flex 布局
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为 Flex 布局。
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
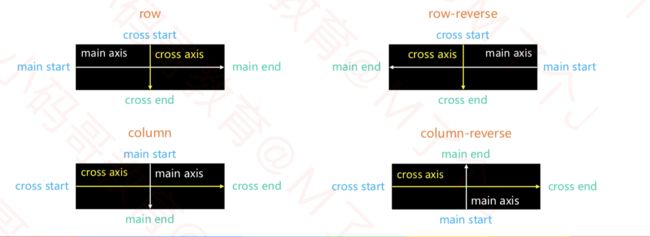
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
flex 属性介绍
- flex-flow
- flex-direction
- flex-wrap
- justify-content
- align-items
- align-content
flex items 属性介绍
- flex
- flex-grow
- flex-basis
- flex-shrink
- order
- align-self
flex-direction
■ flex items默认都是沿着main axis (主轴)从main start开始往main end方向排布
■ flex-direction决定了main axis的方向,有4个取值
row (默认值)、row-reverse、 column、 column-reverse
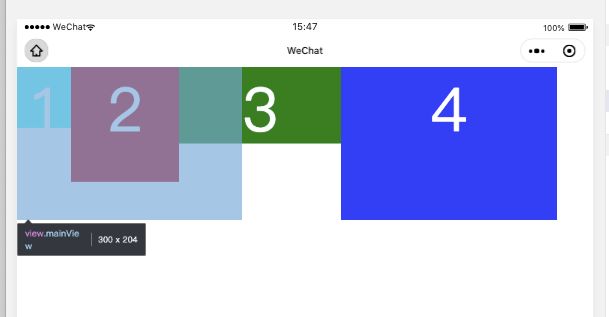
我们在不改变view的情况下,只改变mainView 的 flex-direction值,可以图片可以看出一下结果,对比上图方便我们记忆
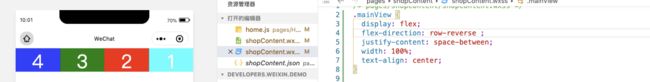
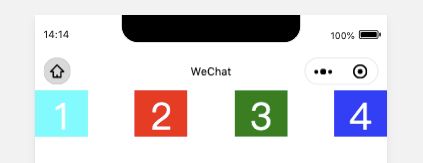
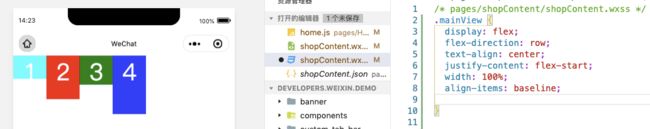
- 1、 row :
.mainView {
display: flex;
flex-direction: row;
justify-content: space-between;
width: 100%;
text-align: center;
}
- 2、 row-reverse :
.mainView {
display: flex;
flex-direction: row-reverse;
justify-content: space-between;
width: 100%;
text-align: center;
}
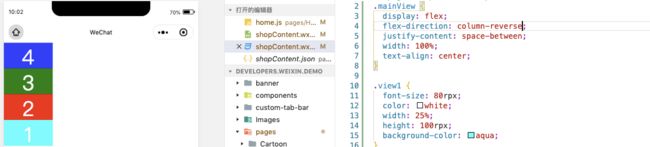
- 3、 column :
.mainView {
display: flex;
flex-direction: column;
justify-content: space-between;
width: 100%;
text-align: center;
}
- 4、 column-reverse :
.mainView {
display: flex;
flex-direction: column-reverse;
justify-content: space-between;
width: 100%;
text-align: center;
}
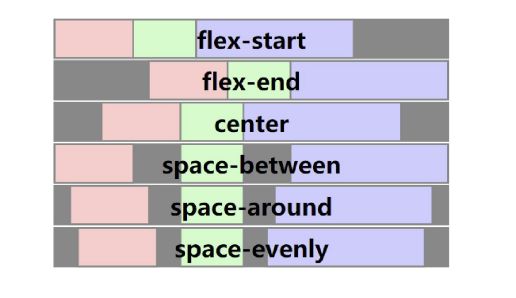
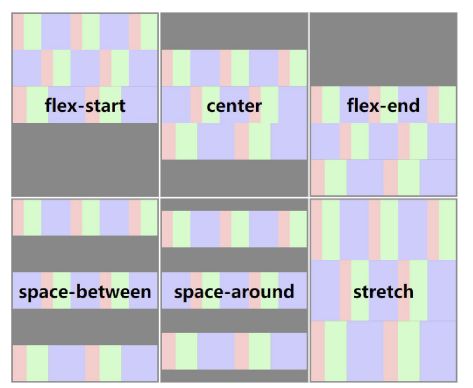
justify-content
接下来我们看一下justify-content,justify-content 决定了flex items在main axis上的对齐方式
justify-content 的值有:
下面我们一一来对每个样式通过代码演示下:
-
flex-start (默认值) :与main start对齐
-
flex-end:与main end对齐
-
center:居中对齐
-
space-between: flex items之间的距离相等,与main start、main end两端对齐
- space-evenly: flex items之间的距离相等,flex items与main start、main end之间的距离等于flex items之间的距离.
- space-around: flex items之间的距离相等,flex items与main start、main end之间的距离是flex items之间距离的一半
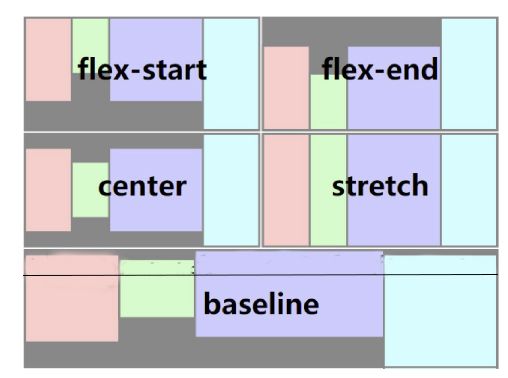
align-items
align-items决定了flex items在cross axis.上的对齐方式
align-items的值有:
下面我们一一来对每个样式通过代码演示下:
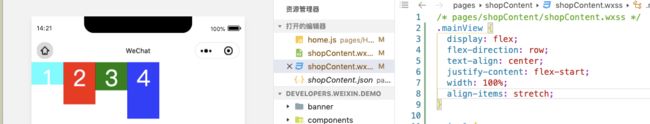
stretch (默认值) :当flex items在cross axis方向的size为auto时,会自动拉伸至填充flex container
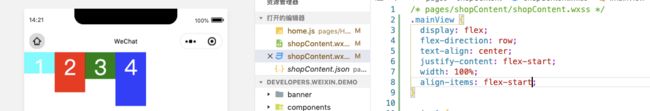
- flex-start:与cross start对挤
-
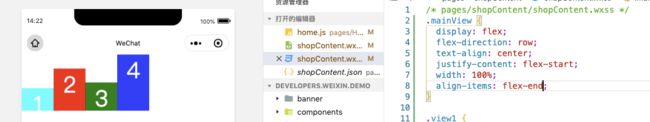
flex-end:与cross end对齐
-
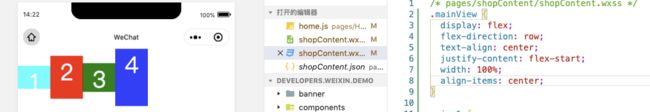
center:居中对齐
-
baseline:项目的第一行文字的基线对齐。
flex-wrap
flex-wrap决定了flex container是单行还是多行
- nowrap (默认) :单行
- wrap:多行
- wrap-reverse: 多行(对比wrap, cross start与cross end相反)
align-content
align-content 决定了多行 flex items 在 cross axis.上的对齐方式,用法与 justify-content 类似。我们就不一一演示。
align-items的值有:
- stretch(默认值) :与align-items 的stretch类似
- flex-start: 与cross start 对齐
- flex-end: 与cross end 对齐
- center: 居中对齐
- space-between: flex items之间的距离相等,与cross start、 cross end两端对齐
- space-around: flex items之间的距离相等,flex items与cross start、cross end之间的距离是flex items之间距离的一半
- space-evenly:flex items之间的距离相等,flex items与cross start、cross end之间的距离等于flex items之间的距离
order
■ order决定了flex items的排布顺序
可以设置任意整数(正整数、负整数、0),值越小就越排在前面
默认值是0
align-self
flex items 可以通过 align-self 覆盖 flex container 设置的 align-items
- auto (默认值) : 遵从 flex container 的 align-items 设置
- stretch、 flex-start、 flex-end、 center、 baseline、 效果和align-items 一致
flex-grow
■flex-grow决定了flex items如何扩展
可以设置任意非负数字(正小数、正整数、0),默认值是0
当flex container在main axis方向.上有剩余size时,flex-grow属性才会有效
- 如果所有flex items的flex-grow总和sum超过1, 每个flex item扩展的size为 flex container的剩余 size * flex-grow/sum(flex-grow)
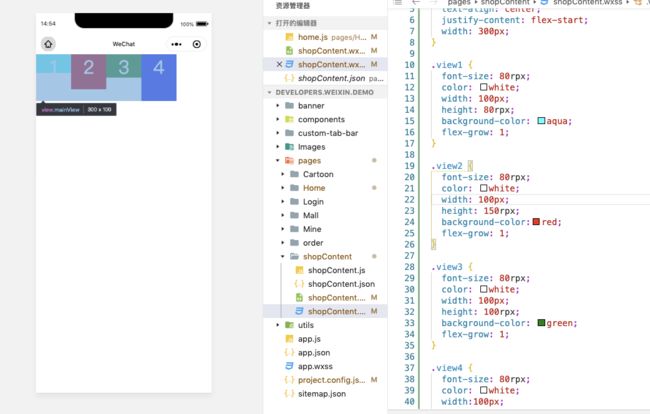
mainView.width = 300,四个view 的size分别为50,四个view的flex-grow 分别设置为1,
每个item 扩展的size = 100 * 1/4 = 25,
-
如果所有flex items的flex-grow总和不超过1,每个flex item扩展的size为
刁 flex container的剩余 size * flex-grow
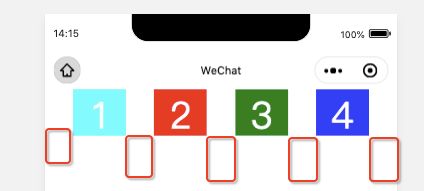
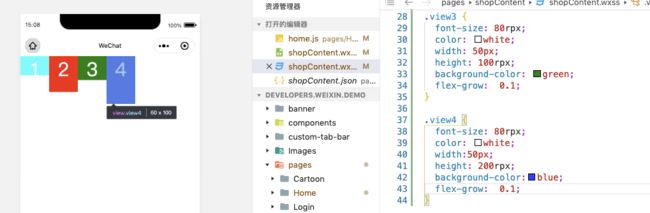
mainView.width = 300,四个view 的size分别为50,四个view的flex-grow 分别设置为0.1,
每个item 扩展的size = 100 * 0.1 = 10,
- flex items扩展后的最终size不能超过max-width\max-height
flex-shrink
■ flex-shrink决定了flex items如何收缩
可以设置任意非负数字(正小数、正整数、0),默认值是1
当flex items在main axis方向.上超过了flex container的size, flex-shrink 属性才会有效
-
如果所有flex items的flex-shrink总和超过1,每个flex item收缩的size为
flex items超出flex container的size * 收缩比例/所有flex items的收缩比例之和
例如:
mainView.width = 300,四个view 的size分别为100,200,300,400,四个view的flex-grow 分别设置为1,
700 = 100 + 200 + 300 + 400 - 300,
sum = 100 * 1 + 200 * 1 + 300 * 1 + 400 * 1 = 1000;
第一个item 收缩的size = 700 * (100 * 1)/ 1000 = 70,
第二个item 收缩的size = 700 * (200 * 1)/ 1000 = 140,
第三个item 收缩的size = 700 * (300 * 1) / 1000 = 210,
第四个item 收缩的size = 700 * (400 * 1) / 1000 = 280,
- 如果所有flex items的flex-shrink总和sum不超过1,每个flex item收缩的size为 flex items超出flex container的size * sum * 收缩比例/所有flex items的size
收缩比例= flex- shrink * flex item的base size
base size就是flex item放入flex container之前的size
例如:
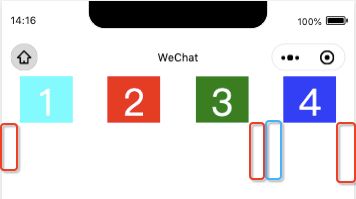
通过图片会发现view 会超出mainView,他们的计算比例会发生变化,
mainView.width = 300,四个view 的size分别为100,200,300,400,四个view的flex-grow 分别设置为0.1,
700 = 100 + 200 + 300 + 400 - 300,
sum = 100 * 1 + 200 * 1 + 300 * 1 + 400 * 1 = 1000;
第一个item 收缩的size = 700 * 0.4* (100 * 1)/ 1000 = 28,
第二个item 收缩的size = 700 * 0.4* (200 * 1)/ 1000 = 56,
第三个item 收缩的size = 700 * 0.4* (300 * 1) / 1000 = 84,
第四个item 收缩的size = 700 * 0.4* (400 * 1) / 1000 = 112,
- flex items收缩后的最终size不能小于min-width\min-height
flex-basis
■ flex-basis用来设置flex items在main axis方向.上的base size
- auto (默认值)、content: 取决于内容本身的size
决定flex items最终base size的因素,从优先级高到低
- max-width\max-height\min-width\min-height
- flex-basis
- width\height
- 内容本身的size
参考资料:
小码哥微信小程序培训
阮一峰的网络日志-Flex 布局教程:语法篇