作者:熊丶小伍
时间:2019.01.06
来源:xiaowu5759,著作权归作者所有。
链接:https://xiaowu-5759.github.io/2019/02/26/3/
目录
- 安装启用NexT主题
- NexT主题的设置
- 相关的优化
引要
在利用Github Pages和Hexo搭建出拥有自己域名的博客。现在就来看看如何,美化和使用我们的个人博客。这里笔者使用的是比较简约的NexT主题,当然Hexo有很多其他主题,但是修改内容都是差不多的,大家可以积极探索。
正文
[搭建博客],hexo
安装启用NexT主题
安装NexT
在博客文件夹中鼠标右键,点击Git Base Here。
输入命令:
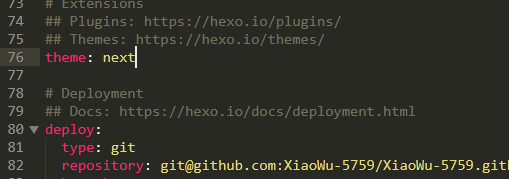
git clone https://github.com/theme-next/hexo-theme-next themes/next- 启用主题,在站点目录(blog)中,打开配置文件_config.yml,修改theme: next
- 验证主题,端口号要是被占用,就先修改端口号,然后启动服务
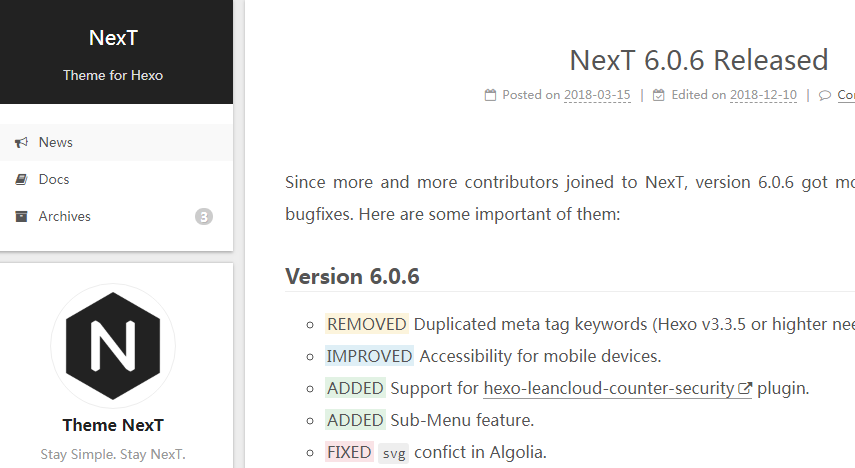
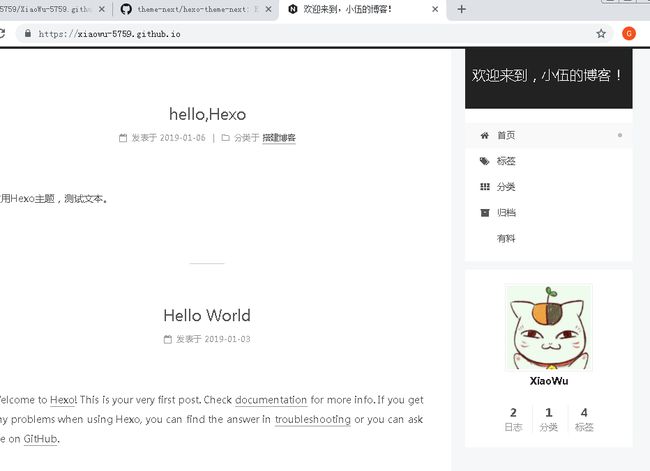
如果出现如上界面,就说明成功安装了NexT主题。
NexT主题的设置
主题设定
在next主题目录下的_config.yml文件中将scheme设定为Pisces
语言设定和标题设置
在站点根目录下修改配置文件_config.yml文件language为zh-Hans(简体中文)修改菜单项
在主题目录下修改配置文件_config.yml中的menu,增添一个something(注:千万不要在这设置中文,后面的值那是查找文件的地方!若你的站点运行在子目录中,请将链接前缀的/去掉)
这些配置都要与你主题目录下的languages文件中对应的yml文档里配置相关联。比如你在站点根目录中的配置文件设置language为zh-Hans,那么就要进入到主题目录下的languages文件中修改zh-Hans.yml,这样才能显示出菜单项新增的中文内容(以something为例子)添加标签页面
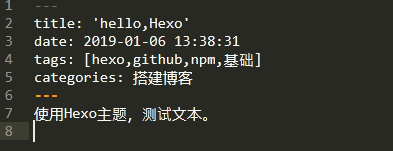
前面通过修改next主题下的_config.yml文件中的menu选项,可以在主页面的菜单栏添加标签选项,但是此时点击标签,跳转的页面会显示page not found。此时我们要新建一个页面 在新建的index.md文件中添加type: "tags" 当要为某一篇文章添加标签,只需在blog/source/_post目录下的具体文章的tags中添加标签即可,如: 成功后的页面为之后大家就可以添加类似的页面,比如categories 分类。添加关于我的页面,步骤和以上差不多。
相关的优化
设置侧栏位置
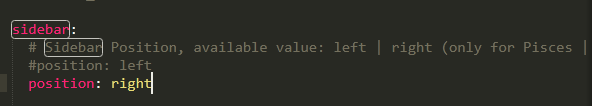
修改主题目录下sidebar的position值
设置头像
在站点根目录下载配置文件中新增avatar,值设置为头像的链接地址。地址可以是网络地址,也可以是本地地址(放置在source/images/ 目录下)设置文章代码主题
在主题目录下修改配置文件highlight_theme,默认值为nomal。可以设置为night
修改底部的官方logo
找到 \themes\next\layout_partials\下面的footer.swig文件,打开会发现,如下图的语句:第一个框 是下面侧栏的“日期❤ XXX”
如果想像我一样加东西,一定要在双大括号外面写。如:xxx{{config.author}},当然你要是想改彻底可以变量都删掉,看个人意愿。
第二个,是图一当中 “由Hexo驱动” 的Hexo链接,先给删掉防止跳转,如果想跳转当然也可以自己写地址,至于中文一会处理。注意删除的时候格式不能错,只把...标签这部分删除即可,留着两个单引号'',否则会出错哦。
第三个框也是最后一个了,这个就是更改图一后半部分“主题-Next.XX”,这个比较爽直接将..都删掉,同样中文“主题”一会处理,删掉之后在上一行 ‘-’后面可以随意加上你想显示的东西,不要显示敏感信息哟,请自重。
接下来,处理剩余的中文信息。找到这个地方\themes\next\languages\ 下面的语言文件zh-Hans.yml(这里以中文为例,有的习惯用英文的配置文件,道理一样,找对应位置即可)看到了吧,这个就是传值传过去的,你想显示什么就在这里面大肆的去改动吧。其实在第二个框中,就可以把值都改掉,不用接受传值的方式,完全自己可以重写。不过我不建议那样做,因为传值这样只要是后续页面需要这几个值那么就都会通过取值去传过去,要是在刚才footer文件中直接写死,后续不一定哪个页面需要传值,但是值为空了或者还是原来的,可就尴尬了。所以还是这样改动吧。
最后的显示成果
博客地址:https://xiaowu-5759.github.io/
致谢
本文是作者的经验学习和见解思考,如有不足和漏洞,还请大家不吝赐教,必将积极纠正。本文引用其他文章内容,没有一一指出,若有侵权请联系作者,必会立即删除。尊重劳动成果,商业转载引用请联系作者获得授权并注明出处,非商业转载引用请注明出处。谢谢大家支持。
联系邮箱:[email protected]
参考资料
[1]Z皓.使用Hexo+Github一步步搭建属于自己的博客(进阶).来源:博客园,2017.10.22
[2]Nikkkki睡不醒.绝配:hexo+next主题及我走过的坑.来源:,2018.08.18
附录
我是熊丶小伍,一个逆风飞翔的菜鸟程序员。
热爱生活,喜欢挑战,略懂段子。
人生格言:为了梦想不懈地奋斗!
博客地址:https://xiaowu-5759.github.io/
作者:熊丶小伍
时间:2019.01.06
来源:xiaowu5759,著作权归作者所有。
链接:https://xiaowu-5759.github.io/2019/02/26/3/
目录
- 安装启用NexT主题
- NexT主题的设置
- 相关的优化
引要
在利用Github Pages和Hexo搭建出拥有自己域名的博客。现在就来看看如何,美化和使用我们的个人博客。这里笔者使用的是比较简约的NexT主题,当然Hexo有很多其他主题,但是修改内容都是差不多的,大家可以积极探索。
正文
[搭建博客],hexo
安装启用NexT主题
安装NexT
在博客文件夹中鼠标右键,点击Git Base Here。
输入命令:
git clone https://github.com/theme-next/hexo-theme-next themes/next- 启用主题,在站点目录(blog)中,打开配置文件_config.yml,修改theme: next
- 验证主题,端口号要是被占用,就先修改端口号,然后启动服务
如果出现如上界面,就说明成功安装了NexT主题。
NexT主题的设置
主题设定
在next主题目录下的_config.yml文件中将scheme设定为Pisces
语言设定和标题设置
在站点根目录下修改配置文件_config.yml文件language为zh-Hans(简体中文)修改菜单项
在主题目录下修改配置文件_config.yml中的menu,增添一个something(注:千万不要在这设置中文,后面的值那是查找文件的地方!若你的站点运行在子目录中,请将链接前缀的/去掉)
这些配置都要与你主题目录下的languages文件中对应的yml文档里配置相关联。比如你在站点根目录中的配置文件设置language为zh-Hans,那么就要进入到主题目录下的languages文件中修改zh-Hans.yml,这样才能显示出菜单项新增的中文内容(以something为例子)添加标签页面
前面通过修改next主题下的_config.yml文件中的menu选项,可以在主页面的菜单栏添加标签选项,但是此时点击标签,跳转的页面会显示page not found。此时我们要新建一个页面 在新建的index.md文件中添加type: "tags" 当要为某一篇文章添加标签,只需在blog/source/_post目录下的具体文章的tags中添加标签即可,如: 成功后的页面为之后大家就可以添加类似的页面,比如categories 分类。添加关于我的页面,步骤和以上差不多。
相关的优化
设置侧栏位置
修改主题目录下sidebar的position值
设置头像
在站点根目录下载配置文件中新增avatar,值设置为头像的链接地址。地址可以是网络地址,也可以是本地地址(放置在source/images/ 目录下)设置文章代码主题
在主题目录下修改配置文件highlight_theme,默认值为nomal。可以设置为night
修改底部的官方logo
找到 \themes\next\layout_partials\下面的footer.swig文件,打开会发现,如下图的语句:第一个框 是下面侧栏的“日期❤ XXX”
如果想像我一样加东西,一定要在双大括号外面写。如:xxx{{config.author}},当然你要是想改彻底可以变量都删掉,看个人意愿。
第二个,是图一当中 “由Hexo驱动” 的Hexo链接,先给删掉防止跳转,如果想跳转当然也可以自己写地址,至于中文一会处理。注意删除的时候格式不能错,只把...标签这部分删除即可,留着两个单引号'',否则会出错哦。
第三个框也是最后一个了,这个就是更改图一后半部分“主题-Next.XX”,这个比较爽直接将..都删掉,同样中文“主题”一会处理,删掉之后在上一行 ‘-’后面可以随意加上你想显示的东西,不要显示敏感信息哟,请自重。
接下来,处理剩余的中文信息。找到这个地方\themes\next\languages\ 下面的语言文件zh-Hans.yml(这里以中文为例,有的习惯用英文的配置文件,道理一样,找对应位置即可)看到了吧,这个就是传值传过去的,你想显示什么就在这里面大肆的去改动吧。其实在第二个框中,就可以把值都改掉,不用接受传值的方式,完全自己可以重写。不过我不建议那样做,因为传值这样只要是后续页面需要这几个值那么就都会通过取值去传过去,要是在刚才footer文件中直接写死,后续不一定哪个页面需要传值,但是值为空了或者还是原来的,可就尴尬了。所以还是这样改动吧。
最后的显示成果
博客地址:https://xiaowu-5759.github.io/
致谢
本文是作者的经验学习和见解思考,如有不足和漏洞,还请大家不吝赐教,必将积极纠正。本文引用其他文章内容,没有一一指出,若有侵权请联系作者,必会立即删除。尊重劳动成果,商业转载引用请联系作者获得授权并注明出处,非商业转载引用请注明出处。谢谢大家支持。
联系邮箱:[email protected]
参考资料
[1]Z皓.使用Hexo+Github一步步搭建属于自己的博客(进阶).来源:博客园,2017.10.22
[2]Nikkkki睡不醒.绝配:hexo+next主题及我走过的坑.来源:,2018.08.18
附录
我是熊丶小伍,一个逆风飞翔的菜鸟程序员。
热爱生活,喜欢挑战,略懂段子。
人生格言:为了梦想不懈地奋斗!
博客地址:https://xiaowu-5759.github.io/