一、什么是databinding
databinding:数据绑定,是Google官方发布的一个框架,是mvvm在android上的一种实现,用于降低布局和逻辑的耦合性,使代码逻辑更加清晰,可以直接绑定数据到xml中,并实现自动刷新。databinding能够省去findviewbyId,大量减少activity的代码,数据能够单向或双向绑定到layout文件中,有助于防止内存泄漏,而且能自动进行空检测以避免空指针异常
二、基础入门
2.1开启databinding
在app的gradle中的android闭包下添加2.2 xml布局文件
在xml中,选中根布局,按住Alt+回车,点击“Convert to data binding layout”,就可以生成databinding需要的布局规则(如下图-
- layout:此标签将原布局裹起来
- data:此标签用于声明用到变量及类型,作用就像一个桥梁搭建了View(UI)和Model(数据)之间的通道,用来实现MVVM的ViewModel也就是model和view之间的数据绑定
-
variable:此标签在data标签里面,用来声明变量名(自定义)和类的全路径。
方式一: 方式二:(如果model类型要多处用到,可以用import进来路径)
支持的类型:
1.引用类型:如下的方式一和二
2.基本数据类型:不用import导入,直接在type类型里写就行,按照java的写法即可,写int可能会报错,忽略就行,如果写相应的包装类型就得引入包了;在使用int等基本数据类型时,注意转成字符串在赋值,databinding不会帮我们做类型转换的
3.集合数据类型:集合的使用方式包括[]和get 两种-"@{list.get(1).name}"或者"@{list[1].name}"。注意*集合枚举的<>符号直接写的话xml不认,需要用转义符号,如写map时,key要是String的,那么可以在里面再用" ",但是这行的xml外面就得用' '才行--'@{map["qq"].name}'或者'@{map.get("qq").name}'当然也可以写成"@{map['firstName']}"
- alias:别名,存在于import标签下,如果存在import的类名相同的情况,可以使用alias指定别名
2.3 view和model绑定
2.4 Activity中设置
DataBindingUtil.setContentView替代setContentView:上图ActivityMainBinding是对应的布局名称,也可以通过在来自定义ViewDataBinding的实例名
三、数据绑定
实现数据变化自动更新ui刷新的方式有三种:BaseObservable,ObservableField,ObservableCollection
3.1 BaseObservable
实体类(UserInfo)-(注意一定要新建java类,内部类会报错)要实现属性值自动修改,需要对实体类做一些操作。通过被观察者(Observable)方式进行监听,android原生提供了已经封装好的一个类:BaseObservable,并且实现了监听器的注册机制,可以直接使用;它提供了notifyChange()和notifyPropertyChanged(BR.xx),前者会刷新所有的值域,后者则只更新对应的BR的flag,
3.1.1 实现:
上图那样在修改用户资料时,对象会被时刻更新,上图的BR.xx需要在添加完Bindable注解后编译一下才会生成xx
3.1.2 监听器回调:
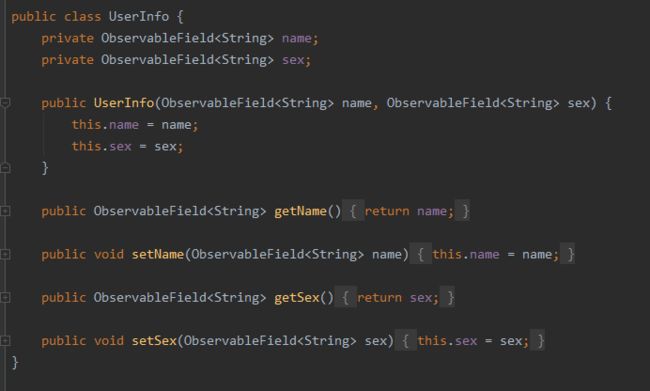
3.2 ObservableField:
ObservableField可以理解为官方对BaseObservable中字段的注解和刷新等操作的封装,官方原生提供了对基本数据类型的封装,如:ObservableBoolean、ObservableByte、ObservableChar、ObservableShort、ObservableInt、ObservableLong、ObservableFloat、ObservableDouble 以及 ObservableParcelable ,也可以通过ObservableField<>泛型来申明其它类型
ObservableField是一个对属性添加Databinding更新功能的代理类,非主流类型,使用不便,不能扩展属性
对UserInfo属性值的改变都会立即触发ui刷新,概念上与Observable区别不大
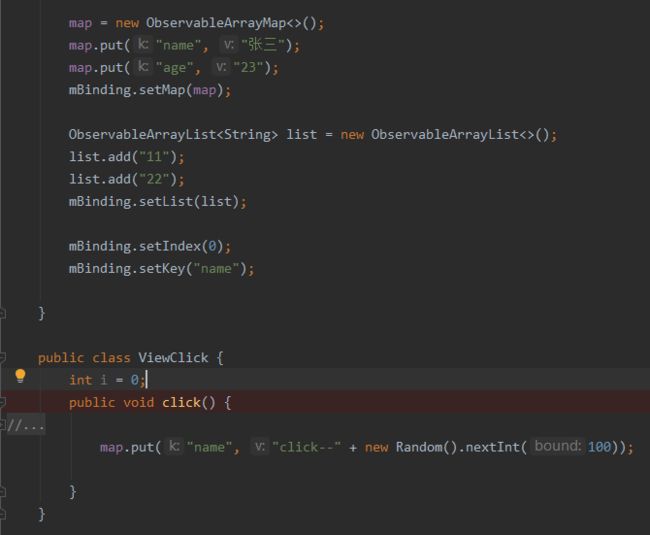
设置数据的方法变为3.3 ObservableCollection
databinding也提供了包装类用于替换原生的List和Map,分别是ObservableList和ObservableMap,当他们包含的数据发生变化时,绑定的视图也会随之进行刷新java代码 :
四、双向数据绑定
双向数据绑定:当数据改变的同时视图会刷新,而视图改变时数据也可以跟着改变,例如EditText的输入内容改变时,会同时同步到变量name,实现方式比单向绑定多了一个等号:android:text="@={user.name}",单向绑定是android:text="@{user.name}"
五、事件绑定
六、使用类方法
如果想在xml文件中使用工具类中的static方法,可以在data标签中导入该工具类,然后在目标控件中像对待一般函数一样来调用
七、运算符
7.1基础运算符
算术 + - / * %
字符串合并 +
逻辑 && ||
二元 & | ^
一元 + - ! ~
移位 >> >>> <<
比较 == > < >= <=
Instanceof
Grouping ()
character, String, numeric, null
Cast
方法调用
Field 访问
Array 访问 []
三元 ?:
避免空指针异常:databinding会自动帮助我们避免空指针异常,如果"@{userinfo.name}中userinfo为null的话,name会被赋值为默认值null,而不会抛出空指针异常"
目前不支持以下操作
this
super
new
显示泛型调用
八、databinding对lambda表达式的支持
https://www.jianshu.com/p/a3fd8e063f27
九、Fragment
fragment中使用十、databinding中的注解
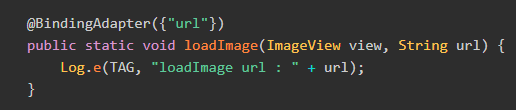
10.1 BindingAdapter
BindingAdapter这个注解用于支持自定义属性或者修改原有属性。注解的值可以是已有的xml属性值,例如android:src、android:text。也可以自定义属性在xml中使用
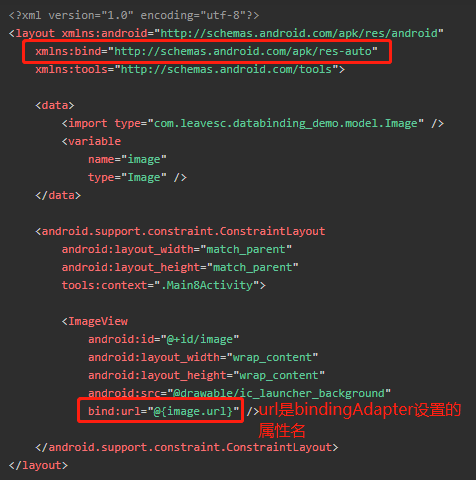
eg:ImageView的值变化时动态改变显示的图片,此时就可以通过BindingAdapter来实现,如下:
在xml文件中关联变量值,当中,bind这个名称可以自定义
10.2 BindingConversion
databinding支持对数据进行转换,或者进行类型转换注意*BindingConversion的优先级要比BindingAdapter高一些
参考链接
https://www.jianshu.com/p/caf055b806aa DataBinding 的简单使用
https://www.jianshu.com/p/bd9016418af2 AndroidDataBinding从入门到进阶