1.CodePush 安装与注册
使用命令npm install -g code-push-cli安装CodePush终端
2.注册CodePush 账号
CodePush终端安装完成后就可以使用code-push命令了。
在终端输入code-push register,会跳转授权网页。在这个网页可以选择Github。或者微软作为授权提供者,不过我觉得90%的开发者都会选择Github。
授权完成后,CodePush会显示你的Access Key,复制输入到终端即可完成注册并登陆。
ps.只要不主动退出(通过code-push logout命令),登陆状态会一直有效。
而如果选择了CodePush Server 私有化部署,则只需要登录下自己公司的code push Server的url,code-push login url,然后输入运维给你的Access Key即可。
3.在CodePush服务器中创建App
在终端输入code-push app add 即可完成创建,注册完成之后会返回一套deployment key,包括Staging和Production。该key在后面步骤中会用到。
如果你的应用分为Android和iOS版,那么在向CodePush注册应用的时候需要注册两个App获取两套deployment key
code-push相关常见命令如下:
Usage: code-push app
命令:
add 创建一个新的App
remove 删除App
rm 删除App
rename 重命名已经存在App
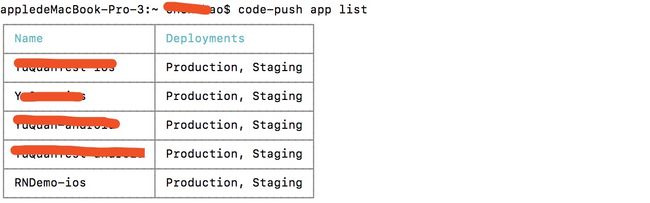
list 列出与你账户关联的所有App
ls 列出与你账户关联的所有App
transfer 将一个App的所有权转让给另一个帐户
4.CodePush集成
这里跟进使用端分Android集成和iOS集成,但二者都有共通的部分
- 在React Native项目中安装codePush依赖:
npm install --save react-native-code-push - 通过
react-native link命令自动构建关联,这里会要求输入deployment key,直接Enter跳过即可,因为我们会在后续步骤中通过更加灵活的方式配置
接下来的步骤,AndroidiOS有所不同,因此分开来说。
Android端集成
1.打开android/app/build.gradle文件,修改android-buildTypes节点成如下
buildTypes {
debug{
//省略了其他配置
buildConfigField "String", "CODEPUSH_KEY", '""'
}
releaseStaging {
buildConfigField "String", "CODEPUSH_KEY", '"此处填写Staging key"'
}
release {
//省略了其他配置
buildConfigField "String", "CODEPUSH_KEY", '"此处填写Production key"'
}
}
在android/app/build.gradle设置好deployment-key之后呢,我们就可以使用了:
修改MainApplication.java文件中的getPackages()方法为如下:
protected List getPackages() {
return Arrays.asList(
new MainReactPackage(),
new RCTSwipeRefreshLayoutPackage(),
new VectorIconsPackage(),
new CodePush(BuildConfig.CODEPUSH_KEY, MainApplication.this, BuildConfig.DEBUG)// Add/change this line.
);
}
3.修改VersionName
在 android/app/build.gradle中有个android.defaultConfig.versionName属性,我们需要把 应用版本改成 三位,比如1.0,需要修改成1.0.0
至此,CodePush在Android端的集成工作已经完成了。
iOS端集成
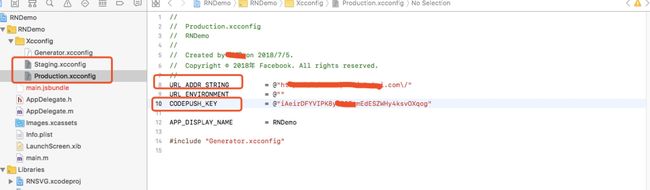
- 在xcode目录下新建两个
xcconfig文件(Staging.xcconfig和Production.xcconfig),在里面配置URL_ADDR_STRING和CODEPUSH_KEY
- Xcode的项目导航视图中的
PROJECT下选择你的项目, 选择Info页签 ,在Configurations目录下配置Debug和Release的Configurations文件。
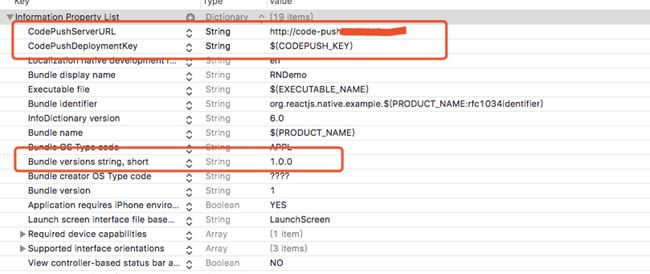
*打开 Info.plist文件,在CodePushDeploymentKey中输入$(CODEPUSH_KEY),CodePushServerURL输入code-push 服务地址,并修改Bundle versions为三位,如下图
到这,iOS端集成也完成了。
5.使用react-native-code-psuh进行热更新
该配置的都已经配置完了,接下来就是使用了。
在使用之前需要考虑的是检查更新时机,更新是否强制,更新是否要求即时等等。
更新时机
一般常见的应用内更新时机分为两种,一种是打开APP就检查更新,一种是放在设置界面让用户主动检查更新并安装。
- 打开APP就检查更新
最为简单的使用方式在React Natvie的根组件的componentDidMount方法中通过codePush.sync()(需要先导入codePush包:import codePush from 'react-native-code-push')方法检查并安装更新,如果有更新包可供下载则会在重启后生效。不过这种下载和安装都是静默的,即用户不可见。如果需要用户可见则需要额外的配置。具体可以参考codePush官方API文档,下面是个人的一些实践过的配置:
codePush.sync({
updateDialog: {
appendReleaseDescription: true,
descriptionPrefix:'\n\n更新内容:\n',
title:'更新',
mandatoryUpdateMessage:'',
mandatoryContinueButtonLabel:'更新',
},
mandatoryInstallMode:codePush.InstallMode.IMMEDIATE,
deploymentKey: CODE_PUSH_PRODUCTION_KEY,
});
上面的配置在检查更新时会弹出提示对话框,mandatoryxxx表示强制更新,appendReleaseDescription表示在发布更新时的描述会显示到更新对话框上让用户可见
来个更加接近实际应用的:在用户点击检查更新按钮后进行检查,如果有更新则弹出提示框让用户选择是否更新,如果用户点击立即更新按钮,则会进行安装包的下载(实际上这时候应该显示下载进度,这里省略了)下载完成后会立即重启并生效(也可配置稍后重启)
codePush.checkForUpdate(deploymentKey).then((update) => {
if (!update) {
Alert.alert("提示", "已是最新版本--", [
{
text: "Ok", onPress: () => {
console.log("点了OK");
}
}
]);
} else {
codePush.sync({
deploymentKey: deploymentKey,
updateDialog: {
optionalIgnoreButtonLabel: '稍后',
optionalInstallButtonLabel: '立即更新',
optionalUpdateMessage: '有新版本了,是否更新?',
title: '更新提示'
},
installMode: codePush.InstallMode.IMMEDIATE,
},
(status) => {
switch (status) {
case codePush.SyncStatus.DOWNLOADING_PACKAGE:
console.log("DOWNLOADING_PACKAGE");
break;
case codePush.SyncStatus.INSTALLING_UPDATE:
console.log(" INSTALLING_UPDATE");
break;
}
},
(progress) => {
console.log(progress.receivedBytes + " of " + progress.totalBytes + " received.");
}
);
}
}
更新是否强制
如果是强制更新需要在发布的时候指定,发布命令中配置--m true,下文在细说
更新是否要求即时
在更新配置中通过指定installMode来决定安装完成的重启时机,亦即更新生效时机
codePush.InstallMode.IMMEDIATE:表示安装完成立即重启更新
codePush.InstallMode.ON_NEXT_RESTART:表示安装完成后会在下次重启后进行更新
codePush.InstallMode.ON_NEXT_RESUME:表示安装完成后会在应用进入后台后重启更新
6.发布codepush更新包
codepush的更新包发布其实很简单。在终端输入命令
code-push release-react --t <本更新包面向的旧版本号> --des <本次更新说明>
CodePush默认是更新 Staging 环境的,如果发布生产环境的更新包,需要指定--d参数:--d Production ,如果发布的是强制更新包,需要加上 --m true强制更新
查看更新情况 code-push deployment ls RNDemo-ios