null,
07 // url: cc.Texture2D, // optional, default is typeof default
08 // serializable: true, // optional, default is true
09 // visible: true, // optional, default is true
10 // displayName: 'Foo', // optional
11 // readonly: false, // optional, default is false
12 // },
13 // ...
14 },
15 // use this for initialization
16 onLoad: function () {
17 },
18
19 //退出游戏
20 ExitScene: function(){
21 cc.director.end();
22 },
23 // called every frame, uncomment this function to activate update callback
24 // update: function (dt) {
25 // },
26});
使用同样的方法,给退出游戏按钮绑定事件。
还剩下一个游戏结束的切换场景事件。打开GAME脚本。添加gameover方法,并在update添加判断和处理。
01//GAME.js
02//....省略..
03 //gameover方法 然后在update实现gameover判断
04 gameOver: function () {
05
06 cc.eventManager.removeAllListeners();//移除所有事件监听
07 this.player.stopAllActions(); //停止 player 节点的跳跃动作
08
09 cc.director.loadScene("GameOver");//切换场景到结束场景
10 },
11 //加载时执行
12 onLoad: function () {
13 //触摸监听
14 this.setEventControl();
15 // 初始化计分
16 this.score = 0;
17 //添加判断
18 this.isMoving = true;
19
20 },
21 //刷新update
22 update: function (dt) {
23
24 this.setBgMoveCreate();//检测背景
25
26 //gameOver判断 玩家坠落到屏幕底部游戏结束
27 if(this.player.getPositionY() <= -cc.view.getVisibleSize().height/2){
28 this.unscheduleAllCallbacks();
29
30 if(this.isMoving)
31 {
32 this.gameOver();
33 this.isMoving = false;
34 }
35
36 }
37
38 },
39//......省略代码....
下面我们来测试下整个流程环节。双击WelcomeScene场景从第一个场景开始预览。
到此我们整个游戏流程以及完了,接下来完善积分系统,还有声音系统整个游戏就可以上线了。下面我们继续来做积分系统。。
未完待续............
作者:闭眼就天黑
来源:闭眼就天黑的博客
声明:发布此文是出于传递更多知识以供交流学习之目的。若有来源标注错误或侵犯了您的合法权益,请作者持权属证明与我们联系,我们将及时更正、删除,谢谢点击链接加入群聊【cocos/unity交流群】