背景介绍
WebRTC——“网络实时通信”(Web Real-Time Communications),是浏览器增加的新功能,旨在将实时通信功能引入到所有的浏览器中,并通过HTML5标签和JavascriptAPI使该功能可为Web开发者所用。WebRTC提供类似Skype、GoogleMail、WeChat的功能,但不必安装任何软件或是插件,在PC端或移动端都可使用。由于移动通信的发展,比如WeChat通话的出现,使得日人均通话达到2.05次,月人均通话时长达到139分钟,这些都潜移默化地改变人们的通信方式,颠覆了传统的电话通信。相信WebRTC的到来也即将掀起另外一次互联网通信革新的浪潮。这项技术与浏览器的其他技术可能彻底改变我们在私人和商业领域沟通方式,比如在网络视频教学,线上就医问诊,互动直播等等领域。
目前,WebRTC所需要的标准和协议仍在开发中,该项任务由万维网联盟W3C(World Wide WebConosortium)和互联网工程任务组IETF(Internet Engineering Task Force)联合负责,但是两个组织负责独立的工作。W3C负责编写用于WebRTC的标准API,IETF负责制定WebRTC的标准协议。在2017年11月,经历了6年的修订之后,WebRTC1.0草案定稿,还有很多API在持续地编写和完善之中,可以在公开草案查看最新公布的标准和正在制定的草稿。
WebRTC开创性地使得浏览器能够直接与其他浏览器交互,浏览器厂商也开始渐渐地支持该功能。各大浏览器已经不同程度地使用WebRTC API和协议,具体支持情况变化很快,要经常翻阅官方文档来确认对WebRTC的支持版本情况和支持的API的数量。主流浏览器目前支持的核心API情况:
✓ Apple Safari11(仍处于开发者预览阶段)
✓ GoogleChrome23
✓ Mozilla Firefox24 / Firefox OS
✓ Opera20
WebRTC原理
一些大型应用程序已经开始使用WebRTC进行实时通信,包括谷歌Hangouts和Facebook Messenger。那么我们就来看看WebRTC到底是怎么工作的。完成一个WebRTC项目必须包含标准API、信令和NAT(Network Address Translation)。
WebRTC确定的标准中三个主要的API:
● getUserMedia获取音频和视频媒体(访问设备的麦克风、前后置摄像头、网络摄像头等媒体设备)。
● RTCPeerConnection实现在两个浏览器之间建立媒体连接路径。它执行信号处理,编解码器处理,点对点通信,安全性和带宽管理。(下文视频通信实例要用到的主要API)
● RTCDataChannel允许在对等体(也称端到端)之间进行任意数据的双向通信。(本文暂不介绍)
选择信令
信令的目的是为了实现对等体之间的建立连接,它最重要的功能在于,在参与对等连接的两个浏览器之间交换会话描述协议SDP(Session Description Protocal)对象中包含的信息。此外,建立的信令通道还用于交换候选IP地址,以便进行ICE(Interactive Connectivity Establishment)打洞。
WebRTC中信令发挥着举足轻重的作用,但由于没有把信令当作标准话工作的内容,WebRTC开发人员可自由选择任意信令方案。基于WebRTC的实时语音+视频通话功能,需要建立及时的双向的连接,用户可选择全双工的通信协议到达实时通讯的效果,例如SIP、XMPP、WebSocket等,对前端开发比较友好的是基于node的Socket.io,他是一个WebSocket库,支持及时、双向与基于事件的交流(下文案例就是使用此库)。
下图解释了一旦信令服务建立好了连接,两个客户端理论上可以进行端到端的连接:
ICE框架
在真实的网络中,浏览器端之间建立连接可能会更为复杂,由于NAT(Network Address Translation)和防火墙的存在增加了这一技术的实施难度,需要采用特殊的协议和过程才能实现。为此,WebRTC采用ICE协议,他是一种标准穿透协议,它整合了STUN(Session Traversal Utilities for NAT)和TURN(Traversal Using Relay around NAT)。
会话发起方浏览器需要知道目的浏览器的IP地址来进行数据包的传输,就需要使用STUN服务器获取尽可能多的访问对方潜在IP地址。若是NAT或是防火墙限制非常严格的情况下,无法直接建立连接,这时TURN服务器作为中继服务器,它提供公共的IP地址用于转发从设置中继地址的浏览器接收到的数据包,以防对等连接失败。
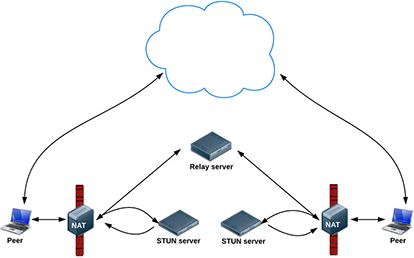
如下图是在上图信令连接的基础上是添加了 ICE之后的网络连接
搭建多人视频
在了解WebRTC的原理过程中,查阅了很多网站提供的demo大多都是双人的视频通讯,设想并尝试搭建多人视频通讯。本例是从codelab的step05双人视频案例改造而来。采取“全网状”的体系结构:双人视频是创建一个RTCPeerConnection实现端到端的连接,多人视频就创建RTCPeerConnection端到端的连接,即每个浏览器均与其他浏览器建立全网状的对等连接。理论上在不考虑带宽和CPU的情况下可以想创建无数个。部分代码修改的地方:
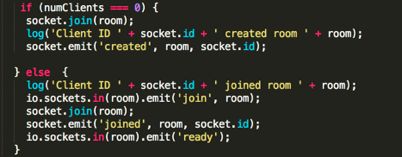
Step1、服务端sever.js去掉numclients===1的限制,允许添加多个视频参与者
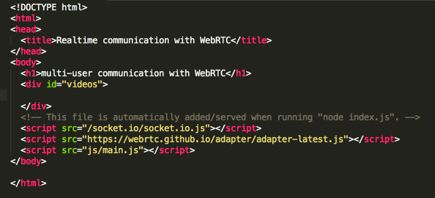
Step2、页面index.html文件去掉写死的video
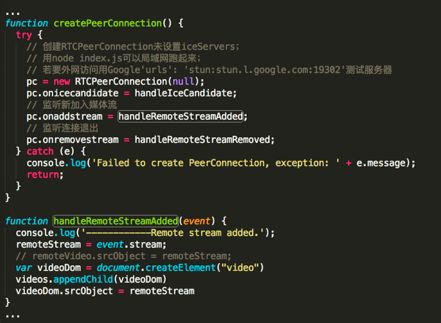
Step3、创建对等对象进行联通offer 和answer端,每两个用户间创建一次联通,多个用户之间都需要创建相互的链接。每新增一次用户信令服务器会发送广播通知其他每个用户发起新连接。onaddstream监听到SDP连通后添加新的媒体流到本地:
效果如下,图为我在同一个电脑的chrome浏览器添加三个视频通讯的画面
调用浏览器自带的API就可以实现视频通信,而且具有跨平台的优势,WebRTC势必会替代传统web多媒体,成为新的解决方案。期待WebRTC标准越来越完善,促进浏览器兼容也指日可待。
参考链接
● https://webrtc.org/
● https://www.html5rocks.com/en/tutorials/webrtc/basics/
● http://io13webrtc.appspot.com/#1
● https://zh.wikipedia.org/wiki/WebRTC
● https://codelabs.developers.google.com/codelabs/webrtc-web/#0