- STM32 FreeROTS 任务创建和删除实验(静态方法)
雁过留声花欲落
STM32FreeRTOSstm32嵌入式硬件单片机
实验目标学会xTaskCreateStatic()和vTaskDelete()的使用:start_task:用来创建其他的三个任务。task1:实现LED1每500ms闪烁一次。task2:实现LED2每500ms闪烁一次。task3:判断按键KEY1是否按下,按下则删掉task1。看代码直接看代码修改,其余和动态创建和删除一样。STM32FreeRTOS任务创建和删除实验(动态方法)-CSDN博
- C++ Primer:3.3 标准库类型vector
天空的蓝耀
c++开发语言
其他章节:C++Primer学习心得vector类型表示对象的集合,所有对象的类型都相同。集合中的每个对象都有一个与之对应的索引,用于访问对象。vector容纳着其他对象,也被称作容器。使用vector必须包含适当的头文件。#includeusingstd::vectorvector是一个类模板,模板不是类或函数。编译器根据模板创建类或函数的过程成为实例化,当使用模板时,需要指出把类和函数实例化成
- 动手写分布式缓存 11
qq_50996930
Go语言学习专栏分布式缓存
main函数实现定义一个map模拟数据库。varmysql=map[string]string{"Tom":"630","Jack":"589","Sam":"567",}为多个端口处创建rpc服务服务名就是ip+端口。将各个服务器的ip+端口加到每个服务器的哈希环里。为每个服务器创建缓存池组。缓存池组和rpc服务绑定。持续监听端口addrs:=[]string{"localhost:9999",
- 【SpringBoot实现xss防御】
龙少9543
后端springbootxss后端
SpringBoot实现xss防御在SpringBoot中实现XSS防御,可以通过多种方式来确保输入的安全性和防止恶意脚本的注入。下面提供了一些具体的实现代码示例,包括输入清理、输出编码以及设置安全响应头。1.输入清理创建一个简单的工具类来进行HTML转义:importorg.jsoup.Jsoup;importorg.jsoup.nodes.Document.OutputSettings;imp
- 青少年编程与数学 02-007 PostgreSQL数据库应用 12课题、存储过程编写
明月看潮生
编程与数学第02阶段数据库青少年编程postgresql编程与数学
青少年编程与数学02-007PostgreSQL数据库应用12课题、存储过程编写一、存储过程二、分类三、创建四、调用五、修改六、删除七、应用示例八、内置存储过程课题摘要:本课题详细介绍了PostgreSQL中存储过程的编写和操作。存储过程是一系列SQL语句的集合,可作为单元保存在数据库中,用于执行数据查询、更新、插入和删除等操作。它们具有封装性、提高性能、增强安全性、事务管理、参数化和返回结果等特
- 实现音乐播放器实现:前端HTML,CSS,JavaScript综合大项目(java实战)
用心去追梦
前端htmlcss
创建一个音乐播放器项目,使用HTML、CSS和JavaScript作为前端技术栈,并结合Java后端(如果需要),可以是一个很好的实战项目。这个项目不仅能够帮助你掌握前端开发技能,还能让你了解如何与后端交互来获取数据。下面是实现这样一个音乐播放器项目的步骤指南,包括了从规划到部署的各个方面。1.项目规划规划功能基本功能播放/暂停按钮。音量控制。进度条。歌曲列表显示。高级功能随机播放。列表循环。搜索
- hadoop图书数据分析系统 Springboot协同过滤-余弦函数推荐系统 爬虫1万+数据 大屏数据展示 + [手把手视频教程 和 开发文档]
QQ-1305637939
毕业设计大数据毕设图书数据分析hadoopspringboot爬虫
hadoop图书数据分析系统Springboot协同过滤-余弦函数推荐系统爬虫1万+数据大屏数据展示+[手把手视频教程和开发文档]【亮点功能】1.Springboot+Vue+Element-UI+Mysql前后端分离2.Echarts图表统计数据,直观展示数据情况3.发表评论后,用户可以回复评论,回复的评论可以被再次回复,一级评论可以添加图片附件4.爬虫图书数据1万+5.推荐图书列表展示,推荐图
- Vue3轮播图的实现:vue3-carousel的使用和配置
闲人陈二狗
html5vue.js
目录一、安装vue3-carousel二、引入三、轮播全局样式修改一、安装vue3-carousel官方文档:Gettingstarted|Vue3-carouselnpminstallvue3-carousel二、引入在Vue3项目中添加,这是一个简单的轮播demo://IfyouareusingPurgeCSS,makesuretowhitelistthecarouselCSSclassesi
- Mybatis框架
蓝眸少年CY
#SSM框架mybatis
目录一、三层架构二、使用JDBC的缺陷三、快速入门1、概述2、解决的主要问题3、入门案例添加Maven坐标加入Maven插件编写Student实体类编写Dao接口StudentDao编写Dao接口Mapper映射文件StudentDao.xml创建MyBatis主配置文件创建测试类MyBatisTest配置日志功能insert操作(1)StudentDao接口中增加方法(2)StudentDao.
- 使用宝塔面板以jar包方式部署SpringBoot个人博客(以IP+端口号访问)
emmastone
部署springbootsshcentos服务器
使用宝塔面板以jar包方式部署SpringBoot个人博客购买阿里云服务器ECS在服务器端创建数据库修改SpringBoot项目的配置文件上传jar包和配置文件到服务器同一个目录下放行相关端口号首先需要在阿里云的控制台放行相关端口号然后在宝塔面板的安全放行相关端口号购买阿里云服务器ECS购买ECS服务器时,选择附带宝塔面板的,会默认安装好LAMP(Apache+Mysql+php),只需在安装to
- 游戏陪玩源码盈利点,基于Vue+thinkPhP6前后端分离的陪玩小程序管理系统
mysqlvue.jsphp
游戏陪玩源码还能通过哪些方式获得收益呢?1、通过轮播图广告、首页广告位、开屏广告等多种方式获得平台游戏活动广告收益。2、通过普通礼物、豪华礼物等多种打赏方式获得礼物抽成收益。3、通过不同的聊天室类型、派单聊天等方式增加主播的曝光量,刺激用户的消费欲望获得收益。4、通过用户之间相互邀请赚钱,平台抽取相应手续费的方式获得收益。源码获取地址!!!请点击优化陪玩平台源码性能性能是用户留存的关键,如果陪玩平
- 圈子系统如何实现生成海报功能,前后端协同工作
前端
圈子系统通常指的是社交平台或论坛中的一种功能模块,用于创建和管理兴趣小组或讨论群组。以下是对圈子系统的详细解释:一、前端实现前端主要负责海报的生成和展示。这通常通过HTML5的CanvasAPI或类似的图形库来实现。创建Canvas元素:在HTML中创建一个Canvas元素,用于绘制海报。获取Canvas上下文:使用getContext('2d')方法获取Canvas的2D绘图上下文,以便进行绘制
- 1月更新 | 国内可用的 ChatGPT 镜像网站整理合集
人工智能chatgpt
一、ChatGPT镜像网站①ChatGPT中文版支持4o以及o1,支持MJ绘画②ChatGPT镜像网站支持通用全模型,支持文件读取、插件、绘画、AIPPT③ChatGPT工具站收集各种可以的ChatGPT镜像网站,免费的收费的。支持4o以及o1,支持MJ绘画1.什么是ChatGPT镜像网站ChatGPT镜像网站(ChatGPTMirrorSite)是指通过复制原始网站内容和结构,创建的备用网站。其
- 1月更新 | 国内可用的 ChatGPT中文版镜像网站攻略整理
人工智能chatgpt
一、ChatGPT镜像网站①ChatGPT中文版支持4o以及o1,支持MJ绘画②ChatGPT镜像网站支持通用全模型,支持文件读取、插件、绘画、AIPPT③ChatGPT工具站收集各种可以用的ChatGPT镜像网站,免费的收费的。1.什么是ChatGPT镜像网站ChatGPT镜像网站(ChatGPTMirrorSite)是指通过复制原始网站内容和结构,创建的备用网站。其主要目的是在原始网站无法访问
- Python增强办公效率的11个实用代码段,零基础入门到精通,收藏这一篇就够了
Python_chichi
互联网程序员网络安全pythonjava大数据
引言在日常工作中,许多任务可以通过编程自动化来提高效率。本文将介绍一些实用的Python脚本,用于批量创建文件夹、重命名文件、处理Excel数据、合并PDF文件等。这些工具能显著减少重复性工作,提升工作效率。1.快速生成批量文件夹工作中经常需要创建多个文件夹来分类存储不同类型的文件。手动创建不仅耗时还容易出错。利用Python可以快速生成批量文件夹。importosdefcreate_folder
- 12月更新|国内可用的 ChatGPT中文版镜像网站合集~
一、ChatGPT镜像网站①ChatGPT中文版支持4o以及o1,支持MJ绘画②ChatGPT镜像网站支持通用全模型,支持文件读取、插件、绘画、AIPPT③ChatGPT工具站收集各种可以的ChatGPT镜像网站,免费的收费的。支持4o以及o1,支持MJ绘画1.什么是ChatGPT镜像网站ChatGPT镜像网站(ChatGPTMirrorSite)是指通过复制原始网站内容和结构,创建的备用网站。其
- 04商品详情
敲啊敲9527
vue3项目javascript开发语言ecmascript
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录详情页-热榜区域在Detail文件夹中新建组件接口导入调用渲染模版适配不同标题title图片预览sku组件(商品的一些规格)把components文件中的组件注册为全局组件,方便共享总结详情页-热榜区域在Detail文件夹中新建组件src\views\Detail\components\DetailHot.vue周日榜单一双鞋
- 【YashanDB知识库】YashanDB与Oracle数据类型对齐
数据库
本文内容来自YashanDB官网,原文内容请见https://www.yashandb.com/newsinfo/7253737.html?templateId=171...关于参数USE\_NATIVE\_TYPE在迁移基于Oracle数据库的应用时,有时会遇到应用代码中定义的数据类型与YashanDB返回数据类型不匹配的问题,可以尝试在创建数据库的时候指定参数USE\_NATIVE\_TYPE
- 1月更新|国内可用的 ChatGPT 中文版镜像网站合集~
一、ChatGPT镜像网站①ChatGPT中文版支持4o以及o1,支持MJ绘画②ChatGPT镜像网站支持通用全模型,支持文件读取、插件、绘画、AIPPT③ChatGPT工具站收集各种可以的ChatGPT镜像网站,免费的收费的。支持4o以及o1,支持MJ绘画1.什么是ChatGPT镜像网站ChatGPT镜像网站(ChatGPTMirrorSite)是指通过复制原始网站内容和结构,创建的备用网站。其
- Simulink开发项1000例实战专栏--实例69:使用Simulink搭建一个5G NR下行链路物理层功能的仿真模型
xiaoheshang_123
手把手教你学MATLAB专栏MATLAB开发项目实例1000例专栏simulink
目录基于Simulink的5GNR下行链路物理层功能仿真项目实例1.项目背景2.系统架构2.15GNR下行链路物理层功能3.Simulink仿真模型搭建3.1创建新的Simulink模型3.2搭建波形生成模块3.3搭建信道估计模块3.4搭建同步模块3.5搭建解调与解码模块3.6仿真参数设置4.仿真结果与分析4.1波形生成4.2信道估计4.3同步4.4误码率(BER)分析5.总结具体代码实现:1.数
- 前端框架vue和react
前端虫
#前端提升vue.jsjavascript前端react学习
vueVue能力的提升是一个综合性的过程,涉及多个方面的学习和实践。以下是一些具体的例子和策略,可以帮助你提升Vue开发能力:1.深入理解Vue的核心概念1.1响应式系统:深入理解Vue的响应式原理,包括数据绑定、依赖追踪和视图更新机制。Vue的响应式系统是其核心,它允许Vue组件响应数据的变化。这是通过Vue的内部机制实现的,包括使用ES5的Object.defineProperty(Vue2.
- 使用Python Turtle绘制圣诞树和装饰
0dayNu1L
机器学习项目实战python开发语言
简介(❤ω❤)在这篇文章中,我们将探索如何使用Python的Turtle模块来绘制一个充满节日气氛的圣诞树,以及一些可爱的装饰品。Turtle是一个受Logo语言启发的图形库,非常适合初学者学习编程和创建图形。码农不是吗喽(大学生版)-CSDN博客一、正文($_$)1.1准备工作首先,确保你的环境中已经安装了Python。接着,我们需要导入Turtle模块,并设置画布大小和初始参数。fromtur
- Vue:现代前端开发的首选框架-【应用篇】
行动π技术博客
vue.js前端javascript
引言在现代前端开发中,Vue.js以其轻量、灵活和易学的特性成为开发者的热门选择。本文将深入探讨Vue.js的核心优势,与React和Angular的比较,前端工程化的最佳实践,性能优化的关键策略,测试驱动开发(TDD)的实施方法,以及Vue.js生态系统的强大工具和资源。Vue.js与React和Angular的深度比较Vue.js的核心优势学习曲线:Vue.js的设计哲学使得新手能够快速上手,
- 利用Redis实现付款倒计时
写完bug就找女朋友
javaWeb项目笔记工作笔记/后端Redisredis订单倒计时倒计时付款
一、前言文本源自微博客且已获授权,请尊重知识产权。公司项目最近在做一个交易系统,需要实现用户下订单以后一定时间内,不付款自动取消该订单,这种功能也是涉及到交易的系统很常见的需求,那么应该如何实现呢?二、思路为了实现上述需求,我们可以使用Redis的订阅功能,在用户创建订单的时候,保存订单信息、设置过期时间,并且订阅该缓存信息;在这段过期时间期间内,如果用户付款,那么就删除该缓存信息,否则等到缓存过
- Three 场景(Scene)
灵魂清零
threeweb3前端
场景(Scene)场景能够让你在什么地方、摆放什么东西来交给three.js来渲染,这是你放置物体、灯光和摄像机的地方。构造器Scene()创建一个新的场景对象。属性.autoUpdate:Boolean默认值为true,若设置了这个值,则渲染器会检查每一帧是否需要更新场景及其中物体的矩阵。当设为false时,你必须亲自手动维护场景中的矩阵。.background:Object若不为空,在渲染场景
- 使用Sui索引框架支持自定义数据导入
Sui_Network
数据库web3大数据区块链网络云计算
Sui索引框架通过强大的数据导入框架提供对Sui链上数据的定制化访问。它允许任何相关软件,无论是在链上还是链下运行,收集原始链上数据和派生数据。利用Sui索引框架创建定制的数据流,开发者可以轻松构建响应链上事件的软件和产品。链上数据流的强大之处区块链数据结构旨在确保交易的完整性,这通常意味着它们没有针对整个历史的随机数据访问进行优化。然而,使用Sui索引框架构建的定制化数据流克服了这一限制,使开发
- Python 爱心代码实现动态爱心图案展示
从以前
pythonpython
引言在Python中,我们可以利用tkinter库来创建有趣的图形界面,本文将为大家分享一段使用tkinter库绘制动态爱心图案的代码,并详细介绍其实现逻辑与运行方法。一、代码功能概述这段Python代码借助tkinter库创建了一个窗口,在该窗口中能够绘制出一个动态的爱心图案,效果十分美观,接下来我们一起看看代码的具体内容。二、代码详解(一)导入必要的库和模块importrandomfromma
- 多种vue前端框架介绍
灵魂清零
其他前端javascript
学如逆水行舟,不进则退。在现今的软件开发领域,Vue.js凭借其高效、灵活和易于上手的特性,成为了前端开发的热门选择。对于需要快速搭建企业级后台管理系统的开发者而言,使用现成的Vue后台管理系统模板无疑是一个明智之举。本文我为大家分享几款开源、免费开源、开箱即用的开源免费的Vue3开源管理后台,它们可以帮助你在项目中快速起步!专注于业务逻辑的开发。01.vue-element-adminGithu
- python创建按钮command怎么用_python图形界面tk 1.4 按钮(Button)
weixin_39955825
创建按钮和设置它们的文本属性#!/usr/bin/envpython#-*-coding:utf-8-*-importtkinterastkfromtkinterimportttkwin=tk.Tk()win.title("PythonGUI")#添加标题aLabel=ttk.Label(win,text="ALabel")#创建一个标签,text:显示标签的内容aLabel.grid(colum
- vue3+typeScript+vite3+vscode+eslint+prettiter+element-plus+vue-router+pinia+cryptoJs+tailwindcss
高梅飞花
vuetypescriptvite编辑器vscodeide
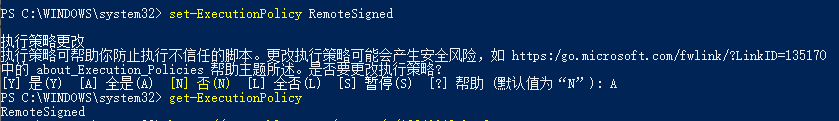
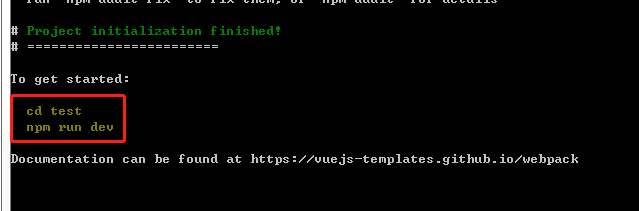
项目实战windows环境搭建nodeJs安装vite3安装+项目新建配置tsconfig.json配置vite.config.tspackage.jsontailwind.config.cjs配置.eslintrc.cjs配置vscode配置vscodeeslintsettings.jsonmain.ts入口pinia配置路由配置windows环境搭建nodeJs安装nodeJs官网:https
- mongodb3.03开启认证
21jhf
mongodb
下载了最新mongodb3.03版本,当使用--auth 参数命令行开启mongodb用户认证时遇到很多问题,现总结如下:
(百度上搜到的基本都是老版本的,看到db.addUser的就是,请忽略)
Windows下我做了一个bat文件,用来启动mongodb,命令行如下:
mongod --dbpath db\data --port 27017 --directoryperdb --logp
- 【Spark103】Task not serializable
bit1129
Serializable
Task not serializable是Spark开发过程最令人头疼的问题之一,这里记录下出现这个问题的两个实例,一个是自己遇到的,另一个是stackoverflow上看到。等有时间了再仔细探究出现Task not serialiazable的各种原因以及出现问题后如何快速定位问题的所在,至少目前阶段碰到此类问题,没有什么章法
1.
package spark.exampl
- 你所熟知的 LRU(最近最少使用)
dalan_123
java
关于LRU这个名词在很多地方或听说,或使用,接下来看下lru缓存回收的实现
1、大体的想法
a、查询出最近最晚使用的项
b、给最近的使用的项做标记
通过使用链表就可以完成这两个操作,关于最近最少使用的项只需要返回链表的尾部;标记最近使用的项,只需要将该项移除并放置到头部,那么难点就出现 你如何能够快速在链表定位对应的该项?
这时候多
- Javascript 跨域
周凡杨
JavaScriptjsonp跨域cross-domain
- linux下安装apache服务器
g21121
apache
安装apache
下载windows版本apache,下载地址:http://httpd.apache.org/download.cgi
1.windows下安装apache
Windows下安装apache比较简单,注意选择路径和端口即可,这里就不再赘述了。 2.linux下安装apache:
下载之后上传到linux的相关目录,这里指定为/home/apach
- FineReport的JS编辑框和URL地址栏语法简介
老A不折腾
finereportweb报表报表软件语法总结
JS编辑框:
1.FineReport的js。
作为一款BS产品,browser端的JavaScript是必不可少的。
FineReport中的js是已经调用了finereport.js的。
大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FineReport的js,这个finereport.js中包含了许多内置的fun
- 根据STATUS信息对MySQL进行优化
墙头上一根草
status
mysql 查看当前正在执行的操作,即正在执行的sql语句的方法为:
show processlist 命令
mysql> show global status;可以列出MySQL服务器运行各种状态值,我个人较喜欢的用法是show status like '查询值%';一、慢查询mysql> show variab
- 我的spring学习笔记7-Spring的Bean配置文件给Bean定义别名
aijuans
Spring 3
本文介绍如何给Spring的Bean配置文件的Bean定义别名?
原始的
<bean id="business" class="onlyfun.caterpillar.device.Business">
<property name="writer">
<ref b
- 高性能mysql 之 性能剖析
annan211
性能mysqlmysql 性能剖析剖析
1 定义性能优化
mysql服务器性能,此处定义为 响应时间。
在解释性能优化之前,先来消除一个误解,很多人认为,性能优化就是降低cpu的利用率或者减少对资源的使用。
这是一个陷阱。
资源时用来消耗并用来工作的,所以有时候消耗更多的资源能够加快查询速度,保持cpu忙绿,这是必要的。很多时候发现
编译进了新版本的InnoDB之后,cpu利用率上升的很厉害,这并不
- 主外键和索引唯一性约束
百合不是茶
索引唯一性约束主外键约束联机删除
目标;第一步;创建两张表 用户表和文章表
第二步;发表文章
1,建表;
---用户表 BlogUsers
--userID唯一的
--userName
--pwd
--sex
create
- 线程的调度
bijian1013
java多线程thread线程的调度java多线程
1. Java提供一个线程调度程序来监控程序中启动后进入可运行状态的所有线程。线程调度程序按照线程的优先级决定应调度哪些线程来执行。
2. 多数线程的调度是抢占式的(即我想中断程序运行就中断,不需要和将被中断的程序协商)
a)
- 查看日志常用命令
bijian1013
linux命令unix
一.日志查找方法,可以用通配符查某台主机上的所有服务器grep "关键字" /wls/applogs/custom-*/error.log
二.查看日志常用命令1.grep '关键字' error.log:在error.log中搜索'关键字'2.grep -C10 '关键字' error.log:显示关键字前后10行记录3.grep '关键字' error.l
- 【持久化框架MyBatis3一】MyBatis版HelloWorld
bit1129
helloworld
MyBatis这个系列的文章,主要参考《Java Persistence with MyBatis 3》。
样例数据
本文以MySQL数据库为例,建立一个STUDENTS表,插入两条数据,然后进行单表的增删改查
CREATE TABLE STUDENTS
(
stud_id int(11) NOT NULL AUTO_INCREMENT,
- 【Hadoop十五】Hadoop Counter
bit1129
hadoop
1. 只有Map任务的Map Reduce Job
File System Counters
FILE: Number of bytes read=3629530
FILE: Number of bytes written=98312
FILE: Number of read operations=0
FILE: Number of lar
- 解决Tomcat数据连接池无法释放
ronin47
tomcat 连接池 优化
近段时间,公司的检测中心报表系统(SMC)的开发人员时不时找到我,说用户老是出现无法登录的情况。前些日子因为手头上 有Jboss集群的测试工作,发现用户不能登录时,都是在Tomcat中将这个项目Reload一下就好了,不过只是治标而已,因为大概几个小时之后又会 再次出现无法登录的情况。
今天上午,开发人员小毛又找到我,要我协助将这个问题根治一下,拖太久用户难保不投诉。
简单分析了一
- java-75-二叉树两结点的最低共同父结点
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import ljn.help.*;
public class BTreeLowestParentOfTwoNodes {
public static void main(String[] args) {
/*
* node data is stored in
- 行业垂直搜索引擎网页抓取项目
carlwu
LuceneNutchHeritrixSolr
公司有一个搜索引擎项目,希望各路高人有空来帮忙指导,谢谢!
这是详细需求:
(1) 通过提供的网站地址(大概100-200个网站),网页抓取程序能不断抓取网页和其它类型的文件(如Excel、PDF、Word、ppt及zip类型),并且程序能够根据事先提供的规则,过滤掉不相干的下载内容。
(2) 程序能够搜索这些抓取的内容,并能对这些抓取文件按照油田名进行分类,然后放到服务器不同的目录中。
- [通讯与服务]在总带宽资源没有大幅增加之前,不适宜大幅度降低资费
comsci
资源
降低通讯服务资费,就意味着有更多的用户进入,就意味着通讯服务提供商要接待和服务更多的用户,在总体运维成本没有由于技术升级而大幅下降的情况下,这种降低资费的行为将导致每个用户的平均带宽不断下降,而享受到的服务质量也在下降,这对用户和服务商都是不利的。。。。。。。。
&nbs
- Java时区转换及时间格式
Cwind
java
本文介绍Java API 中 Date, Calendar, TimeZone和DateFormat的使用,以及不同时区时间相互转化的方法和原理。
问题描述:
向处于不同时区的服务器发请求时需要考虑时区转换的问题。譬如,服务器位于东八区(北京时间,GMT+8:00),而身处东四区的用户想要查询当天的销售记录。则需把东四区的“今天”这个时间范围转换为服务器所在时区的时间范围。
- readonly,只读,不可用
dashuaifu
jsjspdisablereadOnlyreadOnly
readOnly 和 readonly 不同,在做js开发时一定要注意函数大小写和jsp黄线的警告!!!我就经历过这么一件事:
使用readOnly在某些浏览器或同一浏览器不同版本有的可以实现“只读”功能,有的就不行,而且函数readOnly有黄线警告!!!就这样被折磨了不短时间!!!(期间使用过disable函数,但是发现disable函数之后后台接收不到前台的的数据!!!)
- LABjs、RequireJS、SeaJS 介绍
dcj3sjt126com
jsWeb
LABjs 的核心是 LAB(Loading and Blocking):Loading 指异步并行加载,Blocking 是指同步等待执行。LABjs 通过优雅的语法(script 和 wait)实现了这两大特性,核心价值是性能优化。LABjs 是一个文件加载器。RequireJS 和 SeaJS 则是模块加载器,倡导的是一种模块化开发理念,核心价值是让 JavaScript 的模块化开发变得更
- [应用结构]入口脚本
dcj3sjt126com
PHPyii2
入口脚本
入口脚本是应用启动流程中的第一环,一个应用(不管是网页应用还是控制台应用)只有一个入口脚本。终端用户的请求通过入口脚本实例化应用并将将请求转发到应用。
Web 应用的入口脚本必须放在终端用户能够访问的目录下,通常命名为 index.php,也可以使用 Web 服务器能定位到的其他名称。
控制台应用的入口脚本一般在应用根目录下命名为 yii(后缀为.php),该文
- haoop shell命令
eksliang
hadoophadoop shell
cat
chgrp
chmod
chown
copyFromLocal
copyToLocal
cp
du
dus
expunge
get
getmerge
ls
lsr
mkdir
movefromLocal
mv
put
rm
rmr
setrep
stat
tail
test
text
- MultiStateView不同的状态下显示不同的界面
gundumw100
android
只要将指定的view放在该控件里面,可以该view在不同的状态下显示不同的界面,这对ListView很有用,比如加载界面,空白界面,错误界面。而且这些见面由你指定布局,非常灵活。
PS:ListView虽然可以设置一个EmptyView,但使用起来不方便,不灵活,有点累赘。
<com.kennyc.view.MultiStateView xmlns:android=&qu
- jQuery实现页面内锚点平滑跳转
ini
JavaScripthtmljqueryhtml5css
平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以设置滚动速度,又可以在 url 链接上没有“小尾巴”。
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/37.htmHTML文件代码:
&
- kafka offset迁移
kane_xie
kafka
在早前的kafka版本中(0.8.0),offset是被存储在zookeeper中的。
到当前版本(0.8.2)为止,kafka同时支持offset存储在zookeeper和offset manager(broker)中。
从官方的说明来看,未来offset的zookeeper存储将会被弃用。因此现有的基于kafka的项目如果今后计划保持更新的话,可以考虑在合适
- android > 搭建 cordova 环境
mft8899
android
1 , 安装 node.js
http://nodejs.org
node -v 查看版本
2, 安装 npm
可以先从 https://github.com/isaacs/npm/tags 下载 源码 解压到
- java封装的比较器,比较是否全相同,获取不同字段名字
qifeifei
非常实用的java比较器,贴上代码:
import java.util.HashSet;
import java.util.List;
import java.util.Set;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import net.sf.json.JsonConfig;
i
- 记录一些函数用法
.Aky.
位运算PHP数据库函数IP
高手们照旧忽略。
想弄个全天朝IP段数据库,找了个今天最新更新的国内所有运营商IP段,copy到文件,用文件函数,字符串函数把玩下。分割出startIp和endIp这样格式写入.txt文件,直接用phpmyadmin导入.csv文件的形式导入。(生命在于折腾,也许你们觉得我傻X,直接下载人家弄好的导入不就可以,做自己的菜鸟,让别人去说吧)
当然用到了ip2long()函数把字符串转为整型数
- sublime text 3 rust
wudixiaotie
Sublime Text
1.sublime text 3 => install package => Rust
2.cd ~/.config/sublime-text-3/Packages
3.mkdir rust
4.git clone https://github.com/sp0/rust-style
5.cd rust-style
6.cargo build --release
7.ctrl