近期在做小程序的项目,项目中涉及用WebSocket实现即时通讯。开发的时候可以勾选不校验域名,可以只请求http与ws。但小程序上线必须使用https和wss。
1.前期准备工作
配置HTTPS需要准备以下三个东西
- 服务器
- 域名
- SSL证书
我选购的服务器为腾讯云的windows server 2012
关于域名购买解析与SSL证书申请请直接参考(腾讯云)官方教程
域名购买:https://buy.cloud.tencent.com/domain
域名购买完成后需要解析到我们服务器的主机,就是让域名和服务器的IP地址绑定。
云解析:https://cloud.tencent.com/document/product/302/3446
解析完成后我们再申请证书,这步需要填写相关资料并上传身份证,通过审核后就可以下载证书,这个证书我们后面要上传到服务器里使用。
点击下载后是一个压缩包,解压后内容如下,根据自己的服务器选择相应的证书文件夹。
我的Web服务器为IIS(IIS是微软公司的Web服务器。主要支持ASP语言环境.),使用Nginx反向代理,至于Nginx的安装后面再讲。
SSL证书管理:https://console.cloud.tencent.com/ssl
2.开始折腾服务器
准备工作做完后,我们登陆服务器。
在服务器里建立一个文件夹,将下载的证书复制进去。
配置本地服务器
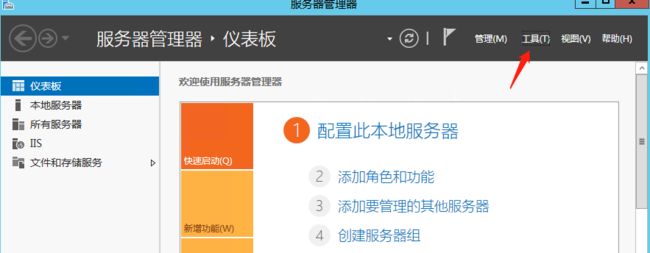
打开服务器管理器,点击添加角色和功能-选择基于角色或基于功能的安装-从服务器池中选择服务器-选中web服务器-下一步-安装
等待安装完成即可
添加SSL证书
参考此文:https://jingyan.baidu.com/article/eb9f7b6d7f83b6869364e8a9.html
看二、创建证书控制台这部分即可
添加网站
首先在你的服务器上找一个文件夹,创建index.html
点击工具,选择IIS管理器
务必选择https,以及你上一步添加的SSL证书
(https默认443端口,http默认80端口)
此处有个坑,选择完物理路径后点击测试设置会发现授权有问题
不难解决,点击连接为,改为特定用户,这个用户需要自己先添加
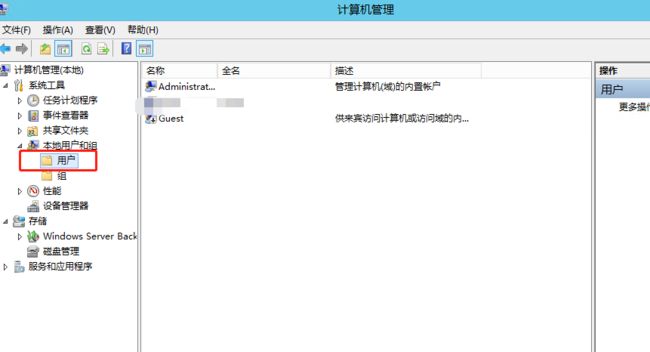
按win+R键打开运行,输入compmgmt.msc
右击用户添加即可,记住用户名和密码,再回到连接为那设置特定用户。
设置完成后在点击测试设置*就没问题啦
之后确定添加网站
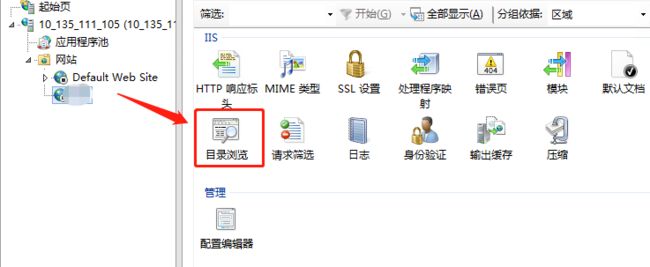
添加完成后点击你添加的网站,选择目录浏览
切换到内容试图,右击index.html,选择浏览就可以预览到我们的网页了。
到这一步我们已经成功的在IIS上添加了一个网站,并且可以使用https访问。
安装Nginx
参考此文:https://www.jb51.net/article/120469.htm
Nginx的关键在于配置文件
‘配置文件为nginx安装目录下的 \conf\nginx.conf’
使用NotePad++编辑配置文件,重要的事情说三遍
不要用记事本!不要用记事本!不要用记事本!
nginx.conf文件内容如下
http {
# HTTPS server
#
server {
listen 443;
server_name www.xxx.com; #填写绑定证书的域名
ssl on;
ssl_certificate 1_你的域名_bundle.crt;
ssl_certificate_key 2_你的域名.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; #按照这个协议配置
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;#按照这个套件配置
ssl_prefer_server_ciphers on;
location / {
root C:\web; #站点目录
index index.html index.htm;
}
}
}
修改你的配置文件如上,重新启动nginx服务,若报错检查先端口是否冲突,报错试试关闭IIS里启动的网站
若还报错很可能是配置文件出错,仔细检查检查。
成功重启nginx后,便可用https访问了
配置wss
配置wss只需要在nginx配置文件里简单添加几行
map $http_upgrade $connection_upgrade {
default upgrade;
'' close;
}
upstream websocket {
server 119.29.196.xxx:8888;
}
server {
listen 8888;
server_name www.xxx.com;
ssl on;
ssl_certificate 1_xxx.crt;
ssl_certificate_key 2_xxx.key;
ssl_session_timeout 20m;
ssl_verify_client off;
location / {
proxy_pass http://127.0.0.1:3000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
}
}
复制上述代码,修改server_name、ssl_certificate和ssl_certificate_key,以及upstream websocket下的IP地址,改为你的服务器IP地址
重启nginx服务即可
WEBSOCKET_URL : wss//www.xxx.com:8888
测试wss
下面是一个简单的控制台websocket示例
项目目录:
Node.js代码
var app = require('express')();
var http = require('http').Server(app);
var io = require('socket.io')(http);
app.get('/', function (req, res) {
res.send('Welcome Realtime Server
');
});
io.on('connection', function (socket) {
console.log('a user connected');
socket.on("disconnect", function () {
console.log("a user go out");
});
socket.on("message", function (obj) {
io.emit("message", obj);
});
});
http.listen(3000, function () {
console.log('listening on *:3000');
});
前端代码
Document
nginx部署项目
将项目拷贝到服务器
执行node server.js启动项目
成功运行如上图
node.js项目的端口号要与Nginx配置文件中的 proxy_pass 相同
我用的都是3000端口
在浏览器打开index.html,打开控制台
如上图所示即收到了服务端的消息
到这里说明wss也配置成功了!
总结
本次折腾涉及到的知识有域名、服务器、IIS、Nginx、https、wss、node.js搭建websocket示例,这些都是我的知识盲区。
学习新知识时总会畏惧抵触,看了无数篇博文,踩了许多坑。对于如何用Nginx部署Node.js项目还有些疑惑,抽空再解决。