(一)前言
React Native开发使用到微信好友或者微信朋友圈分享功能,闲来没事写一下,需要的可以看下
(二)应用申请审核
首先微信开发平台去注册账号并且创建一个移动应用。(地址:https://open.weixin.qq.com)
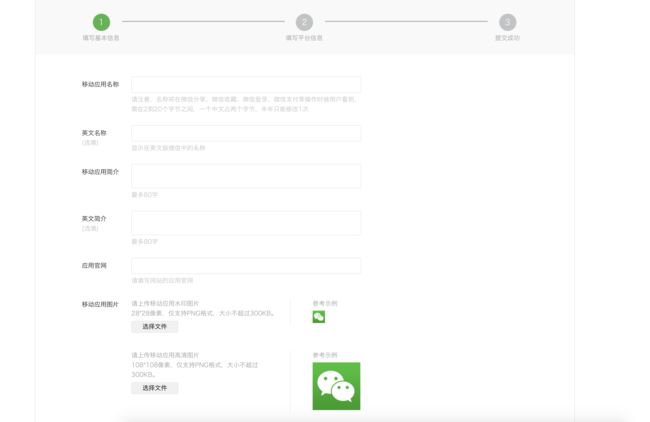
将所必填的信息填写完整,应用名称以及中英文(英文是选填的)的信息,移动应用图标分别为28x28何108x108的png格式图标。
继续点击下一步填写iOS项目的bundle ID以及android项目的包名和应用签名。请注意应用签名获取需要安装一下获取签名信息的APK包,同时你的android应用也需要打包以后安装在手机上面,这样再去获取。具体获取方式见下面的图
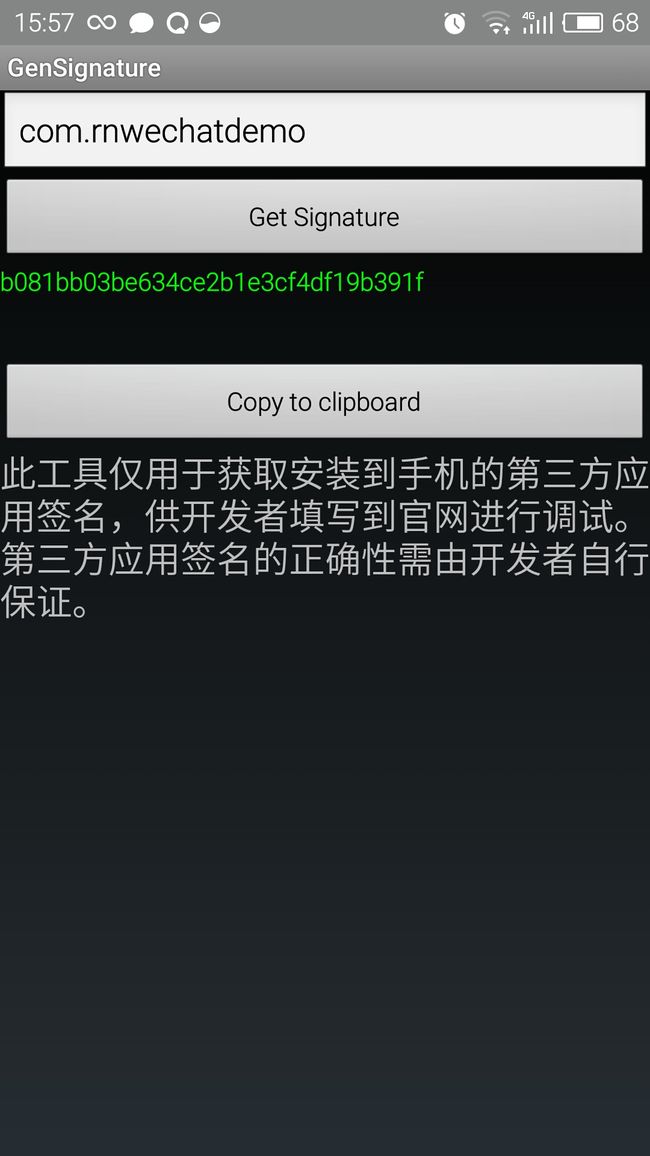
下载获取第三方应用的签名信息apk
下载安装上面的签名信息包apk,然后在上面输入android项目的包名,点击获取签名信息
android项目的包名路径:android/app/build.gradle中的applicationId标签数据。
把上面的签名信息填写到下面的网页上面,点击提交审核即可。然后就是等待吧,官方说是7个工作日,不过一般也就是几个小时就可以通过审核了吧。
(三)安装配置微信分享库
官放项目地址:https://github.com/weflex/react-native-wechat 该库不仅支持微信分享,还支持微信登录,收藏以及微信支付的。但登录,支付之类的功能需要开通开发者认证权限,需要300元一年。
3.1.进入根目录安装:
npm install react-native-wechat --save
3.2.Android版本安装配置方法
在android/settings.gradle文件下添加以下代码:
include ':RCTWeChat'
project(':RCTWeChat').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-wechat/android')
在android/app/build.gradle的dependencies部分添加以下代码:
dependencies {
compile project(':RCTWeChat')
}
在MainActivity.java或者MainApplication.java(我是配置了在这个文件内)文件中添加以下代码:
import com.theweflex.react.WeChatPackage;
@Override
protected List getPackages() {
return Arrays.asList(
...
new WeChatPackage()
);
}
如下图所示:
创建名为'wxapi'的文件夹,并在文件夹内创建WXEntryActivity.java,用于获得微信的授权和分享权限。
WXEntryActivity.java代码:
package your.package.wxapi;
import android.app.Activity;
import android.os.Bundle;
import com.theweflex.react.WeChatModule;
public class WXEntryActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
WeChatModule.handleIntent(getIntent());
finish();
}
}
创建名为'wxapi'的文件夹,并在文件夹内创建WXPayEntryActivity.java,用于获得微信的授权和支付权限。
WXPayEntryActivity.java代码
package your.package.wxapi;
import android.app.Activity;
import android.os.Bundle;
import com.theweflex.react.WeChatModule;
public class WXPayEntryActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
WeChatModule.handleIntent(getIntent());
finish();
}
}
在AndroidManifest.xml添加声明
在proguard-rules.pro中添加(代码为混淆设置):
-keep class com.tencent.mm.sdk.** {
*;
}
ios配置
自动配置执行以下命令:
react-native link react-native-wechat
react-native-wechat ios dependency
本人不推荐自动配置,因为会报以下错误:
接下来看手动配置方法:
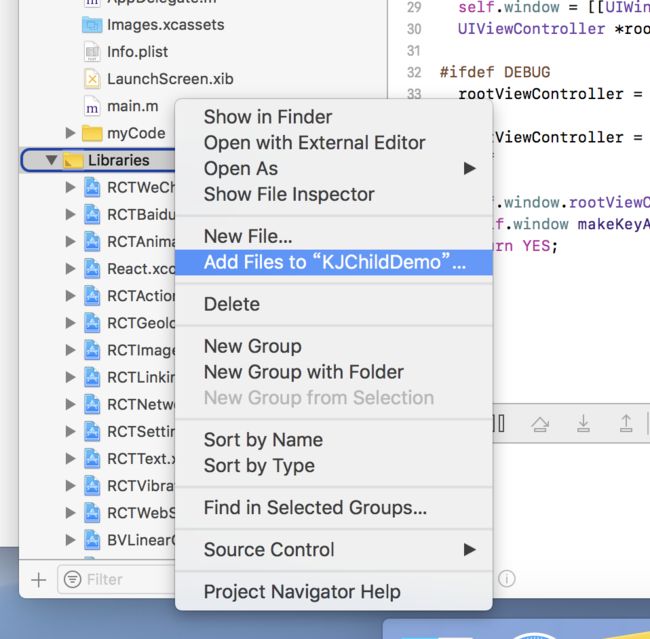
1.点击Libraries右侧的ADD Files to
选择如下内容:
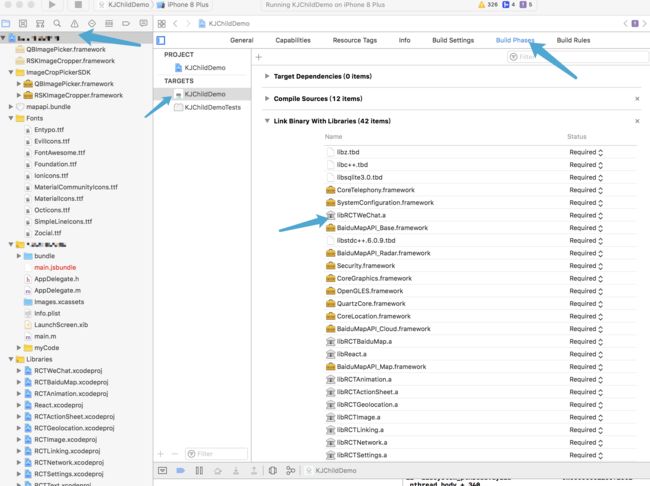
2.在工程Build Phases ➜ Link Binary With Libraries中添加libRCTWeChat.a
3.在工程target的Build Phases->Link Binary with Libraries中加入下面库文件:
SystemConfiguration.framework
CoreTelephony.framework
libsqlite3.0
libc++
libz
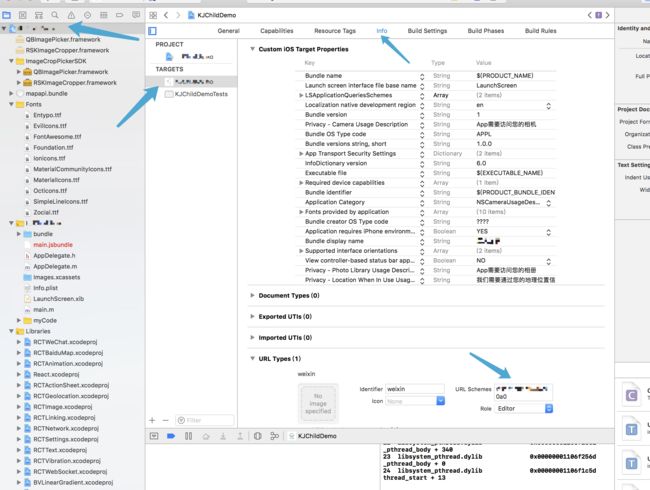
4.在TARGETS 下项目名 -> info ,添加我们申请得到的微信 AppId填写在 "URL type"的"URL Schema"处,ldentifier填写为:weixin
5.iOS9 以上,添加 微信白名单
6.在项目的AppDelegate.m添加以下代码,启动[LinkingIOS]
#import
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url
sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
return [RCTLinkingManager application:application openURL:url
sourceApplication:sourceApplication annotation:annotation];
}
配置完成了,累死宝宝了~~~
接下来就是运用:
在组件内引入:
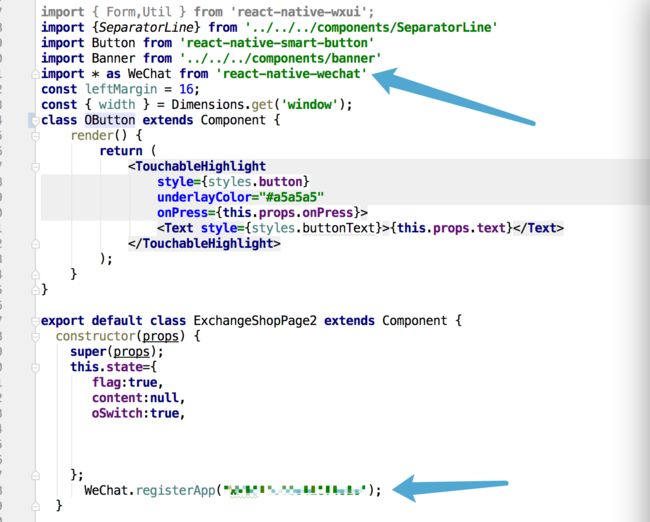
import * as WeChat from 'react-native-wechat'
并且在构造函数内添加你的appid:
WeChat.registerApp('你的appid');
如下图:
然后就是点击分享了:
先自定义一个组件(为了复用,缩减代码):
class OButton extends Component {
render() {
return (
{this.props.text}
);
}
}
使用组件:
微信分享
{
WeChat.isWXAppInstalled()
.then((isInstalled) => {
if (isInstalled) {
WeChat.shareToSession({type: 'text', description: '测试微信好友分享的文本内容'})
.catch((error) => {
Alert.alert(error.message);
});
} else {
Alert.alert('请安装微信');
}
});
}}
/>
{
WeChat.isWXAppInstalled()
.then((isInstalled) => {
if (isInstalled) {
WeChat.shareToSession({
title:'微信好友测试的链接',
description: '分享的标题内容',
thumbImage: '分享的标题图片',
type: 'news',
webpageUrl: '分享的链接'
})
.catch((error) => {
Alert.alert(error.message);
});
} else {
Alert.alert('请安装微信');
}
});
}}
/>
{
WeChat.isWXAppInstalled()
.then((isInstalled) => {
if (isInstalled) {
WeChat.shareToTimeline({type: 'text', description: '测试微信朋友圈分享的文本内容'})
.catch((error) => {
Alert.alert(error.message);
});
} else {
Alert.alert('请安装微信');
}
});
}}
/>
{
WeChat.isWXAppInstalled()
.then((isInstalled) => {
if (isInstalled) {
WeChat.shareToTimeline({
title:'分享的标题',
description: '分享的标题内容',
thumbImage: '分享的标题图片',
type: 'news',
webpageUrl: '分享的链接'
})
.catch((error) => {
Alert.alert(error.message);
});
} else {
Alert.alert('请安装微信');
}
});
}}
/>
{
WeChat.isWXAppInstalled()
.then((isInstalled) => {
if (isInstalled) {
WeChat.pay({
partnerId: 'xxxxxx', // 商家向财付通申请的商家id
prepayId: 'xxxxxx', // 预支付订单
nonceStr:'xxxxxx', // 随机串,防重发
timeStamp: 'xxxxxxx' , // 时间戳,防重发.
package: 'Sign=WXPay', // 商家根据财付通文档填写的数据和签名
sign: 'xxxxxxxxx' // 商家根据微信开放平台文档对数据做的签名
}).then((requestJson)=>{
//支付成功回调
if (requestJson.errCode=="0"){
//回调成功处理
}
}).catch((err)=>{
Alert.alert('支付失败')
})
} else {
Alert.alert('请安装微信');
}
});
}}
/>
最后再给大家说一个小bug,若是出现点击微信分享闪退问题时,请检查你app的签名是否正确,因为开发版和公布版的签名是不一致的,需要改成公布版的,签名获取方式微信开放平台有apk,也可以给我要。
如果还是闪退,终极大招!!!清除微信缓存就好了!!!亲测有效!!!
觉得有用的小伙伴点个关注和小红心就行,么么哒。