运用HTML+CSS做CSDN博客首页
原标题:运用前端知识做CSDN博客首页
文章目录
-
- 原标题:运用前端知识做CSDN博客首页
-
-
- 1. 看一下实现的代码效果
- 2.怎样实现
-
- 2.1 导航栏
- 2.2 盒子一
- 2.3 盒子二
- 2.3 盒子三
- 3.整个效果实现的代码压缩包
-
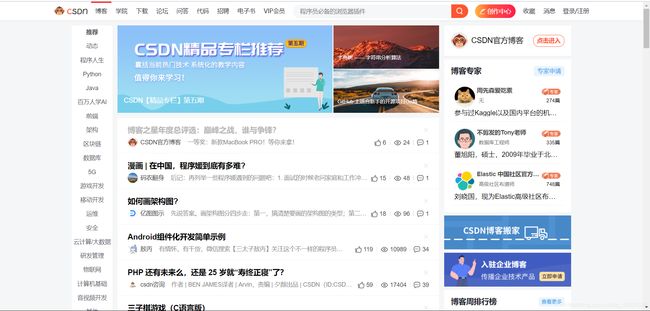
1. 看一下实现的代码效果
因为这是小编在2020年12月份时敲的代码,当时那个博客首页的样式是这样的。

所以小编的模仿的网页效果和读者现在看到的或许不一样的(更新了).效果如下:
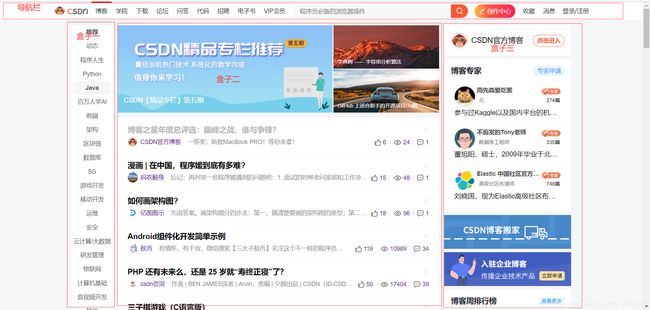
2.怎样实现
小编把这个界面的实现分成四个部分,分别为导航栏、盒子一、盒子二和盒子三.小编具体也不知道取一个什么名称,就用这个来代替吧!希望读者谅解谅解哈!

2.1 导航栏
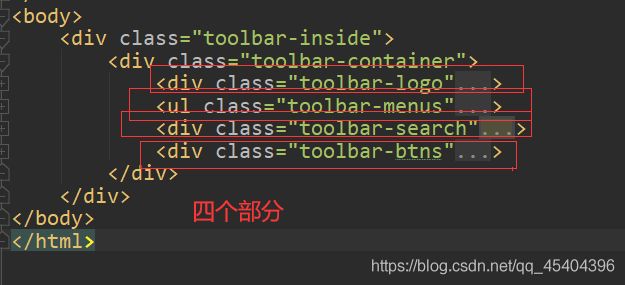
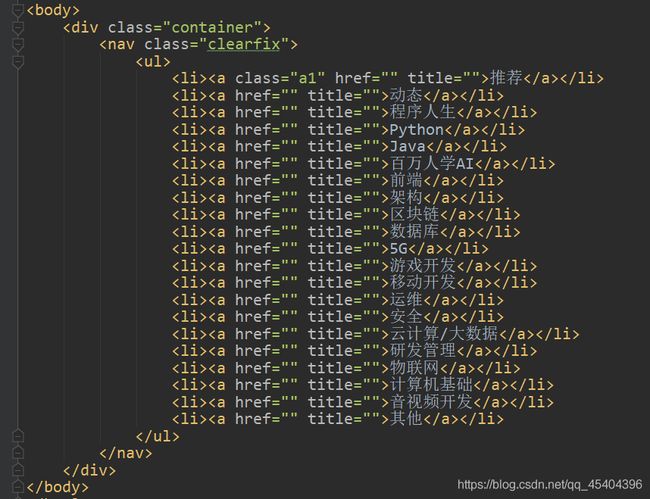
小编在这里参考了一下官网的源代码,将导航栏分为四个部分。

它们分别对应如下标签。

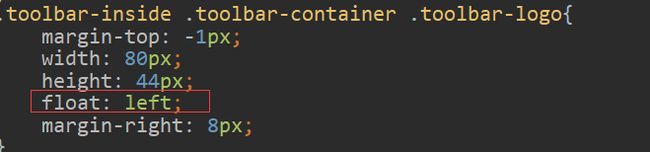
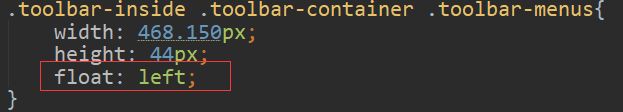
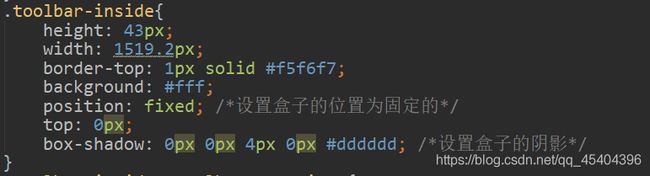
这里的div标签和ul标签都是块级标签,为了使这些标签能在一行显示,可以设置浮动,读者可以参考小编的这篇博文,博文链接为:运用HTML,CSS,JS 实现的几个网页特效.
小编设置的CSS样式分别为:


<html lang="en">
<head>
<meta charset="UTF-8">
<title>testtitle>
<link rel="stylesheet" type="text/css" href="./index.css">
<style type="text/css">
body{
background-color: #f5f6f7;
font-family: Microsoft YaHei;
font-size: 14px;
}
.toolbar-inside{
height: 43px;
width: 1519.2px;
border-top: 1px solid #f5f6f7;
background: #fff;
position: fixed; /*设置盒子的位置为固定的*/
top: 0px;
box-shadow: 0px 0px 4px 0px #dddddd; /*设置盒子的阴影*/
}
.toolbar-inside .toolbar-container{
width: 1264px;
height: 44px;
margin: 0 auto;
}
.toolbar-inside .toolbar-container .toolbar-logo{
margin-top: -1px;
width: 80px;
height: 44px;
float: left;
margin-right: 8px;
}
.toolbar-inside .toolbar-container .toolbar-logo a{
width: 80px;
height: 44px;
display: block;
}
.toolbar-inside .toolbar-container .toolbar-logo a img{
width: 80px;
height: 44px;
}
.toolbar-inside .toolbar-container .toolbar-menus{
width: 468.150px;
height: 44px;
float: left;
}
.toolbar-inside .toolbar-container .toolbar-menus li{
float: left;
height: 41px;
font-size: 14px;
border-top: 3px solid transparent;
margin-top: -1px;
}
.toolbar-inside .toolbar-container .toolbar-menus .active{
border-top: 3px solid red;
vertical-align: center;
}
.toolbar-inside .toolbar-container .toolbar-menus li a{
height: 41px;
padding-left: 10px;
padding-right: 10px;
line-height: 38px;
text-decoration: none;
display: block;
color: rgb(32, 35, 44);
}
.toolbar-inside .toolbar-container .toolbar-menus li:hover{
background-color: #f5f6f7;
height: 30px;
}
.toolbar-inside .toolbar-container .toolbar-search{
float:left;
width: 413.862px;
height: 30px;
margin: 6px 16px 0px 8px;
}
.toolbar-inside .toolbar-container .toolbar-search .toolbar-search-container{
width: 413.862px;
height: 32px;
}
.toolbar-inside .toolbar-container .toolbar-search .toolbar-search-container .toolbar-search-input{
float: left;
width: 373.862px;
height: 28px;
background-color: rgb(246, 247, 248);
line-height: 28px;
padding-top: 1.5px;
text-indent:14px;
font-size: 14px;
color: #999;
border: 1px solid #f6f7f8;
border-radius: 16px 0 0 16px;
}
.toolbar-inside .toolbar-container .toolbar-search .toolbar-search-container .toolbar-search-button{
float: left;
height: 32px;
width: 40px;
background: url(./imgs/csdn-white-search.png) no-repeat center center #fc5531;;
background-size: 70%;
margin-left: -6px;
margin-top: -1px;
border: 0px solid transparent;
border-radius: 0 16px 16px 0;
}
.toolbar-inside .toolbar-container .toolbar-btns{
float: left;
width: 269.987px;
height: 44px;
}
.toolbar-inside .toolbar-container .toolbar-btns .toolbar-btn1{
float: left;
width: 96px;
height: 44px;
margin-right: 8px;
font-family: Microsoft YaHei;
font-size: 14px;
}
.toolbar-inside .toolbar-container .toolbar-btns .toolbar-btn1 a{
width: 96px;
height: 32px;
background: linear-gradient(92deg,#ffba40 0,#ff503e 37%,#ff2f50 81%,#ff1b40 100%);
color: #fff;
margin-top: 5px;
line-height: 32px;
display: block; /*转换成块级元素*/
text-align: center; /*字体居中*/
text-decoration: none;
border-radius: 16px;
}
.toolbar-inside .toolbar-container .toolbar-btns .toolbar-btn1 a i{
display: inline-block;
width: 16px;
height: 16px;
background:url(./imgs/16-16@2x.png) no-repeat -32px -16px;
vertical-align: middle;
background-size: 300%;
margin-right:-1px;
margin-top:-1px;
font-style: normal;
}
.toolbar-inside .toolbar-container .toolbar-btns .a2{
display: block;
float: left;
width: 48px;
height: 44px;
text-decoration: none;
color: rgb(32, 35, 44);
line-height: 43px;
text-align: center;
}
.toolbar-inside .toolbar-container .toolbar-btns .toolbar-btn2{
float: left;
width: 48px;
height: 44px;
margin-right:8px;
line-height: 42px;
text-align: center;
}
.toolbar-inside .toolbar-container .toolbar-btns .toolbar-btn2 a{
width: 48px;
height: 44px;
display: block;
text-decoration: none;
color: rgb(32, 35, 44);
}
.toolbar-inside .toolbar-container .toolbar-btns .toolbar-btn3{
float: left;
width: 61.987px;
height: 44px;
line-height: 42px;
}
.toolbar-inside .toolbar-container .toolbar-btns .toolbar-btn3 a{
text-decoration: none;
color: rgb(32, 35, 44);
}
style>
head>
<body>
<div class="toolbar-inside">
<div class="toolbar-container">
<div class="toolbar-logo">
<a href="" title="">
<img src="./imgs/20201117015525.png" alt="">
a>
div>
<ul class="toolbar-menus">
<li class="active">
<a href="" title="">博客a>
li>
<li>
<a href="" title="">学院a>
li>
<li class="toolbar-subMenu-box">
<a href="" title="">下载a>
li>
<li class="toolbar-subMenu-box">
<a href="" title="">论坛a>
li>
<li>
<a href="" title="">问答a>
li>
<li class="toolbar-subMenu-box">
<a href="" title="">代码a>
li>
<li>
<a href="" title="">招聘a>
li>
<li>
<a href="" title="">电子书a>
li>
<li class="toolbar-subMenu-box">
<a href="" title="">VIP会员a>
li>
ul>
<div class="toolbar-search">
<div class="toolbar-search-container">
<form action="#" method="get" accept-charset="utf-8">
<input type="text" class="toolbar-search-input" value placeholder="程序员必备的浏览器插件">input>
<button class="toolbar-search-button">button>
form>
div>
div>
<div class="toolbar-btns">
<div class="toolbar-btn1">
<a href="" title="">
<i>i>
创作中心
a>
div>
<a href="#" title="" class="a2">收藏a>
<div class="toolbar-btn2">
<a href="#" class="a3">消息a>
div>
<div class="toolbar-btn3">
<a href="#">登录/注册a>
div>
div>
div>
div>
body>
html>
代码中有一个CSS文件为index.css,这个文件的样式读者可以在网上进行下载,网址链接为:reset.css,这个CSS样式是为了消除原有标签的一些特性。另外,这个导航栏也设置了固定定位,CSDN官网的CSS样式小编不知道怎样实现的,小编是这样的。

2.2 盒子一
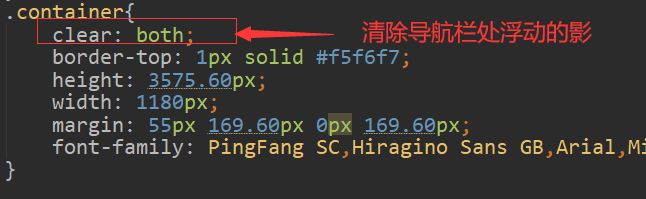
因为在导航栏那里设置了浮动,所以在这个地方必须清楚浮动,否则会出现一定的问题。

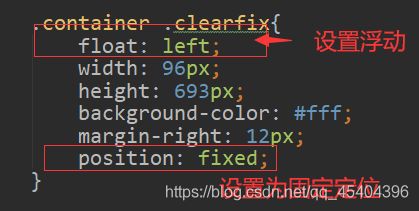
由于这个盒子也是不随滚动条上下移动的,所以小编在这里也是设置了固定定位。

我们来看一下这个代码的结构吧!

运行结果:
2.3 盒子二
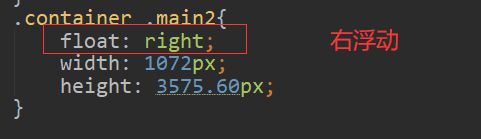
盒子二小编就只讲一件部分内容怎样实现了,当然这个部分也要设置浮动哈!

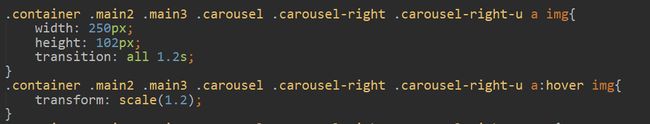
首先,怎样实现点击图片链接,图片放大呢?

另外,小编本来打算实现那个图片轮播效果的,但是在一开始就设计错了,于是就没有实现这个效果了,但是小编在这篇博文 运用HTML,CSS,JS 实现的几个网页特效 里面讲到怎样实现的。
当然小编也不是完全实现啊!仅仅只实现图片轮播效果。

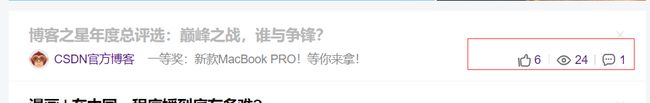
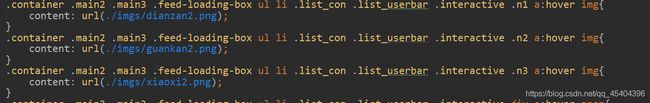
最后,这个点赞数、阅读数和评论数CSDN官网官网是通过 svg 标签实现,小编不知道这个标签的使用方法,于是就用来图片来代替了,怎样实现点到这个图标上时变成红色呢?小编也是通过图片来实现,但是图片大小截取不一样,因此,有一定的问题,如下。


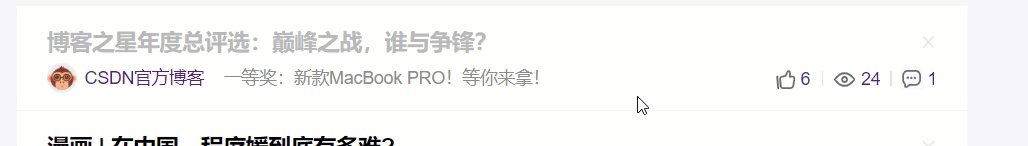
运行结果:
参考代码如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>testtitle>
<link rel="stylesheet" type="text/css" href="./index.css">
<style type="text/css">
body{
font-size: 14px;
background-color: #f5f6f7;;
}
a{
text-decoration: none;
}
.container{
clear: both;
border-top: 1px solid #f5f6f7;
height: 3575.60px;
width: 1180px;
margin: 55px 169.60px 0px 169.60px;
font-family: PingFang SC,Hiragino Sans GB,Arial,Microsoft YaHei,Verdana,Roboto,Noto,Helvetica Neue,sans-serif !important;
}
.container .main2{
float: right;
width: 1072px;
height: 3575.60px;
}
.container .main2 .main3{
width: 760px;
height: 5410px;
margin-right: 12px;
float: left;
}
.container .main2 .main3 .carousel{
width: 760px;
height: 206px;
margin-bottom: 12px;
}
.container .main2 .main3 .carousel .carousel-left{
float: left;
width: 508px;
height: 206px;
overflow:hidden;
}
.container .main2 .main3 .carousel .carousel-left ol li .a3 .v3{
position: relative;
width: 476px;
height: 42px;
top: -100px;
font-family: PingFang SC,Hiragino Sans GB,Arial,Microsoft YaHei,Verdana,Roboto,Noto,Helvetica Neue,sans-serif !important;
font-size: 16px;
color: white;
top: -42px;
left: 15px;
}
.container .main2 .main3 .carousel .carousel-right{
float: left;
width: 248px;
height: 206px;
padding-left: 2px;
}
.container .main2 .main3 .carousel .carousel-right .carousel-right-u{
width: 250px;
height: 102px;
overflow: hidden;
}
.container .main2 .main3 .carousel .carousel-right .carousel-right-u a{
width: auto;
height: auto;
}
.container .main2 .main3 .carousel .carousel-right .v2{
margin-top: 2px;
}
.container .main2 .main3 .carousel .carousel-right .carousel-right-u a img{
width: 250px;
height: 102px;
transition: all 1.2s;
}
.container .main2 .main3 .carousel .carousel-right .carousel-right-u a:hover img{
transform: scale(1.2);
}
.container .main2 .main3 .carousel .carousel-right .carousel-right-u .a2{
width: 230px;
height: 24px;
position: relative;
padding: 46px 10px 0px 10px;
left: 10px;
top: -25px;
}
.container .main2 .main3 .carousel .carousel-right .carousel-right-u .a2 p span{
color: white;
font-size: 12px;
font-family: PingFang SC,Hiragino Sans GB,Arial,Microsoft YaHei,Verdana,Roboto,Noto,Helvetica Neue,sans-serif !important;
}
.container .main2 aside{
width: 300px;
height: 3575.60px;
float: left;
font-family: PingFang SC,Hiragino Sans GB,Arial,Microsoft YaHei,Verdana,Roboto,Noto,Helvetica Neue,sans-serif !important;
}
.container .main2 aside .right_box1{
width: 268px;
height: 40px;
-webkit-box-shadow: 0 1px 2px 0 rgba(0,0,0,0.04);
box-shadow: 0 1px 2px 0 rgba(0,0,0,0.04);
background: #fff;
padding: 16px 16px;
margin-bottom: 8px;
margin-top: 0;
}
.container .main2 aside .right_box1 .official-blog-box{
width: 268px;
height: 40px;
}
.container .main2 aside .right_box1 .official-blog-box .a1{
width:48px;
height: 40px;
float: left;
}
.container .main2 aside .right_box1 .official-blog-box .a1 img{
width: 40px;
height: 40px;
margin-right:8px;
border-radius: 50%;
}
.container .main2 aside .right_box1 .official-blog-box h3{
float: left;
width: auto;
height: auto;
width: 123px;
height: 40px;
line-height: 40px;
font-size: 18px;
}
.container .main2 aside .right_box1 .official-blog-box h3 a{
color: black;
}
.container .main2 aside .right_box1 .official-blog-box .a2{
float: left;
margin-left: 23px;
margin-top:6px;
display: block;
padding: 0 8px;
line-height: 26px;
font-size: 14px;
color: #fc5531;
border: 1px solid #fc5531;
border-radius: 13px;
height: 26px;
width: 56px;
text-decoration: none;
font-weight: bold;
}
.container .main2 aside .right_box1 .official-blog-box .a2:hover{
background-color: red;
color: white;
}
.container .main2 .main3 .feed-loading-box ul li{
width: 712px;
height: 52px;
padding: 18px 24px 13px 24px;
border-bottom: 1px solid rgb(243,243,243);
background-color: rgb(255,255,255);
}
.container .main2 .main3 .feed-loading-box ul li .list_con .title h2{
font-weight: bold;
font-size: 18px;
height: 24px;
margin-bottom: 4px;
line-height: 24px;
display: inline-block;
}
.container .main2 .main3 .feed-loading-box ul li .list_con .title h2 a:visited{
color: black;
}
.container .main2 .main3 .feed-loading-box ul li .list_con .title h2 a:hover{
color: red;
}
.container .main2 .main3 .feed-loading-box ul li .list_con .title h2 a.a1:visited{
color: #b8b8b8;
}
.container .main2 .main3 .feed-loading-box ul li .list_con .title h2 a.a1:hover{
color: red;
}
.container .main2 .main3 .feed-loading-box ul li .list_con .title .close_tag{
position: absolute;
width: 14px;
height: 17.6px;
}
.container .main2 .main3 .feed-loading-box ul li .list_con .title .close_tag i{
display: block;
height: 14px;
width: 14px;
position: relative;
background:url(./imgs/icon_close_big.png);
background-size: 14px 14px;
top: -24px;
left:698px;
}
.container .main2 .main3 .feed-loading-box ul li .list_con .list_userbar{
height: 24px;
line-height: 24px;
}
.container .main2 .main3 .feed-loading-box ul li .list_con .list_userbar .icon{
float: left;
margin-right: 6px;
}
.container .main2 .main3 .feed-loading-box ul li .list_con .list_userbar .icon img{
display: block;
width: 24px;
height: 24px;
border-radius: 50%;
}
.container .main2 .main3 .feed-loading-box ul li .list_con .list_userbar .iname{
float: left;
font-size: 14px;
color: #8a8a8a;
line-height: 24px;
}
.container .main2 .main3 .feed-loading-box ul li .list_con .list_userbar .iname a:hover{
color: red;
}
.container .main2 .main3 .feed-loading-box ul li .list_con .list_userbar .summary{
padding-left: 16px;
font-size: 14px;
color: #8a8a8a;
line-height: 24px;
margin-bottom: 4px;
float: left;
height: 20px;
max-width: 468px;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
.container .main2 .main3 .feed-loading-box ul li .list_con .list_userbar .interactive{
color: #3399ea;
float: right;
height: 24px;
}
.container .main2 .main3 .feed-loading-box ul li .list_con .list_userbar .interactive div{
float: right;
}
.container .main2 .main3 .feed-loading-box ul li .list_con .list_userbar .interactive .iner{
height: 12px;
width: 1px;
background-color: #e0e0e0;
margin-top:6px;
margin-right:6.5px;
margin-left:8px;
}
.container .main2 .main3 .feed-loading-box ul li .list_con .list_userbar .interactive div img{
width: 19px;
height: 19px;
background-size: 19px 19px;
margin-top:3px;
margin-right:3px;
}
.container .main2 .main3 .feed-loading-box ul li .list_con .list_userbar .interactive .n1 a:hover img{
content: url(./imgs/dianzan2.png);
}
.container .main2 .main3 .feed-loading-box ul li .list_con .list_userbar .interactive .n2 a:hover img{
content: url(./imgs/guankan2.png);
}
.container .main2 .main3 .feed-loading-box ul li .list_con .list_userbar .interactive .n3 a:hover img{
content: url(./imgs/xiaoxi2.png);
}
.container .main2 .main3 .feed-loading-box ul li .list_con .list_userbar .interactive div a:hover span{
color: red;
}
.container .main2 .main3 .feed-loading-box ul li .list_con .list_userbar .interactive .n2 img{
margin-left:1.5px;
margin-right:3.5px;
margin-top:2.5px;
}
.container .main2 .main3 .feed-loading-box ul li .list_con .list_userbar .interactive .n1 span{
margin-right:1px;
}
.container .main2 .main3 .feed-loading-box ul li .list_con .list_userbar .interactive div span{
float: right;
display: block;
margin-top:1px;
margin-left:0px;
}
.container .main2 .main3 .feed-loading-box ul li .list_con .list_userbar .cb1{
width: 444px;
}
.container .main2 .main3 .feed-loading-box ul li .list_con .list_userbar .cb2{
width: 431px;
}
style>
head>
<body>
<div class="container">
<div class="main2">
<div class="main3">
<div class="carousel">
<div class="carousel-left">
<ol class="carousel-indicators">
<li>
<a class="lia" href="" title="">
<img src="./imgs/CSDN2.png" alt="">
a>
<a class="a3" href="" title="">
<div class="v3">
CSDN【精品专栏】第五期 div>
a>
li>
<li>
<a href="" title="">
<img src="./imgs/CSDN3.jpg" alt="">
a>
li>
<li>
<a href="" title="">
<img src="./imgs/CSDN4.jpg" alt="">
a>
li>
ol>
<div class="carousel-inner">div>
div>
<div class="carousel-right">
<div class="carousel-right-u">
<a href="" title="">
<img src="./imgs/CSDN5.png" alt="">
a>
<a class="a2" href="" title="">
<p>
<span>字典树 —— 字符串分析算法span>
p>
a>
div>
<div class="carousel-right-u v2">
<a href="" title="">
<img src="./imgs/CSDN6.png" alt="">
a>
<a class="a2" href="" title="">
<p>
<span>GitHub 上适合新手的开源项目Go篇span>
p>
a>
div>
div>
div>
<div class="feed-loading-box">
<ul>
<li>
<div class="list_con">
<div class="title">
<h2><a class="a1" href="" title="">博客之星年度总评选:巅峰之战,谁与争锋? a>h2>
<div class="close_tag">
<i>i>
div>
div>
<div class="list_userbar">
<div class="icon">
<img src="./imgs/1_blogdevteam_1606187479.jpg" alt="">
div>
<div class="iname">
<a href="" title="">CSDN官方博客a>
div>
<div class="summary">一等奖:新款MacBook PRO!等你来拿!div>
<div class="interactive">
<div class="ico n3">
<a href="" title="">
<img src="./imgs/xiaoxi.png" alt="">
<span>1span>
a>
div>
<div class="iner">div>
<div class="ico n2">
<a href="" title="">
<img src="./imgs/guankan.png" alt="">
<span>24span>
a>
div>
<div class="iner">div>
<div class="ico n1">
<a href="" title="">
<img src="./imgs/dianzang.png" alt="">
<span>6span>
a>
div>
div>
div>
div>
li>
<li>
<div class="list_con">
<div class="title">
<h2><a href="" title="">漫画 | 在中国,程序媛到底有多难?a>h2>
<div class="close_tag">
<i>i>
div>
div>
<div class="list_userbar">
<div class="icon">
<img src="./imgs/1_coderising.jpg" alt="">
div>
<div class="iname">
<a href="" title="">码农翻身a>
div>
<div class="summary">后记:再列举一些程序媛遇到的问题吧:1. 面试的时候老问家庭和工作冲突,你会怎么做选择?我特别讨厌这个问题,男的根本不会问这个问题。2. 有的公司收简历的时候,会要求在邮箱主题栏写上性别 div>
<div class="interactive">
<div class="ico n3">
<a href="" title="">
<img src="./imgs/xiaoxi.png" alt="">
<span>1span>
a>
div>
<div class="iner">div>
<div class="ico n2">
<a href="" title="">
<img src="./imgs/guankan.png" alt="">
<span>48span>
a>
div>
<div class="iner">div>
<div class="ico n1">
<a href="" title="">
<img src="./imgs/dianzang.png" alt="">
<span>15span>
<a/>
div>
div>
div>
div>
li>
<li>
<div class="list_con">
<div class="title">
<h2><a href="" title="">如何画架构图?a>h2>
<div class="close_tag">
<i>i>
div>
div>
<div class="list_userbar">
<div class="icon">
<img src="./imgs/1_edraw_max_1597994570.jpg" alt="">
div>
<div class="iname">
<a href="" title="">亿图图示a>
div>
<div class="summary line"> 先说答案。画架构图分四步走:第一,搞清楚要画的架构图的类型;第二,确认架构图中的关键要素(比如产品、技术、服务);第三,梳理关键要素之间的关联:包含、支撑、同级并列等;第四,输出关联关系清晰的架构图。应用架构图 接下来,我们作进一步解读:一、架构图的定义及作用什么是架构图?维基百科、百度百科其实都没有关于它的直接定义。不过我们可以进行拆分理解:架构图=架构+ div>
<div class="interactive">
<div class="ico n3">
<a href="" title="">
<img src="./imgs/xiaoxi.png" alt="">
<span>1span>
a>
div>
<div class="iner">div>
<div class="ico n2">
<a href="" title="">
<img src="./imgs/guankan.png" alt="">
<span>96span>
a>
div>
<div class="iner">div>
<div class="ico n1">
<a href="" title="">
<img src="./imgs/dianzang.png" alt="">
<span>18span>
a>
div>
div>
div>
div>
li>
<li>
<div class="list_con">
<div class="title">
<h2><a href="" title="">Android组件化开发简单示例a>h2>
<div class="close_tag">
<i>i>
div>
div>
<div class="list_userbar">
<div class="icon">
<img src="./imgs/1_qq_35190492_1580978995.jpg" alt="">
div>
<div class="iname">
<a href="" title="">敖丙a>
div>
<div class="summary cb1">有情怀,有干货,微信搜索【三太子敖丙】关注这个不一样的程序员。本文 GitHub https://github.com/JavaFamily 已收录,有一线大厂面试完整考点、资料以及我的系列文章。注:本文比较硬核但是很值得大家花心思看完,看完你一定会有所收获的红黑树是面试中一个很经典也很有难度的知识点,网传字节跳动面试官最喜欢问这个问题。很多人会觉得这个知识点太难,不想花太多功夫去了解div>
<div class="interactive">
<div class="ico n3">
<a href="" title="">
<img src="./imgs/xiaoxi.png" alt="">
<span>34span>
a>
div>
<div class="iner">div>
<div class="ico n2">
<a href="" title="">
<img src="./imgs/guankan.png" alt="">
<span>10989span>
a>
div>
<div class="iner">div>
<div class="ico n1">
<a href="" title="">
<img src="./imgs/dianzang.png" alt="">
<span>119span>
a>
div>
div>
div>
div>
li>
<li>
<div class="list_con">
<div class="title">
<h2><a href="" title=""> PHP 还有未来么,还是 25 岁就“寿终正寝”了?a>h2>
<div class="close_tag">
<i>i>
div>
div>
<div class="list_userbar">
<div class="icon">
<img src="./imgs/1_csdnnews_1606294240.jpg" alt="">
div>
<div class="iname">
<a href="" title="">csdn咨询a>
div>
<div class="summary cb2">作者 | BEN JAMES译者 | Arvin,责编 | 夕颜出品 | CSDN(ID:CSDNnews)1995年6月,拉斯穆斯·勒多夫(Rasmus Lerdorf)在Usenet小组中发布了一则如下公告。公告至今还在,随时可以阅读。 公告 : 正式发布个人主页工具(PHP工具)1.0版本。 这些工具是一组用C编写的小巧紧凑的cgi二进制文件。今天,25年过去了,PHP已div>
<div class="interactive">
<div class="ico n3">
<a href="" title="">
<img src="./imgs/xiaoxi.png" alt="">
<span>39span>
a>
div>
<div class="iner">div>
<div class="ico n2">
<a href="" title="">
<img src="./imgs/guankan.png" alt="">
<span>17404span>
a>
div>
<div class="iner">div>
<div class="ico n1">
<a href="" title="">
<img src="./imgs/dianzang.png" alt="">
<span>59span>
a>
div>
div>
div>
div>
li>
ul>
div>
div>
div>
div>
body>
html>
2.3 盒子三
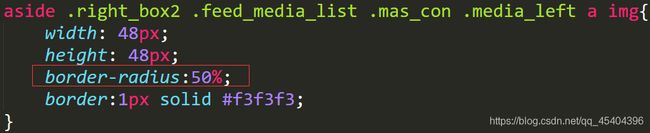
盒子三小编觉得这部分内容没有什么好讲的,就讲一讲这个圆形头像是怎样实现的哈!


3.整个效果实现的代码压缩包
代码的链接:https://pan.baidu.com/s/1xyq3n_U47aUNY17vF6msXQ
提取码:354i
这个是永久有效的