- 2021年Javascript最常见的面试题以及答案
2401_86401365
javascript原型模式开发语言
区别:||和原数据是否指向同一个对象|第一层数据为基本数据类型|原数据中包含的子对象||—|—|—|—||浅拷贝|否|不会使原数据一起改变|会使原数据一起改变||深拷贝|否|不会使原数据一起改变|不会使原数据一起改变|点击对Javscript中浅拷贝和深拷贝的探索和详解查看详解项目中实现深浅拷贝常用的方法有哪些?===========================================
- 对STM32芯片架构及固件库的理解
小欧不要怂
STM32学习stm32架构嵌入式硬件
一、STM32芯片的基本架构1、STM32内部组成STM32芯片,其实就是一台功能阉割的电脑,属于片上SOC的一种。里面包含有Cortex-M、RAM、FLASH等组件。图中所示为STM32F1芯片的内部架构。以日常生活中使用的电脑为例:(1)内核Cortex-M:相当于X86电脑的CPU;(2)总线矩阵:内核和外部设备进行交互的时候需要总线矩阵进行通信,这个总线矩阵就像是台式机上的南北桥,实现数
- 请简述vue2和vue3的区别
youhebuke225
vue面试题vue.js前端javascript
Vue2和Vue3作为Vue.js框架的两个主要版本,在多个方面存在显著的差异。以下是它们之间主要区别的详细概述:生命周期函数钩子:Vue2:包含了一系列的生命周期钩子函数,如beforeCreate、created、beforeMount等,这些函数在组件的不同生命周期阶段被调用。Vue3:对生命周期函数进行了调整,setup成为了新的入口点,代替了beforeCreate和created。同时
- vue3表格数据分2个表格序号连续展示
我爱加班、、
前端开发遇到的问题前端功能实现以及问题解决vue项目实际开发中的bugelementui前端javascript
一、el-table表格在弹窗里面分两个表格展示。假设我们有一个数组tableData,我们希望在第一个表格中展示前半部分的数据,第二个表格中展示后半部分的数据。打开弹窗取消确定exportdefault{data(){return{dialogVisible:false,tableData:[{date:'2024-01-01',name:'张三',address:'上海市浦东新区',},{da
- vue3实际开发bug解决
我爱加班、、
前端开发遇到的问题vue项目实际开发中的bugbug前端javascript
index.vue:119Uncaught(inpromise)TypeError:Cannotcreateproperty'value'onstring'我是标题'问题分析:问题出在componentName的解构和赋值操作上。你尝试将一个字符串赋值给ref的.value属性,这导致了错误。ref是Vue3中用于响应式引用的工具,它返回一个对象,该对象的.value属性用于存储实际的值。解决:不
- Vue3 - Element Plus 下拉菜单 el-dropdown 阻止冒泡传递到上层触发事件,解决 dropdown 下拉菜单组件被容器元素包裹时点击事件触发,会连带触发外层包裹容器的点击事件
王二红
+Vue3elementplusel-dropdownvue3把command加上.stop下拉菜单组件如何点击不冒泡stop事件修饰符阻止点击冒泡click.stop无法使用
前言平常只需要给@click事件加入即可,但现在使用stop修饰符无法支持和识别语法。本文实现了在vue3+elementplus项目开发中,解决el-dropdown下拉菜单组件时点击事件冒泡问题(激活触发外层嵌套元素的点击事件,从而同时触发),使用.stop修饰符又没有地方可以加入的问题。本文提供完美解决方案,保证100%解决。如下图所示,常见于这种需求页面,点击“···”图标时就会引发点击事
- vue-cli项目中使用Electron
骆驼Lara
Vuevue.jselectronjavascript
Vue项目中使用Electron一、安装二、创建background.js三、创建preload.js文件四、修改package.json文件五、修改vue.config.js文件六、启动1本地启动2打包补充:一、安装安装electron,electron-builder,vue-cli-plugin-electron-builder,electron-devtoolsnpmi--save-dev
- Vue企业开发实战——学习心得
sienn
vue.js前端javascript
一、Vue.js简介Vue.js是一个渐进式JavaScript框架,用于构建用户界面。它与其他大型框架的不同之处在于,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,也便于与第三方库或已有项目整合。二、环境配置安装Node.js和npm:Vue.js的开发需要使用Node.js和npm(Node包管理器)。可以从Node.js的官网下载并安装Node.js,它会自动
- Vue3笔记——(五)路由
木子李BLOG
vue.js
组件通信_方式1_props作用:若父传子,属性值是飞函数若子传父,属性值是函数Parent.vue父组件汽车:{{car}}子给的玩具:{{toy}}importChildfrom'./Child.vue'import{ref}from'vue'//数据letcar=ref('奔驰')lettoy=ref('')letbb=ref(0)//方法functiongetToy(value:strin
- 深入理解 Vue 的 Diff 算法:从原理到实现的完整剖析
qq_39279448
vue.js算法前端
Vue的Diff算法如何工作?如何将传统树的比较复杂度从O(n^3)降到O(n)?Vue3的优化策略如何显著提升性能?Vue源码中Diff算法的实现细节是什么?实际开发中Diff算法的使用及优化实践。1.Diff算法的基本原理1.1为什么需要Diff算法?在浏览器中,直接操作真实DOM会导致:性能成本高:DOM是浏览器中的重量级对象,频繁操作会触发页面的回流(reflow)和重绘(repaint)
- 前端构建工具
光影少年
前端软件构建
前端构建工具是开发现代Web应用时不可或缺的工具,用于优化代码、提升开发效率、以及实现高效的构建和部署。以下是常见的前端构建工具及其作用:1.模块打包工具Webpack特点:功能强大,插件与配置灵活。作用:将模块(JS、CSS、图片等)打包成浏览器可运行的文件。适用场景:中大型项目,需高度自定义。Vite特点:轻量、快速构建,基于ESModules。作用:适合现代框架如Vue、React,热更新速
- vue阻止事件冒泡
阿贾克斯的黎明
vuevue.js
阻止冒泡(EventBubbling)在Web开发中是一个常见的需求,主要有以下几个原因:精确控制事件处理:在复杂的UI结构中,同一个事件(如点击)可能会触发多个元素的事件处理函数。如果不阻止冒泡,那么从触发事件的元素开始,一直到DOM树的最顶层(通常是document或window对象),沿途的每一个元素都有机会处理这个事件。这可能导致不期望的副作用或性能问题。通过阻止冒泡,可以精确控制哪些元素
- Vue.js组件开发详解
小俊学长
vue.jsflutter前端
Vue.js组件开发详解Vue.js是一个用于构建用户界面的渐进式框架,其核心思想是通过数据驱动视图的变化,同时提供了一系列强大的工具来帮助开发者高效地开发复杂的单页应用。在Vue.js中,组件是构建复杂应用的基本单元,通过组件化开发,我们可以将应用拆分成可复用的、独立的模块,从而提高开发效率和代码的可维护性。本文将详细讲解Vue.js组件的开发过程,从基础概念到高级技巧,全面覆盖组件开发的各个方
- SpringBoot继承JWT token实现权限的验证(从头开始)
CodeGuruInk
springbootjava后端
目录概述前提:我们需要知道的文件的用处第1步:数据库的连接第2步:定义一个标准化响应对象的类第3步:编写请求数据库数据代码第4步:自定义异常处理第5步:导入依赖第6步:自定义拦截器第7步:配置拦截器第8步:生成token第9步:开始测试代码第10步:vue请求示例扩展:自定义注解AuthAccess总结概述在开发后端接口时,数据的直接暴露可能会导致安全问题。为了应对这种情况,我们需要在访问接口时进
- vue2和vue3中是如何进行组件通信
尔嵘
Vue3.0vue3
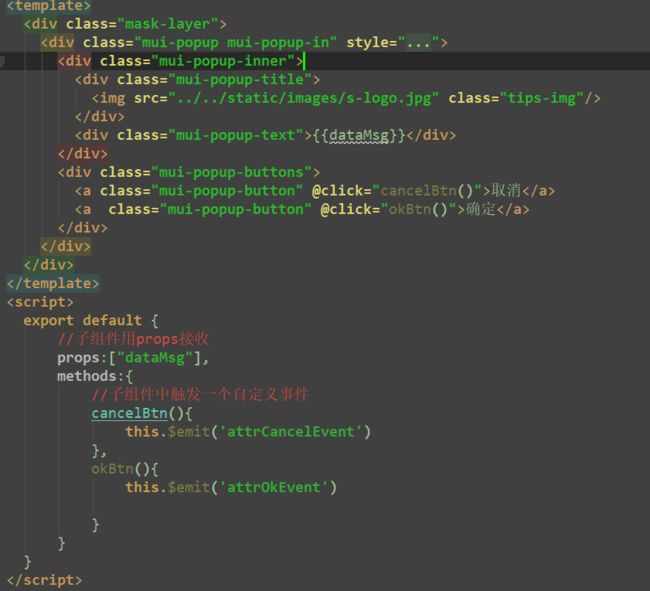
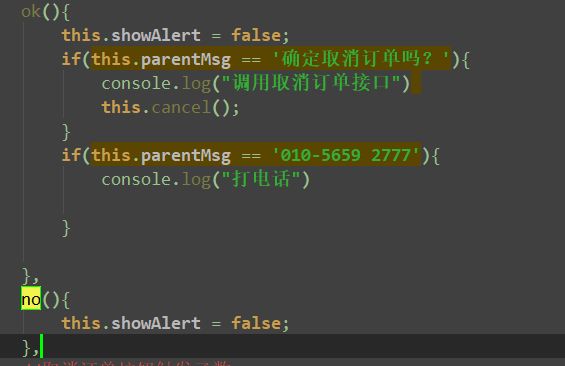
前言:Vue2和Vue3都支持多种方式的组件通信,包括:1.Props和Events:父组件向子组件传递数据可以使用props属性。子组件向父组件发送消息可以使用自定义事件(事件名需要使用kebab-case命名规则)。在Vue3中,还可以使用v-model指令来简化双向绑定。2.$emit和on:通过on:通过emit方法在子组件中触发自定义事件,并在父组件中监听该事件使用$on方法来实现组件之
- Vue.js如何阻止事件冒泡
JhzDev
vue.js前端javascriptVue.Js
事件冒泡是指当一个元素上的事件被触发时,该事件会从该元素开始向上层元素逐级触发,直至到达文档根节点。在Vue.js中,我们可以使用事件修饰符来阻止事件冒泡。下面我将详细介绍如何在Vue.js中实现事件冒泡的阻止。首先,让我们创建一个简单的Vue.js应用程序,以便演示事件冒泡的问题和解决方案。在HTML中,我们将创建一个包含两个嵌套元素的div,每个元素都绑定了点击事件。当点击内部元素时,我们希望
- Vue.js组件开发研究
清北互联木材
vue.js
摘要随着前端技术的快速发展,Vue.js以其轻量级、高性能和组件化开发的优势,在前端开发领域占据了重要地位。本研究深入探讨了Vue.js组件开发的理论基础、开发方法以及实际应用。通过系统梳理Vue.js框架的核心特性、组件化思想及Vue.js组件的基本概念,本研究为Vue.js组件开发提供了全面的理论支撑。进一步地,本研究详细介绍了Vue.js组件的设计原则、组成要素及组件之间的关系,并阐述了组件
- Vue 框架深度剖析:原理、应用与最佳实践
秋夜Autumn
vue.js前端javascript
目录一、Vue框架简介二、Vue的安装与基本使用(一)安装(二)基本使用三、Vue组件(一)创建组件(二)组件通信四、Vue模板语法(一)插值(二)指令(三)计算属性和侦听器五、Vue过渡与动画(一)过渡类名(二)过渡组件六、VueRouter(一)安装与配置(二)使用路由七、Vuex(一)核心概念(二)使用Vuex八、Vue项目优化(一)性能优化(二)代码优化九、Vue生态系统(一)UI框架(二
- vue3阻止事件冒泡到父元素
我爱加班、、
前端功能实现以及问题解决前端开发遇到的问题vue.jsjavascript前端
在Vue3中,如果你想在子组件的点击事件中阻止父组件绑定的点击事件触发,可以使用以下方法:1.使用.stop修饰符Vue提供了.stop修饰符,可以阻止事件冒泡到父元素。这是最简单直接的方式。示例代码点击我exportdefault{methods:{handleParentClick(){console.log('父元素被点击');},handleChildClick(){console.log
- 什么是vue.js组件开发,我们需要做哪些准备工作?
大懒猫软件
vue.js
Vue.js是一个非常流行的前端框架,用于构建用户界面。组件开发是Vue.js的核心概念之一,通过将界面拆分为独立的组件,可以提高代码的可维护性和复用性。以下是一个详细的Vue.js组件开发指南,包括基础概念、开发流程和代码示例。一、Vue.js组件开发基础1.组件的基本结构Vue.js组件是一个独立的、可复用的UI元素。每个组件都有自己的模板、逻辑和样式。组件的基本结构如下:vue复制{{tit
- 计算机网络(北邮信息工程期末速通)
arbelite
计算机网络
计算机网络计算机网络概述⭐计算机网络的组成和功能计算机网络的组成:从组成看,计算机网络主要由三大部分组成:硬件(hardware),软件(software),协议(protocol)。从工作方式看:可分为边缘部分(edgepart)和核心部分(corepart)。从功能组成来看:计算机网络由通信子网(CommunicationSubnetwork)和资源子网(ResourceSubnetwork)
- LiteOS 学习第二篇——基本介绍
未知电子
基本概念从系统的角度看,任务是竞争系统资源的最小运行单元。任务可以使用或等待CPU、使用内存空间等系统资源,并独立于其它任务运行。HuaweiLiteOS的任务模块可以给用户提供多个任务,实现了任务之间的切换和通信,帮助用户管理业务程序流程。这样用户可以将更多的精力投入到业务功能的实现中。HuaweiLiteOS是一个支持多任务的操作系统。在HuaweiLiteOS中,一个任务表示一个线程。Hua
- 电池管理系统(BMS)架构详细解析:原理与器件选型指南
空间机器人
笔记架构
BMS(电池管理系统)架构详细讲解从你提供的BMS(BatteryManagementSystem)架构图来看,主要涉及到电池监控模块、通信模块、功率控制模块等部分。下面我将详细讲解该架构的各个功能模块及其工作原理。1.电池管理核心模块电池管理系统的核心部分由BQ76930芯片组成(图中的两个芯片,分别对应8节和9节电池),它负责管理和监控电池组的状态,包括电压、电流、温度等数据。BQ76930:
- 第 38 章 -GO语言 事件驱动架构
hummhumm
golang架构rubypythonjavajavascript后端
第38章-事件驱动架构1.事件驱动的基本概念事件驱动架构(Event-DrivenArchitecture,EDA)是一种软件架构模式,其中组件或服务之间通过发送和接收事件来通信。事件可以是任何重要的状态变化或用户动作,如点击按钮、数据更新等。这种架构使得系统能够对事件做出快速响应,并且支持松耦合的组件设计。在EDA中,有三个主要角色:事件生产者:产生事件并将其发布到消息队列或事件总线。事件消费者
- 速看:华为云云原生实践与应用大阅兵
CSDN云原生
分布式java编程语言大数据人工智能
出品|CSDN云原生2022年6月9日,CSDN云原生系列在线峰会第8期“华为云云原生实践与应用峰会”盛大举行,本期峰会出品人、中信银行技术专家、华为云MVP马超携手华为云数字化平台技术专家高红霞、边缘云创新实验室主任工程师郑子木、微服务产品经理丛琳琳、应用魔方AppCube产品经理邢博洋,全面分享了华为云的云原生应用实践。下面先简单回顾本期峰会的内容。演讲视频、完整文章将在本公众号陆续发布,敬请
- Nginx部署前端Vue项目的深度解析
egekm_sefg
前端vue.jsnginx
目录一、准备工作1.1开发环境1.2服务器环境1.3Nginx安装二、构建Vue项目三、上传静态文件到服务器四、配置Nginx五、测试并重新加载Nginx六、访问Vue应用七、高级配置7.1启用HTTPS7.2启用Gzip压缩7.3缓存控制八、常见问题与解决方案8.1404错误8.2权限问题8.3跨域问题九、总结在现代Web开发中,Vue.js因其组件化、响应式数据绑定和易于上手的特点,成为了前端
- 【2025优质学术推荐】征稿控制科学、仪器、智能系统、通信、计算机、电子信息、人工智能、大数据、机器学习、软件工程、网络安全方向
努力学习的大大
学术会议推荐人工智能大数据深度学习神经网络
【2025优质学术推荐】征稿控制科学、仪器、智能系统、通信、计算机、电子信息、人工智能、大数据、机器学习、软件工程、网络安全方向【2025优质学术推荐】征稿控制科学、仪器、智能系统、通信、计算机、电子信息、人工智能、大数据、机器学习、软件工程、网络安全方向文章目录【2025优质学术推荐】征稿控制科学、仪器、智能系统、通信、计算机、电子信息、人工智能、大数据、机器学习、软件工程、网络安全方向2025
- JS中window.dispatchEvent的原理和使用初识
匹马夕阳
javascript前端开发语言
window.dispatchEvent是JavaScript中用于触发事件的一个方法,它允许开发者在DOM(文档对象模型)中触发特定的事件。这对实现自定义事件或者将事件传递给其他组件或部分的应用非常有用。文章目录使用场景具体代码示例步骤1:创建自定义事件步骤2:触发事件步骤3:监听事件步骤4:集成到页面解释使用场景示例:跨组件通信ModuleA:触发事件ModuleB:监听事件优势注意事项总结使
- 70.在 Vue 3 中使用 OpenLayers 拖拽实现放大区域的效果(DragZoom)
吉檀迦俐
OpenLayersvue.js前端javascriptopenlayers
引言在现代Web开发中,地图功能已经成为许多应用的重要组成部分。OpenLayers是一个功能强大的开源地图库,支持多种地图源和交互操作。Vue3是一个流行的前端框架,以其响应式数据和组件化开发著称。本文将介绍如何在Vue3中集成OpenLayers,并实现拖拽放大区域的效果(DragZoom)。实现效果按住Shift键,使用鼠标左键圈选区域,地图会自动放大到选中的区域。支持地图的拖拽、缩放等基本
- Vite 与 Pinia 的实战应用
码力全開
vue.js前端javascript开发语言htmlPina
目录Vue极速入门第14节:Vue开发工具与生态优化:Vite与Pinia的实战应用引言1.使用Vite提升开发体验:快速启动与热更新1.1什么是Vite?1.2Vite的安装与配置Vite目录结构2.集成Pinia状态管理:轻量级替代Vuex2.1什么是Pinia?2.2Pinia的安装与配置Pina目录结构3.实战案例:设计一个计数器应用3.1需求分析3.2实现步骤3.2.1使用Vite创建项
- ztree设置禁用节点
3213213333332132
JavaScriptztreejsonsetDisabledNodeAjax
ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
- JVM patch by Taobao
bookjovi
javaHotSpot
在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and
- 将session存储到数据库中
dcj3sjt126com
sqlPHPsession
CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date
- Vector
171815164
vector
public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
- 各连接池配置参数比较
g21121
连接池
排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名
- [简单]mybatis insert语句添加动态字段
53873039oycg
mybatis
mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&
- struts2拦截器配置
云端月影
struts2拦截器
struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&
- IE中页面不居中,火狐谷歌等正常
aijuans
IE中页面不居中
问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3
- String,int,Integer,char 几个类型常见转换
antonyup_2006
htmlsql.net
如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.
- PL/SQL的游标类型
百合不是茶
显示游标(静态游标)隐式游标游标的更新和删除%rowtyperef游标(动态游标)
游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐
- JUnit4中@AfterClass @BeforeClass @after @before的区别对比
bijian1013
JUnit4单元测试
一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次
- 精通Oracle10编程SQL(12)开发包
bijian1013
oracle数据库plsql
/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规
- 【EhCache二】ehcache.xml配置详解
bit1129
ehcache.xml
在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac
- java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL
白糖_
javaeclipsespringtomcatWeb
今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动
- angular.element
boyitech
AngularJSAngularJS APIangular.element
angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e
- java-给定两个已排序序列,找出共同的元素。
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素
- sftp 异常,有遇到的吗?求解
Chen.H
javajcraftauthjschjschexception
com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec
- [生物智能与人工智能]神经元中的电化学结构代表什么?
comsci
人工智能
我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经
- 通过LAC和CID获取经纬度信息
dai_lm
laccid
方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&
- JAVA的困难分析
datamachine
java
前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第二课
dcj3sjt126com
englishword
money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front
- linux下面没有tree命令
dcj3sjt126com
linux
centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式
- Map迭代方式,Map迭代,Map循环
蕃薯耀
Map循环Map迭代Map迭代方式
Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年
- Spring Cache注解+Redis
hanqunfeng
spring
Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
- Guava中针对集合的 filter和过滤功能
jackyrong
filter
在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"
- 学习编程那点事
lampcy
编程androidPHPhtml5
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- 架构师之流处理---------bytebuffer的mark,limit和flip
nannan408
ByteBuffer
1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy
- org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1
Everyday都不同
$转义el表达式
最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1,
- 用Java实现发送邮件到163
tntxia
java实现
/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用
- 探索实体类存在的真正意义
java小叶檀
POJO
一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str