动态交互对数字产品的用户体验产生了深远的影响,但是,如果界面元素没有表现出基本的动态交互设计原理,则可用性会受到损害。在用户界面的上下文中,动作不仅仅是视觉装饰。它是一种强大的力量,可增强产品参与度并扩展设计交流的范围。
我们的世界是动态交互之一。即使在静止的瞬间,叶子也会发抖,肺部也会扩张。在数字产品设计领域中,动态交互似乎是第二自然,这是日常工作的扩展,可以毫不费力地加以利用。如果那是真的。
只需问问第一次使用动画UI元素的人。数小时的努力产生了业余成绩。像卡在屏幕上滑动一样简单的事情看起来很尴尬。这是为什么?
从理论上讲,使得UIē升对此语句的举动很容易。在预定路径上定义点,然后软件对间隙进行补间。实际上,它不是那样工作的。工具和技术是必不可少的,但是它们从原理中获得了力量。如果要提高数字产品的可用性,则必须以适用于无数用例的不变行为规则为基础。
动态交互设计的起源
动态交互设计与UX的结合相对较新,但其根源是迪士尼。弗兰克·托马斯(Frank Thomas)和奥利·约翰斯顿(Ollie Johnston)是迪斯尼(Walt Disney)最受重视的动画制作人,也是Pinnochio,Bambi和Fantasia等经典作品的重要贡献者。他们的12项动画基本原理在电影,电视和数字内容的动态图形中仍然具有影响力。
迪斯尼原理是为了讲故事而提炼出身体动态交互的基本定律。它们使绘制的角色能够移动和表情,但不能充分满足现代用户界面对交互动态交互的需求。
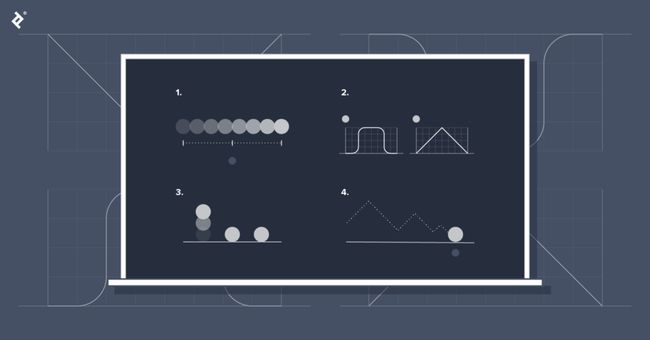
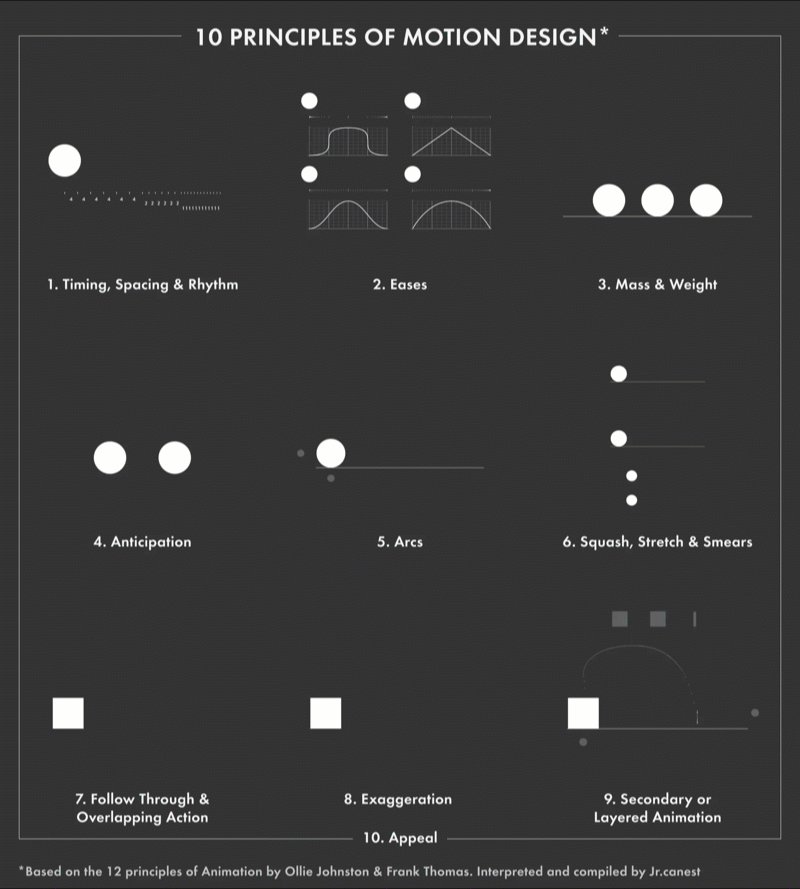
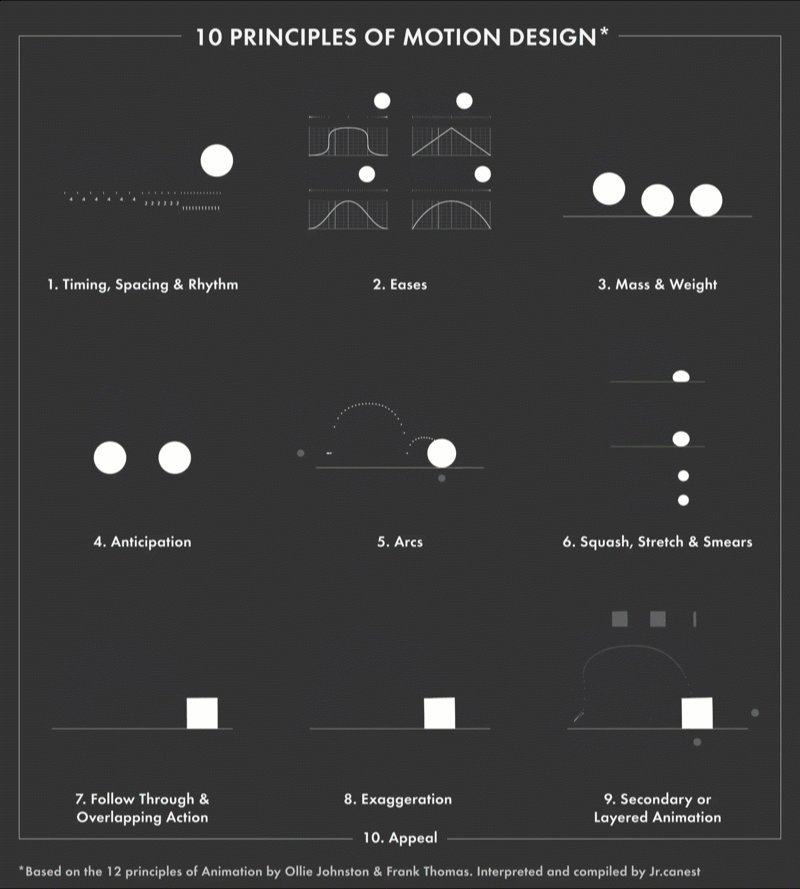
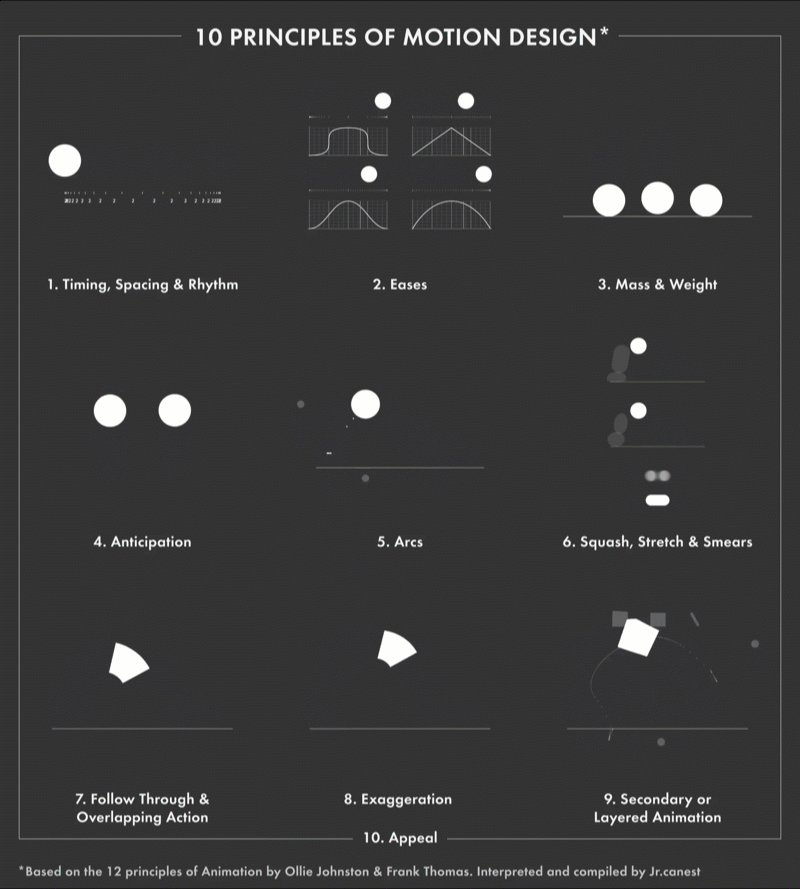
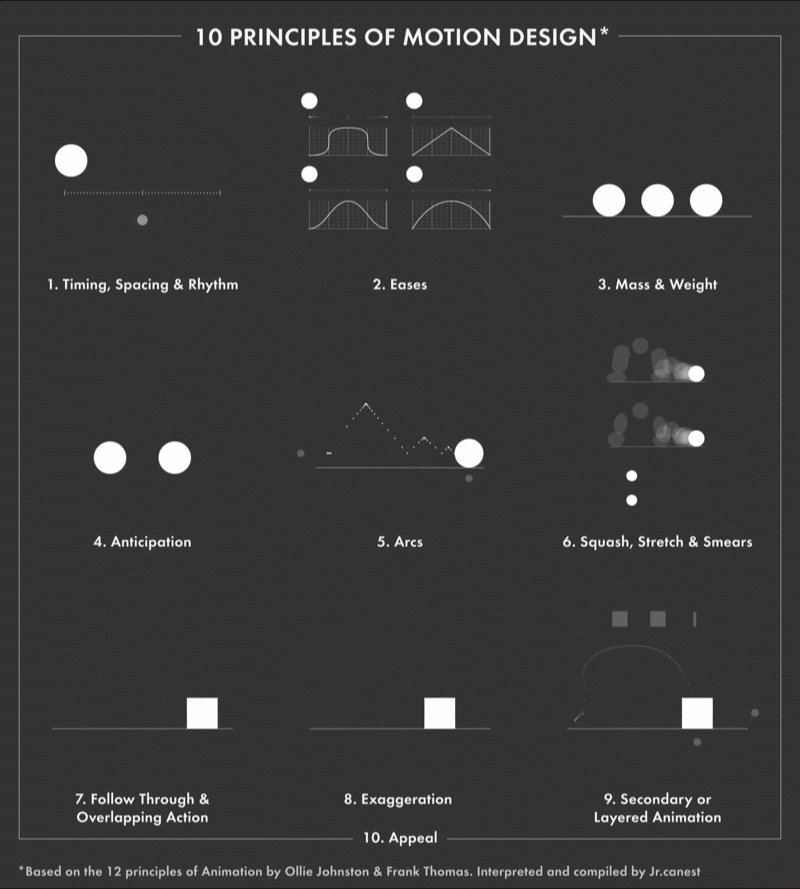
当代设计师试图弥补这一差距。更具说明性的示例之一是动画设计的十项原则,这是迪士尼动画专家Jorge R. Canedo Estrada的改编作品。尽管如此,如果要整体应用到数字产品设计中,这些要点仍然需要翻译。
Jorge R. Canedo Estrada的动态交互设计10原理。
围绕交互式UI元素(及其UX意义)重新定位动态交互原理的最雄心勃勃的尝试是Issara Willenskomer的《动态交互宣言》中的UX。它的深度令人吃惊,但不是轻松阅读。
在建立动态交互中用户体验的12条原则时,Willenskomer:
从UI动画中区分动态交互设计
阐明动态交互如何帮助可用性
解开核心动态交互行为的内部运作方式
动态交互设计和用户体验:重要区别
在讲解动态交互设计原理之前,重要的是要突出Willenskomer宣言中出现的主要区别。
动态交互不仅仅是装饰
动态交互设计不是UI动画的同义词。这一点很关键,因为UI动画几乎总是被当作一种经过深思熟虑的装饰,而与UX无关(除了增加魅力)。动作不是装饰,而是行为,行为只能帮助或阻碍用户体验。
两种互动类型:实时与非实时
动态交互设计涉及两个基本交互:实时和非实时。
当用户在屏幕上操纵UI元素时,实时交互可提供即时反馈。换句话说,动作行为会立即响应用户输入。
在用户输入之后发生非实时交互,这意味着用户必须短暂暂停并观察所产生的动态交互行为,然后才能继续。
实时交互:动态交互行为会立即响应用户输入。(斯坦雅库维奇)
非实时交互:交互后,用户必须短暂等待并观看动态交互行为。(维塔利·鲁布佐夫)
动态交互支持可用性
动态交互设计必须以四种不同的方式支持可用性。
期望:当用户与UI元素交互时,他们期望看到哪些动态交互行为?动态交互是否符合预期或引起混乱?
连续性:交互是否在整个用户体验中产生一致的动态交互行为?
叙述:交互及其触发的动作行为是否与满足用户意图的事件的逻辑进程相关联?
关系: UI元素的空间,美学和层次结构属性如何相互关联并影响用户的决策?动态交互如何影响存在的各种元素关系?
数字产品的12种动态交互设计原理
1.缓和
缓和模拟现实对象随时间加速和减速的方式。它适用于所有显示动态交互的UI元素。
放松的反面是线性动态交互。显示线性动态交互的UI元素立即从固定速度变为全速,从全速变为固定。这种行为在现实世界中不存在,对用户而言似乎停滞不前。
UI卡和相应的椅子移动很快,但是由于松动,它们可以平稳且受控地停止。(Saptarshi Prakash)
2.偏移和延迟
当多个UI元素同时并快速移动时,用户倾向于将它们组合在一起,而忽略了每个元素可能具有其自身功能的可能性。
偏移和延迟会在同时移动的UI元素之间创建层次结构,并传达它们相关但又不同的信息。元素的时序,速度和间距不是完全同步,而是交错排列,从而产生微妙的“一个接一个”的效果。
当用户在屏幕之间漫游时,偏移和延迟表明存在多个交互选项。
这个加密货币应用程序一次引入了多个UI元素。它们的到来有点交错,以通知用户元素是相关的,但又是不同的。(Gapsy Studio)
3.育儿
育儿将一个UI元素的属性链接到其他UI元素的属性。当父元素中的属性更改时,子元素的链接属性也会更改。所有元素属性可以相互链接。
例如,父元素的位置可以绑定到子元素的比例。当父元素移动时,子元素的大小会增加或减小。
育儿会在UI元素之间创建关系,建立层次结构,并允许多个元素立即与用户通信。因此,育儿在实时交互中使用时影响最大。
在此,蓝色滑块的位置控制背景遮罩的不透明度,灯泡周围的发光效果的散布以及光强标度的数值。(Ayoub Kada)
4.转型
当一个UI元素变成另一个UI元素时,将发生转换。例如,下载按钮转换为进度条,转换为完成图标。
从UX的角度来看,转换是一种向用户显示其相对于目标的状态(系统状态的可见性)的有效方法。当UI元素之间的进度链接到带有开头和结尾的过程(例如,下载文件)时,这特别有用。
转换表示下载的开始,中间和完成。(亚伦·艾克)
5.价值变化
在数字界面中,价值表示(数字,基于文本或图形的表示)丰富,出现在从银行应用程序到个人日历到电子商务站点的产品中。由于这些表示与实际存在的数据集相关,因此它们可能会发生变化。
值的变化传达了数据表示的动态性质,并告知用户数据是交互式的,并且可能会受到一定程度的影响。当没有动静地引入值时,用户参与数据的意愿降低。
动态引入值以向用户显示他们有能力影响数据。(Taras Migulko)
6.遮罩
遮罩是UI元素各部分的战略性揭示和隐藏。通过更改元素外围的形状和比例,遮罩会发出信号,指示效用发生变化,同时允许元素本身保持可识别性。因此,理想的选择是像照片和插图这样的详细视觉效果。
从可用性的角度来看,设计人员可以实施屏蔽以向用户显示他们正在通过一系列交互进行中。
遮罩用于从图像捕获到上载到在线店面中的过渡。(SELECTO)
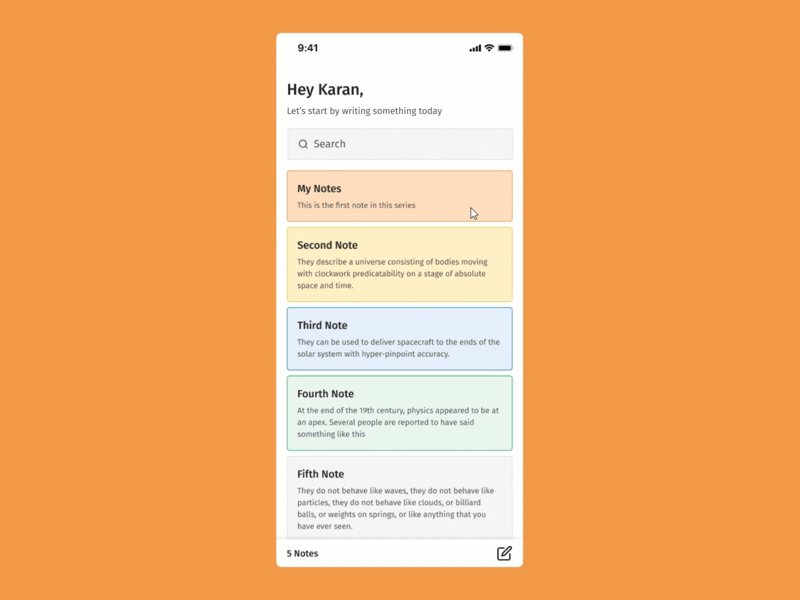
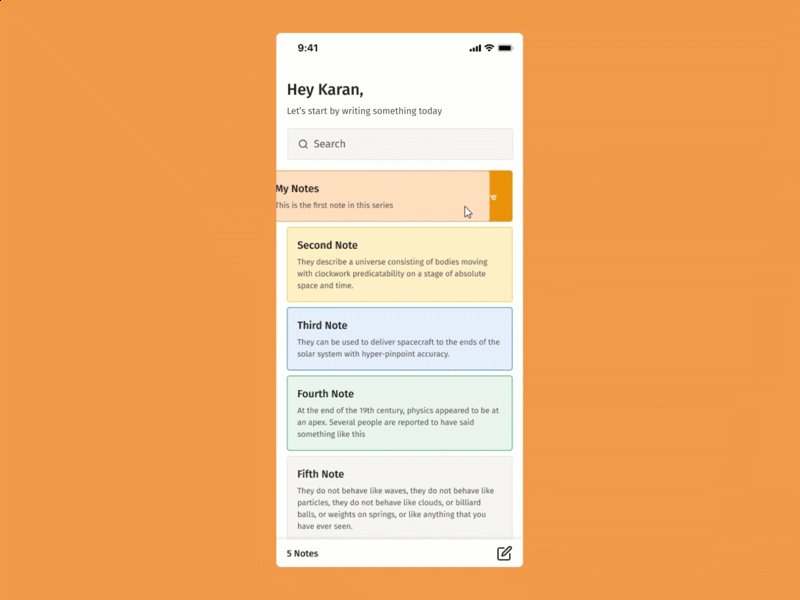
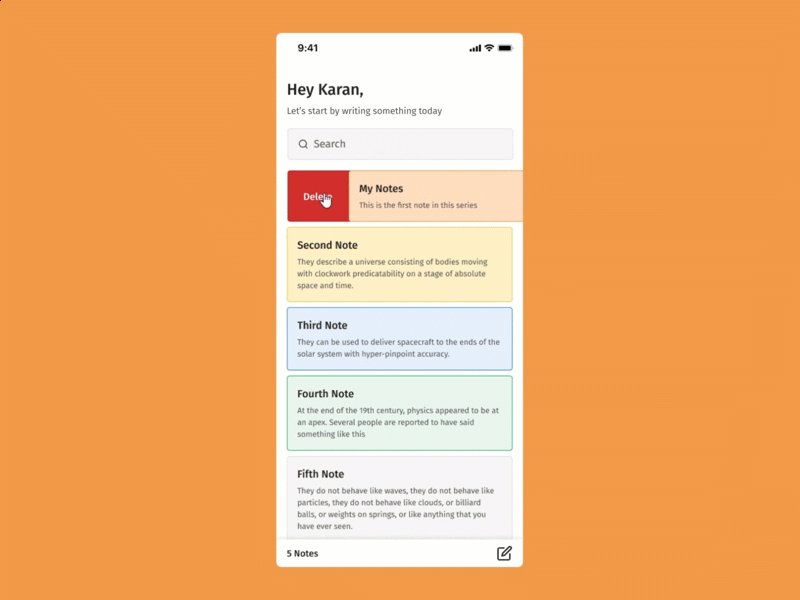
7.叠加
在2D空间中,没有深度,UI元素只能沿X或Y轴移动。叠加会在UI的2D空间中产生前景/背景区别的错觉。通过模拟深度,覆盖可以根据用户需要隐藏和显示元素。
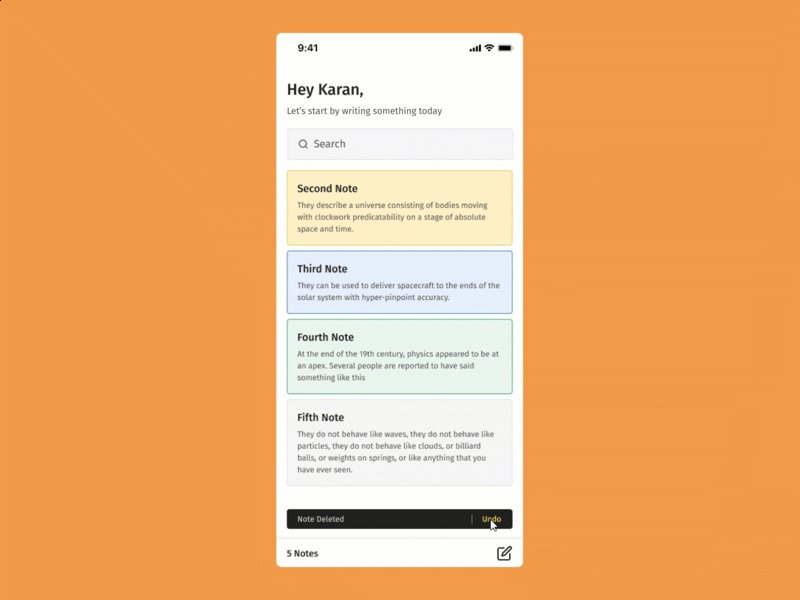
使用重叠时,信息层次结构是重要的考虑因素。例如,用户在做笔记应用程序中应该首先看到的是他们的笔记列表。然后,覆盖可用于为每个消息(如Delete或Archive)显示辅助选项。
叠加允许用户快速归档或删除此笔记应用程序中的条目。(卡兰·卡普尔)
8.克隆
克隆是一种动态交互行为,其中一个UI元素拆分为其他元素。这是突出显示重要信息或交互选项的明智方法。
当UI元素在界面中实现时,它们需要一个清晰的起点来链接到屏幕上已经存在的元素。如果元素只是无处不在而突然爆发或消失,则用户将缺乏进行自信交互所需的上下文。
用户可以放心地单击彩色圆圈,因为它们显然源自“添加注释”图标。(有香)
9.晦涩
想象磨砂玻璃门。它需要交互才能打开,但是可以(在某种程度上)辨别另一端正在等待什么。
模糊处理的方式相同。它为用户提供了一个界面,该界面要求进行交互,同时显示要跟随的屏幕提示。导航菜单,密码屏幕和文件夹/文件窗口是常见的示例。
遮蔽为用户提供了重要的互动方式,同时使他们保持产品叙事的方向。(凯尔·阿巴克斯)
10.视差
当两个(或多个)UI元素同时移动但速度不同时,将显示视差。再次在此,目的是建立层次结构。
交互式元素移动速度更快,并显示在前景中。
非交互式元素移动速度变慢并退回到背景。
视差引导用户使用交互式UI元素,同时允许非交互式元素保留在屏幕上并保持app界面设计的设计统一性。
使用视差时,最重要的交互式元素移动最快,而非交互式元素移动较慢并退回到背景。(图比克)
11.维度
维度使UI元素似乎具有多个交互方面,就像物理世界中的对象一样。通过使元素看起来像是可折叠的,可翻转的,浮动的或具有逼真的深度属性而实现的。
作为一种叙事设备,尺寸暗示着UI元素的不同面被链接在一起并实现了无缝的屏幕过渡。
维度意味着2D UI元素具有多个交互方面,就像物理世界中的对象一样。(阮生)
12.多莉和变焦
滚动和缩放允许用户在空间上“遍历” UI元素或增加其比例以显示更多细节。
多莉(Dolly):多莉发生在用户的角度更接近(或远离)UI元素时。想象一下,一个拿着照相机走到一朵花的人近距离拍摄。
缩放:使用缩放时,用户的视点和UI元素保持固定,但是该元素在用户屏幕内的大小增加(或减小)。现在,假设该人保持姿势并使用相机的变焦功能使花朵显得更大。
多莉:用户的视点似乎越来越接近背景图像。(亚诺什)
缩放:用户的视角不会更接近图像。而是图像的比例会增加。(Victor Aldabalde)
动态交互就是沟通
互动体验的需求动态交互在其所有的轻快和微妙的形式。当坚持动态交互设计原则时,即使最基本的UI元素也成为人类交流的复杂媒介。当这些原理被忽略时,动态交互就体现了自然界所没有的特征。没有任何美学上的辉煌可以克服由此带来的笨拙。
动态交互设计与数字产品UX之间的关系正在迅速成熟。原则上的动态交互方法可以防止过度依赖趋势,工具和技术的短暂使用。更好的是,它跨越了2D屏幕上元素的抽象动态交互与3D世界中动态交互感知之间的鸿沟。