转载自:https://www.jianshu.com/p/c50729aef4d9
一.安装Sublime
下载sublime安装包,下载链接 http://www.sublimetext.com,安装即可。
二.安装插件管理器Package Control
1.安装Package Control
方式1:在线安装
对于Sublime Text3,Copy以下代码至控制台中,然后耐心Waiting。。。
import urllib.request,os,hashlib;
h = '7183a2d3e96f11eeadd761d777e62404' + 'e330c659d4bb41d3bdf022e94cab3cd0'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
安装完成,可在Preferences下看到:Package Settings、Package Control
方式2:手动下载安装
1)选择菜单:Preferences --> Browse Packages
2)打开Sublime插件安装的包文件夹(如:`C:\Users\Administrator\AppData\Roaming\Sublime Text 3\Packages\User`)
3)下载Package Control并Copy到以上文件夹内
4)重启Sublime
方式3:利用命令面板安装
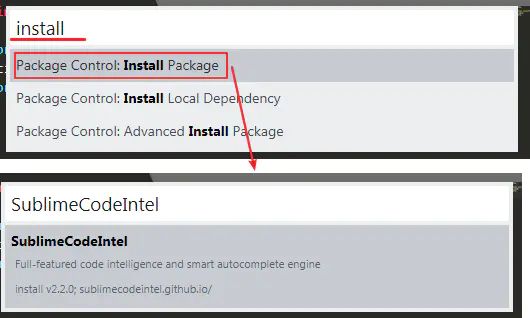
快捷键【Ctrl+Shift+P】调出命令面板,输入 install,定位到"Package Control:Install Package",Enter回车,耐心稍等片刻,则会弹出提示框,提示语为"Package Control was successfully installed...",点击“确定”,此时Package Control已安装成功
2.使用Package Control:安装、查看、移除-插件
A.安装(Package Control 安装 需要的插件)
1)快捷键【Ctrl+Shift+P】/Preferences-->Package Control,调出命令面板
2)输入 install 调出 Install Package,选中回车
3)在列表中选中要安装的插件or输入插件名,根据命令面板中的过滤结果选择需要安装的插件(【ESC】可推出命令面板)
B.查看(Package Control 查看 已安装的插件)
1)快捷键【Ctrl+Shift+P】调出命令面板
2)输入 package,在下拉列表找到"Package Control: List Packages",双击or选中并回车,即可列出所安装过的插件
C.Package Control 移除/删除/卸载 已安装的插件
1)快捷键【Ctrl+Shift+P】调出命令面板
2)输入 remove 调出 Remove Package,选中回车
3)在列表中选中要移除的插件,选中回车
三.常用插件安装
1.emmet
在 Sublime Text 3 中按下快捷键 Ctrl+Shift+P;在出现的文本框中输入 Install Package(或直接 输入“ip”)选中InstallPackage并回车,在新出现的文本框中 ,搜索需要的emmet插件,回车即可。
2.JsFormat 插件
同样使用 Package Control 安装 JsFormat 插件后。即可在 JS 文件中通过鼠标
右键->JsFormat 或键盘快捷键 Ctrl+Alt+F 对 JS 进行格式化
3.SideBarEnhancements
SideBarEnhancements是一款实用的右键菜单增强插件,同样使用 Package Control 安装SideBarEnhancements 插件。
4.CssComb 插件
CssComb 是为 CSS 属性进行排序和格式化插件。同样使用 Package Control 安装CssComb 插件,它依赖于Node.js。使用方法:菜单Tools->RunCSScomb 或在 CSS 文件中按快捷 键 Ctrl+Shift+C。
5.Autoprefixer 插件
Autoprefixer 是 CSS3 私有前缀自动补全插件,与 CssComb 插件一样, Autoprefixer也需要 Node.js环境,使用方法:输入CSS3属性后(冒号前) 按 Ta b 键
6. Anaconda / SublimeCodeIntel插件
作用:代码智能提示和自动完成补全
支持语言:JavaScript、Python、PHP、HTML、XML、Node.js...
7.view in browser插件
通过快捷键运行HTML文件到浏览器。按照完成后设置启动快捷键
设置快捷键:Preference --> key Bindings-->sublime-keymap-User
[
{ "keys": ["command+b"], "command": "side_bar_files_open_with",
"args": {
"paths": [],
"application": "/Applications/Google Chrome.app",
"extensions":".*"
}
}
]
我是用的浏览器是谷歌,设置的快捷键是command+b
三.修改channel
每次在安装软件时都会重新从"https://packagecontrol.io/channel_v3.json"下载channel_v3.json,速度很慢,所以直接下载下来,引用即可。
Preferences(首选项)->Package Settings ->Package Control ->Settings-User,在里面加上代码:
"channels":
[
"/Users/codesheep/Library/Software/Sublime3/channel_v3_daily/channel_v3.json"
],
最新的channels可以从这里下载:https://github.com/HBLong/channel_v3_daily
以上操作完成后重启即可使用。
sublime包管理里面settting-default和setting-user到底有什么区别呢?
default是不建议修改的,因为每次sublime更新后这个文件都会变,之前的修改会被覆盖,而user不会。同时,user里面的设置的优先级高于default。